Làm thế nào để bạn chủ động trong việc đánh giá các tiêu chí, cải thiện chất lượng website trên Google? Công cụ Google Lighthouse sẽ giúp bạn giải quyết vấn đề này. Với các báo cáo trong Google Lighthouse, bạn dễ dàng theo dõi và tối ưu được các tiêu chí ranking hàng đầu của Google là Mobile First và Pagespeed.
Trong nội chia sẻ hôm nay, hãy cùng LP Tech tìm hiểu về Google Lighthouse là gì và cách tận dụng công cụ này như thế nào để đánh giá và tối ưu website chuẩn SEO nhé!
Công cụ Google Lighthouse là gì ?
Google Lighthouse là một công cụ mã nguồn mở tự động, dùng đo lường hiệu suất của trang trên điện thoại và cả máy tính do chính Google cung cấp và đề xuất giải pháp nhằm giúp trang đó hoạt động nhanh và hiệu quả hơn.
Mặc dù trọng tâm của nó là các ứng dụng web và trang web di động, Lighthouse vẫn cung cấp nhiều thông tin quan trọng về: khả năng truy cập web, các ứng dụng trên web, độ hiện website, khả năng SEO,...
Một website chất lượng và có các trang được tối ưu tốt đóng vai trò quan trọng trong việc tối ưu hóa tổng thể website hiệu quả hơn, góp phần xây dựng thương hiệu cũng như tăng khả năng tiếp cận khách hàng mục tiêu.
Vì vậy để " tăng sức khỏe" cho website thì bạn cần theo dõi chúng thường xuyên cũng như cải thiện và nâng cao những phần chưa hiệu quả dựa trên những báo cáo phân tích của Google Lighthouse.
Kiểm tra website chuẩn SEO với báo cáo Google Lighthouse
Nếu bạn còn băn khoăn chưa biết sử dụng công cụ này như thế nào, thì hãy để LPTech hướng dẫn giúp bạn 2 cách dễ nhất để dùng công cụ Lighthouse nha.
Thông qua trang Try Lighthouse
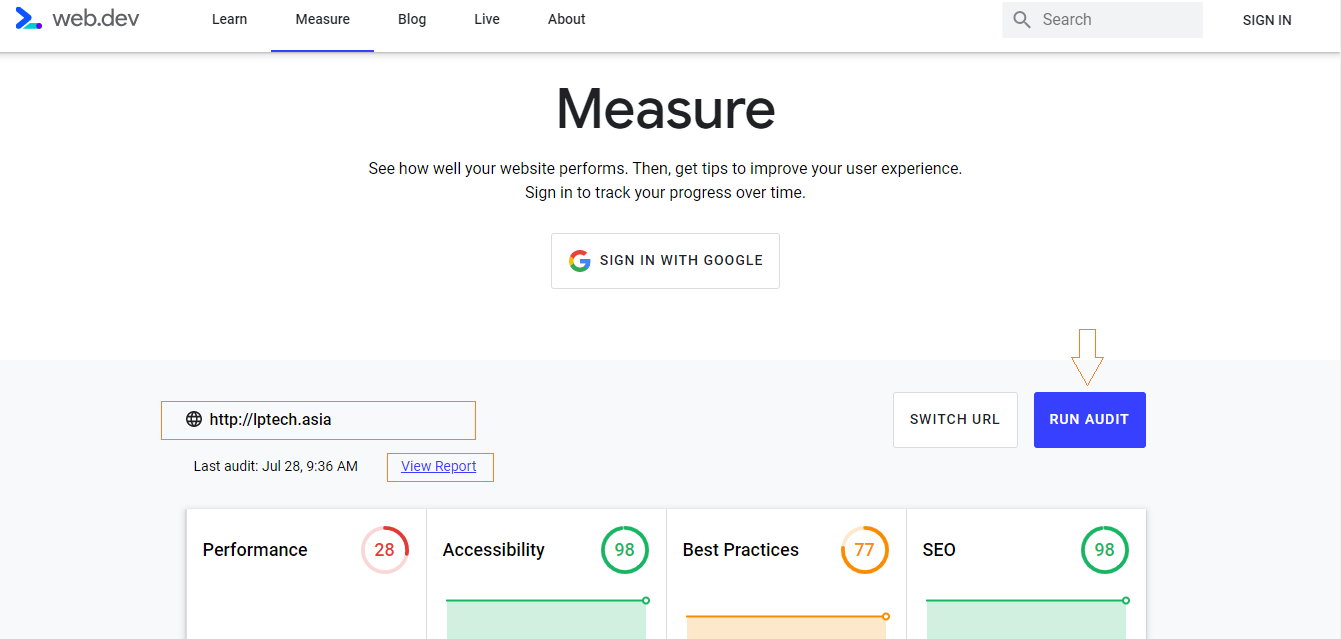
Bước 1 : bạn hãy truy cập vào Try Lighthouse của Google Developers, nhập địa chỉ URL website bạn vào ô trống rồi bấm chọn Run Audit.
