Google PageSpeed Insights là một công cụ tuyệt vời để đo lường và nhận đề xuất hữu ích về hiệu suất, tốc độ tải trang và mức độ tối ưu đối với trải nghiệm người dùng. Mặc dù chưa phải là yếu tố chủ chốt để đảm bảo được vị trí mà website đạt được trong SERPs nhưng chắc chắn rằng, một trang web với thời gian tải nhanh hơn sẽ có cơ hội được Google yêu thích cao hơn.
Google Pagespeed Insights là gì?
Google Pagespeed Insights là công cụ miễn phí do Google phát triển và được sử dụng phổ biến trên thế giới khi hỗ trợ kiểm tra hiệu suất của trang web và website. Google Pagespeed Insights tập trung đánh giá các chỉ số về tốc độ tải và trải nghiệm người dùng trên đa dạng các thiết bị máy tính, điện thoại di động, sau đó cung cấp các đề xuất cải thiện trang đó.
(*Ở bài viết này, chúng tôi tạo viết tắt Google Pagespeed Insights là GPI)
Các chuyên gia đánh giá cao GPI bởi những ưu điểm như dễ sử dụng, hoàn toàn miễn phí, khắc phục sự cố làm chậm và cải thiện tốc độ trang web, tối ưu hóa hiệu suất, tính thân thiện. Từ những đề xuất này mà các website trở nên nhẹ và nhanh hơn, nâng cao chất lượng và trải nghiệm cho người dùng. Ngoài ra, GG Pagespeed Insights phù hợp với nhiều đối tượng, chẳng hạn như quản trị viên, chủ sở hữu, nhà phát triển trang web, nhà tiếp thị.
Các tính năng chính trong Google Pagespeed Insights
Khi bạn yêu cầu Google Pagespeed Insights phân tích một trang, nó sẽ trả về các phần và chỉ số khác nhau về hiệu suất của trang đó. Các loại thông tin cung cấp liên quan đến website theo trình tự xuất hiện sau đây:
- Speed Score – Điểm tốc độ: Điểm số tốc độ này dựa trên Lab Data Lighthouse
- File Data - Trường dữ liệu: Tính năng thu thập thông tin dựa trên trải nghiệm thực tế của người dùng trên Chorme trong thời gian 30 ngày.
- Origin Summary: dữ liệu liên quan đến báo cáo các chỉ số thiết yếu về trang - Core web vital (FCP, FID, LCP, CLS) được tổng hợp trong vòng 28 ngày.
- Lab Data - Dữ liệu phòng thí nghiệm: Các chỉ số được tính toán và phân tích từ Lighthouse trên thiết bị di động và mạng di động.
- Opportunities: Thu thập các thông tin về thời gian và hiệu suất load trang, sau đó đưa ra các đề xuất về các chỉ số hiệu suất có thể giúp thời gian tải trang được nhanh hơn. Mỗi đề xuất bao gồm ước tính thời gian tải mà trang có thể tiết kiệm được nếu các đề xuất được triển khai.
- Diagnostics: Phần Chẩn đoán cung cấp các đề xuất về những phương pháp hay nhất để phát triển web mà quản trị viên nên tham khảo để bổ sung vào trang.
- Passed audits: Nhà phát triển website sẽ thấy được một bảng tổng hợp các hiệu suất mà website đạt được, không cần phải chỉnh sửa
Theo đó, phần Opportunities (cơ hội)được đánh giá là hữu ích nhất trong báo cáo bởi nó cung cấp các giải pháp nhằm cải thiện thời gian giúp trang tải nhanh hơn. Ngoài ra, các nhà phát triển web nên tập trung và ba yếu tố gồm: Speed Score (từ 0-100đ), Color scheme và Recommendation.
Cách hoạt động của Google PageSpeed Insights
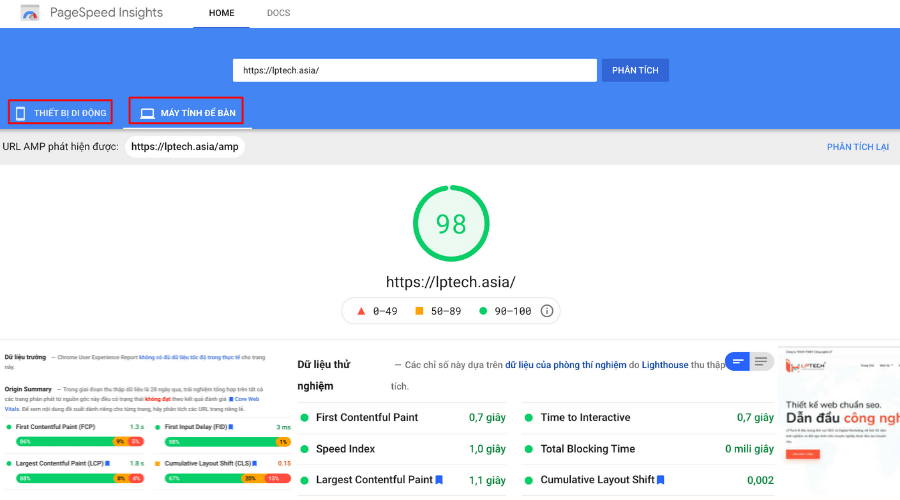
Cách hoạt động của Google PageSpeed Insights về cơ bản sẽ tiến hành thực hiện hai việc gồm phân tích thời gian tải và các nguồn tài nguyên, đồng thời so sánh dữ liệu đó với mức trung bình của tất cả các trang được phân tích. Tiếp theo, PageSpeed Insights sẽ đưa ra báo cáo cho người dùng và cuối cùng là điểm số.
