Lộ trình học lập trình web là chủ đề khá phổ biến và dễ tìm kiếm trên Google hiện nay. Tuy nhiên, có bao giờ bạn đọc xong các bài viết đó rồi … mất định hướng luôn không?
Bạn là người mới bắt đầu thậm chí là chưa bắt đầu mà chỉ mới có ý định theo học. Nhưng sau khi đọc xong các bài viết lộ trình thì muốn nghỉ ngay và luôn vì nó “hack não” quá. Nếu bạn đang có suy nghĩ đó thì đừng vội từ bỏ ngay mà hãy theo dõi nội dung trong bài viết này của mình để định hướng lại và tiếp tục theo đuổi ước mơ bạn nhé!
Định nghĩa lại khái niệm “lập trình web”
Trước tiên, mình muốn các bạn nhận định lại khái niệm của thuật ngữ “lập trình web”. Lập trình web là gì? Phân biệt nó với lập trình ứng dụng, lập trình di động,… . Từ đó, bạn mới có thể xác định được mình cần phải học những gì và không cần phải học những gì.
Lập trình web là gì?
Lập trình web theo cách hiểu đơn giản nhất là bao gồm 2 yếu tố để tạo nên một trang web hoàn chỉnh là: thiết kế giao diện web (Front-end) và phát triển web (back-end).
Trong đó:
- Front-end: là thiết kế giao diện trang web để hiển thị đến người dùng. Trên trang web đó sẽ có bố cục ra sao, hình ảnh được hiển thị như thế nào, màu sắc, hiệu ứng, … .
- Back-end: là xử lý các chức năng có trên trang web đó như: đăng ký, đăng nhập, mua hàng, thanh toán,… và xử lý các thao tác trên cơ sở dữ liệu như thêm, xóa, sửa dữ liệu, …
Thông thường, bạn có thể tùy chọn 1 trong 2 hướng đi cho mình hoặc có thể chọn cả 2 (người ta gọi là Fullstack).
Phân biệt lập trình web và lập trình di động
Lập trình web là chỉ việc tạo ra trang web chạy trên internet thông qua các trình duyệt như: Chrome, FireFox, IE, Safari, … trong khi đó lập trình di động hay lập trình ứng dụng là chỉ việc tạo ra các app - chạy trên điện thoại thông minh.
Website hiển thị trên thiết bị di động là “thiết kế web responsive”, bản chất nó vẫn là trang web được khởi chạy trên trình duyệt web và nó khác với app chạy trên di động.
Do đó, nếu bạn nghĩ rằng chỉ cần học lập trình web là có thể nhảy sang làm luôn cho ứng dụng cho di động là chưa đúng nhé! Bạn sẽ cần phải học thêm nhiều thứ hơn để bổ sung cho kiến thức về di động và nội dung bên dưới là lộ trình học lập trình web sẽ không hoàn toàn phù hợp với bạn nếu bạn muốn đi theo con đường lập trình ứng dụng.
Định hướng lại con đường học lập trình web
Như mình đã nói ở trên, lập trình web chia thành 2 mảng chính là Front-end và Back-end. Do đó, bạn cần định hướng lại “con đường” nghề nghiệp của bạn trong tương lai. Tôi sẽ là ai? Và tôi muốn làm gì?
- Bạn là người yêu cái đẹp, bạn thích sáng tạo, bạn có gu thẩm mỹ tốt, bạn yêu thích các màu sắc, bạn có năng khiếu trong việc thiết kế, … vậy thì Front-end là sự lựa chọn thích hợp dành cho bạn.
- Hay bạn là người có tư duy logic cao, bạn giỏi nắm bắt và xử lý các tình huống phát sinh, … thì Back-end sẽ là hướng phát triển tốt cho tương lai của bạn.
Nếu bạn chẳng có yếu tố nào như trên, chẳng sao cả! Đam mê và không ngừng học hỏi vẫn sẽ mang đến thành công ngoài mong đợi cho bạn. Mình biết có rất nhiều người làm Fullstack (cả Front-end lẫn Back-end) đều bắt đầu từ con số 0, và họ vốn dĩ chưa bao giờ tin rằng bản thân mình thật sự có năng khiếu trong việc lập trình, cho đến khi họ bắt đầu và thực sự theo đuổi chúng.