Bước 2: chờ trong vài giây để hệ thống phân tích và kiểm tra hiệu suất website. Kết thúc quá trình đánh giá, click chọn View Report để xem kết quả.
Bước 3: Giao diện sẽ hiện ra một bảng kết quả chi tiết về các khía cạnh khác nhau của website. Đọc hiểu và dựa vào những lời ý của Google bạn có thể dễ dàng tiến hành cải thiện trang web của mình.
Cài đặt Google Lighthouse cho Chrome Extensions
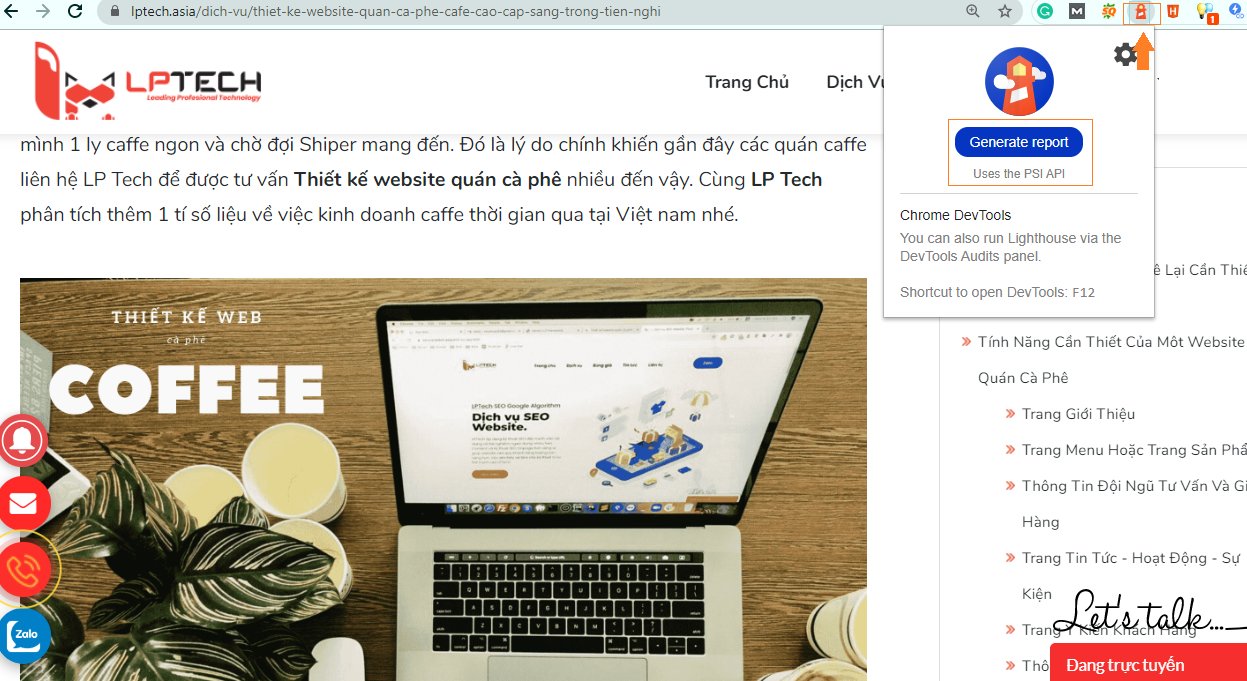
Bước 1: Vào store của Google Chrome để cài đặt tiện ích Lighthouse Chrome Extension
Bước 2: Cài đặt hoàn tất, bạn sẽ thấy biểu tượng của Lighthouse xuất hiện ở góc trên bên phải trình duyệt. Chọn trang bạn muốn phân tích và click vào biểu hình "ngọn hải đăng", chọn Generate report và đợi để xem kết quả thôi.
