Báo cáo Chỉ số thiết yếu về trang web - Core Web Vitals vừa được Google cập nhật vào giữa năm 2020, thay thế cho báo cáo tốc độ trước kia. Sự ra đời của báo cáo này là để hỗ trợ nhà quản trị website có thể khắc phục trải nhiệm kém của người dùng trên trang.
Chỉ số thiết yếu về trang web - Core Web Vitals là gì?
Chỉ số thiết yếu về trang chỉ ra hiệu suất của các trang (page) trong website theo dữ liệu sử dụng thực tế, đôi khi là dữ liệu thực tế tại trang. Vậy dựa vào đâu để Google có thể lấy được các dữ liệu sử dụng thực tế và trả về kết quả trên báo cáo? Câu trả lời chính là: Báo cáo trải nghiệm trên Chorme được tổng hợp từ người dùng toàn thế giới.
Nhà quản trị web có thể xem xét tình trạng các trang trong website đang ở mức nào khi user sử dụng điện thoại di động hay máy tính bàn để truy cập vào trang web, bên cạnh đó Google Search Console còn chỉ ra những vấn đề nào đang cần được quan tâm để tối ưu trải nghiệm người dùng tốt hơn.
LPTech đã có một bài viết chi tiết về giải thích về 3 loại chỉ số LCP, FID và CLS mà báo cáo này dựa vào để đánh giá hiệu suất trang web. Bạn có thể tìm đọc tại đây: Google Search Console Cập Nhật Chỉ Số Thiết Yếu Về Trang Web - Core Web Vitals
Tại sao cần tối ưu chỉ số thiết yếu về trang web ?
Mỗi chỉ số quan thiết yếu về trang thể hiện cho những khía cạnh trải nghiệm của người dùng khi đến website. Theo nghiên cứu từ Google, thời gian tải trang ảnh hưởng nghiêm trọng đến tỷ lệ thoát trang và thời lượng mà người dùng ở trên trang. Cụ thể rằng:
- Nếu thời gian tải trang tăng từ 1 giây lên 3 giây, tỷ lệ thoát sẽ tăng 32%
- Nếu thời gian tải trang tăng từ 1 giây lên 5 giây, tỷ lệ thoát sẽ tăng 90%
- Nếu thời gian tải trang tăng từ 1 giây lên 6 giây, tỷ lệ thoát sẽ tăng 106%
Với những nhà quản trị website, tối ưu các chỉ số thể hiện hiệu suất luôn là mục tiêu hàng đầu, không ai muốn một website chất lượng với những bài viết tốt nhưng lại không được người dùng vào xem chỉ bởi vì phải đợi tải trang. Thoát ra là hành vi hoàn toàn bình thường khi người ta phải đợi điều gì đó quá lâu.
Tối ưu các chỉ số thiết yếu đồng nghĩa với việc tối ưu những trải nghiệm, cải thiện tốc độ và hiệu suất tổng thể của trang web khi được mở trên thiết bị di động và cả máy tính để bàn.
