HTML là một trong những thuật ngữ quen thuộc trong quá trình lập trình web, là nền tảng cực kỳ quan trọng trong thiết kế website mà người lập trình nào cũng từng phải trải qua. Khi sử dụng internet bạn sẽ không khó để bắt gặp ngôn ngữ này ở đằng sau mỗi đường link. Tự học HTML không khó tuy nhiên để có thể lập trình cơ bản thì không phải là điều dễ dàng. Vậy HTML là gì, hãy cùng LPTech tìm hiểu các kiến thức liên quan đến HTML trong thiết kế website chuẩn qua bài viết dưới đây.
HTML là gì?
HTML viết tắt của Hypertext Markup Language có nghĩa là ngôn ngữ đánh dấu siêu văn bản dùng để lập trình dùng để xây dựng và cấu trúc lại các thành phần có trong Website. HTML là một trong những dạng code được sử dụng phổ biến nhất trên thế giới. Người lập trình thường sử dụng HTML trong việc phân chia các đoạn văn, heading, links, và blockquotes,…
HTML thường được sử dụng trên hầu hết các trang web đơn lẻ và đồng thời chúng cho phép các nhà thiết kế web trình bày các văn bản, hình ảnh hay video với các nội dung khác một cách dễ nhìn rõ ràng. Đối với những người mới bắt đầu tiếp xúc với ngôn ngữ này, họ sẽ gặp phải một số những khó khăn nhất định trong việc tìm ra cách để học thêm về HTML cơ bản nhanh nhất.
Một Website thông thường chứa nhiều các trang con và mỗi trang con này lại có một tập tin HTML riêng biệt. Tuy nhiên, bạn cần phải lưu ý rằng HTML không phải là ngôn ngữ lập trình, điều này có nghĩa là nó không thể dùng thực hiện các chức năng “động”.
Hiểu theo một cách đơn giản và dễ hiểu hơn thì đây là công cụ tương tự như các phần mềm Microsoft Word, HTML chỉ có tác dụng là giúp sắp xếp bố cục và định dạng trang web. Bên cạnh đó HTML khi kết hợp với công cụ CSS và JavaScript thiì sẽ trở thành một nền tảng càng thêm vững chắc cho không gian mạng.
Lịch sử của ngôn ngữ HTML
HTML được xuất hiện vào năm 1991 được tạo ra bởi Tim Berners-Lee, nhà vật lý học của trung tâm nghiên cứu CERN của Thụy Sĩ. Hiện nay, HTML đã trở thành một chuẩn Internet được tổ chức vận hành và phát triển theo W3C (World Wide Web Consortium). HTML đã được Tim Berners – Lee sử dụng nhằm để viết tạo lập nên các trang web điều này giúp ông có thể chia sẻ được các dữ liệu với các nhà khoa học nội bộ. Tại bất kỳ thời điểm nào trên Website của W3C, bạn cũng có thể tự tìm kiếm được tình trạng mới nhất của HTML.
Phiên bản đầu tiên của HTML được ra mắt vào năm 1991, bao gồm 18 tag HTML. Năm 1999 phiên bản HTML 4.01 được xuất bản. Sau đó vào năm 2000, các nhà phát triển đã thay thế HTML bằng XHTML Đến năm 2014, thì HTML được nâng cấp lên chuẩn HTML5 với nhiều tag được thêm vào markup,nhằm mục đích là để xác định rõ những nội dung thuộc loại nào (ví dụ như: <article>, <header>, <footer>,…).
Theo như Mozilla Developer Network cung cấp thì HTML Element Reference hiện nay đã có khoảng hơn 140 tag. Tuy vậy một vài tag trong số đó đã bị tạm ngưng do không được hỗ trợ bởi các trình duyệt được sử dụng hiện hành.
HTML hoạt động như thế nào?
Sau khi giải đáp thắc HTML là gì và lịch sử hình thành của nó, để sử dụng được ngôn ngữ này hãy cùng nhau tìm hiểu về cách thức hoạt động phương thức này. Người dùng có thể xem chúng bằng các trình duyệt website hiện hành như Google Chrome, Safari, Firefox,… HTML document sẽ có dạng đuôi file như .html hoặc htm. Nhiệm vụ của trình duyệt là đọc những file có chứa đuôi HTML này và “biến đổi” chúng để thành một dạng nội dung visual được sử dụng trên Internet sao cho người dùng có thể xem và hiểu được những nội dung đó.