Đây là một trong những cách hữu dụng được các Dịch vụ SEO áp dụng để kiểm tra hiệu suất thường xuyến cho các webpage của mình đấy.
Kiểm tra website chuẩn SEO với báo cáo Google Lighthouse
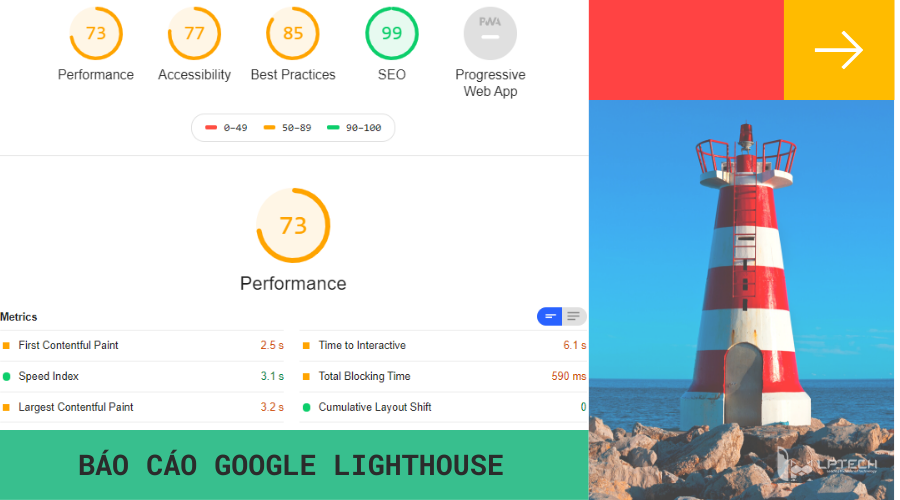
Google Lighthouse là một công cụ tuyệt vời giúp nhà quản trị web đánh giá website một cách toàn diện nhất dựa vào 5 tiêu chí sau đây: Performance, Accessibility, Best Practices, SEO và Progressive Web App.
Mỗi báo cáo sẽ giúp bạn có cái nhìn tổng quan từ từng khía cạnh và các yếu tốc mạnh yếu của website mình, đồng thời Lighthouse đánh giá, cho điểm và giúp bạn đề xuất những giải pháp để cải thiện những yếu tố chính quan trọng nhất.
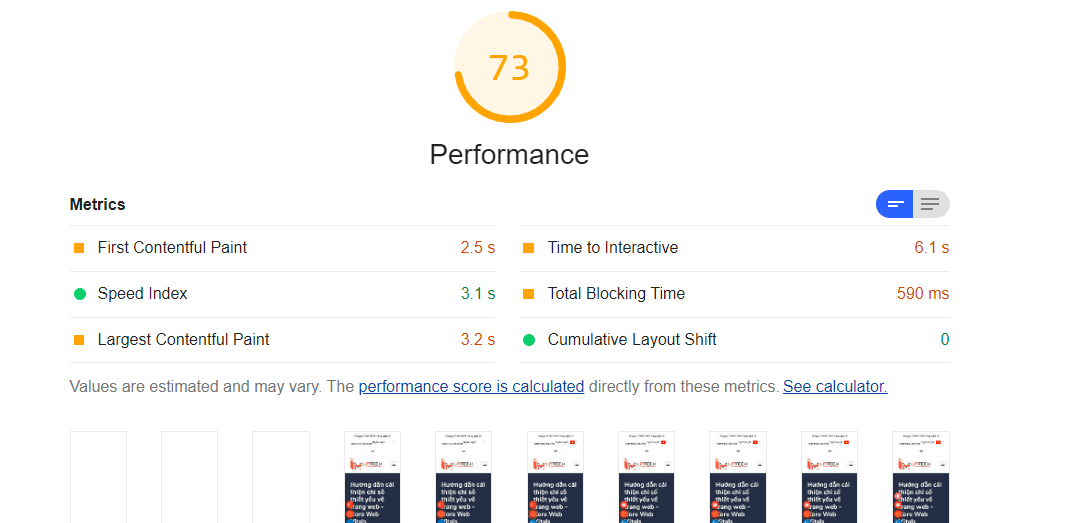
Báo cáo Performance là gì?
