React là thuật ngữ khá phổ biến trong lập trình Java, hỗ trợ nâng cấp giao diện người dùng một cách toàn diện. Tuy nhiên, người dùng cần trau dồi nhiều kỹ năng cần thiết để tối ưu thời gian học React một cách tốt nhất. Lộ trình học React thường gồm 3 giai đoạn là Cơ bản, Nâng cao và Chuyên Sâu. Bài viết sau sẽ giải thích rõ React là gì và hướng dẫn tự học React.
React là gì?
React hay còn gọi là React JS, là 1 dạng thư viện của JavaScript, có mã nguồn mở và được giới thiệu lần đầu tiên vào năm 2011. React được xây dựng dựa trên nhiều loại components, có thể được tái sử dụng liên tục, và tương thích với ứng dụng 1 trang (SPA).
Khi sử dụng cú pháp mở rộng trên JavaScript (JSX), lập trình viên dễ dàng phát triển giao diện người dùng (UI), và tạo ra nhiều DOM ảo để tối ưu quá trình render 1 website bất kỳ. Đó cũng là lý do tại sao React ngày càng được ưu tiên trong xây dựng các trang web đa chức năng, mang đến khả năng tương tác linh hoạt cho người dùng. Tính đến nay, React vẫn là thư viện Front-end hàng đầu trên thế giới.
React còn được ứng dụng trên các thiết bị di động kể từ năm 2015, được gọi là React Native và có thể sử dụng cho cả iOS lẫn Android. Điểm khác biệt duy nhất bản React gốc và React Native là React Native không thể hướng dẫn thao tác với máy DOM ảo. Mặc dù vậy, bản Native vẫn làm tốt các chức năng còn lại.
Tại sao nên dùng React?
Là một thư viện hàng đầu của JavaScript, React sở hữu rất nhiều chức năng khuyến khích hoạt động lập trình của người dùng. Vậy ưu điểm của ngôn ngữ React là gì? Cùng LPTech khám phá 5 ưu điểm nổi bật của React ngay dưới đây:
Dễ nhớ, dễ sử dụng
Là một thư viện GUI, React tương đối dễ sử dụng và chỉ tập trung vào một số điều kiện cụ thể, nhằm hoàn thiện giao diện người dùng tốt nhất. Khi sử dụng, React JS sẽ được chuyển đổi thành kiểu “V” trong model MVC trong lập trình. Đây là mô hình kinh điển trong Java, cho phép lập trình viên tách biệt rõ ràng dữ liệu nội hàm và dữ liệu hiển thị trên màn hình. Nhờ vậy, người dùng có thể quan sát thiết kế một cách trực quan.
Khi hiểu rõ hơn về React, quá trình sử dụng thư viện cũng dễ dàng và thuận tiện hơn. Lập trình viên hoàn toàn có thể bắt đầu tự phát triển các ứng dụng web chỉ với một vài thao tác cơ bản với React trong JavaScript. Xem video, tài liệu hướng dẫn React để tối ưu thời gian thiết kế với React nhé!
Hỗ trợ Reusable Component trong Java
React có thể sử dụng lại các components trước đó để phát triển một số ứng dụng mới. Các thành phần này gọi là Reusable Component trong Java. Khi lập trình viên tái sử dụng bất kỳ components, họ sẽ tiết kiệm được rất nhiều thời gian xây dựng mã code lại từ đầu. Đây có thể được xem là lợi thế cho các lập trình viên xây dựng web với Java.
Hỗ trợ viết component dễ dàng
React cho phép người dùng sử dụng JSX để viết, cho nên, cú pháp khá dễ hiểu và dễ tiếp cận. Trên thực tế, JSX là cú pháp mở rộng của HTML và JavaScript, hỗ trợ làm rõ quá trình viết cấu trúc website. Đồng thời, JSX cũng cấp nhiều sự lựa chọn hơn cho các render khi lập trình dữ liệu.
Tính đến thời điểm hiện tại, JSX không còn là sự lựa chọn số 1 của các lập trình viên. Thế nhưng, hiệu quả ứng dụng của nó là vô cùng đáng kể, đặc biệt với các nền tảng có khối lượng lớn dữ liệu. Cho nên, người dùng cần dựa vào yêu cầu và bối cảnh của nền tảng website để lựa chọn giao thức thư viện phù hợp nhất.
