Màu sắc là một trong những yếu tố quan trọng trong thiết kế website. Không chỉ tạo tính thẩm mỹ để thu hút sự chú ý mà còn thể hiện ý nghĩa, tạo ra mong muốn. Trong kinh doanh, nó còn là công cụ thúc đẩy chuyển đổi và thậm chí nhận được lòng trung thành của khách hàng.
Sau đây, LPTech sẽ chia sẻ đến với bạn ý nghĩa của các màu sắc trong thiết kế website để bạn có thể hiểu và sử dụng màu trang web một cách hiệu quả nhất.
Thuật ngữ màu sắc trong thiết kế website
Hướng dẫn bạn về các thuật ngữ màu sắc thiết kế website và cách sử dụng sao cho phù hợp:
Nhóm chính bánh xe màu
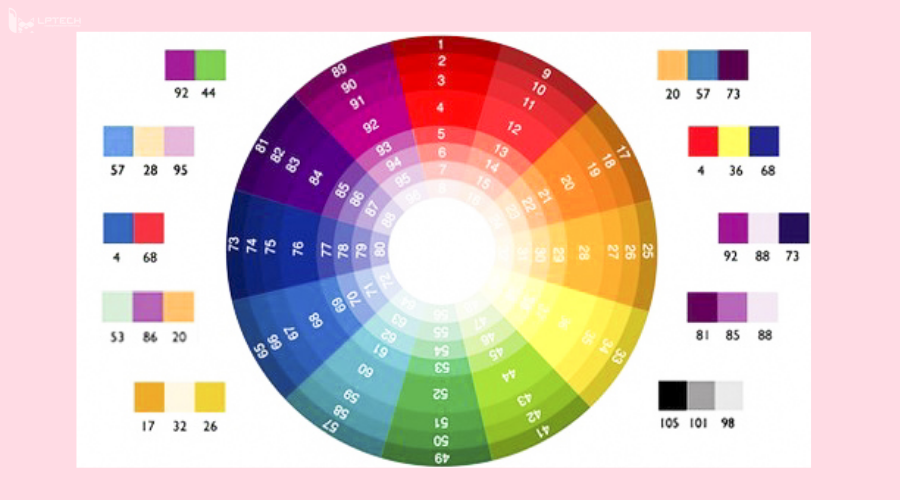
Nếu bạn đang nghiên cứu cách sử dụng màu sắc thì chắc chắn bánh xe màu bạn có thể đã bắt gặp qua. Màu sắc truyền thống được hiển thị dễ nhận diện dưới một bánh xe màu. Chúng ta có thể nhìn thấy rằng bánh xe màu được tách màu thành ba nhóm: Màu chính, phụ và cấp ba.
Ba màu cơ bản là đỏ, xanh và vàng và đây là những màu cơ bản tạo nên tất cả các màu khác trên bánh xe màu. Những màu cơ bản này trộn lẫn vào nhau sẽ tạo ra được các màu thứ cấp là màu cam, xanh lá cây và tím.
Nhóm màu cấp ba sẽ bao gồm các màu ở giữa như vàng, xanh lá cây và xanh lam, xanh lục. Để có được màu như này sẽ được thực hiện bằng cách trộn một màu chính và một màu phụ lại với nhau.
Mối quan hệ của màu sắc
Nếu bạn hiểu rõ về màu sắc và ý nghĩa của chúng trong thiết kế website khi phối hợp với nhau sẽ tạo ra sự tương quan giữa chúng khi nhìn vào. Màu sắc bổ sung tốt cho nhau và nằm đối diện nhau trên bánh xe màu là màu như xanh lam và cam, tím và vàng, đỏ và xanh lá cây. Những màu nằm cạnh nhau trên bánh xe màu thường khá tương hơp với nhau ít tạo ra sự đối lập khi phối hợp cùng nhau trên một nền.
Nhóm màu dựa trên cảm xúc
Nhóm màu cảm xúc cũng giống như cảm xúc của con người có ấm, mát và trung tính. Những gam màu nóng sẽ là những màu như đỏ, vàng và cam. Ngược lại, gam màu lạnh tạo nên sự lạnh lẽo như xanh lam, xanh lá cây và tím. Đối với màu trung tính sẽ không tạo nhiều cảm xúc như những màu trên là màu xám, nâu dù không quá nổi bật nhưng tạo được cảm giác thoải mái, nhẹ nhàng.
Nếu bạn có kiến thức về những màu sắc sẽ giúp ích bạn trong việc tạo ra ý nghĩa và gợi ý những cảm xúc trong thiết kế. Màu sắc không phải có thể màu nào chúng ta cũng có thể phối hợp lại với nhau tùy ý. Trong việc kinh doanh, các nhãn hàng và thương hiệu rất chú trọng dụng ý trong việc phối màu khi thiết kế website hay sản phẩm, logo.
