Tối ưu tốc độ trang web luôn là công việc quan trọng mà các quản trị website quan tâm để tối ưu trải nghiệm người dùng và cải thiện thứ hạng trên trang kết quả tìm kiếm Google, thu hút thêm nhiều lượt truy cập.
Website bạn đang gặp tình trạng load chậm? Mất khách hàng trầm trọng? Thì 10 mẹo tăng tốc độ trang web sau đây là dành cho bạn đấy!
Áp dụng AMP và PWA để tối ưu hóa website của bạn
Áp dụng AMP và PWA là một trong những cách làm tăng tốc độ trang web nổi bật mà các công ty phát triển web chuyên nghiệp hay áp dụng. Để giúp các bạn hiểu rõ hơn về hai thuật ngữ trên, nội dung tiếp theo sẽ giải thích cụ thể hai thuật ngữ trên.
- AMP(Accelerated Mobile Pages) là trang cho thiết bị di động được tăng tốc, là một sáng kiến mã nguồn mở để tối ưu hóa website của bạn được tải nhanh và có giao diện đẹp trên thiết bị di động, thậm chí khi mạng chậm.
- PWA (Progressive Web App) là một kết hợp tốt nhất của web và ứng dụng, giúp người dùng tải hoặc download nhanh chóng ngay khi đường truyền mạng không ổn định. Ngoài ra, PWA còn hỗ trợ các thông báo đẩy liên quan.
Tích hợp AMP và PWA cho website giúp các trang web tải nhanh hơn nghĩa là nó có khả năng cải thiện tính khả dụng và giữ chân người dùng ở lại lâu hơn trên trang để tương tác với nội dung của bạn. Từ đó, giúp cải thiện tỉ lệ Bounce Rate thấp hơn, thúc đẩy quá trình marketing đạt hiệu quả và nâng cao thứ hạng website trên tìm kiếm di động.
Tối ưu hóa website bằng cách bật chế độ nén
Để tăng tốc độ trang web của bạn lên gấp 1.5 lần cần bật các chế độ nén hình ảnh, nén CSS, nén JS, nén HTML. Để dễ hiểu, nén hình ảnh đơn giản là cách làm giảm kích thước hình như loại bớt màu sắc sẽ giúp quá trình tải của người truy cập nhanh hơn mặc dù chất lượng hình kém đi.
Một điều lưu ý rằng các doanh nghiệp nên hạn chế tải càng ít ảnh lên trang càng tốt, bởi dung lượng hình ảnh lớn sẽ làm cho trang web của bạn hoạt động trở nên chậm chạp và dẫn đến tình trạng người truy cập khó mà kiên trì ở lại với website của bạn trong tình hình công nghệ 4.0 như hiện nay.
Một số công cụ và trang web giúp bạn tối ưu kích thước hình ảnh đơn giản và nhanh chóng như:Web Resizer, GIF Bot, Smush It, Dynamic Drive Image Optimizer, JPEG Cleaner,TinyPNG,...
> Tìm hiểu thêm cách tối ưu tài nguyên tại: Quy hoạch động là gì? Cách giảm thời gian chạy của các thuật toán
Sử dụng công cụ TinyPNG để nén dung lượng ảnh
Ngoài ra, sử dụng công cụ nén CSS - phần mềm seo giúp website tăng tốc bằng thao tác đơn giản với việc nén file CSS. Quá trình nén CSS tuy đơn giản nhưng góp phần làm giảm nhẹ dung lượng website và quá trình vận hành web cũng được diễn ra thông suốt và nhanh chóng hơn.
Trong trường hợp website của bạn tải rất chậm nguyên nhân có thể do chứa quá nhiều Javascript và CSS. Bởi vì mỗi tài liệu HTML lại chứa các Script và CSS riêng biệt, nó sẽ được tải xuống mỗi lúc file HTML được gọi, làm cho bộ nhớ đệm nhanh chóng đầy và tăng kích thước file HTML. Vì vậy để giải quyết vấn đề trên, hãy tối ưu hóa website của bạn bằng cách làm kích thước chúng thu nhỏ lại nhé.
