Thẻ Alt ảnh là một trong những yếu tố quan trọng trong SEO giúp nâng cao khả năng hiển thị của hình ảnh trên công cụ tìm kiếm. Thế nhưng, việc sử dụng và tối ưu thẻ Alt không dễ và cần đến một số thủ thuật cơ bản. Thông tin sau đây sẽ mang đến những đánh giá tổng quan thẻ Alt là gì và làm sao để tận dụng công cụ này một cách tốt nhất.
Thẻ Alt là gì?
Alt Text hay còn gọi thuộc tính thẻ Alt, là văn bản mô tả ngắn gọn nội dung hình ảnh được hiển thị. Gắn thẻ Alt trong HTML sẽ giúp các công cụ tìm kiếm (Google hay Bing) hiểu rõ chủ đề mà hình ảnh đang đề cập, và trả kết quả chính xác hơn cho người đọc.
Khi hình ảnh bị lỗi hoặc không thể hiển thị đầy đủ, thẻ Alt được xem là phương thức thay thế, nhằm phản ánh thông tin được nhắc đến một cách nhanh nhất. Đó là lý do tại sao các SEOer quan tâm và dành thời gian tối ưu Alt.
Tại sao thẻ Alt Text lại quan trọng trong SEO?
Sử dụng thẻ Alt trong SEO là giải pháp hiệu quả để phát triển website và thu hút khách hàng. Cụ thể, ưu điểm của Alt Text thể hiện ở hai khía cạnh là:
Tăng lượng tiếp cận
Mục đích chính của Alt trong thẻ IMG là mô tả lại nội dung hình ảnh trong trường hợp chúng bị lỗi về mặt hiển thị. Điều này có thể xảy ra khi trình duyệt chặn ảnh; ảnh vi phạm bản quyền hoặc người dùng bị khiếm thị và mất khả năng nhận diện hình ảnh. Vì vậy, thẻ Alt đã được tạo ra, và giúp cho người đọc tiếp cận dễ dàng hơn.
Một số thẻ Alt còn mô phỏng bằng âm thanh, đảm bảo tất cả mọi người đều có thể nghe hoặc hiểu toàn bộ hình ảnh, đặc biệt với người bị khiếm khuyết về thính giác. Từ đó, nội dung trên trang web nhận đánh giá tốt hơn và được xếp hạng cao hơn trên Google.
SEO hình ảnh hiệu quả
Alt Text mang lại giá trị rõ ràng cho SEO hình ảnh và SEO tổng thể. Nhiều SEOer đã không bỏ qua tiêu chí này để tối ưu Onpage khi triển khai các chiến dịch marketing trên website.
Trên thực tế, các công cụ tìm kiếm có khả năng nhận dạng hình ảnh độc lập, nhưng vẫn xảy ra một số lỗi như mô tả thiếu hoặc sai lệch hoàn toàn so với ý tưởng của bài viết. Vì vậy, sử dụng văn bản thay thế sẽ mang lại nhiều lợi ích hơn. Người viết có thể tận dụng thẻ Alt như một cách để bổ sung từ khóa mục tiêu vào bài viết.
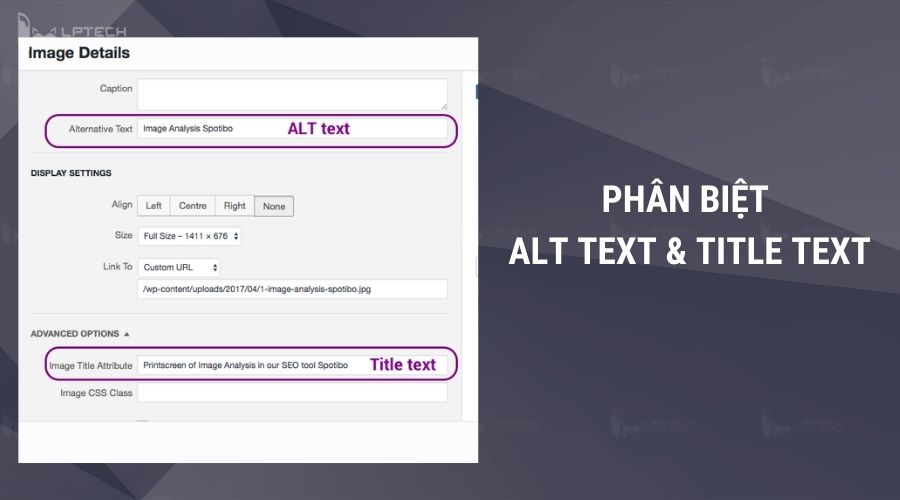
Sự khác biệt giữa thẻ Alt và Title Image
Title image (hay còn gọi là Title ảnh) là một dạng thông tin bổ sung cho hình ảnh được mô tả, và thường được viết ngắn gọn. Khi hình ảnh không hiển thị, người xem sẽ không thể nhìn thấy được Title image. Trong khi đó, thẻ Alt lại có thể hỗ trợ hiển thị thông tin này một cách đầy đủ khi người đọc di chuyển chuột trên vùng ảnh đó.
