Google đã lặng lẽ hoán đổi báo cáo tốc độ trong Google Search Console bằng báo cáo Core Web Vitals mới. Nếu bạn đang cố gắng tìm báo cáo tốc độ, thì đừng hoảng sợ, nó vừa được đổi tên và đang có tên mới là Chỉ số Thiết yếu về Trang web với nhiều vấn đề được đề cập hơn. Dịch vụ seo LPTech vừa mới cập nhật được thông tin này ngày 27/5/2020 và tổng hợp lại những vấn đề là chúng tôi thấy cho các bạn đọc nắm bắt. Ngoài ra đây cũng là vấn đề cần phải xử lý khi bạn sử dụng Dịch vụ Seo Onpage của LPTech, chúng tôi sẽ kiểm tra và tối ưu hết cả lỗi trên cho bạn 1 website có tốc độ cao nhất. Tiêu chí hàng đầu của Google khi Ranking chính là Mobile first và Pagespeed mà.
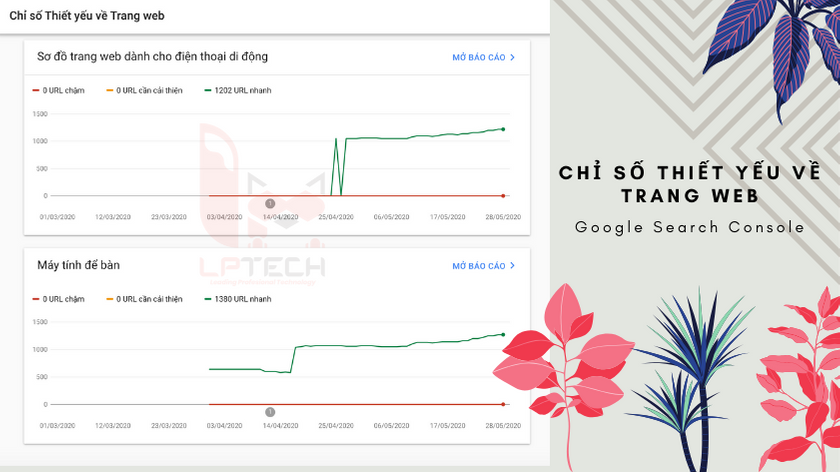
Đây là những gì thay đổi trong báo cáo nhìn giống như cũ lúc mới ra chính là Tốc độ trang, Google đã không công bố những gì đã thay đổi chính xác với báo cáo này, nhưng nó cho thấy các số liệu khác nhau. Đây là giao diện của nó bây giờ:
Báo cáo Các chỉ số quan trọng chính về trang web - Core Web Vitals là gì?
Báo cáo Các chỉ số quan trọng chính về trang web cho thấy hiệu suất của các trang của bạn theo dữ liệu sử dụng thực tế (đôi khi gọi là dữ liệu thực tế tại trang).
Đây là một bộ số liệu mới được Google giới thiệu vào đầu tháng này. Google định nghĩa nó là tập hợp con của các Vitals Web áp dụng cho tất cả các trang web, nên được đo bởi tất cả các chủ sở hữu trang web và sẽ được hiển thị trên tất cả các công cụ của Google.
Mỗi chỉ số quan trọng đại diện cho một khía cạnh riêng biệt của trải nghiệm người dùng, có thể đo lường được trong lĩnh vực này và phản ánh trải nghiệm trong thế giới thực về kết quả quan trọng của người dùng.
Tập hợp các sức sống web cốt lõi hiện tại cho năm 2020 tập trung vào ba khía cạnh của trải nghiệm người dùng Tải, tương tác và ổn định hình ảnh trực quan và bao gồm các số liệu sau (và ngưỡng tương ứng của chúng).
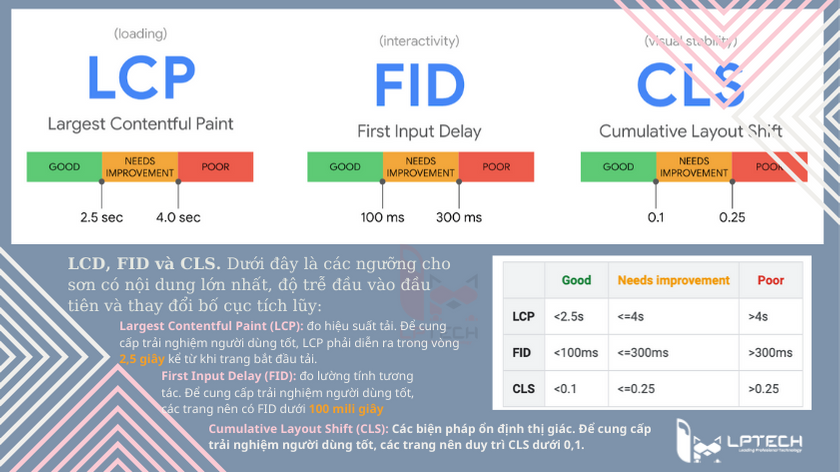
Google cho biết báo cáo này dựa trên ba số liệu: LCP, FID và CLS. Nếu một URL không có lượng dữ liệu báo cáo tối thiểu cho bất kỳ số liệu nào trong số này, thì nó sẽ bị bỏ qua khỏi báo cáo. Khi một URL có lượng dữ liệu ngưỡng cho bất kỳ số liệu nào, trạng thái trang là trạng thái của số liệu hoạt động kém nhất của nó.
