Hình ảnh là một trong những yếu tố quan trọng ảnh hưởng đến quyết định mua sản phẩm hay dịch vụ của một người. Hình dung đơn giản như việc chúng ta mua hàng, hình ảnh bao bì sản phẩm đẹp mắt cũng tác động tới quyết định mua hàng của bạn. Với internet, thumbnail chính là ấn tượng tượng đầu tiên về sản phẩm dịch vụ của bạn.
Thumbnail được sử dụng rộng rãi trên các trang Google hay các trang mạng chia sẻ video phổ biến như Youtube. Để người xem nhấn vào nội dung của bạn thì hình ảnh Thumbnail phải đẹp, thu hút và được đầu tư lên ý tưởng. Bài viết dưới đây, LPTech sẽ giúp bạn hiểu thêm rõ Thumbnail là gì, ý nghĩa và cách thiết kế thumbnail đẹp và thu hút nhất nhé!
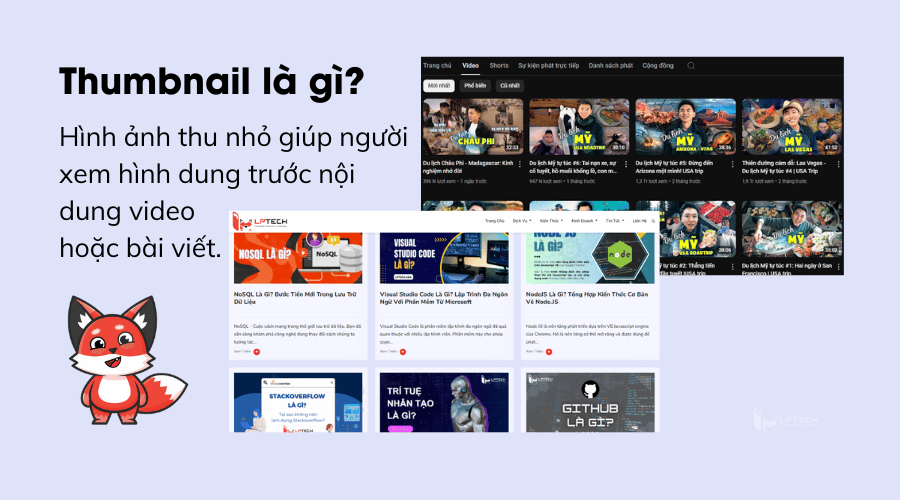
Thumbnail là gì?
Thumbnail (Hình ảnh thu nhỏ) là thuật ngữ quen thuộc với các nhà thiết kế đồ họa (designer) và nhiếp ảnh gia. Trước đây Thumbnail được sử dụng thiết kế báo và tạp chí, hiện tại Internet ngày một phát triển Thumbnail được sử dụng là ảnh minh họa, ảnh đại diện.
Hình ảnh thumbnail giúp người xem website hay video hình dung phần nào nội dung của bài viết hay video đó. Hình ảnh thu nhỏ giúp tiết kiệm không gian màn hình, thời gian truy cập và người dùng khi vào website có thể xem ngay được thumbnail một hay nhiều hình ảnh nhanh chóng mà không cần phải tải ảnh về máy (trừ khi là hình mà họ quan tâm).
Định dạng Thumbnail sẽ có kích thước tùy chuẩn khác nhau trên các nền tảng. Còn nội dung trên Thumbnail thường là để thu hút tạo điểm nhấn và khơi gợi được nội dung của bài viết hay video đó.
Đặc điểm chung của các loại thumbnail
Điểm khác nhau duy nhất của thumbnail là kích thước, tùy theo việc chúng sẽ được sử dụng trên các nền tảng nào mà người thiết kế sẽ chọn size cho phù hợp.
Còn nội dung trên thumbnail hầu hết đều phục vụ mục đích thu hút tạo điểm nhấn và khơi gợi được nội dung của bài viết hay video đó. Và định dạng của hầu hết các loại thumbnail để tối ưu nhất thường là JPEG hoặc PNG. Đối với các nhà phát triển cần tiết kiệm dung lượng và tăng tốc độ tải trang hơn nữa sẽ dùng định dạng mới nhất là WebP.
