AMP Là gì ?
AMP là công nghệ của google ra mắt đám ứng tiêu chí Mobile First, ưu tiên tốc độ và tối ưu cho di động. AMP cải thiện tốc độ website ngay tập tức và AMP giúp cho Google lưu website của bạn tại Server của Google và ưu tiên hiển thị khi khách hàng tìm bằng di động.
Còn theo Wikipedia thì AMP là viết tắt của từ Accelerated Mobile Pages, hiểu nôm na theo cái tên của nó luôn là Tăng tốc độ trang Di Động. Dự án AMP là dự án mã nguồn mở được đưa ra trong các cuộc thảo luận giữa nhà xuất bản và công ty công nghệ về nhu cầu cải thiện toàn bộ hệ sinh thái nội dung di động cho tất cả mọi người - nhà xuất bản, nền tảng người tiêu dùng, nhà quảng cáo, người tạo và người dùng .
Ngày nay, kỳ vọng là nội dung nên tải siêu nhanh và dễ dàng khám phá. Thực tế là nội dung có thể mất vài giây để tải, hoặc vì người dùng từ bỏ trang chậm, hoàn toàn không bao giờ tải. Trang Di động Tăng tốc là các trang web được thiết kế để tải gần tức thời - đó là một bước tiến tới một trang web di động tốt hơn cho tất cả.
>> Thiết kế website chuẩn Mobile First với công nghệ AMP và PWA của Google.
Lợi ích của việc sử dụng AMP là gì ?
Tốc độ vấn đề và ngay lập tức là lý tưởng. Nghiên cứu đã cho thấy tỷ lệ thoát cao hơn liên kết với các trang web tải chậm hơn. Sử dụng định dạng AMP sẽ làm cho nhiều người hấp thu và tương tác với nhiều nội dung hơn. Nhưng đây không chỉ là tốc độ và hiệu suất.
Chúng tôi cũng muốn thúc đẩy phân phối nâng cao để nhà xuất bản và nhà quảng cáo có thể tận dụng tiềm năng của trang web để nội dung của họ xuất hiện ở mọi nơi một cách nhanh chóng - qua các nền tảng và ứng dụng - có thể dẫn đến nhiều doanh thu.
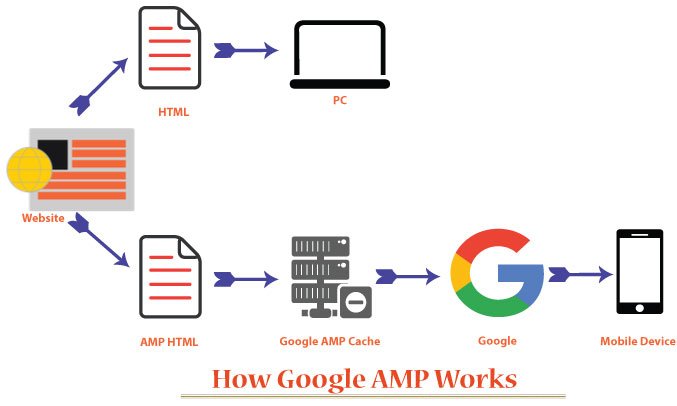
AMP của Google hoạt động như thế nào?
Để các trang AMP mở nhanh hơn nữa, Google lưu chúng trong bộ nhớ đệm AMP của Google. Khi bạn mở một trang AMP, Google sẽ gửi trang được lưu trong bộ nhớ đệm cho bạn.
Khi bạn sử dụng Trình xem AMP của Google, Google và nhà phát hành của trang AMP có thể sẽ thu thập dữ liệu về bạn. Nhà phát hành có thể sử dụng cookie để liên kết hoạt động của bạn trên trang của họ trong Trình xem với hoạt động của bạn trên trang web của họ bên ngoài Trình xem. Để đặt lại liên kết này, bạn có thể xóa cookie của nhà phát hành và Google. Tìm hiểu cách xóa bộ nhớ đệm và cookie của bạn.
AMP JS
Thư viện AMP JavaScript (JS) sử dụng tất cả các thực tiễn hiệu suất tốt nhất, đang quản lý tải tài nguyên và cung cấp cho người dùng các thẻ tùy chỉnh của họ, tất cả để đảm bảo rằng trang của bạn được hiển thị nhanh nhất có thể. Một trong những lợi thế lớn nhất là có mọi yếu tố, ngay cả những yếu tố từ các nguồn bên ngoài, được đồng bộ hóa để không có gì trong trang có thể bị chặn hiển thị.