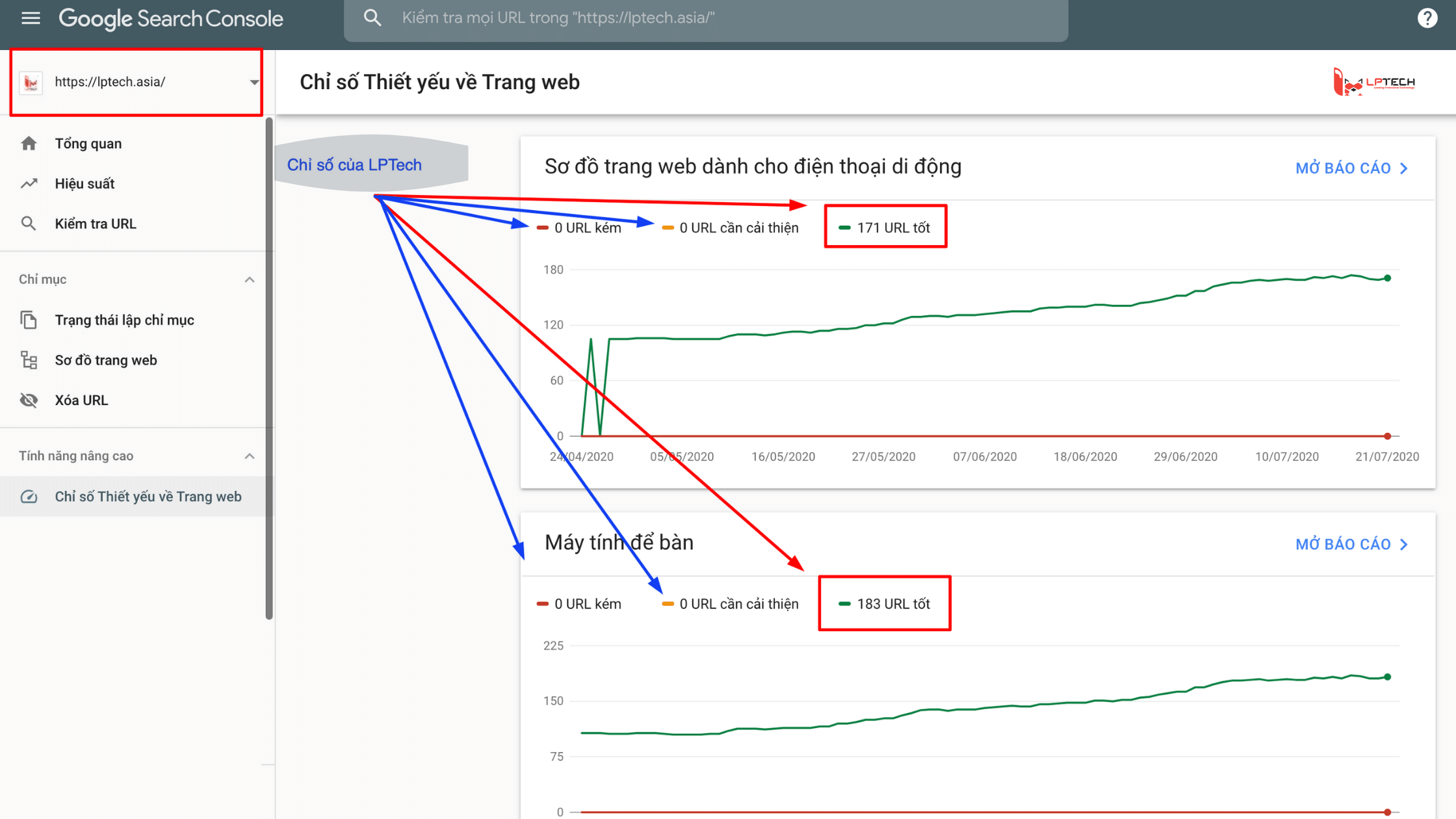
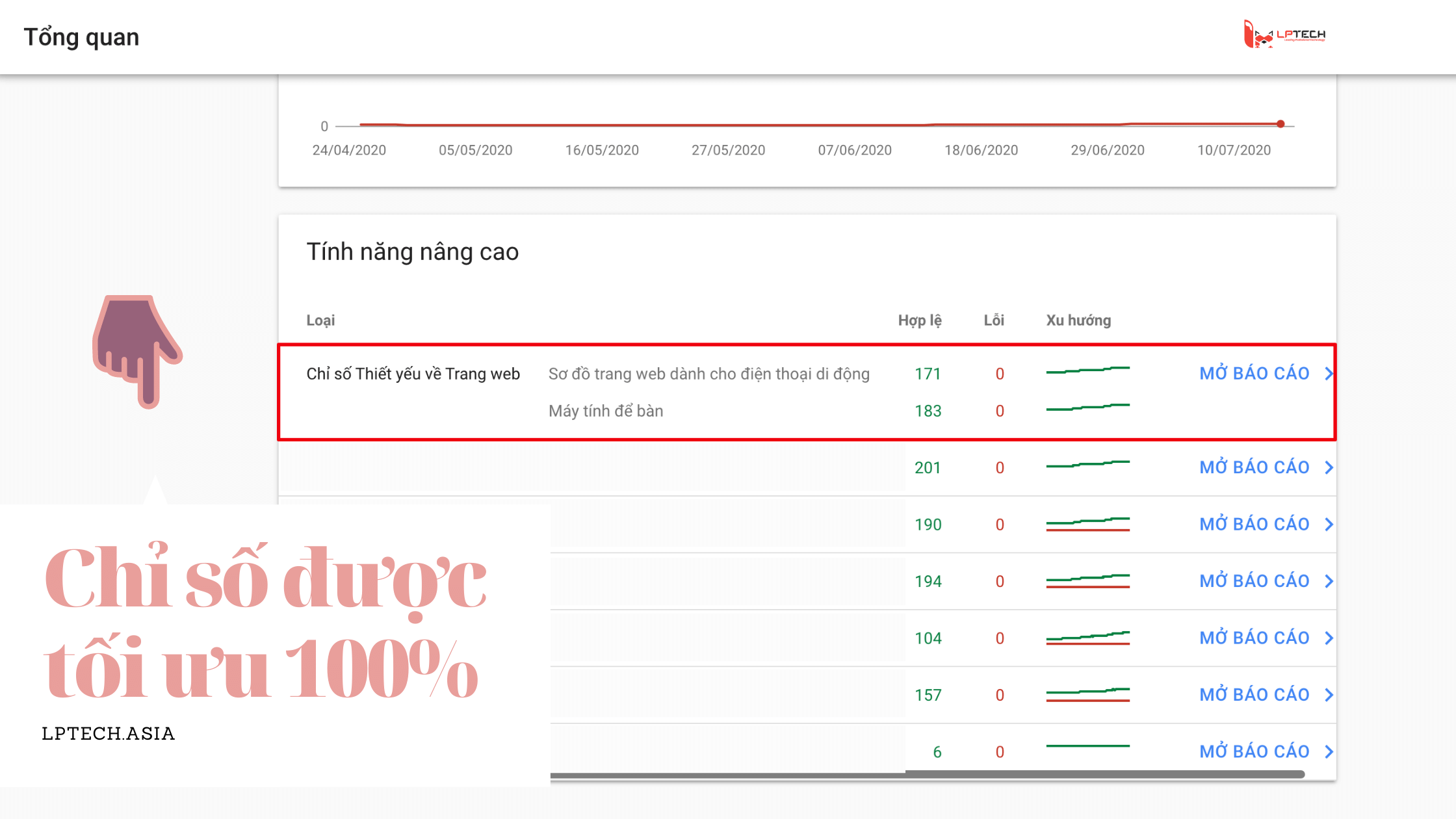
Chỉ số thiết yếu của website LPTech Asia, Không có URl kém hoặc trung bình toàn bộ đều được tối ưu thành URL tốt.
Ảnh hưởng do bị tụt chỉ số thiết yếu về trang web thời gian gần đây?
Khi báo cáo chỉ số thiết yếu về trang ở mức độ đáng báo động thì nhiều hệ luỵ sẽ diễn ra, đó cũng là dấu hiệu để các nhà quản trị web, các doanh nghiệp cần có những phương án giải quyết nhanh chóng. Một số ảnh hưởng có thể kể đến như:
- Đánh mất thứ hạng từ khoá, khiến website tụt khỏi vị trí mà bạn đã xây dựng bao nhiêu lâu nay. Google không đánh giá cao những website có trải nghiệm người dùng tệ, không đáp ứng được mong muốn của họ, khi đó sự giảm thứ hạng trên SERPs là điều tất nhiên.
- Sự tụt giảm của chỉ số thiết yếu về trang web đồng nghĩa với việc website của bạn đang gặp vấn đề nào đó, đó có thể là tốc độ tải, là sự thích ứng với điện thoại di động, máy tính,... tóm lại, hãy kiểm soát và khắc phục ngay những lỗi này để không bị mất đi thiện cảm của Google với web và của users với thương hiệu.