Performance chính là báo cáo về hiệu suất của website và tính năng này được Google Lighthouse tập trung chủ yếu vào yếu tố tốc độ trang. Như bạn đã biết, tốc độ trang web có ảnh hưởng quan trực tiếp với trải nghiệm và sự công nhận của khách hàng.
Cho nên trong báo cáo này, các chỉ số thiết yếu Core Web Vitals được chú trọng cũng như một số điều liên quan đến hiển thị nội dung trên màn hình càng nhanh càng tốt. Google Lighthouse cho phép người dùng kiểm tra được khả năng tương tác của người dùng với nội dung.
Performance Score
Báo cáo Performance chủ yếu tập trung 2 yếu tố chính là tốc độ tải trang và sự thân thiện người dùng. Cách tính điểm website sẽ được Google đánh giá từ 0 đến 100 và chia thành 3 mức:
- 90 - 100 (màu xanh): Nhanh. Nghĩa là trang web đã được tối ưu tốc hiệu suất và mang lại trải nghiệm tốt cho người dùng.
- 50 - 89 (màu vàng): Trung bình. Mức điểm này cho biết trang web của bạn đang bị lỗi chưa tối ưu ở một số điểm, có thể dẫn đến trải nghiệm khách hàng không tốt.
- 0 - 49 (màu đỏ): Chậm. Đây là mức thấp nhất chỉ ra rằng website bạn hiện tại không được chú trọng tốt ưu và khả năng lớn ảnh hưởng đến trải nghiệm kém của người dùng.
Phần Hiệu suất của báo cáo bao gồm:
Largest Contentful Paint(LCP) và Cumulative Layout Shift(CLS)
Đây là 2 chỉ số quan trọng đã được LPTech phân tích và hướng dẫn tối ưu chi tiết, bạn đọc có thể tham khảo tại Hướng dẫn cải thiện chỉ số Core Web Vitals
First Contentful Paint (FCP)
FCP đo lường thời gian lần đầu tiên khi người dùng nhìn thấy bất kỳ loại nội dung nào xuất hiện trên màn hình, như là hình ảnh, logo, văn bản,....
Trên công cụ Google PageSpeed Insights quy định 03 mức đo thời gian, như sau:
- Fast: Time FCP mobile< 1.6s & desktop < 1.0s
- Average: Time FCP mobile <3.0s & desktop < 2.1s
- Slow: Time FCP mobile > 3.0s & desktop > 2.1s
Vậy nên để cung cấp trải nghiệm người dùng tốt, FCP phải diễn ra dưới 2.1giây cho giao diện máy tính và dưới 1.6s cho điện thoại di động.
Vì không ai đủ kiên nhẫn quá lâu để đợi trang tải và chờ để đọc nội dung website, và tất nhiên họ sẽ thoát trang là điều tất yếu. Để tối ưu chỉ số này các SEOer cần lưu ý nhất tới tốc độ tải phông chữ (font load time).
Speed Index
Speed Index là chỉ số tốc độ trang web cho thấy mức độ nhanh chóng có thể xem nội dung của một trang. Chỉ số dựa trên thời gian tải dưới 4 giây là tối ưu và từ 4.4 giấy - 5.8 giây là trung bình và cần phải cải thiện.
Bất cứ thao tác gì bạn làm để cải thiện tốc độ tải trang sẽ cải thiện điểm chỉ số Speed Index của bạn, trong đó mục Diagnostic audits sẽ giúp bạn phát hiện những vấn đề có ảnh hưởng lớn cũng như đề xuất giải quyết vấn đề cụ thể như:
- Giảm thiểu công việc chủ đề chính như giảm thời gian phân tích cú pháp, biên dịch và thực thi JS,...
