Postman có thể chạy ở nhiều nền tảng, từ Mac, Window hay Linux. Vì vậy, đối tượng sử dụng Postman là vô cùng đa dạng. Đó là lý do tại sao công cụ này ngày càng trở nên phổ biến với các lập trình viên. Người dùng có thể tận dụng Postman để phát triển lập trình ứng dụng (API) hoặc kiểm tra trạng thái phản hồi HTTP. Kiến thức dưới đây giúp người đọc hiểu Postman là gì, và cách thức tiếp cận nó hiệu quả.
Postman là gì?
Postman là công cụ cho phép người dùng thao tác trực tiếp với API, phổ biến nhất là REST. Mục đích của Postman là đơn giản hóa quy trình làm việc và tăng khả năng tương tác của các API mà không phải sử dụng nhiều lệnh code. Điều này giúp người dùng tiết kiệm thời gian vô cùng hiệu quả.
Vai trò quan trọng của Postman
Postman được ứng dụng linh hoạt trong quản trị và phát triển các giao diện phần mềm. Dưới đây là 5 vai trò quan trọng nhất của công cụ này:
Kho lưu trữ sản phẩm API
Postman có khả năng sắp xếp, quản lý và lưu trữ toàn bộ thông tin liên quan đến API bằng cách thiết lập các danh mục tương ứng. Chẳng hạn, danh mục “thông số kỹ thuật API”, “quy trình làm việc API”, “kết quả thử nghiệm API/ API testing”, hoặc “khóa API”.
Công cụ thúc đẩy vòng đời API
Web Postman cung cấp một bộ công cụ đầy đủ để thúc đẩy vòng đời của API, từ lúc lên kế hoạch, xây dựng, kiểm thử, lập tài liệu và đưa API ra thị trường. Quá trình này được tối ưu hiệu quả về thời gian, và cho phép quyền đánh giá, chia sẻ giữa các cá nhân tham gia xây dựng API qua Postman.
Không gian làm việc đa dạng
Không gian làm việc của Postman không giới hạn vị trí và thời gian, cho phép người dùng cộng tác và chia sẻ thông tin đồng thời. Hiện tại, Postman hỗ trợ 3 giao diện, gồm: không gian làm việc công cộng, không gian làm việc nhóm, và không gian làm việc cá nhân. Người dùng có thể tự lựa chọn môi trường phù hợp với nhu cầu và sở thích của bản thân.
Quản trị quá trình thiết kế API
Postman tập trung vào phương pháp quản trị vòng đời, giúp người dùng linh hoạt thay đổi các phương án phát triển của họ, nhằm nâng cao chất lượng của API. Đây cũng là cơ hội để thúc đẩy sự cộng tác giữa đối tượng thiết kế API và nhà phát triển.
Khả năng tích hợp linh hoạt
Postman dễ dàng tích hợp với nhiều công cụ khác nhau, thúc đẩy quá trình phát triển API diễn ra có hiệu quả. Ngoài ra, nền tảng Postman còn được nâng cấp và mở rộng thông qua công nghệ mã nguồn mở (Open Source) và API Postman.
