Bạn đang cần thiết kế website chuẩn di động hay cần tối ưu website cũ của mình? Bạn đang băn khoăn trong lựa chọn tiêu chuẩn thiết kế website cho doanh nghiệp của mình: Mobile First hay Responsive Web Design?
LP Tech với hơn 12 năm kinh nghiệm cung cấp dịch vụ thiết kế website chuẩn di động Mobile First và Responsive, không ngừng nâng cao chuyên môn và nắm bắt chuyển động của người dùng Internet, chúng tôi sẽ giới thiệu bạn đọc trong bài viết hôm nay thông tin cần thiết về tiêu chuẩn thiết kế website hiện đại Mobile First và Responsive Web Design.
Có thật sự cần thiết để tối ưu website của bạn theo một trong hai tiêu chuẩn thiết kế web hiện đại này? Và cách lựa chọn tiêu chuẩn thiết kế web nào là phù hợp nhất với hoạt động website của bạn?
Vì sao có chuẩn thiết kế website Mobile First và Responsive?
Cuối năm 2019 vừa qua, Việt Nam đã lọt vào top 15 thị trường có số lượng người dùng smartphone cao nhất thế giới, theo thông tin cung cấp từ thị trường quảng cáo số VN Adsota. Hiện nay có 43.7 triệu người đang sử dụng smartphone, tương đương 44.9% tổng dân số VN.
Bên cạnh đó, theo nghiên cứu của We Are Social, đầu năm 2019, Việt Nam có 64 triệu người dùng Internet và có 96% trong số họ sử dụng các thiết bị di động (smartphone, tablet hay laptop) để truy cập Internet.
Hai chỉ số trên biểu hiện cho một hành vi hiện đại của người dùng Internet ngày nay, sử dụng các thiết bị di động để phục vụ cho nhu cầu tìm hiểu thông tin, giải trí, học tập và làm việc. Tuy nhiên, đã có một thời gian, người dùng Internet gặp khó khăn khi đăng nhập vào các website bởi kích thước website lúc bấy giờ quá lớn so với kích thước nhỏ bé của các màn hình di động.
Vì lẽ đó, mà vào đầu những năm 2010’s, phương pháp thiết kế website với mục đích tối ưu hóa trải nghiệm cho người dùng Internet trên các thiết bị di động có kích thước màn hình khác nhau được nghiên cứu. Thuật ngữ Responsive Web Design (RWD) ra đời bởi Ethan Marcotte vào tháng Năm 2010.
Cho đến nay, khái niệm Thiết kế web Resposive chuẩn di động được xem là một khái niệm động, bởi nó vẫn còn đang được tiếp tục phát triển và thay đổi. Sự phân loại trong phương pháp thiết kế website RWD này bao gồm Thiết kế web Mobile-First, Desktop-First và Adaptive. Trong bài viết này, chúng ta sẽ tập trung vào Mobile-First và Responsive hay Desktop-First.
Trong phần tiếp theo, chúng ta sẽ cùng tìm hiểu sự khác biệt giữa Mobile-First và Responsive là gì nhé!