- Giảm thời gian thực thi JavaScript
- Đảm bảo văn bản vẫn hiển thị trong khi tải webfont
Time to Interactive
Hay còn gọi là thời gian phản hồi, đo lường khoảng thời gian bao lâu mà người dùng hoàn toàn có tương tác đầy đủ với trang. Một trang được xem là tương tác đầy đủ khi:
- Trang hiển thị nội dung hữu ích, cái được đo bằng First Contentful Paint
- Trình xử lý sự kiện được đăng ký cho hầu hết các yếu tố hiển thị trên trang
- Phản hồi của trang với các hoạt động tương tác của người dùng diễn ra trong vòng 50 mili giây
Đối với chỉ số TTI, để tăng trải nghiệm người dùng tốt thì các trang nên duy trì TTI dưới 5.2 giây. Nếu TTI kém hoặc trung bình thì người làm SEO cần chú ý tới trì hoãn hoặc loại bỏ các công việc không cần thiết liên quan đến JavaScript, nó sẽ giúp bạn cải thiện đáng kê chỉ số TTI đấy.
Total Blocking Time
Chỉ số Total Blocking Time đo lường thời gian đáp ứng tải và đây là một chỉ số quan trọng vì nó giúp xác định mức độ nghiêm trọng của khoảng thời gian từ khi trang không có khả năng tương tác đến khi có khả năng tương tác ổn định.
Để cung cấp trải nghiệm người dùng tốt, các trang phải cố gắng phấn đấu có được Total Blocking Time ít hơn 300 mili giây khi kiểm tra trên thiết bị di động. Hãy tham khảo những hướng dẫn dưới đây để tăng TBT cho trang của mình:
- Giảm ảnh hưởng của đoạn mã bên thứ ba
- Giảm thời gian thực thi JavaScript
- Tối thiểu hóa công việc của luồng chính
- Giữ số lượng các yêu thấp và dữ liệu tải về có kích cỡ nhỏ hơn
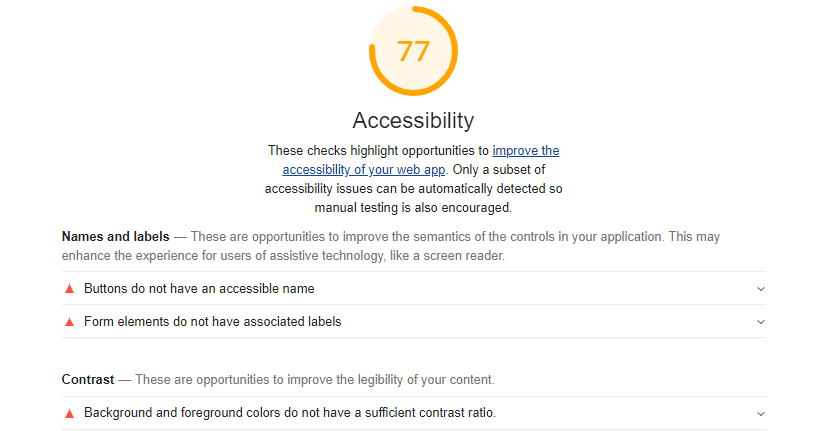
Báo cáo Accessibility là gì?
Tính năng Accessibility là báo cáo giúp bạn theo dõi được đọ hiển thị website của bạn đã tối ưu chưa, ví như là : tiêu đề, màu sắc, background, nhãn,...
Cách kiểm tra này giúp các webmaster phát hiện được những điểm cần được cải thiện để tăng khả năng truy cấp của người dùng vào ứng dụng web cũng như tăng khả năng hiện thị website trên SERPs.
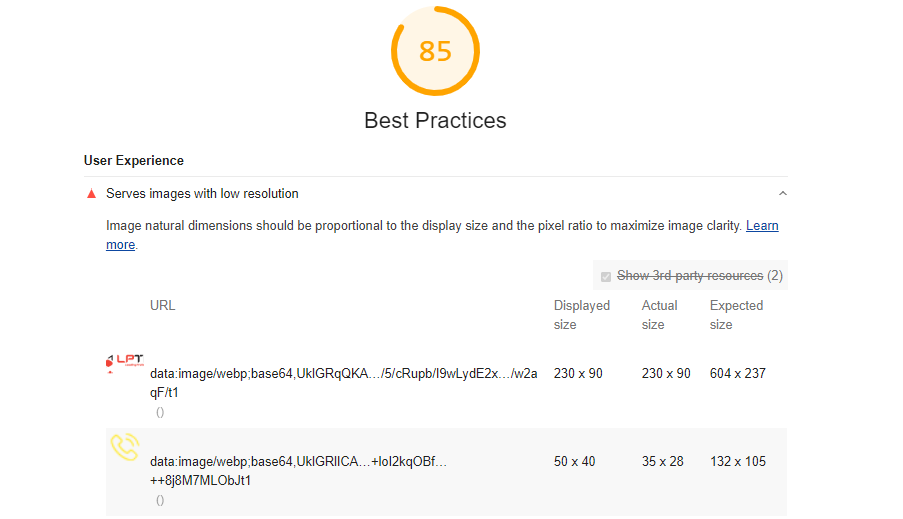
Báo cáo Best Practices là gì?