Hiệu suất tốt hơn khi kết hợp với Virtual DOM
Khi sử dụng React trên máy tính, hệ thống máy chủ JavaScript sẽ luôn cập nhật và đánh giá mức độ hiệu quả nhờ vào máy ảo DOMs (Virtual DOMs). Đây là điểm khác biệt của React JS với các thư viện lập trình khác. Điều này là bởi vì tính chính xác từ Virtual DOMs cao hơn so với DOMs cổ điển nhờ vào tốc độ response giữa chúng và host trong bộ nhớ khá nhanh. Vì vậy, chỉ cần xảy ra bất kỳ thay đổi nào trong DOM thực tế, các máy ảo sẽ cập nhật ngay.
React còn giúp ngăn chặn các bản cập nhật ứng dụng không cần thiết, cải thiện tốc độ tải ứng dụng và một số rủi ro có thể phát sinh do sự không tương thích của dữ liệu. Có thể thấy, React và Virtual DOMs là công cụ đắc lực để nâng cao hiệu suất làm việc của website.
Thân thiện với SEO
Người dùng có thể sử dụng React để gia tăng tỷ lệ tiếp cận cho trang web từ các công cụ tìm kiếm khác nhau. Đây được xem là ưu điểm nổi trội của thư viện React so với các khung còn lại trên JavaScript. Ngoài ra, khi kết hợp Virtual DOMs, React có thể tăng tốc độ tải trang, từ đó gia tăng chỉ số xếp hạng SEO một cách tốt nhất.
Người dùng cần ứng dụng React JS một cách linh hoạt, và hạn chế phụ thuộc React trong xây dựng giao diện người dùng. Hãy định hướng nội dung và chiến lược phát triển website phù hợp với thương hiệu trước khi bắt đầu build UI nhé!
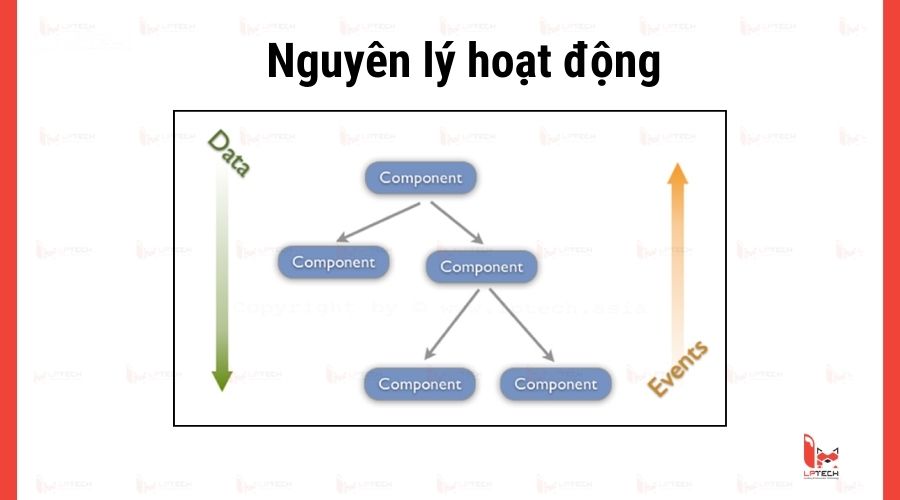
Nguyên lý hoạt động của React
Cách thức React hoạt động tương tự như một mã code HTML được xây dựng bằng JavaScript. Để bắt đầu, lập trình viên có thể tạo đại diện của nút DOM bằng hàm Element trong React:
React.createElement (“...”, {className: “...”},...);Với cú pháp trên, người dùng có thể dễ dàng nhận ra sự tương đồng giữa HTML code và XML components, với sự khác biệt duy nhất là sự thay thế của className cho DOM class cổ điển. Dấu ngoặc kép trong cú pháp đại diện cho chuỗi ký tự, có thuộc tính tương tự khi sử dụng trong JavaScript. Đồng thời, các biểu thức và giá trị phải luôn được đặt trong dấu ngoặc nhọn.
Công cụ trong React sử dụng phần mở rộng là JSX, do đó, cú pháp khá rõ ràng và tường minh với người dùng. Điều này có nghĩa là, React được viết bằng JavaScript XML, không phải là phiên bản JavaScript tiêu chuẩn. Mục đích duy nhất của React là muốn tạo ra các Components dựa trên các kí hiệu dễ hiểu hơn.
Lộ trình tự học React JS
Là thư viện dành cho Frontend, cho nên, người dùng cần phải trang bị đầy đủ kiến thức về Frontend trước khi bắt đầu học React JS. Một số thuật ngữ thường được sử dụng có thể kể đến như là HTML, CSS, NodeJS, ES6, NPM, JavaScript và Visual Studio Code. Dưới đây là hướng dẫn tự học React từ mức độ cơ bản đến chuyên sâu.