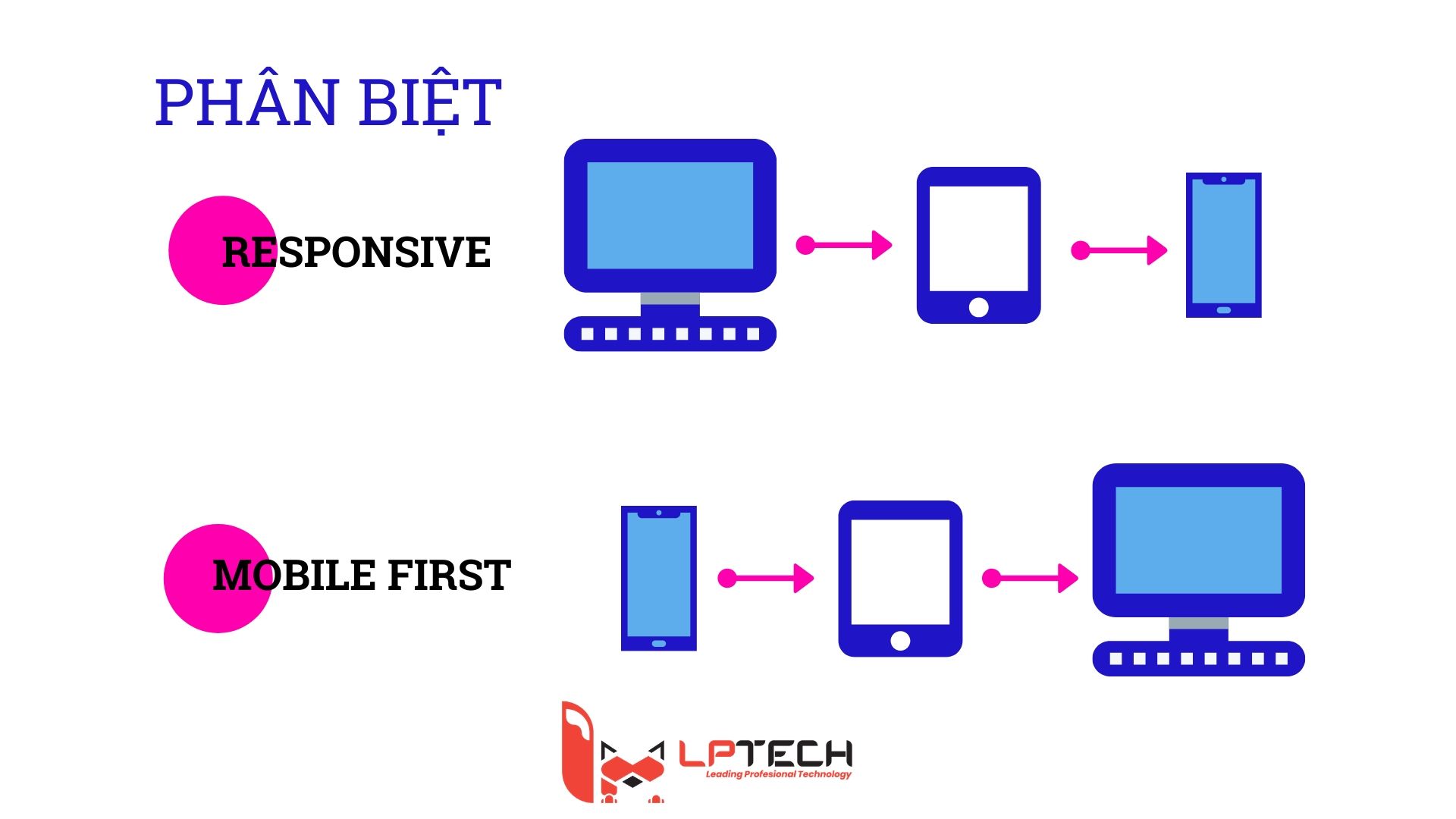
Phân biệt chuẩn thiết kế web Mobile-First và Responsive
Đầu tiên, chắc chắn bạn đọc sẽ gặp phải chút băn khoăn trong các tên gọi khác nhau của phương pháp thiết kế website RWD. Rất nhiều người lầm tưởng rằng Thiết kế web Mobile-First và Thiết kế web Responsive là một nhưng thật ra chúng hoàn toàn khác nhau.
Chuẩn Thiết kế web Responsive thực chất được hiểu là thiết kế website lấy chuẩn dành cho máy tính để bàn hay còn có tên đầy đủ là Desktop-First design. Trong chuẩn thiết kế Responsive hay Desktop-first, nó đòi hỏi website phải có kích thước độ phân giải tối đa và sau đó được chia tỷ lệ nhỏ lại cho đến kích thước phân giải bé nhất.
Chuẩn thiết kế Mobile-First thì tương tự như thiết kế một ứng dụng cho thiết bị di động (mobile app) và sau đó thích ứng với cách sắp xếp sao cho website có thể được xem gọn gàng trên tablet và các thiết bị để bàn (desktop devices) mà không cần quá nhiều công sức để hiệu chỉnh.
