DOM đóng vai trò vô cùng quan trọng trong việc tạo ra các trang web và ứng dụng web động, tương tác và thân thiện với người dùng. Bằng cách hiểu rõ về DOM, các nhà phát triển có thể tạo ra những trải nghiệm người dùng tuyệt vời. Ở bài viết hôm nay, hãy cùng LPTech tìm hiểu DOM là gì và mối quan hệ của DOM với phương thức HTML và ngôn ngữ Javascript nhé!
DOM là gì?
DOM (viết tắt của Document Object Model) là một giao diện lập trình ứng dụng (API) cho các tài liệu HTML, XML và SVG. DOM là một cách để các ngôn ngữ lập trình (như JavaScript) tương tác với các trang web, cho phép chúng ta truy cập, thay đổi và tạo các phần tử HTML một cách chủ động.
Ở mỗi thẻ HTML sẽ có từng thuộc tính và phân cấp cha - con trong các thẻ HTML khác. Sự phân cấp thuộc tính này gọi là selector và DOM có nhiệm vụ xử lý các vấn đề về đối tượng thuốc tính hoặc đổi cấu trúc HTML cho thẻ.
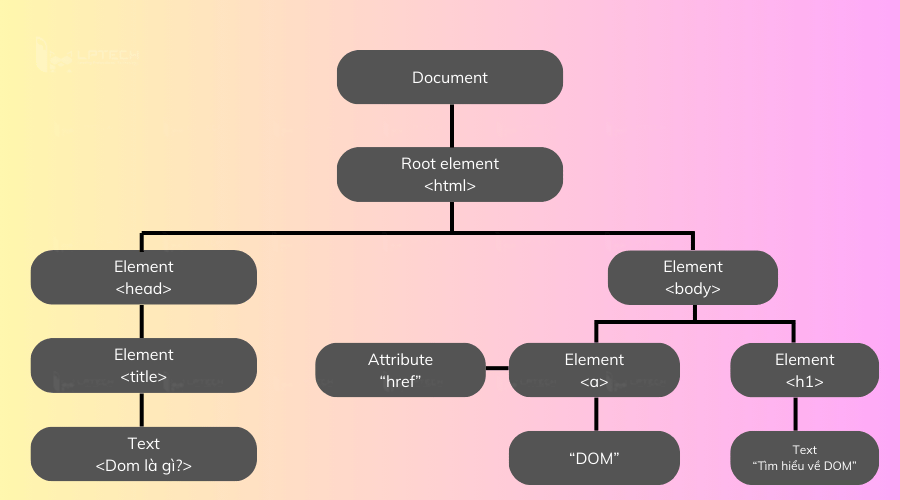
Xem ảnh trên, ta có thể nhận thấy rằng, các thẻ HTML đều được quản lý trong từng document. Thẻ phân cấp cao nhất là html, dưới đó là các thẻ body và header. Bên trong mỗi header sẽ có các thẻ style, title,... Bên trong thẻ body sẽ có các thẻ HTML khác. Từ đó, ta rút ra được rằng nếu muốn thao tác với các thẻ HTML thì phải thông qua document quản lý.
HTML DOM là gì?
HTML DOM hỗ trợ thao tác dữ liệu theo mô hình hướng đối tượng. Các phần tử thuộc cùng tài liệu sẽ được phân câp thành từng đối tượng, phương thức và thuộc tính. Nhờ đó, người dùng có thể dễ dàng truy xuất mà vẫn đảm bảo giữ nguyên cấu trúc của tài liệu.
Mỗi phần tử được xem là một đối tượng, chúng sở hữu các thuộc tính và phương thức làm việc như thêm, xóa, chỉnh sửa hoặc cập nhật đối tượng. Ngoài ra, bạn cũng có thể thao tác thêm hoặc bớt các phần tử, để làm phù hợp nội dung và cấu trúc của website được cập nhật động.
HTML DOM có thể được chia ra làm những phần tử sau đây:
- HTML elements là các objects
- properties là tất cả HTML elements
- methods là phương thức để truy cập vào HTML elements
- events là sự kiện xảy ra tại tất cả HTML elements
Cây cấu trúc DOM (DOM tree) là gì?
