VueJS hiện nay đang được các Developer tìm học và các Nhà tuyển dụng chào đón với mức lương cao, Vậy bạn đã tìm hiểu qua Vuejs như thế nào chưa. Về cơ bản Vuejs cũng như bao framework JS khác mà thôi, Vuejs hoạt động độc lập và vẫn dựa trên Nodejs để Render.
Trong dịch vụ thiết kế website vì Vuejs có tốc độ cao và Vuejs xử lý render sẳn ở phía server thành các file js tỉnh và store lại tại Browser của Client thông qua kỹ thuật Caching. Nên cũng được khác nhiều khách hàng yêu cầu Framework JS này cho dự án của họ. Ngoài ra Vuejs còn được hỗ trợ bởi một kho thư viện JS thirdparty tại Market place của Nodejs, các developer chỉ cần lên tìm cho dự án của mình 1 component phù hợp và install vào sử dụng thôi.
Nhưng bên cạnh những ưu điểm như thế thì Vuejs còn khá nhiều mặt hạn chết, LPTech sẽ nêu ra ở cuối bài viết này.
Vue.js là gì?
Theo trang chủ của Vue.js. VueJS là một JS Framework dùng để xây dựng giao diện người dùng. Vue được thiết kế từ đầu theo hướng cho phép và khuyến khích việc phát triển ứng dụng theo từng bước...Có thể đáp ứng được nhu cầu về SPA (Single-Page Applications).
Khác với các framework nguyên khối (monolithic), Vue được thiết kế từ đầu theo hướng cho phép và khuyến khích việc phát triển ứng dụng theo từng bước. Khi phát triển lớp giao diện (view layer), người dùng chỉ cần dùng thư viện lõi (core library) của Vue, vốn rất dễ học và tích hợp với các thư viện hoặc dự án có sẵn. Cùng lúc đó, nếu kết hợp với những kĩ thuật hiện đại như SFC (single file components) và các thư viện hỗ trợ, Vue cũng đáp ứng được dễ dàng nhu cầu xây dựng những ứng dụng một trang (SPA - Single-Page Applications) với độ phức tạp cao hơn nhiều.
Để học Vue.js bạn cần gì ?
Vì Vue.js phát triển dựa trên ES6 (ECMAScript2015) nên mình nghĩ mọi người nên biết và tìm hiểu về cái này trước khi học Vue.js. Để tìm hiểu thêm về ES6.
Bạn có thể tham thảo về ES6 Hoặc ít nhất, điều kiện cần là phải biết về html, css và quan trọng nhất là javascript, nhưng cũng không có nhiều điểm khác biệt với javascript thông thưởng chỉ là syntack có chút thay đổi mà thôi, bản chất Vue vấn là Javascript.