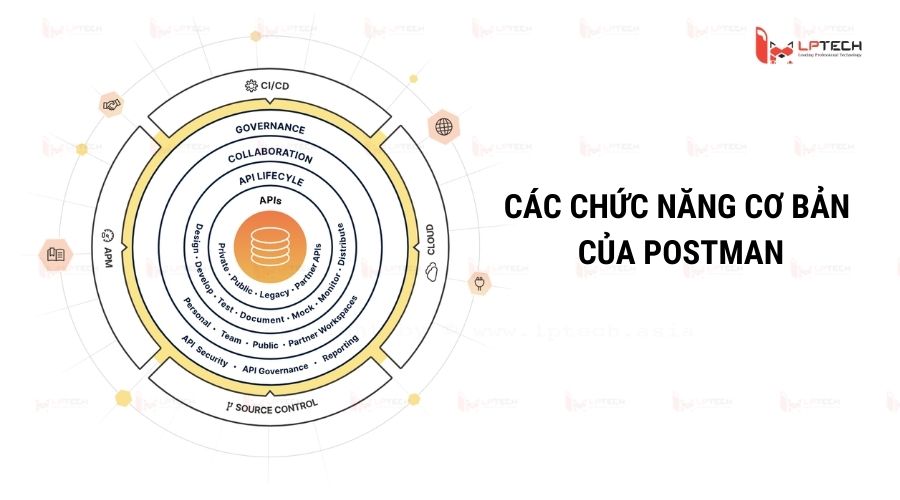
Các chức năng cơ bản của Postman
Để tận dụng tối đa tài nguyên mà Postman mang lại, người dùng cần nắm bắt được tính năng cơ bản của Postman là gì, và khi nào nên sử dụng chúng. Cùng điểm qua một số chức năng nổi bật là:
- Cho phép người dùng thay đổi hoặc điều chỉnh header của các request khi thực hiện API.
- Cho phép gửi HTTP Request thông qua các phương thức chính là Method GET, DELETE, POST và PUT.
- Cho phép đăng tải dữ liệu dưới dạng jason, form (key-value) hoặc text.
- Hỗ trợ tối đa cho authorization và authentication.
- Hiển thị dữ liệu đầu ra dưới dạng hình ảnh, JSON, Text hoặc XML.
> Xem thêm:Selenium là gì? Bộ công cụ kiểm thử tự động mã nguồn mở
Hướng dẫn cài đặt Postman trong 3 bước
Muốn cài đặt Postman để phục vụ cho hoạt động nghiên cứu và phát triển API, người dùng cần thực hiện các bước sau đây:
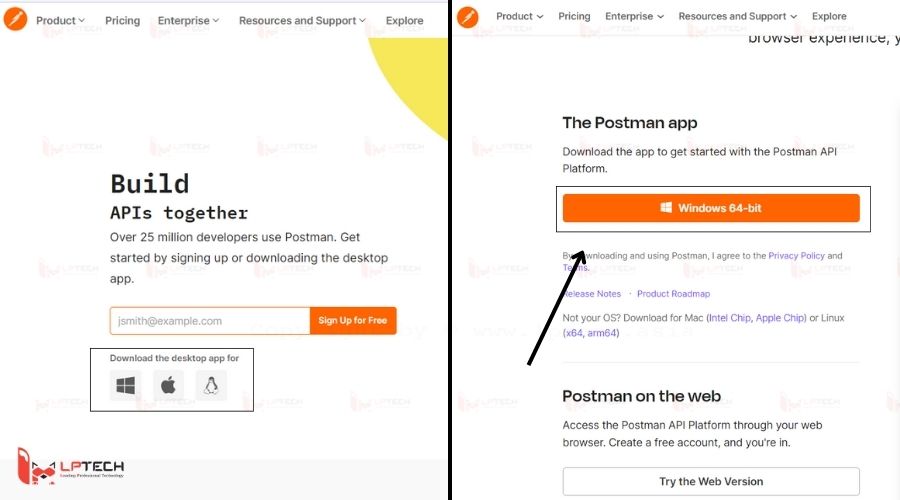
Bước 1: Tải Postman
Truy cập vào https://www.postman.com/ và di chuyển chuột đến vùng hỗ trợ Download phần mềm Postman, và lựa chọn phiên bản tương thích với máy tính như là Linux, Mac OS hay Windows.
Trang web sẽ chuyển người dùng đến một giao diện mới, cho phép tải The Postman App hoặc trải nghiệm Postman on the web. Hãy Click vào để bắt đầu tải!