Trong SEO, Alt Text được đánh giá cao hơn về khả năng tối ưu on-page so với Title image. Vì vậy, người viết nên chú ý đến nội dung và cách gắn thẻ Alt để cải thiện chất lượng website.
Hướng dẫn tối ưu thẻ Alt chuẩn SEO
Tối ưu thẻ Alt là một trong những thao tác cần nắm bắt khi làm content trên website. Vậy công thức để tối ưu thẻ Alt là gì? Dưới đây là 5 gợi ý kinh điển dành cho dân SEO.
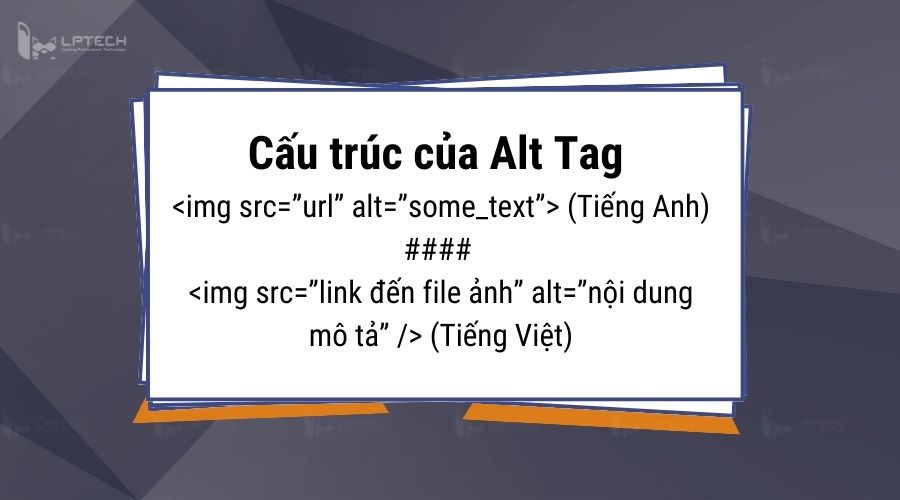
Cấu trúc chuẩn của thẻ Alt
Cấu trúc cơ bản nhất của Alt Tag là : <img src=”url” alt=”some_text”> (Tiếng Anh) và <img src=”link đến file ảnh” alt=”nội dung mô tả” /> (Tiếng Việt).
Tại phần img src, hãy thêm đường liên kết dẫn đến file ảnh cần hiển thị trên màn hình. Với phần alt, người viết có thể tùy chỉnh nội dung mô tả cho ảnh một cách linh hoạt. Trong trường hợp hình ảnh cần mô tả dài, hãy sử dụng thẻ longdesc=”” để tối ưu.
Cách viết Alt Text cho hình ảnh
Hầu hết các website đều có sẵn thư mực để người viết có thể thêm Alt Text cho hình ảnh. Hãy truy cập vào website, và chọn một hình ảnh phù hợp để bắt đầu.
- Bước 1: Điền đầy đủ các thông tin ở thẻ Alt, thẻ tiêu đề và thẻ mô tả ở mỗi ảnh.
- Bước 2: Kiểm tra xem văn bản có hợp lệ hay không.