Sử dụng Caching Plugin
Caching Plugin làm giảm quá trình tải cho server và tăng tốc độ trang web. Do vậy, cần lưu đệm các trang dưới dạng file HTML và đẩy nhanh trang xuống trình duyệt. Một số plugin phổ biến và miễn phí bạn có thể sử dụng như WP - Supercache, Quick Cache hay W3 - Total Cache.
Vì vậy, để tăng tốc độ gấp 1.5 lần cho website, doanh nghiệp cần lưu ý sử dụng Caching Plugin nhằm giảm sự quá tải website đồng thời tạo sự thuận tiện cho người truy cập website.
Giảm thời gian phản hồi của máy chủ
Thời gian phản hồi của máy chủ là khoảng thời gian kể từ khi trình duyệt gửi yêu cầu đến máy chủ cho đến khi nó nhận lại được phản hồi.
Thời gian phản hồi nhanh hay chậm phụ thuộc các yếu tố khác nhau. Nếu mục tiêu của bạn là thời gian phản hồi từ máy chủ phải dưới 200 ms (mili giây) thì bạn nên nâng cấp hosting, vì hosting quá yếu là nguyên nhân chính dẫn đến tình trạng phản hồi của máy chủ chậm.
Bên cạnh đó, bạn có thể sử dụng công cụ Yslow để đánh giá tốc độ trang web và nhận các mẹo về cách cải thiện hiệu suất. Hoặc PageSpeed Insight của Google để tìm hiểu thêm về hiệu suất tốc độ load website thực tế.
Hạn chế bớt những plugin để tối ưu hóa website
Trang website có quá nhiều plugin được cài đặt sẽ làm chậm website của bạn, gặp phải nhiều vấn đề bảo mật và xảy ra các sự cố khó xử lý. Vì vậy, doanh nghiệp cần lưu ý kỹ vấn đề này để đưa ra quyết định chính xác để xóa hết những plugin không cần thiết làm chậm tốc độ tải trang của website.
Bên cạnh đó, khi bạn sử dụng nhiều Plugin sẽ là nguyên nhân khiến trang web dễ gặp rủi ro về bảo mật. Hãy lưu ý và chỉ nên giữ lại những plugin thực sự cần thiết và an toàn. Nên tìm những giải pháp khác thay thế hoặc sử dụng một plugin được tối ưu tốt hơn không làm ảnh hưởng đến tốc độ load website.
Giảm thiểu tài nguyên
Thực ra, đối với doanh nghiệp thì “tài nguyên” chính là nòng cốt của doanh nghiệp. Tuy nhiên, không nên quá lạm dụng vấn đề đó mà tải thông tin quá nhiều, thông tin không cần thiết, dư thừa sẽ gây ảnh hưởng đến quá trình vận hành và lãng phí thời gian, chi phí mà làm cho cho web của bạn hoạt động chậm hơn.
Vì vậy, nên cân nhắc để nghiên cứu doanh nghiệp,thị trường để tải thông tin vừa đủ nhằm tạo hiệu ứng tốt cho doanh nghiệp và hữu ích cho người truy cập.
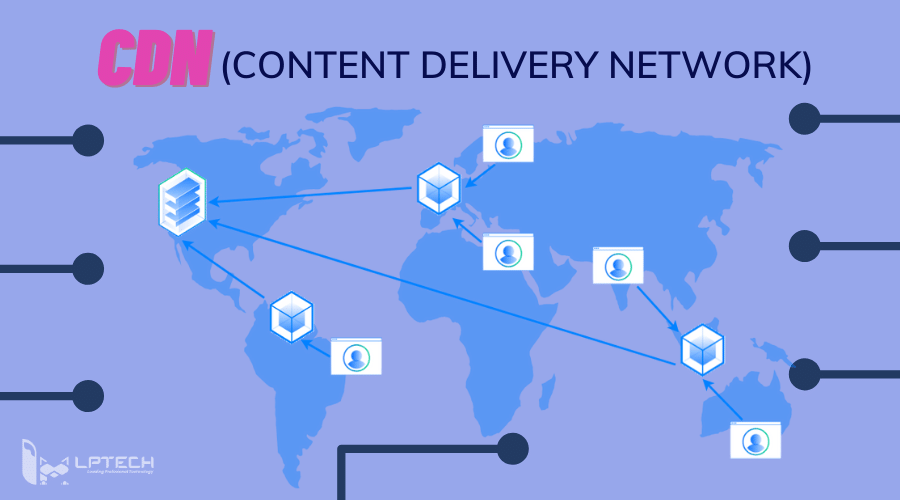
Tăng tốc độ trang web nhờ sử dụng CDN (Content Delivery Network)
CDN hoạt động bằng cách lưu trữ các tệp của website trên một mạng lưới máy chủ lớn toàn thế giới.