- Mất đi người dùng là ảnh hưởng nghiêm trọng nhất trong quản trị website. Các Users trên Internet ngày nay không mong muốn và họ cũng không cần thiết phải kiên nhẫn đợi trang tải xong khi còn rất nhiều trang web ngoài kia cũng có thể cung cấp thông tin, sản phẩm, dịch vụ giống như bạn. Trải nghiệm trên web không tốt sẽ làm bạn trở nên "mất điểm" trong mắt người dùng. Đừng đánh mất lợi thế tốc độ của chính mình!
- Ảnh hưởng tỷ lệ chuyển đổi, giảm khả năng tạo doanh thu trong kinh doanh. Khi web không thu hút được user ghé thăm thì sẽ không có một khả năng chuyển đổi mua hàng nào được tạo ra.
Cách tối ưu chỉ số thiết yếu về trang web một cách triệt để?
Tối ưu triệt để các chỉ số thiết yếu về trang web là mong muốn của nhiều nhà quản trị web, các doanh nghiệp nhưng làm cách nào để có thể thực hiện được điều đó. Để các chỉ số này được tối ưu 100% bạn cần cải thiện một số yếu tố ảnh hưởng đến tốc độ trang như chất lượng hosting và server, dung lượng website, bộ nhớ đệm - cache plugin,..
Đối với những nhà quản lý doanh nghiệp bình thường chưa hiểu rõ về lĩnh vực thiết kế và tối ưu website thì để làm được điều này là quá khó khăn. Khi đó, bạn hãy tìm đến các chuyên gia, họ là những lập trình viên, chuyên viên tối ưu chuyên nghiệp có kiến thức và kỹ năng chuyên môn trong lĩnh vực này, họ luôn sẵn sàng hỗ trợ bạn trong việc tối ưu triệt để các chỉ số thiết yếu như mong muốn.
LPTech tự hào là đơn vị sở hữu báo cáo Chỉ số thiết yếu về trang web đạt đến sự hoàn thiện khi toàn bộ các chỉ số đều xanh. Với lợi thế hiểu rõ công nghệ và đã thực hiện được những kết quả tối ưu hoàn hảo, chúng tôi cùng cấp dịch vụ tối ưu website chuyên nghiệp, hiệu quả và sẵn sàng đồng hành cùng các đối tác trong những dự án liên quan đến tối ưu tốc độ, tối ưu tổng thể web.
Chỉ số của LPTech được tối ưu 100%
Tối ưu tốc độ website trên di động.
Theo báo cáo Digital marketing Việt Nam 2019 được thực hiện bởi Wearesocial và Hootsuite, lượng người truy cập mạng bằng các thiết bị di động chiếm đến 96% tổng số người Việt sử dụng Internet, tương đương với 64% tổng dân số Việt Nam. Với những con số trên thì tối ưu tốc độ trang trên các thiết bị di động đã không còn là xu hướng, nó là sự tất yếu trong thiết kế và quản trị website.
Tối ưu tốc độ website trên di động ảnh hưởng trực tiếp đến kết quả của các chỉ số thiết yếu về trang web được thể hiện trong Google Search Console.
Làn sóng tìm kiếm các giải pháp mới để đáp ứng được yêu cầu trên nổi lên và may mắn thay, chúng ta đã tìm ra các công nghệ hiện đại khiến mọi chuyện trở nên dễ dàng và ít tốn kém hơn, đó là: Responsive, Mobile first hay công nghệ AMP của Google.
Responsive được hiểu đơn giản là một chuẩn thiết kế web trên máy tính bàn và nó khả năng chuyển đổi website sao cho tương thích với giao diện điện thoại di động mà không phải tốn thêm công sức và chi phí lập trình.
Còn Mobile first là chuẩn thiết kế web đánh vào sự ưu tiên trên các thiết bị điện thoại di động nhưng dễ dàng tương thích với loại màn hình lớn hơn của thiết bị máy tính để bàn hay máy tính bảng mà không cần hiệu chỉnh, một số yêu cầu với chuẩn này là độ phân giải của hình ảnh, font chữ, đa dạng nội dung, kích thước các vị trí phù hợp với độ lớn của ngón tay,...
LPtech đã có bài viết phân tích chi tiết về 2 chuẩn thiết kế này, mời bạn tìm đọc: Thiết kế website chuẩn di động Mobile First và Responsive
Áp dụng AMP vào website.