- Bước 3: Thực hiện các thao tác còn lại theo yêu cầu của web và kết thúc.
Với website chưa được cập nhật sẵn mục thêm Alt Tag, lập trình viên web sẽ dùng mã code chuẩn dành cho thẻ Alt, chỉnh sửa phù hợp và bổ sung kịp thời trên hệ thống hiển thị.
Cách kiểm tra thuộc tính Alt
Tất cả các ảnh nên được kiểm tra đã có Alt Text hay chưa để đảm bảo Onpage tốt nhất. Mọi người có thể sử dụng công cụ hoặc phần mềm chuyên biệt để thực hiện. Một số nền tảng nổi tiếng như là SEOptimer, Toolsaday, AdResults hay Rushax.
Yêu cầu chuẩn SEO đối với thẻ Alt
Để nội dung Alt Text đảm bảo tiêu chuẩn SEO, người viết nên tuân thủ một số quy tắc cơ bản về độ dài, từ khóa chính, chất lượng ảnh, và mức độ bao phủ của các từ khóa. Chỉ cần như vậy, bài viết sẽ dễ đọc hơn, và giúp công cụ tìm kiếm crawl thông tin một cách nhanh chóng, hiệu quả.
- Viết Alt ngắn gọn: Thẻ Alt ngắn gọn, tốt nhất là dưới 125 ký tự để tăng khả năng hiển thị cao. Đó là bởi vì các công cụ đọc màn hình thường bỏ qua Alt Text có thông tin thông tin, thiếu súc tích và cô đọng.
- Bỏ qua cụm từ thiếu hiệu quả: Sử dụng từ “bức ảnh của”, “bức hình của” hay “hình ảnh của” khi tạo một thẻ Alt bất kỳ là vấn đề cần được hạn chế. Công cụ tìm kiếm hoàn toàn hiểu được Alt Text đó phản ánh cho hình ảnh nào và ngược lại.
- Sử dụng Alt Text cho button: Thêm Alt Text mô tả chức năng của từng loại button hình ảnh để kích thích hành động của người đọc. Chẳng hạn như là, “Mua ngay”; “Săn ngay” hoặc là “Đăng ký thi ngay”.
Cách đặt tên ảnh
Khi đặt tên ảnh, người viết nên chú ý văn bản viết liền không dấu, dài không quá 125 ký tự, chứa từ khóa chính và nội dung phải cụ thể, trọng tâm. Đồng thời, ngôn từ phải tự nhiên, mang đến trải nghiệm gần gũi và thực thế cho người đọc.
Các vấn đề thường gặp khi tối ưu thẻ Alt
Khi viết mô tả cho thẻ Alt, người làm nội dung có thể gặp phải một số lỗi về chất lượng hình ảnh cũng như cấu trúc viết. Dưới đây là 2 vấn đề thường gặp mà các SEOer cần chú ý:
Hình ảnh không có thuộc tính Alt
Hình ảnh gốc, và thiếu thuộc tính Alt Text có thể làm giảm vị trí xếp hạng trên công cụ tìm kiếm. Điều này còn gây ra trải nghiệm không tốt cho người xem, đặc biệt là người bị khuyết tật hoặc khiếm thị.
Sau đây là cấu trúc về thuộc tính Alt Text trống trên hình ảnh:
<img src=”magename.png” alt=” “>
Người viết cần điều chỉnh hoặc sử dụng một đoạn text thay thế có chứa từ khóa để cải thiện giá trị này tốt hơn.
Hình ảnh bị hỏng
Hình ảnh bị bể, hoặc chất lượng kém sẽ khiến cho website bị đánh giá thấp. Đó là lý do tại sao doanh nghiệp nên tìm cách tối ưu bài viết ở nhiều khía cạnh, bao gồm cả hình ảnh, nội dung và định dạng văn bản. Một khi trang web có nhiều ảnh đẹp và có giá trị mô tả, Google sẽ ưu tiên chỉ số xếp hạng cho website của công ty.