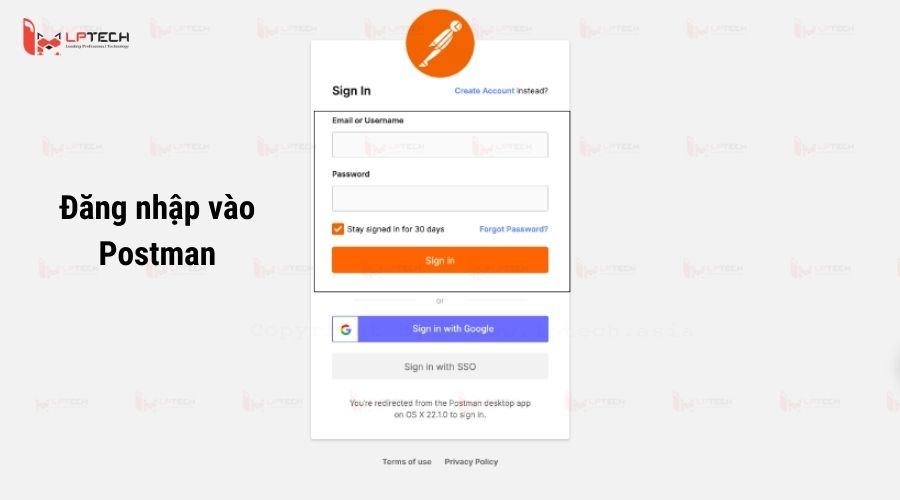
Bước 2:Tạo tài khoản Postman
Sau khi tải phần mềm về máy, người dùng cần giải nén và chạy ứng dụng Postman. Khi quá trình thiết lập hoàn tất, hãy bắt đầu Đăng ký tài khoản (Sign Up ) hoặc Đăng nhập (Sign In).
Người dùng có thể tạo trước tài khoản trên website của Postman bằng cách sử dụng Email hoặc liên kết trực tiếp với tài khoản Google của mình (Sign Up with Google). Điều này sẽ giúp quá trình Đăng nhập dễ dàng hơn.
Bước 3: Tiếp cận trang chủ Postman
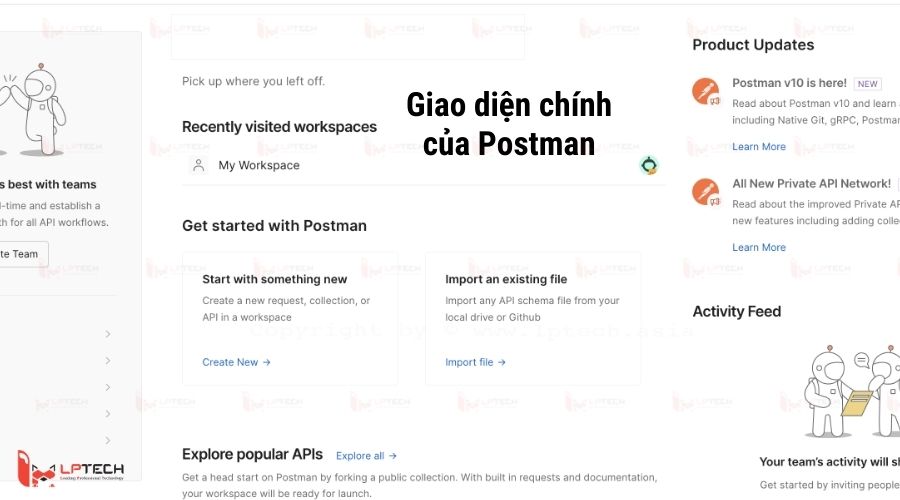
Khi hoàn thành quá trình Đăng ký tài khoản hoặc Đăng nhập vào Postman, người dùng có thể bắt đầu trải nghiệm các công cụ và tính năng của nền tảng này.