Vậy nên, khi bạn đã định hướng được con đường đi cho riêng mình thì cứ mạnh dạn theo đuổi và bắt đầu với lộ trình học theo nội dung bên dưới đây.
Lộ trình học thiết kế web cho Front-end
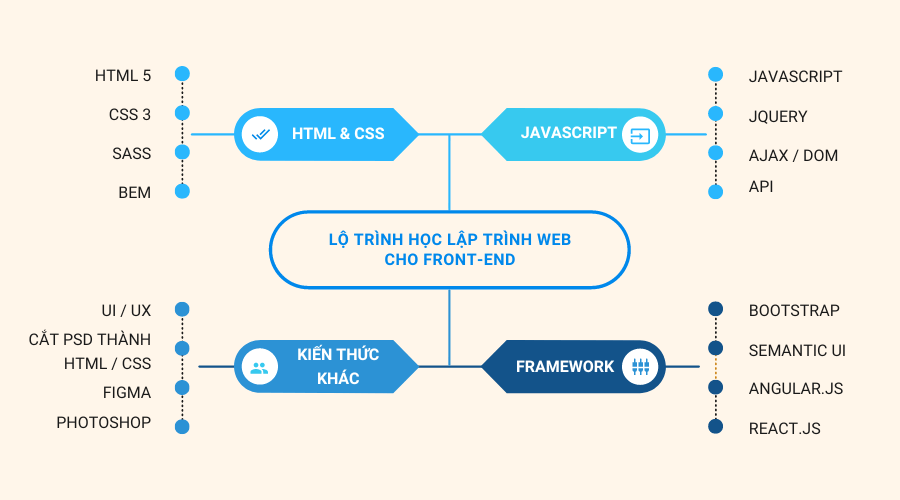
Nếu bạn đã xác định tương lai mình sẽ đi theo hướng Front-end hoặc Fullstack thì kiến thức đầu tiên bạn cần biết luôn là HTML - CSS - JavaScript. Sau đó, mới bắt đầu tìm hiểu về các framework. Giờ mình sẽ đi chi tiết cho từng cái nhé!
HTML - ngôn ngữ đánh dấu siêu văn bản
Hypertext Markup Language (ngôn ngữ đánh dấu siêu văn bản) chính là cách gọi đầy đủ của HTML. Có một sự nhầm lẫn mà nhiều bạn mắc phải chính là xem HTML như một ngôn ngữ lập trình. Thực tế, HTML - KHÔNG được xem như là một loại ngôn ngữ lập trình. Mà nó chỉ là ngôn ngữ xác định cấu trúc trang web, cho phép tạo bố cục tổng thể - khung sườn mà thôi.
Ngày nay, HTML được sử dụng phổ biến là HTML4 và HTML5. Trong đó, HTML5 được tối ưu và phát triển hơn dựa vào thói quen xây dựng code của các lập trình viên viết bằng HTML4.
Lời khuyên: hãy bắt đầu với HTML4 để tư duy tốt hơn và hiểu rõ bản chất của vấn đề, sau đó hãy học và làm việc với HTML5 để code nhanh và tối ưu hơn.
CSS - ngôn ngữ xác định kiểu
Cascading Style Sheets (CSS) là ngôn ngữ được dùng để định dạng các kiểu tài liệu được viết bằng HTML hoặc XML. Nói một cách dễ hiểu hơn, CSS cho phép bạn định dạng kiểu dáng, màu sắc, kích cỡ, … cho các phần tử sẽ được hiển thị trên màn hình.
Lấy ví dụ:nếu HTML là bộ khung xương của con người (xương sống, xương sườn, xương cánh tay, … ) thì CSS chính là lớp da bên ngoài (da trắng, da đen, da vàng), là mái tóc (màu đen, màu vàng, … ), là chiều cao, là vóc dáng (mập, ốm), là kích cỡ 3 vòng, … .
Sau khi có kiến thức về CSS, bạn cần học cách viết code từ CSS thành SASS. Lý do cho việc này là để code nhanh và tối ưu code hơn, giúp tiết kiệm được dung lượng file hơn so với việc code bằng CSS.
JavaScript - ngôn ngữ lập trình web
Khác với các ngôn ngữ lập trình phía Back-end như: PHP, Java, ASP, … JavaScript (js) là ngôn ngữ lập trình có mối liên hệ mật thiết với HTML và CSS. Một trang web sẽ thiếu sức sống hơn rất nhiều nếu không có javaScript.