Thông thường, với mỗi một Website sẽ có nhiều HTML document ví dụ như trang chủ, trang blog, hay trang liên hệ,… và mỗi trang con như thế sẽ có một tệp HTML riêng biệt. Mỗi tài liệu HTML sẽ bao gồm 1 element hay còn gọi gọi là một bộ tag. Điều này đã tạo ra một cấu trúc tương tự như một cây thư mục với các heading, paragraph, section,… và một số khối nội dung tương tự khác. Tất cả hầu hết các HTML element đều có một tag mở và một tag đóng tồn tại với cấu trúc <tag></tag>.
Vai trò của HTML là gì trong lập trình Web?
Như đã đề cập ở trên, HTML là một loại ngôn ngữ đánh dấu siêu văn bản, nó sẽ giúp cấu thành tạo nên các cấu trúc cơ bản của một Website, giúp trang Web của bạn trở thành một hệ thống hoàn chỉnh. Cụ thể hơn, ngôn ngữ HTML đánh dấu siêu văn bản này giúp trang web hình thành bố cục, chia khung sườn các thành phần. Đồng thời, nó còn hỗ trợ nhằm khai báo các File kỹ thuật số như nhạc, hình ảnh,Video,…
Nếu muốn Website có cấu trúc tốt, sử dụng được nhiều loại yếu tố trong văn bản, bạn sẽ cần đến HTML. Tùy vào mục đích sử dụng mà Lập trình viên có thể lựa chọn ngôn ngữ lập trình riêng cho dành cho Website. HTML thực chất chứa rất nhiều những yếu tố cần thiết dành cho mọi thể loại Website. Để hiển thị nội dung cho người truy cập trang Web của bạn sẽ cần đến ngôn ngữ HTML.
Dù trang web của bạn xây dựng trên bất kỳ nền tảng nào, giao tiếp với bất kỳ ngôn ngữ lập trình nào cũng có thể xử lý dữ liệu. Trước khi bắt tay vào việc thiết kế, người dùng làm việc trên trang Web thì nhà phát triển Web, thì lập trình viên đều phải học HTML như một loại ngôn ngữ cơ bản.
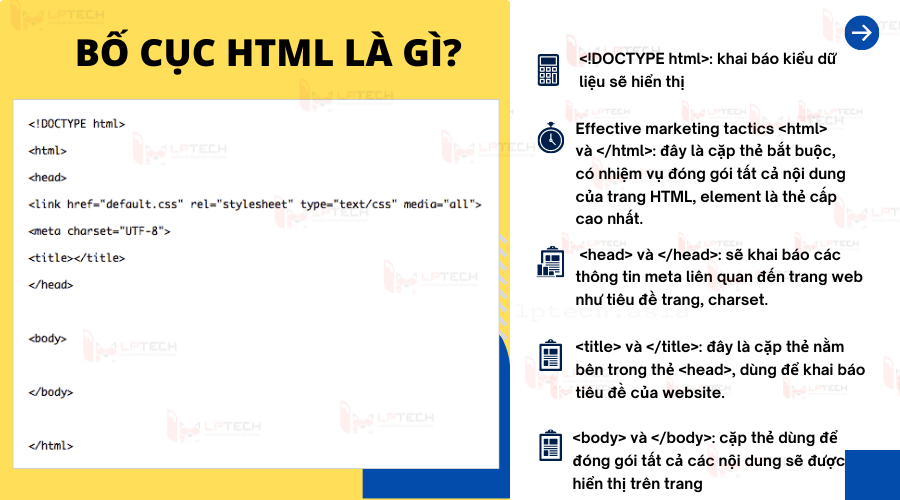
Bố cục HTML là gì?
HTML sở hữu rất nhiều tag khác nhau. Mỗi thẻ tag sẽ có những vai trò tác dụng nhất định, giúp xây dựng tạo nên một cấu trúc hoàn chỉnh dành cho Website của bạn.
Ví dụ Code về bố cục HTML của một trang web:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>The Main Heading</h1>
<h2>A catchy subheading</h2>
<p>First paragraph</p>
</body>
</html>
Trong đó là:
- <!DOCTYPE html>: khai báo kiểu dữ liệu sẽ hiển thị
- <html> và </html>: đây là cặp thẻ bắt buộc, có nhiệm vụ đóng gói tất cả nội dung của trang HTML, element là thẻ cấp cao nhất.