Mục đích của việc kiểm tra điểm số website có nghĩa là bạn sẽ dựa vào đó để tìm ra các vấn để mà trang đang gặp phải, cải thiện chúng để nâng cao trải nghiệm cho người dùng. Các điểm số này không phải được xuất ngẫu nhiên mà sẽ có quy chuẩn riêng nhất định bởi các thuật toán của Google.
Do Pagespeed Insights được Lighthouse cung cấp kể từ cuối năm 2018. Vì thế, kết quả trong báo cáo điểm số của GPI sẽ dựa vào API Lighthouse.
Điểm số bị ảnh hưởng bởi sáu chỉ số trong mục Performance, phần Metrics của Lighthouse, tham khảo mục dưới đây để hiểu rõ hơn:
- First Contentful Paint (FCP) 15%
- Largest Contentful Paint (LCP) 25%
- Speed Index (SI) 15%
- Time to Interactive (TTI) 15%
- Total Blocking Time (TBT) 25%
- Cumulative Layoute Shift (CLS) 5%
Lưu ý: Các trọng số này dựa theo phiên bản Lighthouse 6 (phát hành 05/2020) nên sẽ có những sự thay đổi trong các phiên bản sau đó. Ngoài ra, hiệu suất có thể thay đổi mỗi khi nhà phát triển trang chạy thử nghiệm do sự thay đổi sẵn có từ công nghệ web và mạng mặc dù mã không thay đổi.
So với phiên bản Lighthouse 5 trước đó, Lighthouse 6 đã loại bỏ First Meaningful Paint và First CPU Idle và thay thế bằng Largest Contentful Paint (LCP), Total Blocking Time (TBT) và Cumulative Layout Shift (CLS).
Danh mục tổng hợp điểm hiệu suất được chia tỷ lệ theo dưới đây:
- Điểm 90-100: Tốt (màu xanh lá)
- Điểm 50- 89: Cần cải thiện (màu cam)
- Điểm 1- 49: Kém (màu đỏ)
Stack Overflow là kênh được Google đề xuất cho những nhà phát triển web giải quyết các vấn đề mà họ cảm thấy khó hiểu với điểm số được chấm cho website
Cách thức sử dụng báo cáo Google Pagespeed Insights thế nào?
Pagespeed Insights khá đơn giản và dễ sử dụng, tương tự với Lighthouse.
Đầu tiên, bạn hãy truy cập trang Google Pagespeed Insights, tiếp theo là nhập URL website của bạn. Chọn phân tích, sau đó chờ vài giây để công cụ hiển thị bảng báo cáo điểm hiệu suất tổng thể và bảng phân tích các danh mục khác nhau. Bạn sẽ thấy một số đề xuất từ Google để cải thiện hiệu suất, hãy tiến hành sửa chữa các lỗi cần khắc phục để cải thiện website.
Mẹo tối ưu hiệu suất website trong Pagespeed Insights
Mọi nỗ lực đều hướng đến việc tối ưu hiệu suất website. LPTech chia sẻ một số giải pháp cải thiện hiệu suất trang web của bạn với các đề xuất của Google PageSpeed
- Hạn chế sử dụng mã HTML
- Giảm thời gian thực thi JavaScirpt
- Giảm tài nguyên cho website (sử dụng tên cho biến và các hàm ngắn hơn)
- Giảm thời gian phản hồi của máy chủ (TTFB)
- Lựa chọn kích thước hình ảnh phù hợp
- Sử dụng định dạng video cho nội dung hoạt hình
- Tránh chuyển hướng nhiều trang, đồng thời chú trọng chuyển hướng sạch
- Giảm thời gian phản hồi của service chính
- Tránh kích thước DOM quá mức
- Giảm tác động của mã bên thứ ba
- Định dạng GZIP với việc bật tính năng nén và các tệp CSS, JavaScript và HTML
- AMP (Accelerated mobile page) cung cấp trải nghiệm di động với tốc độ tải trang nhanh hơn
- Loại bỏ có tệp lệnh JavaScript và CSS ảnh hưởng đến tốc độ load trang của website
- ...
Tận dụng tốt và nâng cao lưu vào bộ nhớ đệm Cache trong trình duyệt web. Các plugin hỗ trợ tạo Cache miễn phí chẳng hạn: W3 Total Cache, WP Super Cache...
> Có thể bạn quan tâm: 10 mẹo giúp tăng tốc độ trang web của bạn gấp 1.5 lần
Tổng kết
Trên đây là tất cả những kiến thức chung nhất về Google PageSpeed Insights bao gồm các nội dung liên quan đến việc giải thích về công cụ, cách thức hoạt động, những tính năng chính và đặc biệt là các mẹo để tối ưu GPI nhằm nâng cao hiệu suất trang cũng như trải nghiệm người dùng. LPTech hy vọng các nhà phát triển website có thể ứng dụng thành công vào các dự án của mình
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)