Hướng dẫn sử dụng postman cho người mới bắt đầu
Để tạo ra những API tốt nhất từ Postman, người dùng phải học và sử dụng thành thạo các công cụ trên cửa sổ làm việc, cũng như một số phương thức chính. Cụ thể là:
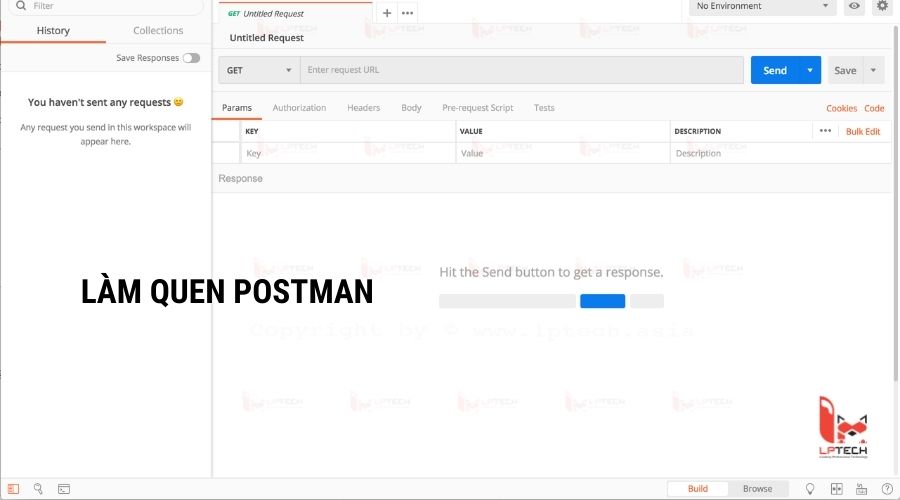
Làm quen với cửa sổ làm việc
Hiểu được từng chức năng của các công cụ trên cửa sổ làm việc giúp người lập trình không bị giới hạn về thao tác và ý tưởng sản phẩm. Hiện tại, Postman được vận hành thông qua 18 công cụ cơ bản là:
- New: Sử dụng để tạo Collection, Request hoặc Environment mới cho người dùng.
- Runner: Kiểm tra dữ liệu tự động hóa và tối ưu thời gian kiểm nghiệm API.
- Import: Dùng để import Environment hoặc Collection thông qua các tùy chọn như là chèn link, file, folder hoặc paste từ Text thuần.
- Open New: Cho phép mở cửa sổ mới, tab mới hoặc cửa sổ Runner.
- Invite: Mời các thành viên khác tham gia chỉnh sửa, đánh giá API.
- My Workspace: Tạo cửa sổ làm việc nhóm hoặc cá nhân.
- History: Hiển thị toàn bộ các thao tác hoặc request đã từng được thực hiện trên Postman.
- Collections: Chứa các thư mục con và request (có thể trùng lặp), và được tận dụng tối đa khi chạy bộ thử nghiệm.
- Tab Request: Hiển thị title của request mà người dùng hướng đến (untitled request là hiển thị mặc định).
- Request URL: Xác định liên kết hướng đến loại API hoặc giao diện API sẽ giao tiếp.
- HTTP Request: Bao gồm nhiều loại Request khác nhau như là COPY, GET, POST, DELETE,...
- Params: Cho phép viết tham số quan trọng của một request bất kỳ, có thể là cặp key - value.
- Save: Đảm bảo những thay đổi hoặc điều chỉnh đối với API không bị mất đi, hoặc bị ghi đè.
- Headers: Sử dụng tương tự JSON, và được thiết lập dựa trên cách tổ chức các API của người dùng.
- Authorization: Cấp quyền truy cập API, và ở dưới dạng bearer token, user name và password.
- Body: Cung cấp không gian tùy chỉnh các chi tiết trong Request, và được dùng nhiều trong phương thức Request POST.
- Tests: Là chuỗi văn bản được thực thi khi có Request, và chỉ có thể chạy được khi đã thiết lập các điểm checkpoint để kiểm tra trạng thái.