Chẳng hạn như khi người dùng truy cập website của bạn từ một đất nước khác, họ đang tải xuống các tệp từ máy chủ gần họ nhất. Bởi vì băng thông được trải rộng trên rất nhiều máy chủ khác nhau, nó sẽ giảm tải yêu cầu hơn khi chỉ dùng trên một máy chủ, cách này cũng bảo vệ web khỏi các cuộc tấn công DDoS và tăng lưu lượng truy cập.
Như vậy, sử dụng CDBN để lưu trữ tệp của trang web trên một mạng lưới là một trong những cách tốt nhất để tăng tốc độ website, có thể tiết kiệm tới 60% băng thông và giảm một nửa số yêu cầu trang web của bạn đưa ra.
Hạn chế sử dụng @import để tăng tốc độ trang web
Tương tự như trên @import, nếu bạn sử dụng nhiều tài nguyên hệ thống hơn việc liên kết trực tiếp tới stylesheets của bạn và dẫn đến kết quả như lạm dụng sử dụng tài nguyên.
Qua vấn đề trên, doanh nghiệp chẳng lý do gì mà phải sử dụng cách khiến website chậm hơn cả. Hơn nữa, một lý do nữa là một số trình duyệt cũ hơn không còn hỗ trợ @import nữa.
Bật bộ nhớ đệm của trình duyệt
Khi website của bạn được bật chế độ nhớ tạm trong quá trình vận hành thì các hoạt động, thao tác của người truy cập sẽ tự động lưu trữ trong bộ nhớ đệm (hay bộ nhớ tạm thời). Điều đó sẽ làm website được tải nhanh hơn vì trước đó bộ nhớ tạm thời đã ghi nhớ trong bộ nhớ cache của người dùng, chỉ cần tải xuống một vài thành phần cho lần truy cập tiếp theo.
Vì vậy với cách tối ưu hóa website như vậy, từ lần truy cập thứ 2 trở đi, trình duyệt có thể tải trang rất nhanh do không cần gửi yêu cầu HTTP mới tới máy chủ.
Giảm chuyển hướng
Chuyển hướng là cách để website tự động chuyển người dùng đến với một trang web khác với địa chỉ truy cập ban đầu. Đây chính là nguyên nhân khiến tốc độ tải trang web chậm hơn bởi bạn sẽ tốn thêm một khoảng thời gian nữa mới truy cập đến địa chỉ mà mình mong muốn.
Vì vậy, các doanh nghiệp cần chú ý vấn đề này để tối ưu hóa website nhằm tạo thuận tiện và không gây nhiều khó chịu cho người truy cập, đồng thời cũng duy trì sự ổn định người truy cập tại website của doanh nghiệp
Với 10 mẹo nhỏ tăng tốc độ trang web trên sẽ giúp bạn có thêm những kiến thức hữu ích để cải thiện tốc độ trang web nhanh hơn bao giờ hết. Đây đều là những kinh nghiệm mà LP Tech đã có được trong suốt quá trình thiết kế web và tối ưu website cho khách hàng và chính bản thân mình.
Nếu những thông tin nay quá chuyên ngành và bạn gặp vấn đề trong cách giải quyết, liện hệ ngay với LP Tech chúng tôi sẽ hỗ trợ tăng tốc độ truy cập trang web chuẩn SEO cũng như dịch vụ SEO hết sức mình cho khách hàng. Mong rằng những ai đang gặp phải tình trạng tốc độ web yếu kém thì có thể tham khảo và áp dụng cho website của mình, hiệu quả sẽ rõ rệt đấy.
>> Xem thêm bài viết: Tối ưu hóa tốc độ tải trang: Bí quyết thành công của trang web
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)