Ý nghĩa của việc thiết kế thumbnail
Không phải ngẫu nhiên mà việc thiết kế thumbnail lại là một trong những khâu quan trọng nhất trong quá trình sản xuất nội dung dạng video, bài viết hoặc ảnh. Dù là thumbnail trên nền tảng chia sẻ video như Youtube, social media như Facebook hay website thì thumbnail đều đóng vai trò cực kì quan trọng:
Thời gian tải trang nhanh hơn
Kích thước hình ảnh của Thumbnail nhỏ hơn nhiều so với ảnh gốc, vì vậy thời gian tải của website sẽ nhanh hơn đáng kể khi hình ảnh, video được hiển thị dưới dạng thu nhỏ. Trải nghiệm người dùng sẽ được tối đa hóa và tiết kiệm được dữ liệu trang web, giúp khách khi truy cập vào website sẽ hiểu được nội dung ngay lập tức mà không cần phải tải toàn bộ nội dung.
Tiết kiệm không gian
Thumbnail giúp người xem tiết kiệm không gian vì ảnh có kích thước nhỏ gọn giúp người dùng có thể quan sát cùng lúc nhiều nội dung. Bạn có thể quan sát và nhấn chuột vào nội dung nào có Thumbnail bắt mắt để xem nội dung.
Thân thiện với người dùng
Hiện nay số lượng thông tin mà chúng ta có thể tiếp cận một ngày là rất lớn, khiến người xem dễ cảm thấy quá tải. Thumbnail sẽ giúp cung cấp cái nhìn trực quan cho người dùng, giúp họ hiểu được nội dung tổng thể của bài viết hay video mà người xem chuẩn bị nhấn vào chỉ trong vài giây lướt qua.
Ngoài ra, việc thiết kế một hình ảnh thu nhỏ bắt mắt, có nội dung rõ ràng còn hết sức quan trọng cho việc tối ưu trải nghiệm cho người dùng di động. Trên một chiếc màn hình điện thoại nhỏ như vậy, thumbnail là yếu tố quan trọng để họ quyết định có tiếp cận với nội dung hay không.
Tăng tương tác
Số lượng các video và bài viết mỗi ngày rất lớn vậy làm thế nào để người dùng nhấn chọn vào nội dung của bạn. Có một thumbnail thu hút, đẹp mắt sẽ tăng tương tác, lượt xem, lượt click, .... một cách tự nhiên. Hình ảnh thu nhỏ đẹp sẽ kích thích trí tò mò, thu hút người dùng nhấn chuột để xem những nội dung tiếp theo.
Hơn 90% video hoạt động đạt top tìm kiếm hàng đầu đều có kích thước thumbnail Youtube đã được hiệu chỉnh. Với mục đích giúp cho mọi người xem được hình ảnh chụp nhanh của video, đơn giản giúp người xem nắm bắt được những nội dung đặc sắc của video mà doanh nghiệp cung cấp.
Dễ dàng tổ chức và quản lý
Đây là lợi ích dành riêng cho các nhà sáng tạo nội dung hay các chủ kênh. Thumbnail giúp họ dễ dàng duyệt qua và sắp xếp một lượng lớn hình ảnh hoặc video mà không cần phải mở ra xem nội dung của từng cái.