Các SEOer nên sử dụng các công cụ audit website để phát hiện nguyên nhân gây ra ảnh hỏng, như là:
- Hình ảnh bị mất hoặc không tồn tại: Khi tệp ảnh bị xóa, hoặc bị thay đổi sang vị trí khác, người quản trị web nên xóa chúng ra khỏi HTML của trang.
- URL hình ảnh sai hoặc không hợp lệ: Người viết phải tìm cách sửa lỗi chính tả trong URL, hoặc điều chỉnh sao cho trỏ đúng vào vị trí chứa tệp ảnh.
Khi cải thiện được hai vấn đề này, tỉ lệ thành công khi tối ưu thẻ Alt cho website sẽ cao hơn. Hãy nhớ tập trung vào mô tả Alt Text trọng tâm và sử dụng từ ngữ dễ hiểu với người đọc.
Câu hỏi thường gặp
Để có thể hạn chế sai sót khi tối ưu Alt Text, đừng bỏ qua một số câu hỏi được tổng hợp khi sử dụng thẻ Alt trong SEO ngay dưới đây.
Thẻ Alt có thể bao gồm những thông tin nào?
Alt Text phải chứa nội dung chính của hình ảnh, bao gồm đối tượng và tính chất được mô tả. Người đọc hoàn toàn có thể hình dung rõ các chi tiết của ảnh như màu sắc, phong cách hay thậm chí là hoạt động diễn ra trong ảnh chỉ quả thẻ Alt. Ngoài ra, nó có thể chứa từ khóa chính để hỗ trợ tối ưu page hiệu quả.
Có nên đi Alt Text cho toàn bộ hình ảnh của bài viết?
Mọi người nên đi Alt cho tất cả hình ảnh để đảm bảo toàn bộ thông tin có thể được truyền tải đến người đọc một cách đầy đủ và chính xác nhất. Nhờ vậy, chất lượng bài viết được nâng cao, góp phần gia tăng thứ hạng trên công cụ tìm kiếm.
Có nên sử dụng thẻ Alt với GIF hay không?
GIF là một dạng ảnh động, và đủ quan trọng để mô tả thông tin liên quan đến bài viết. Người đọc sẽ được tiếp cận kiến thức một cách sinh động và mới lạ hơn. Cho nên, Alt Text khuyến khích người xem không bỏ lỡ bất kỳ thông điệp nào từ bài viết.
Thẻ Alt có thể sử dụng cho các đối tượng khác ngoài hình ảnh hay không?
Người viết có thể sử dụng thẻ Alt cho cả <input> và <area> để hỗ trợ người đọc tốt hơn. Tuy nhiên, các SEOer nên tìm hiểu thêm về ứng dụng này để cung cấp những mô tả cụ thể và chính xác nhất.
Làm thế nào để tìm Alt tag cho trang?
Các SEOer có thể tìm thẻ Alt trên website bằng cách nhấp chuột phải vào bất kỳ khoảng trắng nào, và chọn Kiểm tra hoặc sử dụng tổ hợp phím Ctrl + Shift + I. Một mã nguồn tổng hợp sẽ xuất hiện trên màn hình.
Để tìm được ảnh mong muốn, nhấp chọn biểu tượng đầu tiên, nằm ở bên trái của bảng mã HTML. Kết quả là, toàn bộ phần mã HTML của phần tử đó đã được đánh dấu, bao gồm cả thuộc tính của ảnh.
Sử dụng dấu phẩy hoặc dấu chấm trong Alt Text có ảnh hưởng xấu không?
Không. Người viết chỉ cần đảm bảo nội dung mô tả tương thích với ảnh và mang đến sự hài lòng tốt nhất với người đọc. Do đó, các SEOer có thể sử dụng linh hoạt dấu câu để triển khai Alt Text.
Thẻ Alt không chỉ hỗ trợ tăng lượng truy cập cho website, mà còn là yếu tố quan trọng để SEO hình ảnh hiệu quả. Hi vọng với những kiến thức bổ ích này, mọi người đã hiểu được thẻ Alt là gì và nắm được các nguyên tắc cơ bản để tối ưu Alt Text. Hãy theo dõi LPTech để cập nhật những kiến thức mới nhất về SEO nhé!
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)