Tương tự như các tiêu chí trên, Best Practices là yếu tố quan trọng để Lighthouse đánh giá website của bạn đã đạt các tiêu chuẩn bắt buộc hay chưa, như : tối ưu màn hình, độ phân giải, bảm mật trang web,...
Báo cáo SEO là gì?
Đây là báo cáo kiểm tra liệu rằng trang của bạn đã được tối ưu hóa để xếp hạng kết quả của công cụ tìm kiếm chưa hay đã website chuẩn SEO Onpage chưa.
Đây là một trong những tính năng nổi bật nhất mà hầu hết các nhà thiết kế web chuyên nghiệp và chuyên gia SEO thích sử dụng Google Lighthouse để phân tích trang web.
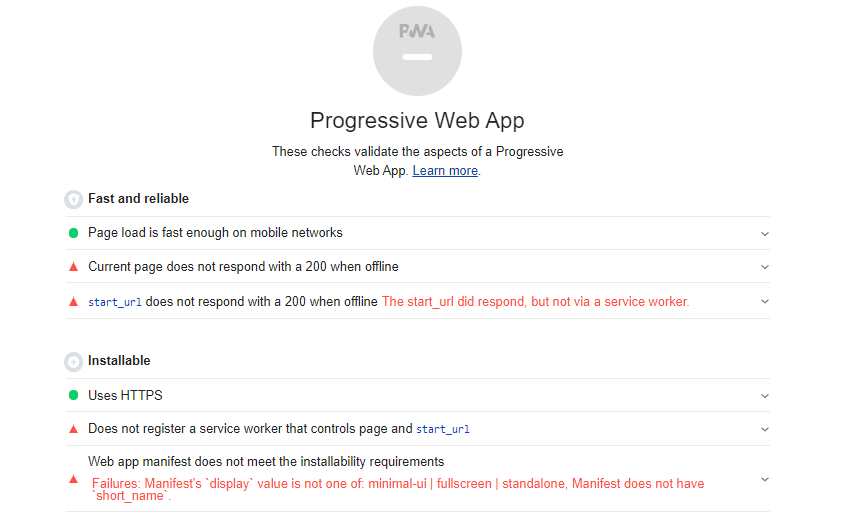
Báo cáo Progressive Web App là gì?
Progressive Web App là một nhóm các kỹ thuật nhằm tối ưu trải nghiệm người dùng trên mobile so với một webiste thông thường, cung cấp nhiều tính năng bổ sung khác nhau như: khả năng ngoại tuyến, đẩy thông báo, lưu trữ cục bộ tài nguyên.
Đặc biệt là trong thời kì Internet mà Pagespeed và Mobile First là các yếu tố thiết yếu hàng đầu đề Google đánh giá xếp hạng, thì báo cáo này góp phần hỗ trợ đắc lực giúp người bạn tối ưu website chuẩn Mobile First
Kết Luận
Mọi người hay nghĩ đến đánh giá hiệu suất website bằng Google Search Console, tuy nhiên có thể bạn chưa biết Google Lighthouse là một trong những công cụ toàn diện giúp bạn đánh giá nhiều khía cạnh và đưa ra lời khuyên cụ thể để tối ưu cho trang web mình.
Qua bài chia sẽ hôm nay, những tính năng và lợi ích nổi bật mà Lighthouse mang lại đã được LP TEch giải đáp. Còn chần chờ gì mà bạn không không sử dụng Google Lighthouse để tối ưu hiệu suất cho webpage mình ngay bây giờ.
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)