> Xem thêm: Kafka là gì? Cách thức hoạt động và ứng dụng của Kafka
Để lựa chọn được chuẩn thiết kế nào phù hợp nhất với hoạt động website của bạn, chúng ta cùng đến với ưu điểm và nhược điểm của từng chuẩn thiết kế hiện đại: Mobile-First và Responsive.
Tại sao lại dùng Responsive trong thiết kế website?
Chuẩn thiết kế Responsive chuẩn di động được sử dụng rộng rãi cho các doanh nghiệp B2B, nơi mà các website kinh doanh cần cung cấp khá nhiều thông tin chi tiết và chính thống. Các nội dung HTML được cấu trúc chính xác sao cho tối ưu website với công cụ tìm kiếm nhất (SEO). Khi sử dụng công nghệ Responsive trong thiết kế website sẽ làm đơn giản hoá việc phải thiết kế thêm 1 giao diện riêng cho di động điều đó đi kèm với chi phí lập trình giảm, ngoài ra Responsive cũng được Google khuyến khích sử dụng, Khi bạn thiết kế website tại LPTech sẽ được áp dụng chuẩn Responsive này để chuyển đổi từ giao diện PC sang giao diện thân thiện hơn trên di động mà không phải lập trình quá nhiều và dẫn đến không đồng nhất giao diện giữa PC và SP.
Ví dụ nếu khách hàng của bạn là những cá nhân chủ chốt trong công ty như CEO, Chủ tịch hoặc thành viên trong Hội đồng quản trị thì khả năng 80% trong số họ sẽ ưu tiên sử dụng laptop hoặc desktop để truy cập website trong giờ làm việc. Chính vì vậy, chuẩn Thiết kế web Responsive chuẩn di động sẽ là sự lựa chọn đúng nhất.
Sau đây là ưu nhược điểm của thiết kế web Responsive :
Ưu điểm của thiết kế web Responsive
- Phù hợp cho các website dày đặc thông tin
- Dễ dàng cho các kích thước form to và Call-to-Actions phức tạp