Sau khi học xong javaScript, bạn nên tìm hiểu về thư viện JQuery vì chắc chắn trong tương lai bạn sẽ gặp JQuery rất nhiều.
Framework cho Front-end
Ngày nay, Framework cho Front-end thật sự rất phổ biến. Bạn sẽ khó có thể đi xin việc ở bất cứ đâu mà không có sự hiểu biết về ít nhất về 1 loại framework cho Front-end.
Trước mắt, mình sẽ chỉ chia framework cho Front-end ra thành 2 loại chính là: CSS Framework và JavaScript Framework. Cụ thể:
CSS Framework
Không quá phức tạp để học CSS Framework, thậm chí nó còn thú vị và khiến bạn “lười” hơn sau khi học! Thay vì bạn phải viết hàng loạt code CSS hoặc SASS dài và phức tạp thì với CSS Framework bạn chỉ cần gọi “class” là sẽ tùy chỉnh giao diện theo mong muốn được ngay. Một số CSS Framework hỗ trợ cho lập trình web phổ biến như: Bootstrap, Semantic UI, UIkit, Materialize CSS, … .
JavaScript Framework
Ngày này, JavaScript Framework rất phổ biến và nhiều đến nổi những người mới bắt đầu hoặc có ý định học Front-end không phân biệt được sự khác nhau giữa chúng. Và không biết nên học cái nào đầu tiên và có thật sự cần học chúng hay không.
JavaScript Framework chắc chắn bạn sẽ phải học và biết ít nhất 1 cái nếu muốn xin việc dễ hơn, lương cao hơn, có nhiều cơ hội để phát triển hơn. Trong đó, một số javaScript framework phổ biến và có xu hướng phát triển tốt hiện nay như: Angular.js, React.js, Vue.js, Ember.js, … . Bạn có thể cân nhắc theo khả năng và xu hướng thị trường để chọn cho mình 1 framework thích hợp.
Nếu bạn có ý định học cả lập trình web lẫn di động thì mình đề cử React.js để bạn tiện cho việc học trong tương lai hơn.
Các kiến thức cần thiết khác khi học lập trình web Front-end
Bên cạnh các kiến thức chính thì bạn cần phải có các kiến thức khác để hỗ trợ cho công việc thiết kế website như:
- Có hiểu biết về UI / UX
- Thiết kế giao diện web bằng PSD hoặc Figma
- Biết cắt PSD chuyển thành HTML / CSS
- Ajax / DOM
- Viết code chuẩn BEM
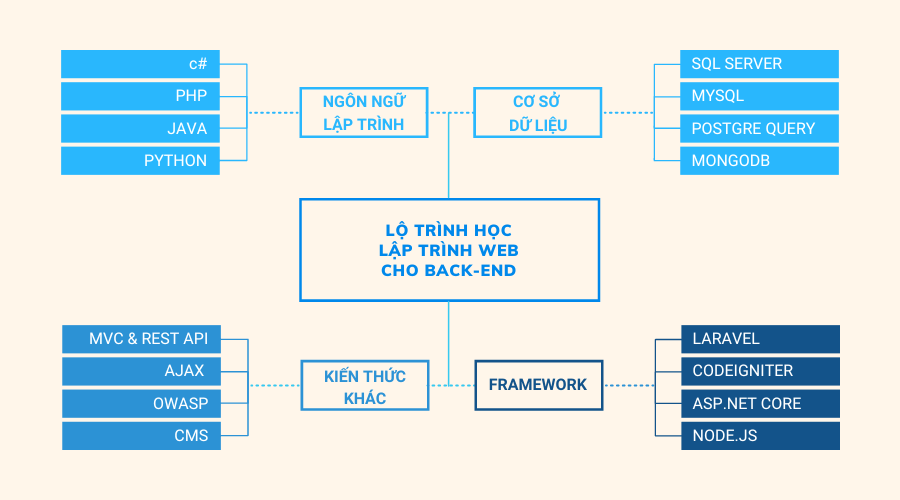
Lộ trình học lập trình web cho Back-end
Nếu Front-end đòi hỏi nhiều sự sáng tạo, đổi mới và không ngừng cập nhật các xu hướng thiết kế thì lập trình web phía Back-end có phần nhẹ nhàng hơn ở khoảng đó. Một lập trình viên Back-end thường sẽ có kiến thức chuyên sâu về 1 - 2 ngôn ngữ lập trình hoặc hơn và có thể sẽ không gặp quá nhiều sự đổi mới trong nhiều năm liên tục.