Các kỹ thuật khác được sử dụng để thực hiện bao gồm tính toán trước bố cục của tất cả các yếu tố trên trang trước khi có thể tải tài nguyên, vô hiệu hóa các bộ chọn CSS chậm và hộp cát tất cả các iframe.
AMP HTML
Đây là HTML có một số hạn chế liên quan đến hiệu suất đáng tin cậy và một vài tiện ích mở rộng để kết hợp nội dung phong phú không chỉ là HTML cơ bản. Thư viện AMP JS hoạt động để giúp hiển thị các trang HTML AMP một cách nhanh chóng và Bộ đệm AMP của Google hoạt động để hỗ trợ bộ đệm của các trang HTML AMP.
Nói tóm lại, AMP HTML là HTML tiêu chuẩn kết hợp các thuộc tính AMP tùy chỉnh. Hầu hết các thẻ trong AMP HTML là các thẻ tiêu chuẩn, nhưng một số trong số chúng được thay thế để phù hợp với các thành phần AMP. Các yếu tố tùy chỉnh này hoạt động để đảm bảo rằng các mẫu phổ biến được sử dụng đơn giản.
Kết Luận
AMP hoạt động để tạo các trang tải nhanh là sự kết hợp của một loạt các yếu tố được sử dụng để tối ưu website.
JavaScript có thể được sử dụng để sửa đổi hầu hết mọi phần của trang web, nhưng nó cũng có thể được sử dụng để chặn xây dựng DOM và trì hoãn kết xuất trang.
Để tránh sự chậm trễ của các trang kết xuất vì JavaScript, AMP chỉ cho phép JavaScript không đồng bộ. Các trang AMP này cấm sử dụng bất kỳ JavaScript nào được viết bởi quản trị trang web và thay vì sử dụng JavaScript thông thường, một trang tương tác phải chỉ bao gồm các yếu tố AMP tùy chỉnh.
Các yếu tố tùy chỉnh này có thể được tạo thành từ JavaScript ở lõi, nhưng chúng phải được thiết kế đặc biệt để đảm bảo rằng chúng không gây ra bất kỳ sự ức chế nào đối với hiệu suất của trang web. JavaScript của bên thứ ba được cho phép trong iframe, nhưng nó không thể chặn kết xuất.
AMP có toàn quyền kiểm soát các phần tải xuống của tài nguyên. Nó ưu tiên tải, nghĩa là nó sẽ chỉ tải những gì cần thiết và sẽ sớm lấy các tài nguyên mất nhiều thời gian để tải. Khi AMP hoạt động để tải xuống bất kỳ tài nguyên nào, nó sẽ tối ưu hóa các tải xuống để các tài nguyên đầu tiên được tải xuống là những tài nguyên quan trọng nhất.
Quảng cáo và hình ảnh chỉ được tải xuống nếu chúng có khả năng cao được người dùng nhìn thấy hoặc nếu người dùng có khả năng nhanh chóng cuộn đến chúng. AMP cũng sẽ sớm lấy bất kỳ tài nguyên nào mất nhiều thời gian để tải. Chúng được tải càng sớm càng tốt, trong khi chúng được tải càng muộn càng tốt.
Do đó, các mục sẽ tải nhanh nhưng CPU chỉ được sử dụng khi người dùng thực sự nhìn thấy tài nguyên.
AMP giúp các trang tải cực kỳ nhanh chóng. API kết nối là một hệ thống mới được sử dụng để đảm bảo rằng các yêu cầu HTTP thành công càng sớm càng tốt. Bằng cách sử dụng điều này, một trang web có thể được hiển thị trước khi người dùng nói rõ rằng họ muốn điều hướng đến nó.
Trang này có thể sẵn sàng vào thời điểm người dùng chọn vật lý trên đó, cho phép tải trang ngay lập tức. Kiểu trình bày trước này có thể được áp dụng cho nội dung trên web, nhưng nó cũng có thể chiếm rất nhiều CPU và băng thông. Cả hai điều này có thể được giảm bằng cách sử dụng AMP.
Các tài nguyên trên màn hình đầu tiên chỉ được tải xuống với khả năng chuẩn bị trước và những thứ có thể tốn kém cho CPU sẽ không được hiển thị. Các tài liệu AMP có thể được chuẩn bị trước để hỗ trợ tải ngay lập tức, các tài nguyên duy nhất nằm trên màn hình đầu tiên sẽ được tải xuống. Điều này cũng đúng với những thứ như iframe của bên thứ ba, vì chúng có thể chiếm rất nhiều CPU.
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)