Vì vậy, nếu website của bạn đang có các chỉ số bị Google đánh giá là chậm và cần khắc phục, hãy liên hệ với chúng tôi ngay, hoặc đọc qua bài viết Dịch vụ tối ưu website của LPTech, sẽ giúp ích khá nhiều cho bạn. LPTech là đơn vị khởi đầu cho dịch vụ Chỉnh sửa website, tối ưu website tại Việt nam, chính vì thế chúng tôi luôn "CAM KẾT KẾT QUẢ TỐI ƯU" với khách hàng.
>>Bạn có thể xem thêm bài viết: Hướng dẫn tối ưu chỉ số thiết yếu trang web từng bước (Step by step - Advance).
Cách thao tác trong báo cáo
- Chuyển giữa các thẻ Chậm, Cần cải thiện hoặc Nhanh trên biểu đồ trang tổng quan để xem hiệu suất của các URL trên trang web của bạn dựa trên dữ liệu người dùng từ trước đến nay.
- Nhấp vào Mở báo cáo để xem trang tóm tắt cho thiết bị di động hoặc máy tính. Trang này sẽ trình bày số liệu về hiệu suất trang cho từng nền tảng.
- Nhấp vào một hàng trong bảng để xem thông tin chi tiết về các nhóm URL chịu ảnh hưởng của vấn đề đã chọn, bao gồm cả một số URL mẫu.
- Nhấp vào URL trong bảng Ví dụ của trang thông tin chi tiết của vấn đề để xem thêm thông tin về URL đó và các URL tương tự.
Trạng thái: Chậm, Cần cải thiện, Nhanh
Các nhãn Chậm, Cần cải thiện và Nhanh sẽ áp dụng với URL trên một loại thiết bị cụ thể.
Trạng thái URL
Trạng thái của một URL là trạng thái chậm nhất được gán cho loại thiết bị đó. Do đó:
- Một URL trên thiết bị di động có FID Chậm nhưng LCP Cần cải thiện sẽ được gắn nhãn Chậm trên thiết bị di động.
- Một URL trên thiết bị di động có LCP Cần cải thiện nhưng FID Nhanh sẽ được gắn nhãn Cần cải thiện trên thiết bị di động.
- Một URL trên thiết bị di động có FID và CLS Nhanh nhưng không có dữ liệu nào về LCP sẽ được coi là Nhanh trên thiết bị di động.
- Một URL có FID, LCP và CLS Nhanh trên thiết bị di động và FID, LCP và CLS Cần cải thiện trên máy tính sẽ được coi là Nhanh trên thiết bị di động và Cần cải thiện trên máy tính.
Nếu không có đủ ngưỡng dữ liệu cho một chỉ số nhất định đối với một URL nào đó, thì chỉ số đó sẽ không xuất hiện trong báo cáo cho URL đó. Một URL chỉ có dữ liệu về một chỉ số sẽ có nhãn trạng thái của chỉ số đó. Một URL không có đủ ngưỡng dữ liệu cho một trong hai chỉ số sẽ không xuất hiện trong báo cáo.
Định nghĩa về trạng thái
Hệ thống đánh giá các chỉ số trạng thái dựa trên các ngưỡng sau:
- LCP (Thời gian hiển thị nội dung lớn nhất): Thời gian để trình duyệt hiển thị phần tử nội dung lớn nhất trong khung nhìn, tính từ khi người dùng yêu cầu URL. Phần tử lớn nhất thường là hình ảnh hoặc video hoặc có thể là phần tử văn bản cấp khối lớn. Chỉ số này rất quan trọng vì nó cho người đọc biết rằng URL đang thực sự tải.
- LCP tổng hợp trình bày trong báo cáo là thời gian cần thiết để 75% số lượt truy cập vào một URL trong nhóm này đạt đến trạng thái LCP.