Công nghệ AMP được Google nghiên cứu và cho ra mắt nhằm mục tiêu tối đa hoá 100% trải nghiệm khi có các truy cập bằng các thiết bị di động. Google vẫn luôn quan tâm và cố gắng phục vụ users của họ một cách tốt nhất và người dùng thì thường không thích chờ đợi.
Công nghệ này nổi bật lên với khả năng tối ưu tốc độ trang ngay lập tức (tức thời), đáp ứng hoàn hảo tiêu chí Mobile first. AMP được nhiều nhà thiết kế website áp dụng vào sản phẩm của mình nhằm tăng trải nghiệm của người dùng và nhận được đánh giá cao từ Google - ông lớn mà website nào cũng muốn chinh phục.
Thiết kế website amp sẽ giúp bạn tối ưu được các chỉ số thiết yếu về trang web khi thời gian tải trang giờ đây chỉ được tính bằng mili giây.
Sử dụng canonical để xác định đường dẫn cho AMP.
Canonical là thuộc tính nằm trong các thẻ của HTML khi thiết kế website, thẻ này giúp các Googlebot xác định sự tồn tại duy nhất của web hay của một trang duy nhất. Hiểu đơn giản hơn là đôi khi, với cùng nội dung nhưng lại có nhiều kiểu đường dẫn được đưa về đó, lúc đó thẻ canonical sẽ giúp các con bots hiểu rằng đâu mới là đường dẫn gốc. Sử dụng thẻ này giúp bạn tránh được lỗi trùng lặp nội dung (duplicate content), một trong những lỗi nặng nhất.
Các trang (page) trong website được áp dụng công nghệ AMP sẽ có đường dẫn hơi khác với những đường dẫn nguyên gốc và việc sử dụng thẻ canonical để xác định đường dẫn cho AMP là điều cần thiết. Điều này là một dấu hiệu thông báo với Google về sự tồn tại của một trang duy nhất, hãy bỏ qua những biến thể URL của AMP và đừng đánh lỗi trùng lặp.
Google đã thông báo rất rõ ràng về việc này và việc của những nhà quản trị web là cần nhớ và thực hiện sao cho đúng!
Tối ưu hình ảnh trên website.
Tối ưu hình ảnh website là công việc thường xuyên, cơ bản và cần làm nhất nếu bạn muốn tối ưu các chỉ số thiết yếu về trang web. Hãy đảm bảo hình ảnh của bạn có ý nghĩa, mang tính thẩm mỹ và có kích thước phù hợp.
Giảm thiểu dung lượng và kích thước hình ảnh sẽ giúp thời gian tải trang được tối ưu nhiều hơn. Bạn có thể áp dụng những định dạng hình ảnh khác nhau sao cho phù hợp với mục tiêu của mình nhưng đừng để hình quá lớn hay quá nhỏ nhé! Nếu kích thước hay dung lượng quá nhỏ thì nó sẽ ảnh hưởng đến chất lượng hình khi lên web, còn ngược lại hình ảnh quá lớn thì bạn biết rồi đấy, khi đó đừng nghĩ đến việc sở hữu báo cáo chỉ số thiết yếu toàn là màu xanh!
Áp Dụng Lazy loading vào toàn bộ hình ảnh trên website.
Lazy Loading hay còn gọi cận nghĩa là Tải sau, Lười tải, Tải chậm. Hiểu nôm na thì nó là việc tả dữ liệu hình ảnh, video khi cần sử dụng đến mà thôi. Ví dụ đôi khi có nhiều người dùng vào trang web còn không dọc xuống đến hết trang để xem toàn bộ nội dung bài đó, thì ta cần gì tải toàn bộ Hình ảnh, Vide trước? Việc áp dụng Lazyload là khi người dùng lăng chuột đọc đến đâu ta sẽ tải dữ liệu đến đấy.
Vì vậy ví dụ cụ thể là: Nếu website, bài viết, Landingpage của bạn có hơn 5 hình ảnh, mỗi hình ảnh nặng 2Mb thì có phải khi tải cùng lúc thiết bị sẽ phải tải đến 6Mb cho 1 lần truy cập chưa kể các dữ liệu khác như Video, Css, Js và HTTP Response cũng sẽ chiếm thêm 3Mb.