Các loại Thumbnail phổ biến
Như đã nói ở trên, tùy thuộc vào mỗi nền tảng, thumbnail sẽ có những kích thước khác nhau sao cho phù hợp:
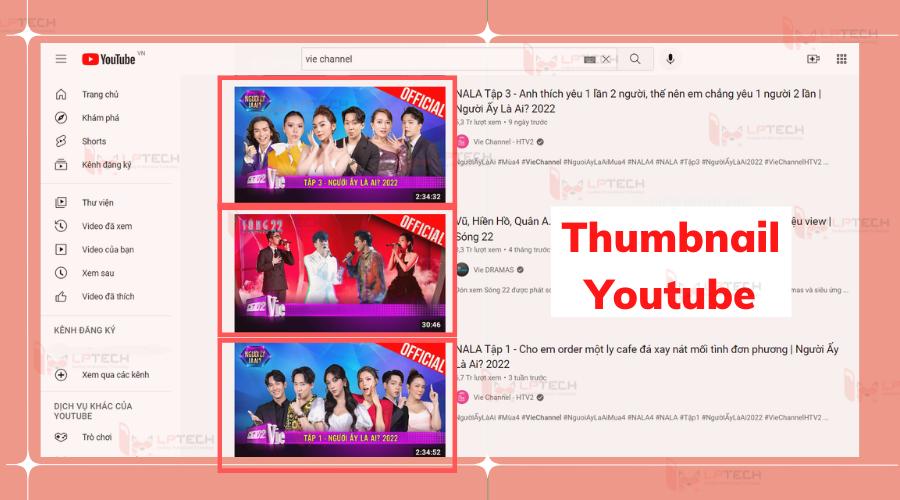
Thumbnail Youtube
Youtube là nền tảng chia sẻ video có số lượng người dùng vô cùng lớn, người dùng trên nền tảng này đa số là họ lựa chọn video thông qua thumbnail, thay vì tiêu đề video. Bởi vậy bạn hãy đầu tư thiết kế Thumbnail và thể hiện được phần nào nội dung của video qua thumbnail.
Thumbnail quan trọng trong việc quyết định người dùng sẽ nhấp vào xem video nào trong số hàng trăm kết quả tìm kiếm trên Youtube. Khi người dùng search 1 video nào đó trên Youtube, Youtube trả về danh sách các kết quả video, người dùng khi này sẽ có xu hướng nhấp vào các video có phần ảnh đại diện thu hút.
Kích thước Thumbnail Youtube tiêu chuẩn trên trang chủ là 210 x 118, tương tự với tỉ lệ hình ảnh 16:9, dung lượng nhỏ hơn 2MB. Với các video đề xuất ở bên phải thì kích thước hình ảnh thu nhỏ 168 x 94 pixel để hình ảnh Thumbnail có chất lượng tốt nhất khi tải lên. Tuy nhiên bạn cần lưu ý, các thumbnail dưới định dạng JPG, .GIF, .BMP và .PNG mới được Youtube chấp nhận.
Thumbnail cho bài viết website, blog
Hình ảnh Thumbnail trên các bài viết sẽ giúp người xem nắm bắt được phần nào nội dung của bài viết. Việc thể hiện được nội dung bài viết trên website sẽ giúp bài viết của bạn sẽ tiếp cận với người xem dễ dàng hơn. Mặt khác, khi website của bạn muốn chạy quảng cáo Google thì hình ảnh Thumbnail cũng là một yếu tố cần được chú trọng nếu muốn tăng tỷ lệ khách hàng nhấp vào.
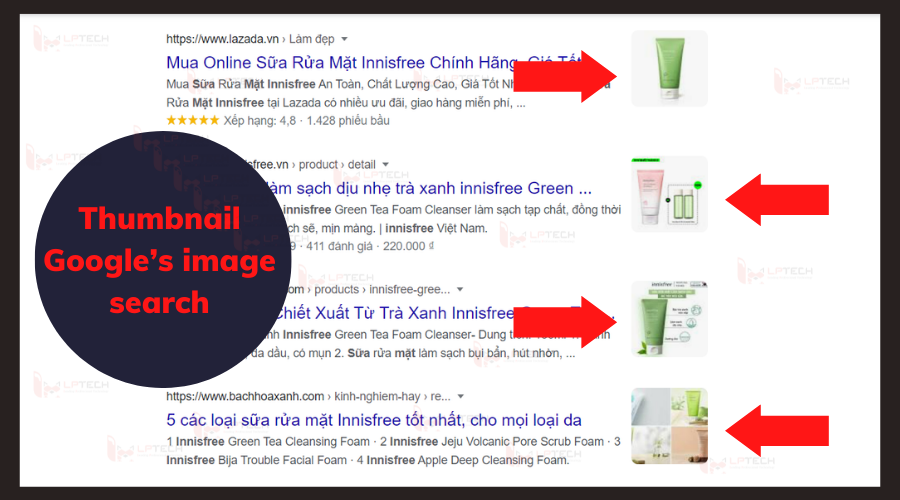
Thumbnail Google’s image search
Khi bạn tìm kiếm trên Google, kết quả trả về còn có những kết quả tìm kiếm sẽ được thể hiện dưới dạng hình ảnh, là những gì được thể hiện lên thumbnail của bạn.