- Chi phí tối ưu và bảo trì phải chăng
- Hỗ trợ đắc lực cho SEO
Nhược điểm của Thiết kế web Responsive
- Trải nghiệm trên thiết bị di động không được mượt mà 100%
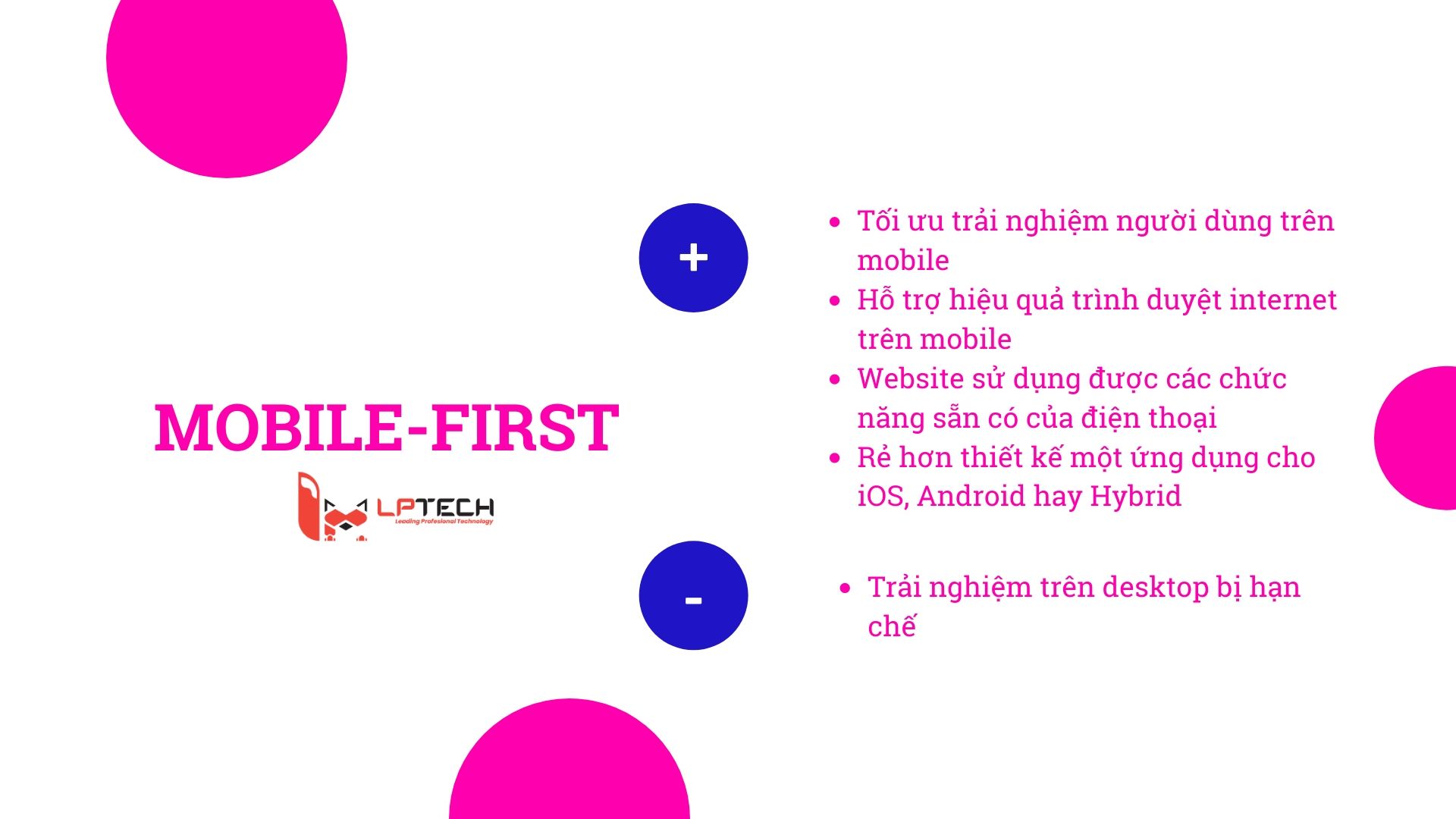
Tại sao lại dùng Mobile-First trong thiết kế website?
Nếu như Thiết kế web Responsive xem ra đã là lựa chọn khá nhiều ưu điểm, vậy tại sao bạn lại phải cân nhắc đến thiết kế Mobile-First cho website của mình? Rất đơn giản đó là xu hướng người dùng sẽ dần chuyển thành người dùng tiếp cận Internet bằng thiết bị di động hoàn toàn.
Mỗi năm thu thập số liệu về tỷ lệ người dùng Internet truy cập bằng thiết bị di động ngày càng cao. Với tư duy nắm bắt xu thế vận động của thời cuộc, những gì mà thiết kế web Mobile-First mang đến cho website của bạn là hoàn toàn cần thiết.
Không giống như Thiết kế web Responsive , Mobile-First sẽ hoàn toàn đặt trọng tâm thiết kế website như một ứng dụng trên điện thoại, cho phép tối ưu trải nghiệm sử dụng của người dùng trên thiết bị di động hoàn hảo 100%. Những đặc điểm nổi bật của chuẩn thiết kế này đó là ít chữ, font chữ to, tốc độ tải nhanh, nội dung đa dạng gồm video và audio, có CTA trên mỗi trang, v.v.
Ngoài ra, các trình duyệt trên thiết bị di động còn cho phép kết nối với các chức năng của smartphone như camera, feedback, nhận diện giọng nói. Chính nhờ điều này mà một chuẩn thiết kế Mobile-First sẽ mang đến một trải nghiệm sử dụng độc đáo trên website của bạn, giúp bạn dẫn đầu trong cuộc đua cạnh tranh và thu hút nhiều lượt truy cập trên website.