- Pre-request-script: Là tập lệnh được yêu cầu trước khi có Request, nhằm đảm bảo các API testing chạy trong môi trường chính xác.
Thao tác với Request GET
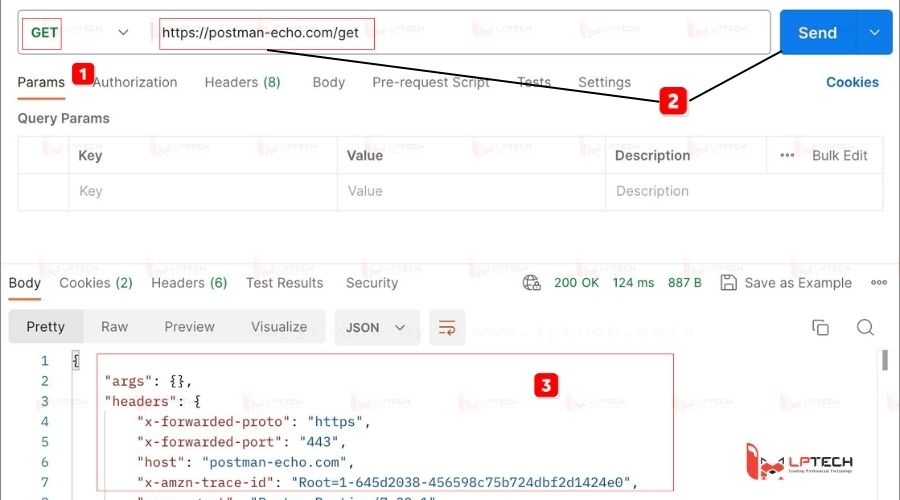
Người dùng không cần quan tâm đến điểm cuối khi làm việc với Request GET. Hãy bắt đầu với các bước sau:
- Bước 1: Thiết lập GET trong trường Request HTTP
- Bước 2: Nhập URL vào ô trống bên cạnh và chọn Send
- Bước 3: Hiển thị kết quả của những người dùng liên quan trong phần Body.
Một số trường hợp Request GET thất bại là do URL không hợp lệ hoặc gặp vấn đề authentication (chứng thực). Người dùng nên kiểm tra kỹ lưỡng trước khi bắt đầu.
Thao tác với Request POST
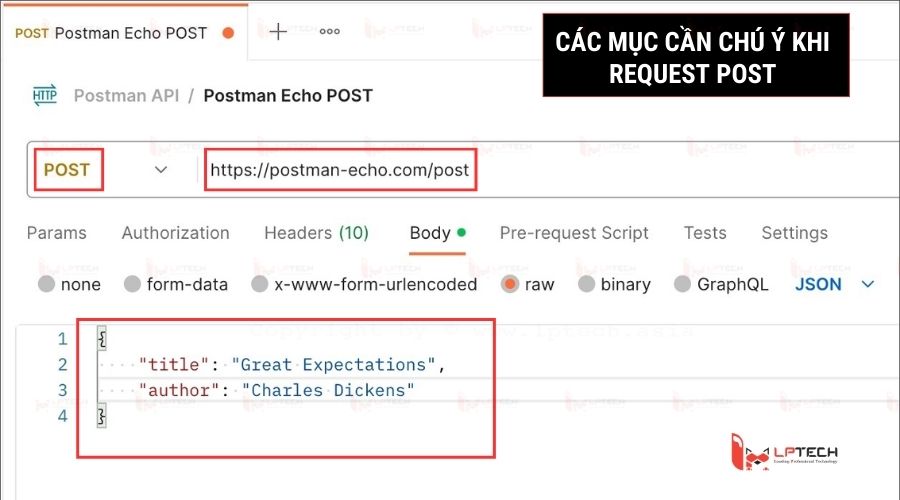
POST đòi hỏi người dùng phải thêm dữ liệu vào điểm cuối (endpoint) thay vì chỉ truy vấn thông tin truyền từ trên URL như Request GET.