Tạo thumbnail cho tìm kiếm hình ảnh trên Google, kích thước sử dụng là 1280x720 pixel, cũng là độ phân giải màn hình ảnh thông dụng nhất. Người xem có thể căn cứ vào hình ảnh này và click về bài viết nguồn chứa hình ảnh vậy nên hay tạo nên một hình ảnh chất lượng.
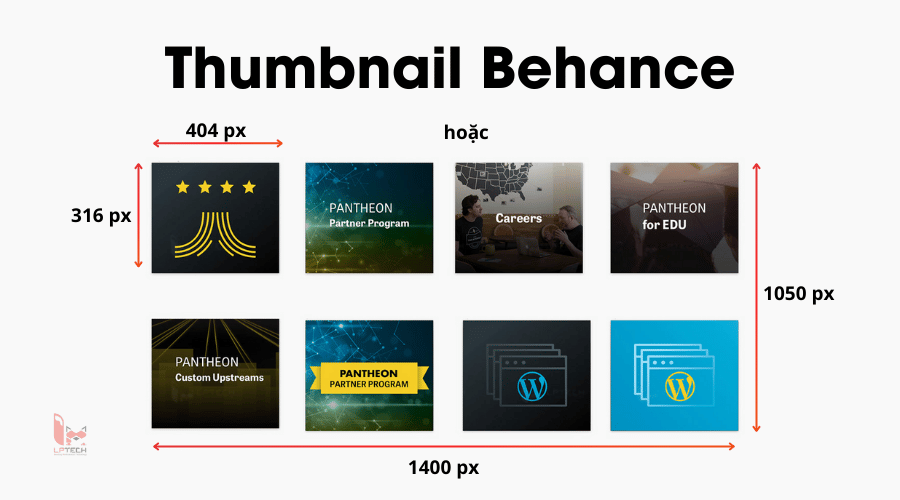
Thumbnail Behance
Thumbnail Behance là hình ảnh thu nhỏ đại diện cho một dự án trên Behance. Kích thước thumbnail Behance cụ thể như sau:
- Kích thước tối thiểu:404 x 316 pixels
- Kích thước khuyến nghị:1400 x 1050 pixels (tỷ lệ 4:3)
- Kích thước tối đa: Không có giới hạn cụ thể, nhưng nên giữ kích thước tệp nhỏ để đảm bảo thời gian tải nhanh.
Thumbnail Podcast
Tưởng tượng podcast hoặc chuỗi podcast của bạn là các trang sách thì thumbnail sẽ giống như bìa sách vậy. Thumbnail Podcast là hình ảnh thu nhỏ đại diện cho một tập podcast hoặc toàn bộ series podcast trên các nền tảng phân phối podcast như Apple Podcasts, Spotify, Youtube Podcasts, v.v. Kích thước thumbnail Podcast cụ thể như sau:
- Kích thước tối thiểu:1400 x 1400 pixels
- Kích thước tối đa: 3000 x 3000 pixels
- Định dạng: JPG hoặc PNG
Thumbnail Tiktok
Thumbnail TikTok là hình ảnh thu nhỏ đại diện cho một video TikTok. Nó xuất hiện trên trang "Dành cho bạn" (For You Page), trang hồ sơ của người dùng và trong kết quả tìm kiếm. TikTok không có yêu cầu cụ thể về kích thước thumbnail, nhưng bạn nên sử dụng hình ảnh có tỷ lệ khung hình là 9:16để phù hợp với giao diện dọc của ứng dụng.
Thumbnail MV
Thumbnail MV là hình ảnh thu nhỏ đại diện cho một video âm nhạc (MV) trên các nền tảng như YouTube, TikTok, Facebook, v.v. Một thumbnail MV hiệu quả thường có những đặc điểm sau:
- Hình ảnh chất lượng cao, sắc nét: Để tạo ấn tượng tốt và thu hút người xem.