Các loại màu sắc trong thiết kế
Trong thiết kế, có hai hệ maù sắc được dùng:
- Màu RGB là viết tắt của các màu sắc trong tiếng Anh, cụ thể là Red (Đỏ), Green (Xanh lá), Blue (Xanh lục). Đây là ba màu cơ bản của hệ thống và được tạo ra bằng ánh sáng. RGB thường được sử dụng trên màn hình TV, màn hình máy tính và bất kỳ loại màn hình nào.
- Màu CMYK, viết tắt của từ Cyan (Xanh lơ), Magenta (Hồng cánh sen), Yellow (Vàng) và Key (Đen) được tạo ra bởi bột màu và thường sử dụng trong in ấn.
Màu sắc chứa thông điệp
Đối với một số thiết kế màu sắc được nhà thiết kế sử dụng có ngụ ý mang trải nghiệm giác quan tuyệt vời cho người xem. Một số màu sắc được tác giả dùng khơi gợi cảm xúc nhất định. Đối với thiết kế website, bạn cần cân nhắc lựa chọn màu sắc có mục đích phù hợp với đối tượng mục tiêu của bạn.
Bên cạnh đó, nó phải tương thích với thông điệp mà bạn muốn khách hàng cảm nhận khi vào trang web của bạn.
Tại sao màu sắc lại quan trọng trong thiết kế website?
Website ngày nay có đa dạng màu sắc riêng ẩn ý cho một điều gì đó của chủ trang web muốn hướng đến cho website và người dùng. Lựa chọn màu sắc phù hợp cho thiết kế trang web của bạn là rất quan trọng. Nó giúp việc kinh doanh online của bạn thành công hơn. Tại sao lại nói như vậy?
Bởi màu sắc không chỉ là yếu tố quan trọng quyết định tính thẩm mỹ của trang web mà còn tác động đến cách người xem suy nghĩ, cảm nhận và hành xử.
Màu sắc trong thiết kế được ví như trang phục của một người khi nhìn vào sẽ thấy được cá tính, nét độc đáo riêng biệt của mỗi người. Màu sắc có thể giúp thu hút mắt nhìn của người dùng khi họ vào xem trang. Điều này có thể thấy ở nhiều trang web của các công ty, họ dụng ý sử dụng các màu sắc để tạo ra những cảm xúc và giá trị giúp cho người dùng thấy có được nhận thức ngay về sản phẩm, dịch vụ mà họ cung cấp.
Màu sắc còn giúp cho việc xử lý và lưu trữ hình ảnh hiệu quả hơn so với hình ảnh không màu (đen trắng), từ đó tăng khả năng nhận diện thương hiệu và giúp thúc đẩy khách truy cập vào trang web của bạn thực hiện các hành vi.
Ý nghĩa của 11 màu sắc trong thiết kế website
Việc áp dụng bảng màu hoàn hảo cho trang web của bạn sẽ thiết lập những nhận thức tích cực và lòng tin của người tiêu dùng. Để tìm hiểu chi tiết hơn về ý nghĩa và ứng dụng của màu sắc đối với trang web, hãy tham khảo thông tin dưới đây:
Màu đỏ: Năng lượng, tốc độ và đam mê
Màu đỏ là một màu tuyệt vời để sử dụng khi bạn muốn khách hàng của mình thực hiện các hành động trên trang web. Màu đỏ thường được sử dụng cho các bảng phối màu trang web thương mại điện tử, website nhà hàng, ứng dụng giao hàng thực phẩm.
Màu cam: Lạc quan và hạnh phúc, năng lượng và ấm áp
Màu cam được mọi người coi là màu “vui nhộn” và sử dụng nó trong thiết kế web của bạn là một cách tuyệt vời để thông báo gây sự chú ý.
Màu vàng: Sự ấm áp, cảm giác mời gọi, vui vẻ, tích cực
Màu vàng là màu của nắng, gắn liền với hạnh phúc và vui vẻ, thể hiện được sự lạc quan của tuổi trẻ. Đây là màu sắc trong thiết kế website cho các ngành dịch vụ - thu hút sự chú ý và kêu gọi hành động
Màu xanh lá cây: Thiên nhiên, sự tăng trưởng và sức khỏe
Nhẹ nhàng và tự nhiên, màu xanh lá cây là sự lựa chọn hoàn hảo cho cách phối màu khi thiết kế web cho một thương hiệu lành mạnh. Màu xanh lá cây cũng là một lựa chọn màu sắc tuyệt vời để truyền tải sự an toàn và thân thiện với môi trường.