- Bước 1: Click vào (+) để thêm một tab mới cho Request POST
- Bước 2: Nhập đường link với URL đã có và chuyển đến phần Body trong tab mới.
- Bước 3: Chọn raw và JSON (application/json)
- Bước 4: Copy và paste tên một user từ kết quả của Request GET. Sau đó, hãy thay đổi ID thành 11 và đặt tên tên cho nội dung đó.
- Bước 5: Click vào Send, kết quả được trả về ở Status và dữ liệu POST đã được hiển thị trong phần Body.
Người dùng phải luôn chú ý đến định dạng của Request POST để đảm bảo quá trình xử lý dữ liệu diễn ra nhanh chóng. Ưu tiên sử dụng JSON để tối ưu quá trình.
Thiết lập tham số với Request
Tham số dữ liệu là một trong những tính năng được ưa chuộng hàng đầu trên Postman. Điều này là bởi vì người dùng có thể sử dụng một Request cho nhiều biến tham số và dữ liệu khác nhau. Nhờ vậy, thời gian được tối ưu hiệu quả.
Các tham số sẽ được tạo ra khi đặt trong dấu ngoặc kép ({{sample}}). Để có thể tạo một tham số trong Request, người dùng cần phải:
- Bước 1: Thiết lập Request GET và nhập URL vào ô trống bằng cách đặt URL trong {{sample}}. Ví dụ là {{URL}}
- Bước 2: Nhấn chọn Send để xem kết quả. Trong trường hợp xuất hiện “Could not get any response”, hãy tiếp tục ở bước 3.
- Bước 3: Kích chọn biểu tượng con mắt, và nhấn Edit để thiết lập biến sử dụng cho tất cả các Collection.
- Bước 4: Chọn biến và thiết lập tên cho URL, sau đó nhấn Save.
- Bước 5: Đóng màn hình thông báo về Management Environments và trở lại Request GET, ấn Send để xem kết quả.
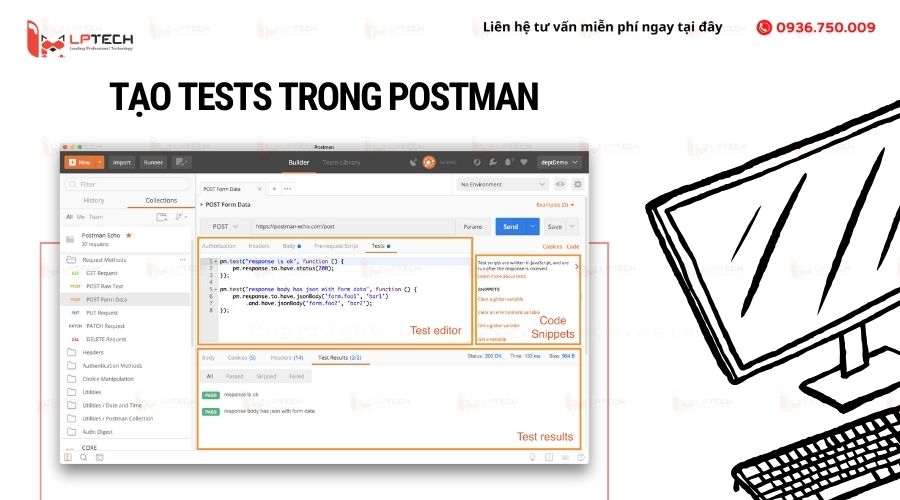
Tạo Tests trong Postman
Tests trong Postman được hiểu như là một dạng code JavaScript, được ứng dụng để kiểm tra kết quả của API bất kỳ hoặc so sánh với các phán đoán hoặc dự kiến về ứng dụng. Các Tests thường mở đầu bằng pm.test. Dưới đây là cách tạo tests trên Web Postman:
- Bước 1: Di chuyển đến Request GET và chuyển sang tab Tests.