Tuy nhiên, back-end đôi khi là một công việc phức tạp và dễ gây stress vì thường xuyên gặp Bug. Các website đôi khi sẽ có những yêu cầu và chức năng khác nhau, đòi hỏi khả năng tư duy cao và chịu áp lực tốt.
Và sau đây lộ trình học lập trình web cho bạn có hướng theo back-end:
Ngôn ngữ lập trình
Có rất nhiều ngôn ngữ lập trình ra đời mỗi năm, nhưng không phải ngôn ngữ nào cũng phát triển thành công, trở thành xu hướng và được vận dụng vào các dự án thực tế. Có những ngôn ngữ dần bị đào thải, cũng có ngôn ngữ mất một khoảng thời gian dài để phát triển và tối ưu hơn trước khi nó thực sự trở nên phổ biến.
PHP, Java, C#, .. là một trong số ít các ngôn ngữ lập trình ra đời lâu nhưng vẫn tồn tại và phát triển phổ biến đến ngày nay. Nếu bạn chọn giải pháp an toàn cho hướng đi tương lai của mình thì có thể lựa chọn những ngôn ngữ này.
Nhưng nếu bạn là người thích sự mới mẻ, đột phá hơn và tin vào tiềm năng phát triển không ngừng của những ngôn ngữ khác như: Python, Ruby, … thì có thể lựa chọn học chúng.
Lời khuyên: Đối với những bạn mới bắt đầu học ngôn ngữ lập trình, bạn nên học C++ trước khi có ý định học những ngôn ngữ cấp cao hơn.
Xem thêm: Quick sort là gì? Thuật toán sắp xếp và phân loại nhanh trong C++
Mô hình MVC & Rest API
Công nghệ thông tin luôn là ngành không ngừng thay đổi và phát triển, vậy nên để viết cho bạn những công nghệ mới nhất và định hướng cho bạn đi theo nó chưa hẳn là một cách làm chính xác, nhất là khi bài viết này dành cho những bạn mới bắt đầu học lập trình web và còn đang mơ hồ về hướng phát triển của mình.
Mô hình MVC (Model - View - Control) không còn được xem như một mô hình mới mà mọi nhà phát triển web cần hướng theo. Tuy nhiên, nó vẫn được xem như một mô hình nền tảng để bạn có thể dễ phát triển hơn với những mô hình lập trình mới trong tương lai.
Rest API hay Restful API là một giao diện lập trình ứng dụng (API). Nó tuân thủ theo các quy ước và các ràng buộc về kiến trúc REST - được sử dụng trong việc giao tiếp giữa Client và Server. Là một lập trình viên Back-end, bạn buộc phải biết về API và nắm rõ chúng. Do đó, nếu bạn thất bại trong việc tiếp thu những kiến thức về API thì nên xem xét lại con đường đi của mình.
Cơ sở dữ liệu
Xử lý dữ liệu và thao tác với các Database là kiến thức chắc chắn cần phải có đối với những lập trình viên back-end. Trong đó, các hệ quản trị cơ sở dữ liệu SQL phổ biến được sử dụng nhiều hiện nay như: SQL Server, MySQL, Postgre Query, … và xu hướng mới NoSQL: MongoDB.
Lời khuyên: Đối với các bạn mới bắt đầu, hãy thử với MySQL vì nó được tích hợp cùng phần mềm hỗ trợ Localhost như Xampp, WampServer, … .
Cấu hình Server
Sẽ rất bất tiện, nếu bạn là một lập trình viên Back-end nhưng lại không biết cách cấu hình server, kết nối hosting, … . Đây đều là những thao tác cơ bản, và không hề khó để bạn có thể bắt đầu học và làm việc với chúng.
Framework cho back-end
Cũng như Front-end, một lập trình viên phía Back-end cần phải có cho mình từ 1 - 2 kiến thức về Framework để hỗ trợ cho công việc lẫn các dự án trong tương lai, hay chỉ đơn giản là làm đẹp CV để dễ xin việc hơn.