- FID (thời gian phản hồi lần tương tác đầu tiên): Thời gian từ khi người dùng tương tác lần đầu với trang của bạn (khi họ nhấp vào một đường liên kết, nhấn vào một nút, v.v.) đến thời điểm mà trình duyệt thực sự có thể phản hồi với hành động tương tác đó. Kết quả đo này được lấy từ bất kỳ phần tử nào có thể phản hồi khi người dùng nhấp vào lần đầu. Chỉ số này rất quan trọng trên các trang mà người dùng cần phải thực hiện một hành động nào đó, bởi vì đây là thời điểm mà trang có thể tương tác.
- FID tổng hợp trình bày trong báo cáo có nghĩa là 75% số lượt truy cập vào một URL trong nhóm này có chỉ số FID bằng hoặc nhanh hơn giá trị này.
- CLS (Điểm số tổng hợp về mức thay đổi bố cục ): Mức độ thay đổi của bố cục trang trong giai đoạn tải. Điểm số được tính từ 0–1, trong đó 0 nghĩa là trang không thay đổi bố cục còn 1 nghĩa là trang có mức độ thay đổi cao nhất. Điểm số này rất quan trọng vì việc các phần tử của trang thay đổi trong khi người dùng đang cố gắng tương tác với trang là một trải nghiệm kém.
- CLS tổng hợp trình bày trong báo cáo là CLS thấp nhất phổ biến trong 75% số lượt truy cập vào một URL trong nhóm.
Bạn có thể tìm thấy các mục đề xuất về cách khắc phục các vấn đề này bằng cách kiểm tra PageSpeed Insights.
Trạng thái trang web của bạn bị thay đổi dù không thay đổi gì
Nếu bạn không thực hiện bất kỳ thay đổi nào trong trang web của mình nhưng lại thấy một thay đổi lớn về trạng thái của nhiều trang, thì có thể nhiều trang của bạn ở gần ngưỡng của một trạng thái, và một sự kiện xảy ra trên toàn trang web đã khiến các trang đó vượt quá ngưỡng.
Ví dụ: lưu lượng truy cập trang web của bạn tăng đáng kể hoặc dịch vụ phân phát tệp hình ảnh của bạn có sự thay đổi về thời gian chờ, cả hai điều này đều có thể làm chậm trang web của bạn.
Khi đó, chỉ một thay đổi nhỏ nhưng xảy ra trên toàn trang web cũng có thể khiến một số trang ở gần ngưỡng Nhanh chuyển sang trạng thái Cần cải thiện, hoặc từ trạng thái Cần cải thiện sang trạng thái Chậm.
Một lý do khác có thể xảy ra (mặc dù có khả năng thấp hơn) là một sự thay đổi quy mô lớn về phía ứng dụng. Ví dụ: một phiên bản trình duyệt mới được sử dụng rộng rãi hoặc số lượng người dùng lớn trên một mạng chậm.
Hãy nhớ rằng hiệu suất được đo theo dữ liệu sử dụng thực tế. Bạn có thể kiểm tra nhật ký của mình để xem thay đổi về trạng thái trang web có đi kèm với bất kỳ thay đổi nào về trình duyệt, thiết bị hoặc vị trí không.
Kiểm tra dữ liệu về lưu lượng truy cập đến trang web của bạn trong khoảng thời gian này để xem có bất kỳ biến động lớn nào không, đồng thời xem chi tiết về các vấn đề cụ thể và xem chỉ số LCP/FID/CLS tổng hợp cho các trang bị ảnh hưởng.
Nếu những con số này ở gần ngưỡng cho trạng thái Chậm/Cần cải thiện/Nhanh, thì có thể là một thay đổi nhỏ đã khiến trang có trạng thái mới.
Tại sao chúng ta cần quan tâm đến những chỉ số này
Báo cáo Core Web Viral trong công cụ Search Console sẽ giúp bạn cải thiện tốc độ và hiệu suất tổng thể của trang web của bạn. Google sẽ tiếp tục thêm và sửa đổi các số liệu này và cung cấp cho bạn phản hồi tự động về hiệu suất trang web của bạn. Sử dụng các báo cáo này làm mẹo về nơi bạn có thể tập trung vào để thực hiện các cải tiến hiệu suất nhỏ nhưng lớn hơn cho trang web của mình.
Hãy sửa dụng Báo cáo Chỉ số Thiết yếu về Trang web hợp lý và lưu ý không được thao túng tốc độ website bằng những thủ thuật tăng tốc, nhằm qua mắt Google, bạn chọn sai dịch vụ tối ưu tốc độ web, sẽ gặp tình trang như trên.
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)