- Màu sắc nổi bật, bắt mắt: Giúp thumbnail nổi bật giữa hàng loạt video khác.
- Thiết kế sáng tạo, độc đáo: Thể hiện cá tính và phong cách riêng của MV.
- Nội dung liên quan đến MV: Cung cấp một cái nhìn tổng quan về nội dung MV, khiến người xem tò mò muốn khám phá thêm.
- Chữ viết rõ ràng, dễ đọc: Nếu có chữ trên thumbnail, cần đảm bảo dễ đọc và không bị che khuất bởi hình ảnh.
Kích thước của thumbnail MV thường rất đa dạng, tùy thuộc vào MV được quay ở khung hình nào thì khi đó MV sẽ đuọc thiết kế dựa theo đó. Ngoài ra kích thước thumbnail MV còn phụ thuộc vào ý đồ nghệ thuật của người sản xuất. Hai tỉ lệ thumbnail dành cho video ca nhạc phổ biển nhất là 1:1 và 16:9
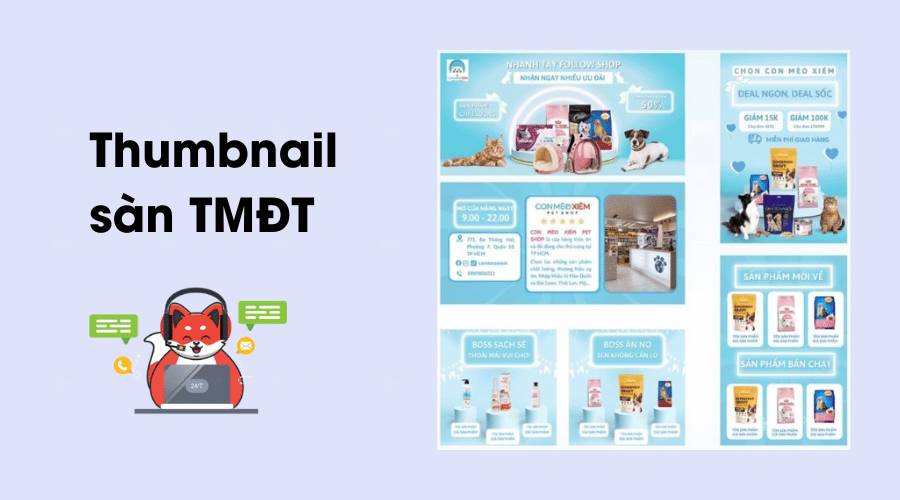
Thumbnail cho Trang Thương mại điện tử
Các trang thương mại điện tử thường sử dụng hình ảnh thumbnail để minh họa cho danh mục sản phẩm hay một chương trình khuyến mãi. Nó sẽ minh họa cho các sản phẩm có trong danh mục từ đó khách hàng sẽ tìm thấy được sản phẩm mình mong muốn dễ dàng.
Thumbnail trong ngành e-commerce thường phải đáp ứng 2 điều kiện tiên quyết:
- Đồng bộ: vì một gian hàng không chỉ bán một món đồ nên các sản phẩm cần phải được thiết kế theo cùng một format để đảm bảo sẽ tạo trải nghiệm tốt cho người dùng khi ghé thăm gian hàng. Điều này tương tự như một cửa hàng ngoài đời thật, họ phải sắp xếp sao cho chỉn chu nhất có thể để khách sẽ có cái nhìn tốt đầu tiên khi ghé thăm quầy hàng.
- Độc đáo: có hàng trăm, hàng ngàn gian hàng trên các sàn TMDT như Shopee, Lazada,.. và các sản phẩm bạn đang bán lại có thêm vô số đối thủ khác. Chính vì vậy bạn cần phải thiết kế thumbnail cho gian hàng của mình một cách đặc sắc nhất. Bạn có thể sử dụng các yếu tố nhận diện của thương hiệu bạn hoặc một số cách nào đó để cho khách hàng biết rằng sản phẩm này đến từ gian hàng của bạn
Thumbnail Pinterest
Pinterest là nền tảng chia sẻ ảnh và cả các video có độ dài dưới 1 phút. Chính vì vậy để có thể nổi bật giữa hàng ngàn những nội dung khác, các video trên Pinterest phải thật đặc sắc và thể hiện rõ bản xem trước video đó.