Màu xanh lam: Màu được đa số các website sử dụng nhiều
Màu xanh lam đã được chứng minh là khơi gợi cảm giác tin tưởng, khiến nó trở thành một màu được nhiều người yêu thích nhất trong các bảng phối màu trang web.
Thường được các tập đoàn và ngân hàng lớn, công ty dịch vụ sử dụng màu xanh lam vì nó tạo sự yên bình và tạo được độ tin cậy đối với khách hàng. Ví dụ nhắc đến màu chủ đạo của Tiki hay Zalo ai cũng nhớ ngay đến màu xanh nổi bật.
Màu tím: Sự sáng tạo, thông thái và tự tin
Màu tím là một màu độc đáo nhưng mạnh mẽ để sử dụng trong bảng màu trang web vì nó đòi hỏi sự chú ý và nổi bật. Màu tím có thể sử dụng phối màu trong thiết kế website cho các sản phẩm làm đẹp, massage, yoga, chữa bệnh, tâm linh...
Màu hồng: Chân thành, lãng mạn và tinh tế
Màu hồng rất phù hợp cho các sản phẩm nữ tính hoặc các website có nội dung hướng đến phụ nữ và các cô gái trẻ.
Màu nâu: Lành mạnh, trung thực và ấm áp
Màu nâu mang lại cho các trang web một sự rung cảm tự nhiên, chân thực và thường đi đôi với các mẫu thiết kế truyền thống, lấy cảm hứng từ cổ điển. Các website về sản phẩm cafe, socola... thường sử dụng gam màu này để thu hút khách hàng.
Màu đen: Hiện đại, bóng bẩy, sang trọng
Sự tối giản của màu đen lại mang đến cho các trang web sự sang trọng. Nhiều thương hiệu mỹ phẩm sử dụng màu đen làm gam màu chủ đạo để biểu thị rằng sản phẩm của họ là hàng xa xỉ, chất lượng.
Màu trắng: Sự minh bạch, tối giản
Trong thiết kế website, màu trắng là một phông nền trung tính, có nghĩa là nó có thể dễ dàng kết hợp với các màu khác cho mục đích xây dựng thương hiệu.
Màu xám: Sự trang trọng, quyền uy
Gam màu này thường dùng cho các trang web chuyên nghiệp cao, hàng xa xỉ hoặc để tạo hiệu ứng cân bằng, làm dịu.
Ví dụ về màu sắc trong thiết kế website tại các công ty lớn
Cùng xem ví dụ về màu sắc trong thiết kế website mà các công ty lớn đa sử dụng ngay dưới đây:
Website Coca Cola
Theo khảo sát có khoảng 95% người tiêu dùng trên toàn thế giới có thể nhận biết được thương hiệu màu đỏ – trắng của Coca Cola. Với sự đồng bộ màu sắc trong thiết kế website đến các ấn phẩm nhận diện, chiến dịch truyền thông thương hiệu đã mang lại sự thành công cho thương hiệu.
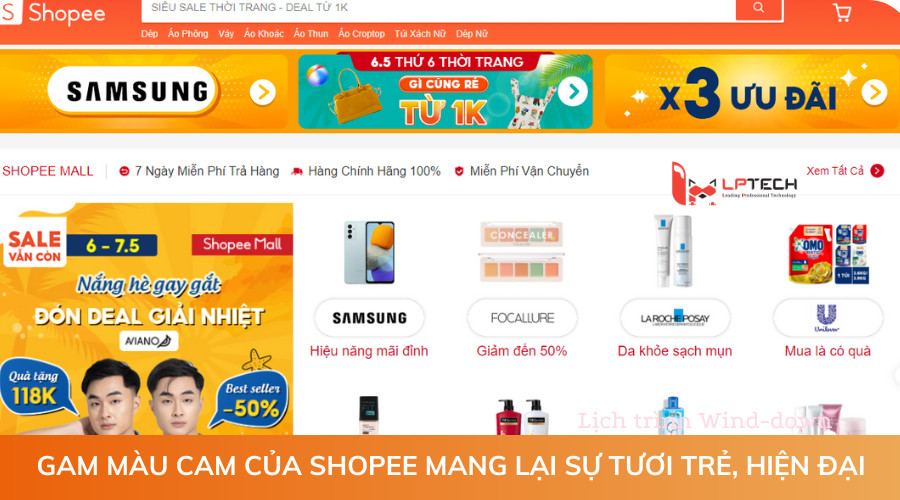
Website thương mại điện tử Shopee
Gam màu cam chủ đạo của trang Shopee mang lại sự nổi bật, tươi trẻ và hiện đại. Màu cam được chuộng trong các thiết kế dành cho giới trẻ bởi nó kích thích sáng tạo, tạo cảm nhận trẻ trung, hiện đại và thu hút.
