Breadcrumb là gì?, Những lợi ích do Breadcrumb mang lại cho SEO website và kinh doanh như thế nào?, Làm sao để tối ưu Breadcrumb cho website?,... là những câu hỏi mà LPTech nhận được từ phía người dùng. Trong bài viết hôm nay, chúng ta sẽ cùng nhau làm rõ những vấn đề này!
Breadcrumb là gì?
Breadcrumb là một nhóm tập hợp gồm nhiều đường dẫn liên kết phân cấp thể hiện dưới dạng Anchor text và thường được đặt ở khu vực đầu trang web hay còn được gọi là Breadcrumb navigation hay Breadcrumb trail. Công cụ điều hướng này không chỉ giúp cho người dùng biết được mình đang ở vị trí nào mà còn để cho Google có thể nhận biết được cấu trúc website.
Khởi nguồn của cái tên "Breadcrumb" trong website này được ẩn dụ theo chi tiết những mẫu bánh mì dẫn đường xuất hiện trong câu truyện cổ Grimm: Hãnsel và Gretel. Giờ đây, "những mẫu bánh dẫn đường" đã trở thành mô hình điều hướng cho website mà chúng ta đang thấy.
Hình ảnh dưới đây là giao diện thể hiện cấu trúc Breadcrumb của bài viết chúng ta đang xem. Lúc này, chúng ta dễ thấy được cấu trúc thanh điều hướng dạng Breadcrumb của website www.lptech.asia được thiết lập thành 4 phần:
Trang Chủ > Kiến Thức > Kinh Nghiệm Seo > Breadcrumbs Là Gì? Tại Sao Web Chuẩn SEO Cần Phải Có Breadcrumbs?Như vậy, ở thời điểm hiện tại bạn đang ở trang "Breadcrumb Là Gì? Tại Sao Web Chuẩn SEO Cần Phải Có Breadcrumb?", trước khi đến được đây bạn đã đi qua lần lượt các trang khác bao gồm "Trang chủ", "Kiến thức" và "Kinh nghiệm SEO". Và nếu bạn muốn quay lại bất kỳ trang nào khác trong đường đi trước đó, bạn chỉ cần nhấp vào phần anchor text tương ứng và website sẽ tự động chuyển hướng.
Breadcrumb là một cấu trúc nhỏ nhưng đặc biệt ý nghĩa trong thiết kế website, nhất là đối với các trang web lớn có nhiều thành phần danh mục, trang thương mại điện tử, mua bán sản phẩm và dịch vụ,...
Có bao nhiêu loại Breadcrumb ?
Tuỳ vào ý tưởng và mục tiêu của nhà phát triển website, các Breadcrumb được thiết lập và thể hiện theo nhiều dạng khác nhau, tuy nhiên, phổ biến nhất vẫn là 3 dạng sau:
- Dựa trên vị trí hoặc thứ bậc trong cấu trúc web (Location or Hierarchy Based Breadcrumb): Breadcrumb sắp xếp theo thứ bậc thông thường trong hệ thống phân cấp trang web, bắt đầu từ Trang chủ đến những trang danh mục con tiếp theo và bài viết cuối cùng. Đây là dạng cấu trúc thường thấy nhất trong thiết kế web.
- Dựa trên lịch sử truy cập trước đó (Path-based Breadcrumb hay History trail): Đây là loại gần giống với những mẫu bánh mì dẫn đườn" trong câu truyện gốc về Hãnsel và Gretel nhất, website được thiết kế thêm chức năng truy vết các truy cập trước đó và liệt kê các trang mà người dùng đã đi qua cho đến trang hiện tại.
- Dựa trên thuộc tính (Attribute Based Breadcrumb): loại này thường được sử dụng cho các website kinh doanh mua bán hàng hoá, sản phẩm, các trang thương mại điện tử,... Thanh điều hướng Breadcrumb thể hiện những thuộc tính riêng của đối tượng (ví dụ nhãn hiệu, màu sắc, kiểu dáng...)
Vai trò của Breadcrumb trong website là gì ?
Breadcrumb có vai trò quan trọng trong website nó giúp cho người dùng biết được họ đang ở vị trí nào trong website của bạn, đang ở bài viết, danh mục, thẻ, dịch vụ hay ở trang nào. Thể hiện được số tầng của website, Breadcrumb còn được xem là 1 tiêu chí đánh giá UI/UX trong thiết kế web.
Theo dòng chảy của các xu hướng thiết kế website hiện đại, kếp hợp cấu trúc dữ liệu Breadcrumb cho website là điều cần thiết và dần trở nên phổ biến, đặc biệt là các trang web có quy mô lớn, nhiều tầng phân cấp với nhiều nội dung khác nhau.