Cây cấu trúc DOM (DOM tree) là mô hình dữ liệu mô tả lại cấu trúc của một website và được dùng bởi trình duyệt đang khởi chạy website. DOM tree bao gồm các nút (node), chúng sẽ đại diện cho phần tử trong cây và được liên kết với nhau qua các mối liên hệ cha con, anh em,...
Node
Nếu xem DOM là một cây cấu trúc biểu diễn một trang web thì mỗi nút (node) trong cây này đại diện cho một phần tử trong tài liệu HTML. Các node cũng có thể được chia tiếp thành những phần khác nhau. Các lập trình viên chỉ cần chú ý đến 3 node chính, đó là node gốc, node phần tử và node văn bản:
- Node gốc: Còn được gọi là node chính hay node HTML tài liệu gốc. Chúng thường được dùng bởi thẻ <html>.
- Node phần tử: Còn gọi là element node, dùng để hiển thị cho 1 phần tử HTML như <div>, <button>, <img>,...
- Node văn bản: còn được gọi là text node, chúng đại diện cho văn bản bên trong các phần từ.
Node trong DOM quan hệ như thế nào?
Mỗi node trong cây cấu trúc DOM đều liên kết với nhau qua một mối quan hệ nhất định, sau đây là quy định về các mối quan hệ giữa các node trong DOM tree.
- Node gốc (node document) chính là node đầu tiên và duy nhất của toàn bộ tài liệu.
- Tất cả các node (không phải node gốc) chỉ có một cha.
- Mỗi node có thể chứa một hay nhiều con, hoặc không chứa bất kỳ con nào.
- Những node có cùng cha được gọi là các node anh em (siblings).
- Trong node anh em, node nào xuất hiện đầu tiên là được gọi là FirstChild (con cả), node nào xuất hiện cuối được gọi là lastChild (con út).
Bảng mô tả các mối phương thức quan hệ để duyệt DOM:
| Tên phương thức | Mô tả |
| parentNode | Trả về node cha của node hiện tại. |
| childNodes | Trả về một NodeList chứa tất cả các node con của node hiện tại. |
| firstChild | Trả về node con đầu tiên của node hiện tại. |
| lastChild | Trả về node con cuối cùng của node hiện tại. |
| nextSibling | Trả về node anh em kế tiếp của node hiện tại. |
| previousSibling | Trả về node anh em trước đó của node hiện tại. |
Javascript có mấy loại DOM?
Javascript cung cấp cho người dùng nhiều phân loại DOM để hỗ trợ xử lý HTML và CSS. Các loại DOM có trong Javascript bao gồm:
| Loại DOM | Chức năng chính | Ví dụ |
| DOM Core | Cung cấp các đối tượng và phương thức cơ bản để truy cập và thao tác với cấu trúc DOM. | document, element, node, nodeList |
| DOM HTML | Mở rộng DOM Core, cung cấp các đối tượng và phương thức để thao tác với các phần tử HTML cụ thể. | createElement, createTextNode, appendChild |
| DOM CSS | Cung cấp các đối tượng và phương thức để thao tác với các kiểu CSS của các phần tử. | style, classList |
| DOM Event | Cung cấp các đối tượng và phương thức để xử lý các sự kiện của người dùng. | addEventListener, dispatchEvent |
Cách làm việc với DOM bằng Javascript
Khi sử dụng Javascript, lập trình viên có thể dễ dàng truy cập các phần tử, thay đổi nội dung, kiểu dáng, tạo các phần tử mới hoặc thêm, xóa, thay thế các phần tử:
Ví dụ làm việc với DOM bằng Javascript:
// Truy cập phần tử có id là "myParagraph"const paragraph = document.getElementById("myParagraph");
// Thay đổi nội dung của phần tửparagraph.textContent = "Đây là nội dung mới";
// Thêm một lớp CSSparagraph.classList.add("myClass");
Lưu ý:
- DOM Navigation: Đây không phải là một loại DOM riêng biệt, mà là một khái niệm chỉ việc duyệt qua các node trong cây DOM. Các phương thức như parentNode, childNodes, nextSibling, previousSibling được sử dụng để thực hiện việc này.
- DOM listener: Không phải là một loại DOM riêng biệt, mà là việc sử dụng các phương thức như addEventListener để lắng nghe các sự kiện.