Sau đây là ưu nhược điểm của thiết kế web Mobile-First:
Ưu điểm của Mobile-First
- Tối ưu trải nghiệm người dùng trên thiết bị di động
- Hỗ trợ hiệu quả cho hoạt động của các trình duyệt internet trên smartphone
- Website có thể sử dụng được các chức năng sẵn có của điện thoại
- Rẻ hơn thiết kế một ứng dụng cho iOS, Android hay Hybrid
Nhược điểm của Mobile-First
- Trải nghiệm sử dụng trên desktop sẽ bị hạn chế
- Không phù hợp cho các website có dung lượng nội dung lớn
LP Tech vừa chỉ rõ cho bạn những ưu khuyết điểm của từng sự lựa chọn thiết kế cho website của mình. Dù bạn đã xây dựng riêng cho mình một website, nhưng cũng không thể không chú ý đến việc chăm sóc và tối ưu hóa thiết kế website ấy theo thời gian được.
Ở từng thời điểm, website của bạn sẽ cần đáp ứng đủ những yêu cầu của thị trường và cụ thể là thõa mãn những nhu cầu không ngừng thay đổi trong hành vi của người dùng Internet. Trong suốt chiều dài thay đổi của lịch sử phát triển web, thì tiêu chuẩn hiện đại cho một website hiện nay thuộc về hai ứng cử viên sáng giá nhất, đó là Mobile-First và Thiết kế web Responsive .
Vậy làm thế nào để bạn đánh giá được website của mình có cần tối ưu hóa thiết kế hay không?
Tối ưu website của bạn bằng Mobile-First hay Responsive?
Bạn đã biết được những lợi ích mà từng chuẩn thiết kế Mobile-First và Responsive mang lại, cũng như bối cảnh hoạt động của website cũng sẽ ảnh hưởng đến quyết định lựa chọn hình thức thiết kế nào là đúng nhất.
Trong phần này, LP Tech sẽ hướng dẫn bạn cách kiểm tra hoạt động của website, đánh giá đối tượng người dùng mà website của bạn đang và cần hướng đến là ai, từ đó bạn sẽ có câu trả lời chính xác cho hình thái thiết kế web tối ưu cho website của mình.
Trả lời các câu hỏi sau:
- Đối tượng website bạn phục vụ là ai?
- Mức độ hài lòng của người dùng website đối với website của bạn?
- Hành vi sử dụng website của người dùng mục tiêu là gì?
- Nội dung website bạn đang đăng tải là gì?
Để trả lời được các câu hỏi liên quan trực tiếp đến người dùng trên website của bạn, không gì khác chính là bạn cần đến công cụ Google Analytics để hỗ trợ kiểm tra và báo cáo tình hình hoạt động cho website của bạn.
Khi bạn thực hiện theo các hướng dẫn cài đặt tag theo dõi hoạt động cho website của mình, Google Analytics sẽ cho phép bạn nhìn thấy được những số liệu sau:
- Người dùng website của bạn sử dụng thiết bị gì để truy cập trang web của bạn, từ đó giúp bạn biết được đối tượng người dùng mục tiêu của mình là chuyên sử dụng desktop hay smartphone và tablet
- Thời gian họ sử dụng website của bạn bao lâu sẽ phản ánh mức độ yêu thích hay mức độ hài lòng trong trải nghiệm sử dụng website của họ
- Nội dung mà họ yêu thích trên website của bạn, nơi có traffic cao sẽ phản ánh những đặc điểm về nội dung mà bạn cần phát triển cho website. Nội dung chính thống và dung lượng to sẽ đòi hỏi Thiết kế web Responsive ; ngược lại thì sử dụng Mobile-First.
LP Tech không chỉ là đơn vị cung cấp dịch vụ thiết kế website chuyên nghiệp hơn 12 năm qua cho các doanh nghiệp Việt Nam mà còn cung cấp dịch vụ nâng cấp và tối ưu cho các website đã cũ và lỗi thời. Nhờ tinh thần không ngừng đổi mới để thích ứng với tính năng động của thị trường Internet, chúng tôi hân hạnh được nhận yêu cầu và thắc mắc thêm từ bạn về thiết kế website, tối ưu website và cả cài đặt Google Analytics.
Liên lạc ngay với LPTech ngay khi bạn có nhu cầu về thiết kế website theo các chuẩn công nghệ mới nhất hiện nay!
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)