- <head> và </head>: sẽ khai báo các thông tin meta liên quan đến trang web như tiêu đề trang, charset.
- <title> và </title>: đây là cặp thẻ nằm bên trong thẻ <head>, dùng để khai báo tiêu đề của website.
- <body> và </body>: là cặp thẻ dùng để đóng gói tất cả các nội dung sẽ được hiển thị trên trang
- <h1></h1>, <h2></h2>: là định dạng dữ liệu dạng heading, thường có 6 cấp độ heading trong HTML, trải dài từ <h1> đến <h6>.
Trong đó:
<h1> là cấp độ heading cao nhất còn <h6> là cấp độ heading thấp nhất.
<p> và </p>: cặp thẻ chứa các đoạn văn bản được sử dụng của trang web
Cấu trúc của HTML
Cấu trúc cơ bản của HTML bao gồm các thẻ, mỗi thẻ sẽ thường mang một ý nghĩa nhất định và ảnh hưởng lên nội dung mà chúng bao quanh. Một tài liệu HTML chuẩn chỉnh có những phần cơ bản sau:
Phần DOCTYPE: đây là phần khai báo kiểu văn bản, nó cho trình duyệt biết bạn đang sử dụng phiên bản HTML nào. Phần này là phần rất quan trọng nhưng nhiều lập trình lại thường bỏ qua trong nhiều tài liệu về nhập môn với HTML. Trên website có rất nhiều loại tài liệu khác nhau, mỗi trình duyệt chỉ có thể hiển thị một tài liệu HTML chính xác với tỷ lệ 100%. Nếu nó biết phiên bản HTML nào cũng như những tài liệu mà nó đang sử dụng. Phần khai báo DOCTYPE sẽ được minh họa ở phiên bản HTML5.
- Phần tiêu đề: sẽ bắt đầu bằng thẻ <head> và kết thúc bởi thẻ </head>, phần này chứa tiêu đề sẽ được hiển thị trên thanh điều hướng của website. Tiêu đề chính là phần nội dung nằm giữa cặp thẻ <title> và </title>. Ngoài ra phần này cũng chứa một số khai báo khác, và các thông tin phục vụ SEO được đề cập ở đây.
- Phần thân: được sắp xếp nằm sau phần tiêu đề, nó bao gồm văn bản, hình ảnh và các liên kết mà bạn muốn hiển thị trên website của mình. Phần thân sẽ bắt đầu bằng thẻ <body> và kết thúc bằng thẻ </body>.
Phần tiêu đề và phần thân đều sẽ phải được nằm trong cặp thẻ <html> và </html>. Thẻ HTML sẽ có nhiệm vụ báo cho trình duyệt biết nội dung giữa 2 thẻ này chính là một tài liệu HTML.
<html>
Phần thân
<body>
<h1>This a heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</body>
</html>
Bạn sẽ có thể tưởng tượng ra mối quan hệ giữa các thành phần nằm trong tài liệu HTML giống như một phả hệ kết nối với nhau. Bạn có thể nói các phần tử nằm bên trong là con của các phần tử nằm bên ngoài hay nói ngược lại phần tử bao ngoài là cha của các phần tử bên trong. Phần tử p và h1 là đồng cấp với nhau, và cả hai đều là con của phần tử body. Còn phần tử html là cha của tất cả các phần tử khác.
Ưu nhược điểm của HTML là gì?
HTML đóng vai trò quan trọng trong qua trình tạp lập website, nếu muốn áp dụng nó thành công thì đòi hỏi những nhà lập trình phải hiểu được ưu và nhược điểm của HTML:
Ưu điểm của HTML là gì?
HTML được sử dụng để tạo bố cục và cấu trúc của trang web với một số ưu điểm sau:
- Sở hữu nhiều tài nguyên vô cùng lớn nhằm hỗ trợ cộng đồng người dùng
- Nhờ HTML có thể hoạt động mượt mà trên hầu hết tất cả mọi trình duyệt hiện nay
- Cách học HTML cũng khá đơn giản
- Các markup được sử dụng trong HTML thường ngắn gọn và độ đồng nhất cao
- HTML sử dụng mã nguồn mở và hoàn toàn miễn phí
- HTML là chuẩn website được vận hành bởi W3C
- Ngôn ngữ này dễ dàng để tích hợp với các loại ngôn ngữ backend như PHP, Node,...
Nhược điểm của HTML là gì?