- Bước 2: Chọn mã code phù hợp trong cửa sổ Code nằm ở phía bên phải màn hình.
- Bước 3: Nhấn nút Send để kiểm tra kết quả hiển thị trên màn hình.
- Bước 4: Tiếp tục thêm một tab Tests khác và thực hiện tương tự. Người dùng chỉ cần thay thế cú pháp “Check if…” cho “Your Test Name” tự sinh ở Tests trước đó và đổi giá trị của id (nên bắt đầu từ 0) để tham chiếu chính xác qua toán tử eql.
- Bước 5: Ấn nút Send để so sánh hai kết quả cho Request.
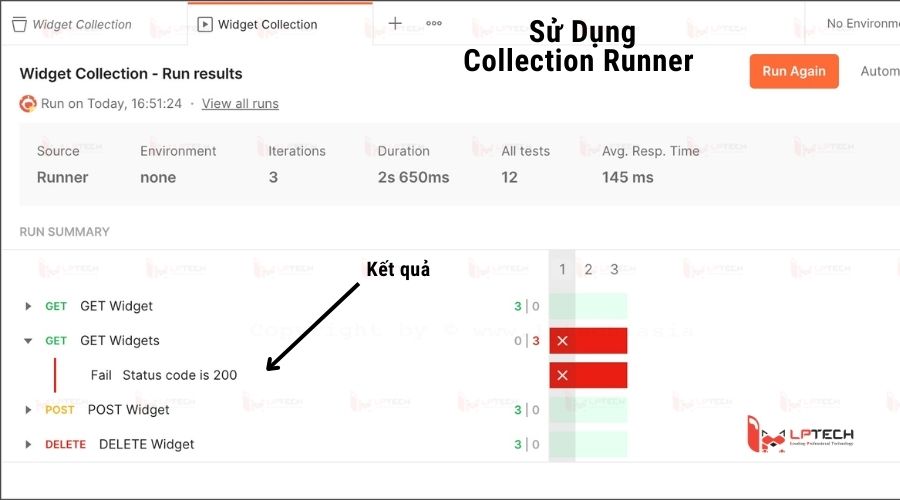
Tạo và chạy Collection
Người dùng có thể nhập và xuất Collection một cách dễ dàng, thuận tiện cho quá trình chia sẻ dữ liệu. Sau đây là các bước để tạo và chạy Collection:
- Bước 1: Click vào nút New ở góc bên trái của màn hình và chọn Collection.
- Bước 2: Khi cửa sổ Collection hiện ra, hãy nhập tên Collection và ghi thông tin mô tả và nhấp chọn Create để hoàn thành.
- Bước 3: Nhấn nút Save ở thanh HTML Request để Save to Postman Test Collection.
- Bước 4: Lựa chọn sử dụng Newman hay Collection Runner để khởi chạy. Tùy vào từng phương thức và người dùng sẽ có cách thiết lập chỉ số và xử lý mã code chuyên biệt. Nếu bạn là người mới bắt đầu, Collection Runner là sự lựa chọn ưu tiên.
- Bước 5: Đánh giá trạng thái thành công hay thất bại của các Request.