Gia tăng trải nghiệm người dùng (User Experience)
Một trong hai tác dụng chính cho việc hình thành Breadcrumb chính là gia tăng trải nghiệm người dùng khi ở trên website. Căn cứ vào đường dẫn, người xem có thể định vị được mình đang ở đâu trên trang web, bên cạnh đó họ cũng có thể trở về bất kì nội dung trước đó nào theo mong muốn chỉ bằng một cái click nhẹ nhàng.
Thiết kế Breadcrumb rõ ràng, logic, dễ tương tác và có tác dụng điều hướng sẽ góp phần gia tăng trải nghiệm người dùng (UX - User Experience). Đây là một trong những yếu tố ảnh hưởng đến hiệu quả hoạt động của trang web.
Cải thiện thứ hạng website trên Google Tìm kiếm
Khi số lượng website xuất hiện ngày càng nhiều, các tin tức ngày càng loãng khiến người dùng gặp khó khăn nhiều hơn trong việc tìm kiếm thông tin thì Google đã dần "đổi mình" để phát triển cho phù hợp hơn. Giờ đây "ông lớn" này rất xem trọng những trang web tuân thủ đúng nguyên tắc hoạt động của mình và đáp ứng được nhu cầu thông tin cùng trải nghiệm của người dùng.
Với Breadcrumds, Google yêu thích chúng vì đã giúp Google hiểu rõ hơn về cấu trúc website. Không ngoài dự đoán, dữ liệu Breadcrumb được đánh giá là một trong 200 yếu tố ảnh hưởng đến quá trình thu thập và xếp hạng trang web của Google trên Trang kết quả tìm kiếm (SERPs).
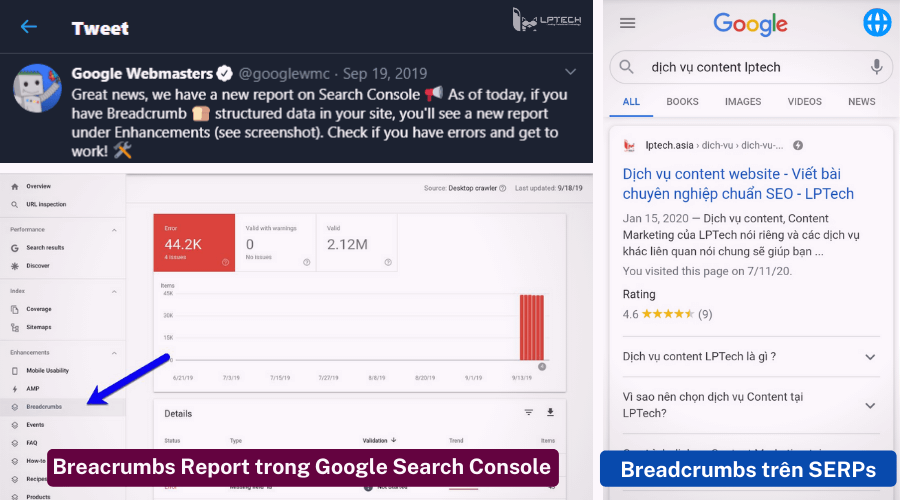
Breadcrumb xuất hiện trên trang kết quả tìm kiếm của Google
Breadcrumb cũng xuất hiện trong kết quả tìm kiếm của Google để cung cấp cho người dùng cái nhìn tổng quan và dễ hiểu hơn về vị trí của trang trong toàn bộ website của bạn.
Google đã tuyên bố rằng:
Google Tìm kiếm sử dụng Breadcrumb markup trong phần nội dung của trang web để phân loại thông tin từ trang đó trong kết quả tìm kiếm.
Báo cáo Breadcrumb trong Google Search Console
Trong Search Console, Google đã công bố Breadcrumb report để hỗ trợ chủ sở hữu trang web kiểm soát và khắc phục mọi vấn đề liên quan đến đường dẫn xuất hiện trong rich search result trên trang kết quả tìm kiếm.
Goolgle công bố trên Twitter của mình:
Tin vui, chúng tôi có một báo cáo mới trên Search Console. Kể từ hôm nay, nếu bạn có dữ liệu có cấu trúc Breadcrumb trong trang web của mình, bạn sẽ thấy một báo cáo mới trong Phần nâng cao (xem ảnh chụp màn hình). Kiểm tra xem bạn có lỗi không và bắt đầu làm việc!