Vậy là trung bình tổng cộng một lược truy cập web phải tải đến ~ 8 - 9Mb. Nhưng thật sự chúng là không cần thiết trong khi chỉ cần tối ưu website áp dụng Lazyload vào thì web chỉ còn tải 3Mb mà thôi.
Muốn website được tối ưu hãy Tối ưu tải trang và sử dụng Lazyload vào website của bạn, đây cũng là 1 tiêu chí mà Google có nhắc đến trong sự kiện Google Web Master năm 2019: Tham khảo thêm: Dịch vụ tối ưu tốc độ website của LPTech nhé.
Kiểm tra và cải thiện Khả năng tiếp cận của website - Accessibility.
Google có giải thích về Accessibility rất cụ thể. Hiểu nôm na thì Google nói rằng một trang web được gọi là Accessibility khi nội dung của trang web có thể xem được bởi bất kì ai.
Người dùng hay bất kì người nào từ Lập trình viên, đến trẻ con, người giá, hay bất kì ai đi nữa đều có thể sử dụng và website hiển thị đầy đủ các chức năng như nó được lập trình từ đầu. Điều đó đem đến một trải nghiệm website tốt cho người dùng, hay khách hàng của bạn.
Hay nói 1 cách dễ hiểu hơn là bạn thiết kế website thế nào thì mọi người dùng phải nhìn thấy như thế ấy, chứ không phải bạn thấy 1 hướng còn, người dùng thì thấy toàn là lỗi.
Kiểm tra tính thân thiện di động của website - Mobile-friendly.
Như đã nói ở những phần trên, tối ưu website trên di động là điều phải làm khi bạn muốn các chỉ số thiết yếu về trang web đạt trạng thái tốt nhất. Tính mobile friendly làm tăng sự hài lòng của người dùng đến với trang web khi họ không cần phải phúng to hay thu nhỏ nội dung và đặc biệt là tốc độ tải khiến họ vừa ý.
Bạn có thể kiểm tra tính thân thiện trên di động bằng công cụ của Google: Test My Site - Think with Google
Tối ưu tốc độ trên máy tính - PC
Quan trọng không kém việc tối ưu tốc độ website trên di động, tối ưu tốc độ trên máy tính - PC cũng là nhân tố ảnh hưởng lớn đến kết quả của báo cáo chỉ số thiết yếu về trang do Google cung cấp. Thiết kế website chuẩn tối ưu cho máy tính để bàn là điều mà mọi nhà quản trị web cần quan tâm thực hiện.
Tối ưu hoá CSS và JS.
Một trong những thao tác để tối ưu tốc độ trên máy tính chính là quan tâm đến CSS và JS. Hãy cùng LPTech tìm hiểu một số kỹ thuật tối ưu hoá hiệu quả cho việc cải thiện các chỉ số thiết yếu về trang web nhé!
Một vài kỹ thuật tối ưu CSS như sau:
- Giảm số file CSS
- Tăng số file CSS
- Giảm kích thước file CSS
- Khai báo class bổ trợ
- Viết cs ngắn gọn
- Hạn chế dùng @import
- Hạn chế sử dụng inline trong các elements
- Kĩ thuật OOCSS, tránh DRY code CSS
Có 8 kỹ thuật tối ưu hóa JS như sau:
- Reduce library dependencies
- Minify JavaScript
- Minimize scope chain Immediate
- Using ‘this’ keyword
- Use Async and Defer
- Cache as much as possible
- Taking advantage of native functions
- Trim HTML
Tối ưu code Backend.
Tối ưu hóa các thuật toán trong Backend để việc xử lý và tương tác với Database được xảy ra nhanh hơn, tốc độ phản hồi cũng sẽ nhanh hơn, đem đến tốc độ cao hơn cho website. Bạn phải hiểu nguyên lý hoạt động của website, cấu tạo website thì mới hiểu được cách nào để tối ưu nó. Việc tối ưu BACKEND cần có kiến thức lập trình web chuyên nghiệp, hãy liên hệ với LPTech để được hỗ trợ thêm nhé.