Cấp độ cơ bản
Đây là cấp độ đơn giản nhất, yêu cầu người dùng phải nắm được định nghĩa và cách sử dụng của các khái niệm có liên quan đến React. Cùng LPTech khám phá một số công cụ và chức năng trong React, bao gồm:
- Props và State: là thuộc tính và trạng thái của bất kỳ component nào xuất hiện trong React JS.
- JSX: là phần mở rộng của JavaScript được React sử dụng trong lập trình.
- Components: là thành phần cơ sở của React, gồm hai loại chính là Functional và Class components.
- Components life cycle: là vòng đời của một component được xây dựng trong React.
- React Hook: là đối tượng chỉ có từ phiên bản 16.8 của React, giúp tối ưu khả năng tái sử dụng đối tượng trong lập trình web.
Người dùng có thể tìm hiểu nhiều hơn về các thành phần cơ bản trên React tại https://reactjs.org/docs/getting-started.html. Đây là tài liệu chính thức, hướng dẫn thao tác với React JS cho mọi người. Lập trình viên sẽ được giới thiệu về các đối tượng nên học React, và cách ứng dụng các đối tượng cơ bản của React chính xác nhất. Nhờ vậy, hiệu suất làm việc với React sẽ tốt hơn.
Cấp độ nâng cao
Khi đã hiểu rõ về các công cụ trên React, người dùng có thể tự tạo ra các dự án riêng của bản thân. Điều này đòi hỏi khả năng phân tích và xử lý dữ liệu từ người lập trình, là một trong những kiến thức quan trọng ở phần nâng cao trong React. Bao gồm:
- Custom Hook: Là công cụ cho phép người dùng tạo ra nhiều hook, có thể tái sử dụng cho các dự án khác.
- High Order Components: Là một dạng kỹ thuật cho phép React tái sử dụng lại các components một cách linh hoạt và tối ưu nhất.
- State Management: Là quá trình quản lý các biến trạng thái, và xử lý các vấn đề có thể phát sinh tức thời trong React, bao gồm các nhiều thư viện hỗ trợ như là Redux, Mobx, và useContext Hook.
- Refs và DOM: Ref hỗ trợ người dùng truy cập đến hệ thống DOM node, hướng dẫn tham chiếu đến các node để sử dụng action và thuộc tính của chúng một cách hiệu quả.
Sau khi thành thạo công cụ trong gói nâng cao, người dùng đã có thể làm chủ React JS. Mọi thao tác hay thiết kế bằng React có thể được hoàn thiện dễ dàng hơn. Tuy nhiên, hãy ứng dụng các tool và object chính xác, nhằm tối ưu hiệu suất vận hành.
Cấp độ chuyên sâu
Tại thư viện chuyên sâu của React, người dùng có thể thiết kế giao diện người dùng UI từ những bộ styling UI. Sau đó, tiếp tục chọn quản lý State, và lựa chọn 1 framework để bắt đầu tích hợp các công cụ kiểm thử, unit test và tài liệu hóa. Dưới đây là một số gợi ý mà người dùng có thể sử dụng ở mức độ chuyên sâu, gồm:
- Thư viện xử lý API: Đây là công cụ giao tiếp trực tiếp với các backend như là Fetch và Axios.
- Framework ReactJS: Gồm có 3 dạng cơ bản là Appollo, NextJS và Gatsby.
- Thư viện UI (UI Library): Gồm có Ant Design, Chakra UI và Material UI.
- Tài liệu (Documentation): Tập trung vào StoryBook
- Form nộp dữ liệu: Gồm có 2 dạng cơ bản là Formik và React Hook Form.
Với 3 cấp độ từ cơ bản đến nâng cao, người dùng có thể lập ra kế hoạch học tập phù hợp, định hướng công việc lập trình với React một cách hiệu quả. Có như vậy, lập trình viên mới có thể dễ dàng tiếp cận thư viện React tốt hơn.
Trên đây là toàn bộ kiến thức là React JS, gồm React là gì và cách học React từ mức dễ đến khó. Để sớm thành thạo React, hãy bắt đầu học ngay từ bây giờ. Nếu muốn tìm hiểu nhiều hơn về lập trình, mọi người có thể truy cập vào website của LPTech để tìm kiếm các bài viết có liên quan. Chúc mọi người thành công với React JS nhé!
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)