Một số Framework cho back-end phổ biến hiện nay như: Laravel (PHP), CodeIgniter (PHP), Django (Python), ASP.Net Core (C#), Node.js (JavaSCript), … . Bạn có thể học các Framework theo ngôn ngữ lập trình trước đó của mình để tiện cho việc tiếp thu và nắm vững chúng tốt hơn là học một Framework với một ngôn ngữ mới.
Một số kiến thức khác cần có cho Back-end
Bên cạnh những kiến thức cơ bản được liệt kê ở trên, thì lộ trình học lập trình web cho back-end còn đòi hỏi bạn phải biết nhiều hơn thế. Cụ thể:
CMS - Hệ quản trị nội dung
CMS là hệ quản trị nội dung (Content Management System), mã nguồn mở rất phổ biến hiện nay. Phần lớn các website trên thế giới đều đang sử dụng CMS.
Các CMS phổ biến như: Wordpress, Joomla, Drupal, Magento, … là một trong những mã nguồn mở được dùng nhiều nhất để tạo website, nhất là website tin tức, blog, … . Phần lớn các CMS đều được viết bằng ngôn ngữ lập trình PHP, vậy nên nếu bạn có kiến thức về PHP thì việc bắt đầu với các CMS sẽ dễ dàng hơn.
Bảo mật OWASP
Back-end là người tạo ra cầu nối giữa Client với Server. Do đó, bảo mật là yếu tố cần thiết mà một back-end nên biết. Nếu bạn đã trang bị đầy đủ cho mình những kiến thức phía trên thì nên dành thời gian để xem về các quy tắc bảo mật OWASP để tránh vấp phải lỗi bảo mật trong quá trình xây dựng code cho web.
Thiết kế hệ thống và module
Phân tích và thiết kế hệ thống là kiến thức mà bạn sẽ được học ở trường nếu theo khối ngành IT. Tuy nhiên, với các bạn tay ngang thì khó có thể tìm được các trung tâm giảng dạy kiến thức này. Bạn có thể lên mạng tìm hiểu về các đồ án hoặc các bài giảng nếu muốn trở thành một nhà lập trình web chuyên nghiệp nhé!
> Tìm hiểu về kiến trúc ứng dụng độc lập tại:Clean Architecture là gì?
Trong quá trình lập trình web / thiết kế website thì việc xây dựng, chia nhỏ và gom nhóm các chức năng giống nhau trên website thành các Module là đều cần thiết. Nó giúp bạn dễ quản lý, clean code và tiết kiệm thời gian trong việc sử dụng lại chúng ở các phần khác nhau có trên web.
Viết Unit Test
Không phải công ty lập trình web nào cũng có Tester - Người kiểm thử phần mềm, ứng dụng, website trước khi nó chính thức được phát hành hoặc bàn giao đến khách hàng. Do đó, một back-end chuyên nghiệp sẽ cần có thêm cả kiến thức về viết Unit Test để kiểm tra lỗi trước khi kết thúc dự án của mình.
Note: nếu bạn bắt đầu con đường học lập trình web ở Đại học thì sẽ được học môn kiểm thử phần mềm nhưng nếu bạn là tay ngang thì có thể tự học hoặc tìm học các khóa học online / offline nhé! Nó không khó như bạn nghĩ đâu!
Một số kỹ năng khác cần có cho việc học lập trình web
Để từ một tay mơ trở thành một master luôn là cả quá trình không ngừng học hỏi, nhất là với ngành IT - một ngành nghề gần như không bao giờ “cũ”, chỉ cần bạn chậm nhịp hoặc đứng lại thì rất có thể sẽ bị “tụt” hậu về sau. Do đó, bên cạnh việc nắm các kiến thức cơ bản trong lập trình web thì bạn còn cần một số kỹ năng khác như:
- Biết dùng Git / SVN / TFS
- Sử dụng Ajax / Web API
- RESTful API / HTTP method
- Có hiểu biết về Networking
- Có khả năng tiếp thu kiến thức mới, cập nhật tốt các xu hướng công nghệ.
Cuối cùng, nếu bạn đã quyết định đi theo con đường lập trình web thì hãy bắt đầu xây dựng lộ trình học lập trình web từ cơ bản đến nâng cao cho riêng mình ngay từ hôm nay nhé!
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)