Giữ chân người dùng ở lại web lâu hơn
Đường dẫn phân cấp giúp giữ chân người dùng trên web lâu hơn, giảm tỷ lệ thoát trang khi điều hướng tốt các trang con bên trong website. Bất kỳ lúc nào người dùng muốn tìm hiểu các thông tin liên quan đến bài viết thì họ có thể nhấp vào đường dẫn của danh mục cấp cao hơn trước đó để tìm kiếm thêm.
Sự di chuyển qua lại dễ dàng cùng khiến lượng traffic của website gia tăng, hành vi người dùng trong web cũng trở nên đa dạng hơn, cải thiện bounce rate, kéo dài thời lượng phiên,... tất cả những chỉ số này chính là KPIs đánh giá hiệu suất trang web.
Gia tăng tỷ lệ chuyển đổi, thêm nhiều đơn hàng hơn
Một trong những lợi ích rất quan trọng về mặt kinh doanh mà Breadcrumb mang lại chính là gia tăng tỷ lệ chuyển đổi và tạo thêm nhiều đơn hàng hơn. Khi người dùng tìm đến một trang cụ thể nào đó thì việc xuất hiện thêm các trang sản phẩm liên quan khác sẽ khiến họ chú ý đến. Sự gợi nhắc này sẽ khiến giỏ hàng của người mua tăng thêm.
Lợi ích này có thể không được nhìn thấy một cách rõ ràng nhưng Breadcurmbs đã giúp người dùng dễ dàng di chuyển qua lại ở các trang và gián tiếp sự đóng góp vào công cuộc gia tăng doanh thu.
Tối ưu Breadcrumb như thế nào?
Không phải tất cả Breadcrumb sẽ tự động xuất hiện trên trang web. Để có được điều này, các nhà phát triển website cần thêm dữ liệu có cấu trúc.
Việc thêm cấu trúc Breadcrumb vào trang web cũng không quá khó khăn, Google đã có hướng dẫn về việc thêm dữ liệu cấu trúc Breadcrumb để hỗ trợ nhà phát triển website. Bạn có thể tìm hiểu thêm tại: Breadcrumb (Tập hợp liên kết phân cấp)
Mặt khác, trong công việc tối ưu hoá SEO website, chúng ta cũng cần có một số lưu ý để sử dụng breadcrumds tốt nhất có thể:
- Sử dụng điều hướng Breadcrumb nếu nó phù hợp với cấu trúc trang web của bạn, nếu trang quá đơn giản thì việc sử dụng Breadcrumb là không cần thiết. Thiết lập Breadcrumb cũng cần tuân theo những nguyên tắc về dữ liệu cấu trúc schema
- Vị trí đặt breadcrumds hợp lý, thông thường chúng sẽ được đặt ở đầu trang để người xem có thể dễ dàng tìm thấy.
- Breadcrumb không được thay thế thanh điều hướng chung hoặc điều hướng cục bộ trong một phần. Nó được thiết lập nhằm mục đích tăng cường hoặc bổ sung cho các thành phần điều hướng khác có trong website.
- Màu sắc thiết kế, định dạng font chữ, kích thước chữ cần phù hợp, độ tương phản tốt và cân đối với giao diện thiết kế web. Chú ý việc chữ phải vừa tầm cho 1 cái chạm tay khi người dùng truy cập trang trên các thiết bị di động.
- Dòng chữ Anchor text của breadcrumds nên ngắn gọn, độ bao quát từ rộng đến hẹp, phân cấp toàn bộ website theo cách thức phù hợp.
- Đặt đường link đúng cách trong các thành phần của breadcrums. Thiết kế web đa nền tảng, tương thích với các thiết bị thông minh khác.
- Sử dụng kí tự ngăn cách cách thành phần link phù hợp. bạn có thể dùng các ký tự gạch dọc "|" , gạch chéo "/" hoặc dấu lớn hơn ">",... Bạn có thể tuỳ chọn kí tự ngăn cách nhưng dù sao hãy nhớ rằng tất cả các thiết kế cần hướng đến sự thẩm mỹ và mang ý nghĩa.
Cấu trúc dữ liệu Breadcrumb là yếu tố cần thiết trong thiết kế website hiện đại vì nhiều lợi ích mà nó mang lại. Breadcrumds khiến trang web trở nên thân thiện hơn với các công cụ tìm kiếm, gia tăng trải nghiệm người dùng với trang, từ đó góp phần tạo ra các chuyển biến hiệu quả kinh doanh tích cực.
Bài viết hi vọng đã cung cấp những thông tin hữu ích cho bạn đọc về Breadcrumb là gì và những lợi ích của chúng.
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)