Kích thước cố định là 236 pixel, màn hình hiển thị càng rộng thì sẽ có nhiều hình ảnh xuất hiện cùng nhau.
Thumbnail GIFs
GIF (hay còn gọi là ảnh động) là các hình ảnh hoặc video được thiết kế để tạo thành một vòng lặp một nội dung nào đó như một meme, một câu nói, một hành động,... Chính vì có nội dung theo sau nên GIF cũng cần có thumbnail để khi lướt chọn, người dùng sẽ biết được ảnh động đó nói về điều gì để có thể chọn và sử dụng cho đúng.
Cách để có được thumbnail tốt
Trước khi bắt tay vào để thiết kế một chiếc thumbnail thu hút thì có một số điều cơ bản bạn cần phải thực hiện được:
- Đầu tiên bạn phải cài đặt các công cụ chỉnh sửa, phần mềm thiết kế đồ họa chuyên nghiệp: Canva, Photoshop, Illustrator, Microsoft Designer for Web, PixelLab, Visme, Powerpoint,... và biết cách sử dụng chúng.
- Tìm kiếm hình ảnh phù hợp với nội dung của bạn, để gia tăng ý tưởng giúp thumbnail trở nên bắt mắt.
- Xác định rõ nội dung, đối tượng mà bạn muốn hướng đến để chỉnh sửa phù hợp, diễn giải một cách dễ hiểu.
- Tạo điểm nhấn riêng, giúp thumbnail thu hút người xem hơn.
Cách làm thumbnail đẹp và thu hút
Sau khi đã chuẩn bị xong các bước cơ bản để thiết kế thumbnail, chúng ta sẽ đi vào chi tiết cách để làm nó nổi bật và khuyến khích khán giả click vào xem toàn bộ nội dung:
Sử dụng màu sắc ấn tượng
Màu sắc là yếu tố vô cùng quan trọng đối với mỗi hình ảnh, Thumbnail có màu sắc rực rỡ thì sẽ trở nên nổi bật hơn so với hình ảnh khác, thu hút người xem. Tuy nhiên, bạn không nên sử dụng quá nhiều màu sắc nổi bật trong một khung hình, điều này sẽ dẫn đến hình ảnh không đem lại hiệu quả mà còn trở nên rối mắt lòe loẹt.
Bởi vậy bạn nên lựa chọn, phối hợp màu sắc hài hòa vừa thu hút mà vừa tạo điểm nhấn riêng biệt đại diện cho thương hiệu bạn. Tăng độ bão hòa của ảnh vừa làm cho màu sắc trở nên nổi bật hơn so với các hình thu nhỏ khác, thay đổi các bộ lọc màu sắc một chút, thu hút người xem nhanh chóng.
>> Xem thêm: Tìm hiểu về ý nghĩa các màu sắc trong thiết kế website
Thêm hình ảnh khuôn mặt trong Thumbnail
Thiết kế Thumbnail hãy nên sử dụng hình ảnh chân dung, khuôn mặt người, giúp hình ảnh thumbnail trở nên nổi bật. Việc đưa lên hình ảnh gương mặt lên thumbnail giúp người xem dễ dàng nhận diện nội dung hơn.
Nếu bạn muốn tạo được thương hiệu riêng, một người thực hiện chia sẻ kinh nghiệm thì gương mặt của bạn không khác gì một minh chứng cho thương hiệu, tăng thêm độ chân thực tạo lòng tin hơn đối với người xem. Cảm xúc trên khuôn mặt sẽ gợi sự tò mò của người xem và khiến họ muốn xem điều đã tạo ra những cảm xúc được thể hiện ở hình ảnh đó.