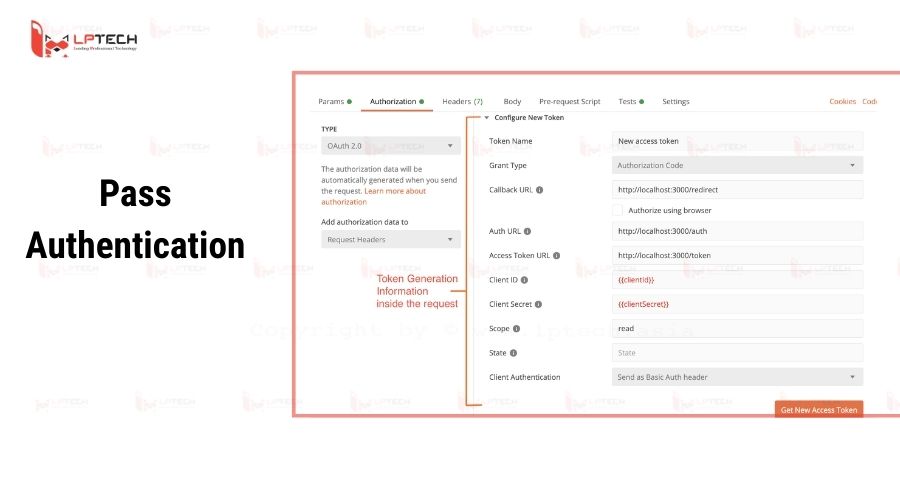
Hướng dẫn Pass Authentication
Khi test một chức năng yêu cầu quyền đăng nhập, Postman cho phép người dùng truyền lên header một biến có tên gọi là Authorization, với giá trị là dạng chuỗi mã hóa (Base64). Đây chính là đoạn giá trị access_token của người dùng khi đăng nhập vào API.
Người dùng chỉ cần chuyển đến tab header, thêm Authorization và giá trị access_token là có thể hoàn tất thao tác này. Điều này giúp quá trình kiểm nghiệm không bị gián đoạn, cũng như gia tăng tính bảo mật cho ứng dụng.
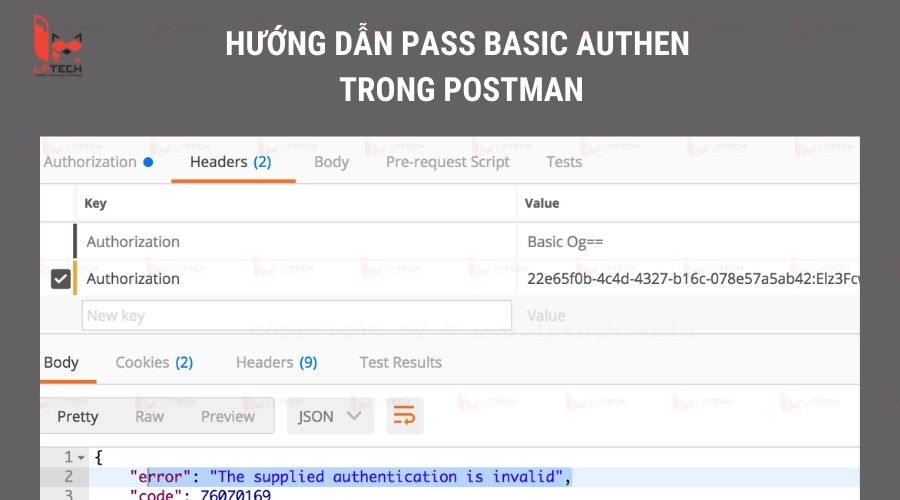
Hướng dẫn Pass Basic Authen trong Postman
Để pass Basic Authen trong Postman, người dùng hãy truy cập vào đường link bằng Request GET https://postman-echo.com/basic-auth. Hãy thực hiện tạo một lệnh Request GET với nội dung điểm cuối là https://postman-echo.com/basic-auth và nhấn chọn Create để lấy kết quả Unauthorized.
Người dùng hãy tiếp tục mã hóa Postman bằng cách chọn tab Authorization và chọn Basic Auth. Sau đó, điền username, password và ấn chọn Send để hoàn thành quá trình Pass Basic Authen trong Postman.
Trên đây là toàn bộ thông tin giới thiệu về Postman là gì, và một số thao tác cơ bản cần thực hiện trên Postman mà LPtech muốn chia sẽ đến tất cả các bạn. Hãy tìm hiểu và khám phá các công cụ trên Postman để tối ưu quá trình sử dụng và tạo ra những API tuyệt vời nhé! Chúc mọi người sẽ có những trải nghiệm hữu ích với phần mềm này!
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)