Bên cạnh những ưu điểm, HTML cũng có các nhược điểm nhất định. Cụ thể như sau:
- HTML chỉ được áp dụng chủ yếu cho giao diện web tĩnh, nếu muốn tạo các tính năng động cho website, thì lập trình viên phải dùng thêm những công cụ hỗ trợ đó là JavaScript hoặc ngôn ngữ backend của bên thứ 3 như PHP.
- Ngay cả khi có nhiều yếu tố trùng lặp như header, footer thì mỗi trang HTML cần được tạo riêng biệt.
- Người dùng khó có thể kiểm soát cách đọc và hiển thị file khi sử dụng HTML của trình duyệt vì một số trình duyệt cũ sẽ không render được tag mới. Vì vậy, dù trong HTML document có sử dụng các tag này thì trình duyệt cũng không thể đọc được.
- Với tính năng hỗ trợ mới của một vài trình duyệt còn chậm cập nhật khi dùng HTML.
HTML có phải ngôn ngữ lập trình không?
Kể từ khi được đưa vào sử dụng, câu hỏi HTML có phải ngôn ngữ lập trình hay không gây ra nhiều ý kiến khác nhau. Có một số lập trình viên nói rằng không phải, tuy nhiên những người khác thì lại nói rằng là có.
Ngôn ngữ lập trình là ngôn ngữ cần đến sự tư duy, logic và thuật toán kết nối với các ngôn ngữ lập trình được sử dụng phổ biến như JavaScript, PHP, Java, C, C#. Đây đều các ngôn ngữ lập trình có đặc điểm phức tạp cần nhiều đến tư duy. Bởi vậy HTML không phải là ngôn ngữ lập trình.
Mối liên hệ giữa CSS, JavaScript và HTML là gì ?
Khi nói đến thiết kế giao diện trang web Front end thì bộ ba huyền thoại HTML, CSS và JavaScript là không thể thiếu. Vậy thực tế mối liên hệ mật thiết giữa CSS, JavaScript và HTML là gì, chúng có kết nối như thế nào?
JavaScript có tác dụng chuyển đổi trạng thái website từ tĩnh sang động, tạo tương tác nhằm cải tạo hiệu suất các máy chủ và nâng cao hiệu quả trải nghiệm người dùng. Khi thiết kế web động nên JavaScript được sử dụng rộng rãi cùng với HTML và CSS. Sự kết hợp giữa các ngôn ngữ lập trình HTML, CSS và JavaScript để tạo nên một website hoàn chỉnh vô cùng hiệu quả bởi 3 ngôn ngữ này.
HTML là ngôn ngữ đánh siêu văn bản, được dùng cho dữ liệu trên trang web, có chức năng xác định được cấu trúc và mục đích của một tài liệu. Trong việc xây dựng website, HTML có chức năng và cấu trúc chính theo dạng văn bản, để xây dựng các giao diện và cấu trúc cho phần nội dung trên website.
HTML sẽ đóng gói và “đánh dấu” các dữ liệu trong các thẻ, chúng có chức năng định nghĩa dữ liệu và mô tả với mục đích trên các trang web. Sau đó, các trình duyệt web sẽ đọc HTML để nhận diện các phần sắp xếp như phần nào là tiêu đề, phần nào là phần nội dung các đoạn văn, phần nào là liên kết,…
HTML sẽ có nhiệm vụ mô tả các dữ liệu vào trình duyệt. Sau đó, hệ trình duyệt sẽ hiển thị các dữ liệu sao cho phù hợp. Có thể nói, các loại ngôn ngữ này là một công cụ để bố trí các hàm JavaScript được hầu hết các lập trình viên sử dụng.
CCS hay còn gọi là ngôn ngữ tạo nên phong cách cho trang web, là ngôn ngữ sẽ quy định các thành phần của HTML sẽ xuất hiện trên trang web với các font chữ khác nhau. CCS đóng vai trò trong việc xây dựng và thiết kế background, hệ thống màu sắc và tạo hiệu ứng giao diện cho website.
JavaScript có chức năng và nhiệm vụ tạo ra các chức năng động trên giao diện website, như thư viện hình ảnh, slider, hoặc pop-up,…Người dùng chỉ cần thao tác nhấp, di chuyển chuột có thể hiểu được tệp JavaScript để xác định sự tương tác và các yếu tố động trên website.