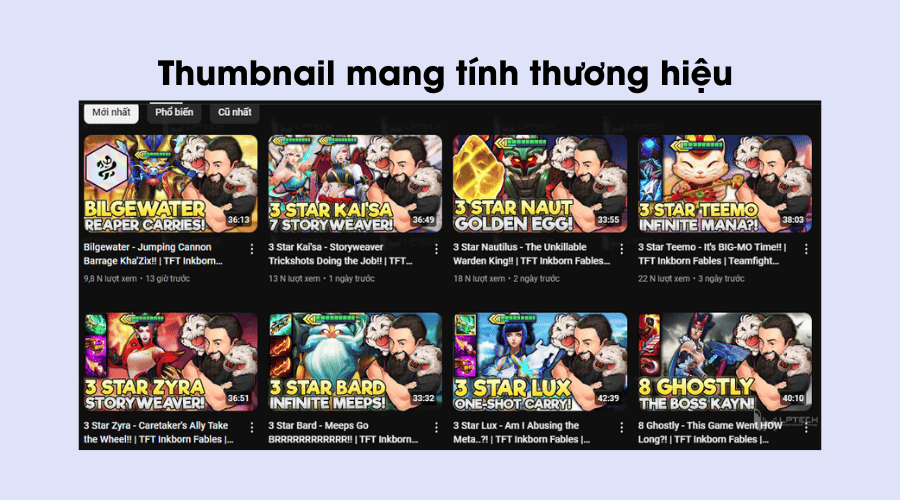
Thiết kế Thumbnail riêng cho thương hiệu
Thiết kế Thumbnail riêng cho thương hiệu sẽ tăng độ nhận diện, tính nhất quán, chuyên nghiệp. Tạo điểm nhấn, sử dụng màu sắc linh hoạt giúp người xem nhận biết và hiểu rõ nội dung đang xem, kèm nội thương hiệu của bạn như logo hoặc những thứ liên quan đến thương hiệu của bạn.
Từ đó, giúp nhận diện ra kênh của bạn một cách nhanh nhất và sẽ có xu hướng xem video (viral video) của những người họ biết nhiều hơn.
Chẳng hạn như đây là một kênh Youtube của nhà thiết kế game TFT (Teamfight Tactics):
Sử dụng thêm Text
Chèn thêm text là điều không thể thiếu vào thumbnail, giúp người dùng tiếp cận phần nào suy đoán được nội dung của video hoặc các nội dung có trong đó. Đoạn text sẽ thể hiện ngữ cảnh của video một cách rõ ràng hay chèn một vài "từ khóa" quan trọng cũng có thể giúp thu hút người xem, hãy chú ý kích thước cỡ chữ, phông chữ sao cho phù hợp.
Bạn cũng có thể học hỏi tham khảo những Youtuber nổi tiếng để có cho mình một thumbnail chất lượng, tuy vậy vẫn phải tôn trọng bản quyền tác giả. Chèn text của bạn vào trong Thumbnail cũng ảnh hưởng đến việc người dùng có “xem hay không xem” đó nhé, vậy nên đừng để họ tìm mãi nhưng không biết tiêu đề hay nội dung của bài viết.
Bạn cũng có thế lựa chọn dịch vụ thiết kế thumbnail
Nếu bạn muốn có một thumbnail đặc sắc, thu hút mà không mất nhiều thời gian để cho việc thiết kế hình ảnh hoặc không có nhiều kinh nghiệm về design. Nếu bạn đang muốn có một trang web, blog chuyên nghiệp cũng có thể tìm kiếm thuê một dịch vụ thiết kế thumbnail sẽ nhận được hiệu quả nhanh hơn tuy nhiên cũng sẽ tốn khá nhiều chi phí, vậy nên hãy có lựa chọn phù hợp nhé!
Thumbnail đẹp, thu hút là yếu tố rất quan trọng để phát triển tạo nên hình ảnh chuyên nghiệp website hay blog, tuy nhiên bạn cùng đừng quá chỉ tập trung vào hình ảnh mà quên mất đầu tư vào nội dung. Hy vọng những chia sẻ trên đây sẽ giúp bạn có thêm được về thumbnail cũng như ý nghĩa và cách thiết kế thumbnail đẹp, thu hút.
>> Bài viết liên quan: Kích thước ảnh đăng Facebook 2024 - Tối ưu bài đăng mạng xã hội
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)