Viết chương trình Vuejs đầu tiên
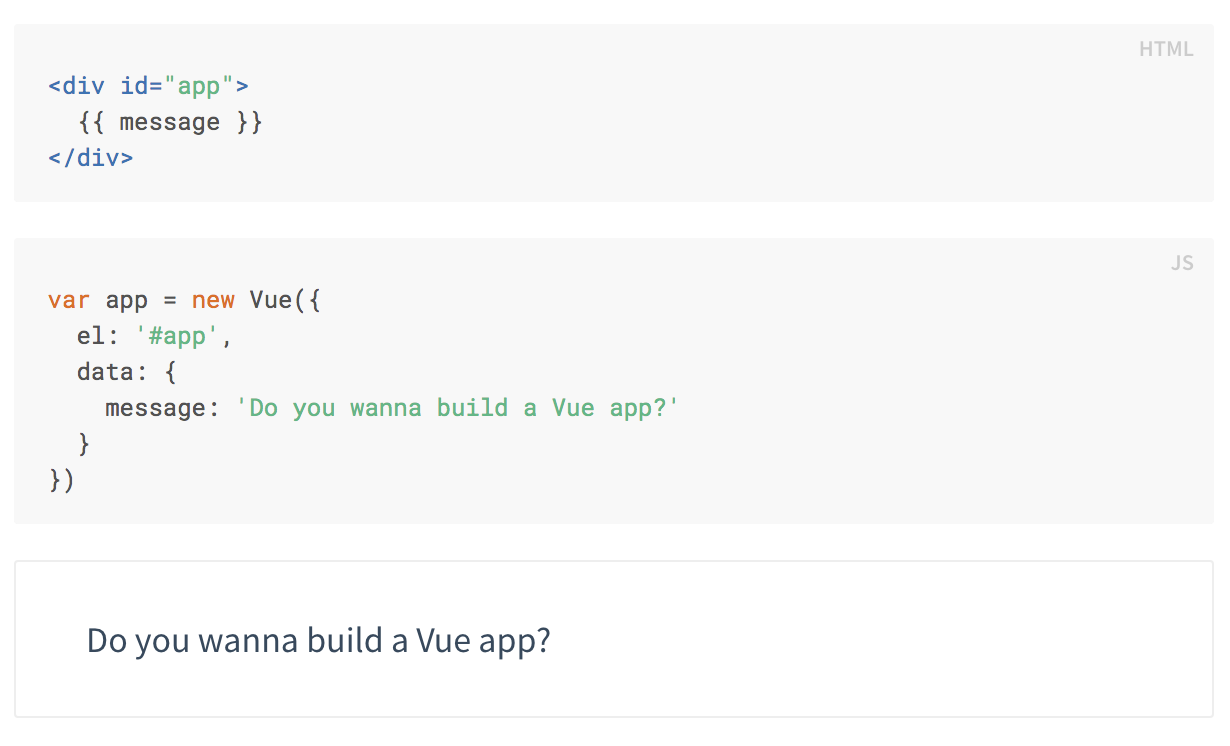
Đầu tiên các bạn tạo 1 file với tên index.html và 1 file tên app.js nhé. Lưu ý là 2 file này có cùng cấp trong thư mục. Bạn vào file index.html, nhúng thư viện của Vue.js và file app.js như sau:
// this requires the compiler
new Vue({
template: '<div>{{ hi }}</div>'
})
// this does not
new Vue({
render (h) {
return h('div', this.hi)
}
})Hoặc xem kết quả tại đây : Getting Started with Vue.js
Ưu và Nhược điểm của Vuejs
Vuejs như bạn đã biết nó là JS Framework mọi hoạt động của Vuejs đều được Render và xử lý bằng Javascript, Chính vì thế điểu này làm cho website của bạn trở nên nhẹ hơn, và tốc độ cũng trở nên nhanh hơn .. Nhưng đó chỉ là Ưu điểm thôi, LPTech cũng đã nói hết ở trên rồi..
Vậy Nhược điểm của Vuejs là gì? Đó chính là liên quan đến SEO đấy bạn ạ, Vuejs có hỗ trợ Server Side Rendering hay còn gọi là SSR, tuy nhiên việc không đơn giản như thế, để Render được HTML từ Vuejs phí server bạn cần phải tuân thủ sử dụng thuần Vuejs và các Component của bên thứ 3 nhúng vào cũng phải tuần thủ quy định về SSR. Mà không phải đơn vị nào cũng hỗ trợ điều này ở thời điểm hiện tại. Vì thế việc SEO trên Vuejs trở nên khó khăn hơn.
Đừng quá lo nhé, Google đã có thể tự xử lý Render cho các js framework như Vuejs, AngularJS, ReactJS, Nuxt, Next ... tuy nhiên có 1 vấn đề đó là các API của bạn phải có tốc độ đủ nhanh để Google quét.
Kết Luận
Vuejs hiện tại đang được áp dụng trong rất nhiều dự án lớn, Xu thế mới người ta hay trú trọng đến tốc độ website cho nên JS Framework sẽ là lựa chọn tốt nhất của bạn. Hiện tại các công việc về Vuejs cũng đang được chào đón với mức lương lên đến $2000.
Vì thế đây cũng là 1 điều cần suy nghĩ đấy chứ. Nó rẩ tuyệt vời LPTech đã triển khai nhiều dự án lớn bằng các loại JS Framework thì LPTech thấy Vuejs là hiệu quả và tối ưu nhất. Nếu bạn đang tìm hiểu về Vuejs hay đang làm về nó thì chắc rằng bạn cũng thấy được sự lớn mạnh của Framework này rồi đúng không nào. Hãy chia sẽ bài viết này nếu bạn thấy hay và bổ ích.
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)