Phần mềm sử dụng để lập trình HTML
Hiện nay trên thị trường còn có rất nhiều phần mềm được cho ra đời dùng để lập trình cho HTML. Bởi vậy việc lựa chọn phần mềm phù hợp để áp dụng với trang website của bạn là điều hết sức cần thiết. Dưới đây là 4 phần mềm phổ biến được sử dụng để lập trình HTML.
Phần mềm Notepad ++
Phần mềm Notepad++ là phần mềm miễn phí được sử dụng và là lựa chọn của rất nhiều người. Với những ưu điểm đó tạo ra môi trường lập trình nhỏ gọn, tiện lợi đi cùng với nhiều tiện ích giúp người dùng tối ưu hóa công việc trong quá trình xây dựng website, phần mềm này ngày càng được mọi người tin tưởng sử dụng. Hiện nay, phần mềm NotePad++ có thể hỗ trợ được ở nhiều loại ngôn ngữ lập trình khác nhau như PHP, CSS, C++, Java, C#, XML, HTML hoặc Pascal,…
Phần mềm Sublime Text
Sublime Text ra mắt vào năm 2008 là phần mềm viết code được tạo ra bởi Jon Skinner, Sublime Text được tạo ra dựa trên ngôn ngữ như Python, C++. Phần mềm này có ưu điểm giúp edit hiệu quả, các lập trình viên qua đó tiết kiệm được thêm nhiều thời gian để kết hợp với hệ thống plugin đã có sẵn. Hiện nay, Sublime Text đã có phiên bản cập nhật mới nhất là Sublime Text 3 sở hữu nhiều tính năng nổi trội, và được nhiều người ưa chuộng trong thiết kế web sử dụng.
Phần mềm PHP Designer
Ra mắt vào năm 1998, phần mềm PHPDesigner được phát triển bởi Michael Pham. Hiện nay, PHPDesigner là phần mềm được nhiều người lập trình viên ưa chuộng độ phủ sóng phổ biến tại 200 quốc gia trên thế giới. Sở hữu giao diện đơn giản, dễ sử dụng, phù hợp cho các thiết kế website nhằm giới thiệu công ty. Bên cạnh đó, việc hỗ trợ đa ngôn ngữ giúp phần mềm này hoạt động hiệu quả và linh hoạt hơn.
Phần mềm Dreamweaver
Phần mềm Dreamweaver là một phần mềm được sử dụng nhiều tại các trường học, phần mềm này dùng để giảng dạy cho sinh viên với bộ môn lập trình. Phần mềm Dreamweaver có đầy đủ các tính năng cần thiết để thiết kế web chuyên nghiệp và giúp cho lập trình viên viết code web phần mềm hay ứng dụng hoàn toàn dễ dàng và tương thích với nhiều loại ngôn ngữ lập trình khác nhau.
Điểm khác nhau giữa HTML và HTML5
HTML5 (được gọi chung là HTML) xuất hiện vào năm 1999, HTML5 là phiên bản nâng cấp mới nhất của HTML được phát hành vào năm 2014. So với HTML, sự khác biệt của HTML5 đó là được bổ sung thêm rất nhiều các tính năng quan trọng hữu ích.
Khả năng hỗ trợ video và audio: với HTML5, lập trình viên có thể nhúng trực tiếp file video và audio vào trang web. Thay vì phải sử dụng Flash Player để phát video/audio, bằng cặp tag <audio></audio> hay <video></video>.
Với tính năng hỗ trợ Scalable Vector Graphic (SVG) và MathML của HTML5 cho các công thức toán học hoặc phương trình hóa học.
Cải thiện tính năng về mặt ngôn ngữ: có nhiều semantic tag giúp người dùng hiểu được nội dung chính mà Website cung cấp như: <article></article>, <section></section>, <aside></aside>, <header></header>, <footer></footer>.
Bên cạnh đó, HTML5 còn hỗ trợ nhiều loại kiểu form hơn so với HTML ví dụ như email gửi cho doanh nghiệp, ngày/giờ, số điện thoại, URL,…
Tổng kết
HTML là gì, chắc hẳn bài viết trên đã bạn đã phần nào giải đáp được thắc mắc, HTML là thành phần chính tạo nên một giao diện website hoàn chỉnh, là công cụ không thể bỏ qua đối với những người lập trình website. Hy vọng qua bài trên các bạn sẽ hiểu thêm về khái niệm căn bản của HTML là gì, cũng như những kiến thức cơ bản để áp dụng vào việc xây dựng website.
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)