Sử dụng Cache và Preload.
Sử dụng Htaccess để tăng thời gian lưu Cache thụ động của trình duyệt.
## EXPIRES CACHING ##
## POWER BY LPTECH ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 7 days"
</IfModule>
## DON'T REMOVE THIS LINE ##
## EXPIRES CACHING ##Bật nén Gzip.
Nén Gzip là phương pháp làm giảm dung lượng dữ liệu ở Máy chủ khi gửi đến Máy khác hay còn gọi là trình duyệt, người dùng giúp tiết kiệm băng thông, tăng tốc độ tải của website.
Việc tối ưu website rất cần phải bật được GZIP lên, nhưng đòi hỏi bạn phải có kiến thức về hệ thống, Hosting, System hay làm trên Centos , Apache càng phức tạp hơn, nếu cần hãy liên hệ LPTech để được hỗ trợ.
Bật nén trên Nginx
## POWER BY LPTECH ##
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
# Disable for IE < 6 because there are some known problems
gzip_disable "MSIE [1-6].(?!.*SV1)";
# Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6
gzip_vary on;
## POWER BY LPTECH ##Bật nén bằng Htaccess.
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
## HOẶC ##
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
## LƯU Ý CHỈ DÙNG 1 TRONG 2 CÁCH THÔI ##Sử dụng CDN.
CDN là công nghệ không còn xa lạ nữa nên hãy áp dụng CDN vào website của bạn để tối ưu tốc độ nhé. CDN sẽ giúp tăng tốc độ hiển thị các file CSS, Javascript, Images và Video nhanh nhất.
CDN cho phép phân phối cân bằng tải cho nhiều máy chủ khác nhau đặt ở vị trí gần nơi mà bạn truy cập nhất, thay vì tập trung 100% vào máy chủ chính. Điều này góp phần tăng tốc độ website, tiết kiệm chi phí.
Cải thiện trải nghiệm người dùng: Khi sử dụng CDN để tăng tốc website, bạn có thể nhận thấy sự gia tăng lượng truy cập. Tốc độ trang web nhanh sẽ khiến họ ở lại lâu hơn, xem nhiều trang và quay lại nhiều lần hơn. Thực tế là hiện nay có nhiều website sử dụng CDN để cải thiện trải nghiệm cho người dùng.
Đặc biệt là các website bán hàng online của các doanh nghiệp mà khách hàng của họ bao phủ ở nhiều khu vực địa lý khác nhau.
Google đã từng công bố các web chạy nhanh sẽ có thứ hạng cao hơn trên công cụ tìm kiếm. Cho nên việc sử dụng CDN cũng góp phần vào việc tăng điểm trong chỉ số thiết yếu của website đấy.
Tối ưu Server /Hosting tăng tốc website.
Nếu bạn sử dụng SERVER riêng thì việc tối ưu là vô cùng cần thiết. Tối ưu server gồm có:
- Cài đặt cấu hình hệ thống Caching
- Cấu hình tối ưu nén hình ảnh tự động
- Cấu hình backup database
- Cấu hình Nén CSS, JS tự động
- Cấu hình load blancing Nginx và Apache.
Bạn có thể tìm hiểu dịch vụ tối ưu server của LPTech chi phí phù hợp và đảm bảo chuyên môn bạn nhé, đừng tự làm sẽ gặp nhiều rủi ro đấy.
>> Xem thêm bài viết: Google Search Console cập nhật Báo cáo Trải nghiệm trên trang
Kết luận.
Cải thiện các chỉ số thiết yếu về trang web - core web vitals là cải thiện hiệu suất của website, gia tăng trải nghiệm người dùng khi đến với web. Để các chỉ số này tiến dần về sự hoàn hảo là điều mà người làm web hay doanh nghiệp nào cũng mong muốn nhưng không dễ thực hiện, nó đòi hỏi ở bạn những kiến thức và kỹ năng về hệ thống, cấu trúc website, về kỹ thuật SEO chuyên nghiệp,...
Hãy liên hệ với LPTech để tìm hiểu thêm nhiều thông tin liên quan đến lĩnh vực tối ưu website ngay khi bạn có nhu cầu nhé!
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)