Cách thao tác với DOM
Mỗi nội dung có thể được thao tác cập nhật hoặc chỉnh sửa thông qua các thuộc tính, phương thức của DOM, từ các thay đổi về định dạng chữ, kích thước chữ,... cho đến thay đổi cấu trúc hoặc thêm node mới. Vì thế, việc hiểu được cách thao tác với DOM qua từng thuộc tính, phương thức là cực kỳ quan trọng.
Thuộc tính của DOM
Dưới đây là các thuộc tính được sử dụng phổ biến nhất trong DOM:
| Loại thuộc tính | Thuộc tính | Chức năng chính |
| Thuộc tính định danh | ID | Định danh duy nhất cho một phần tử |
| className | Định danh cho một nhóm các phần tử cùng lớp | |
| Thuộc tính cấu trúc | tagName | Tên của thẻ HTML |
| innerHTML | Nội dung HTML bên trong phần tử | |
| outerHTML | Toàn bộ mã HTML của phần tử (bao gồm cả thẻ mở và đóng) | |
| textContent | Nội dung văn bản bên trong phần tử | |
| Thuộc tính chứa thông tin | attributes | Tập hợp tất cả các thuộc tính của phần tử |
| style | Tập hợp các kiểu CSS áp dụng cho phần tử | |
| Thuộc tính đặc biệt | value | Giá trị của một số phần tử nhất định (ví dụ: input, select) |
Phương thức của DOM
Một số phương thức thường gặp trong DOM bao gồm:
| Loại phương thức | Phương thức | Chức năng chính |
| Truy xuất các phần tử | getElementById(id) | Tìm một phần tử duy nhất dựa trên thuộc tính id |
| getElementByTagName(tagname) | Tìm tất cả các phần tử có cùng tên thẻ | |
| getElementsByName(name) | Tìm tất cả các phần tử có cùng thuộc tính name | |
| Thao tác với thuộc tính | getAttribute(attributeName) | Lấy giá trị của một thuộc tính |
| setAttribute(attributeName, value) | Thiết lập giá trị mới cho một thuộc tính | |
| Thao tác với cấu trúc DOM | setAttribute(attributeName, value) | Thiết lập giá trị mới cho một thuộc tính |
| appendChild(node) | Thêm một node con vào cuối danh sách con của một node | |
| removeChild(node) | Xóa một node con khỏi danh sách con của một node |
Cách truy xuất các phần tử DOM
Người dùng có thể thực hiện truy xuất bất kỳ phần tử html bằng cách dùng các phương thức như: document.getElementById(), document.getElementByTagName() hoặc document.getElementByClass()
Lưu ý:
- Khi thực hiện truy xuất bằng document.getElementById() thì giá trị trả về sẽ là phần tử có Id đó.
- Khi thực hiện truy xuất bằng document.getElementByTagName() hoặc document.getElementByClass() thì giá trị trả về sẽ bao gồm một mảng, sau đó bạn cần truy xuất phần tử trong mảng đó để xác định được phần tử muốn tìm.
Ví dụ về cách truy xuất bằng Id:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOM</title>
</head>
<body>
<h1 id="txt1">Truy xuất bằng id</h1>
<script type="text/javascript">
var x = document.getElementById('txt1');
// Truy xuất thẻ h1 có id 'txt1'
x.innerHTML = "Thay đổi";
//Thay đổi nội dung của thẻ h1
</script>
</body>
</html>
Có thể thấy, DOM là phương tiện đắc lực để hỗ trợ cho các lập trình viên, đặc biệt là trong lĩnh vực thiết kế web chuẩn SEO. DOM sẽ giúp nhà phát triển lắng nghe phản hồi của người dùng dựa trên các sự kiện như click, hover, scroll, ... Điều này giúp tạo ra các trang web và ứng dụng tương tác tốt, thân thiện hơn.
Qua bài viết trên đây, LPTech hy vọng bạn đã có những kiến thức và hiểu biết căn bản về DOM là gì, cũng như các thuộc tính, cách hoạt động của DOM. Chúc bạn thành công! Nếu thấy hay hãy để lại đánh giá 5 sao nhé!
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)