Amazon
Màu trắng trong thiết kế trang web của Amazon cho thấy sự gọn gàng, sạch sẽ và giúp người dùng điều hướng trang web một cách dễ dàng. Ngoài ra,màu cam và xanh lam tạo điểm nhấn giúp mọi người cảm thấy thoải mái khi truy cập trang web.
Các website lĩnh vực ngân hàng
Không phải ngẫu nhiên các thương hiệu dịch vụ ngân hàng lớn như Vietinbank, Sacombank, ACB,... sử dụng màu xanh lam làm gam màu chủ đạo. Ngoài thể hiện vẻ tươi mát, các ngân hàng muốn tạo dựng niềm tin cho khách hàng, sự trung thực và khẳng định sự phát triển bền vững.
Cách sử dụng màu sắc trong thiết kế website
Trên đây bạn đọc đã hiểu phần nào về ý nghĩa cơ bản của màu sắc trong thiết kế website. Màu sắc đại diện và thể hiện ý nghĩa cho các trang web mà không cần phải sử dụng các từ mô tả. Chúng tạo ra nhiều tác động đến người xem, người truy cập vào trang web của bạn. Từ một yếu tố đơn giản như màu sắc những ảnh hưởng đến sự phát triển rất nhiều.
Đối với những website muốn thực hiện SEO cần phải càng chú ý trong việc lựa chọn màu để tạo ra trải nghiệm tuyệt vời cho người dùng. Có như vậy, họ mới muốn ở lâu trên trang tác động tích cực đến hiệu quả SEO website. Để sử dụng màu sắc sao cho phù hợp bạn hãy theo dõi một số cách sắp được chia sẻ dưới đây.
Sở thích theo giới tính
Theo nghiên cứu cho thấy, cách sử dụng màu sắc có liên quan trực tiếp ít nhiều đến giới tính. Đàn ông và phụ nữa có lựa chọn màu sắc khác nhau. Chẳng hạn như nghiên cứu từ Color Assignment cho thấy, cả đàn ông và phụ nữa thường thích màu xanh lam. Tuy nhiên, có một màu là màu tím cho thấy sự chọn lựa khác biệt nhất là có 23% phụ nữ thích màu này, thì đàn ông đa số không thích.
Màu sắc trong tiếp thị trực tuyến
Trong tiếp thị màu sắc có tác động rất lớn trong mắt người dùng. Đến 90% người dùng có các đánh giá nhanh về sản phẩm thông qua việc nhìn màu sắc, tùy thuộc vào sản phẩm. Nhu cầu người dùng trong thời đại 4.0 ngày càng ưa chuộng những gì gây thu hút đến thị giác của họ. Theo như nghiên cứu thì có đến 85% người mua sắm online, màu sắc là lý do chính để họ quyết định xem và mua sản phẩm. Do đó, một số website sử dụng màu sắc gây thúc đẩy hành vi tiêu dùng của khách hàng.
- Tin tưởng: người chọn màu xanh lam (34%), màu trắng (21%).
- Can đảm:Tím (29%), sau đó là đỏ (28%).
- Sợ hãi: Đỏ (41%), tiếp theo là đen (38%).
- Giá rẻ: Màu cam được chọn nhiều nhất (26%), tiếp theo là màu vàng (22%).
- Chất lượng cao: Màu đen chiếm 43% và tiếp đến là màu xanh lam (20%).
- Công nghệ cao: được chọn đồng đều màu đen là 26% và màu xanh lam và xám thứ hai (đều là 23%).
- Bảo mật: màu xanh lam (28%) và màu đen (16%).
- Tốc độ: Red là màu được chọn cao nhất với 76%.
- Vui nhộn: Màu hàng đầu là màu cam (28%), tiếp theo là màu vàng (26%).
- Độ tin cậy: Xanh thắng (43%) và đen (24%).
Tự tin là một đơn vị cung cấp dịch vụ thiết kế website chuyên nghiệp, uy tín trong ngành. LPTech đã đúc kết những kinh nghiệm mang đến thông tin hữu ích cho bạn đọc. Với những ý nghĩa của các màu sắc trong thiết kế website mà LPTech chia sẻ trên đây, hy vọng sẽ giúp bạn lựa chọn được gam màu sắc phù hợp cho trang web của mình. Nếu bạn có bất kỳ thắc mắc nào liên quan đến thiết kế trang web hãy liên hệ với đội ngũ chuyên gia của LPTech để được tư vấn và hỗ trợ cụ thể hơn.
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)