Nếu là một nhà quản trị website, ắt hẳn bạn đã từng nghe đến chỉ số LCP - Largest Contentful Paint. LCP quan trọng bởi vì nó sẽ giúp đánh dấu thời điểm tải trang khi nội dung chính đã tải xong, LCP càng nhanh thì người dùng sẽ càng đánh giá cao hơn. Vậy làm sao để tối ưu LCP nhanh nhất có thể? Hãy tham khảo cách làm của LPTech trong bài viết dưới đây nhé!
LCP là gì?
LCP là viết tắt của cụm từ Largest Contentful Paint là một chỉ số để đo tốc độ tải trang qua đó đánh giá hiệu suất trang web (web performance metrics).
LCP là một chỉ số nằm trong bộ chỉ số quan trọng của website (Core Web Vitals). Các chỉ số này bao gồm: Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS)
Trong đó, LCP là thời gian cần thiết để tải và hiển thị phần nội dung chính trên trang web. Chỉ số LCP càng nhanh thì có nghĩa là tốc độ tải web càng tốt, người dùng cảm thấy hài lòng hơn.
> Xem thêm: Hướng dẫn cải thiện chỉ số thiết yếu về trang web - Core Web Vitals
Các câu hỏi thường gặp về Largest Contentful Pain
LCP là một chỉ số quan trọng trong việc quản trị website và được nhiều người quan tâm. Một chỉ số LCP tốt sẽ giúp website của bạn được Google đánh giá cao và người dùng hài lòng nhiều hơn.
Dưới đây là một số thắc mắc thường gặp khi bắt đầu tìm hiểu và làm quen với LCP:
Các phần tử trên trang thuộc LCP bao gồm những gì?
Sau khi đã tìm hiểu khái niệm LCP là gì, bạn có biết rằng phần tử nào được xem xét trong LCP?
Trong Largest Contentful Paint, phần tử được xem xét là những phần tử lớn nhất, bao gồm:
- Các phần tử được đặt trong thẻ <img> hoặc các phần tử được đặt trong thẻ <img> được nằm bên trong phần tử <svg>
- Các phần tử được đặt trong thẻ <video>
- Phần tử và các ảnh background được tải qua hàm url(), trải ngược với phần CSS gradient.
- Phần tử khối bao gồm các nút văn bản hoặc con văn bản thuộc các cấp nội tuyến khác.
Lưu ý rằng việc giới hạn các phần tử có mục đích giữ cho tất cả mọi thứ đơn giản ngay từ lúc bắt đầu. Bên cạnh đó, các phần tử như <svg>, <video> có thể được thêm vào khi nhiều nghiên cứu được tiến hành hơn trong tương lai.
Chỉ số LCP chuẩn là bao nhiêu?
Chỉ số LCP được xem là chuẩn khi tốc độ hiển thị Largest Contentful Paint trong 2.5 giây đầu tiên. Để đạt được tốc độ chuẩn này, nhà quản trị website nên đặt ngưỡng tối thiểu tại phân vị thứ 75 của thời gian tải trang trên mỗi thiết bị máy tính và điện thoại.
Khi nào thì nhận được báo cáo LCP?
Bạn có thể nhận được báo cáo về chỉ số LCP ngay khi trình duyệt kết xuất xong frame đầu tiên và gửi đi một PerformanceEntry khi Largest Contentful Element thay đổi. Dù vậy, một phần tử được xem là LCP khi đã thống kê xong và hiển thị nội dung cho người dùng website.
Trong trường hợp website xuất hiện các phần tử LCP mới lớn hơn hoặc phần tử LCP đó được loại khỏi DOM, LCP sẽ được cập nhật lại. Lúc này, trình duyệt web sẽ ngừng gửi báo cáo khi người dùng truy cập và có tương tác khác với trang. Ngoài ra, bạn cũng cần lưu ý rằng LCP sẽ không xảy ra ngay thời điểm trang được tải nếu người dùng mở trang trong tab background.
Làm thế nào để xác định phần tử lớn nhất?
Để xác định được phần tử lớn nhất trong LCP API, đầu tiên bạn hãy dùng câu lệnh performance.getEntriesByType (‘largest-contentful-paint’) để lấy được thành phần LCP từ bộ đệm hiệu suất.
Sau khi đã lấy được thành phần, bạn cần lọc lại những thành phần này sao cho chỉ lấy phần tử có kích thước lớn nhất theo thông số ở thuộc tính size và so sánh để lấy ra phần tử lớn nhất.
Kích cỡ của phần tử lớn nhất được gửi báo cáo về sẽ tính kích cỡ như trong khung nhìn trình duyệt hiển thị với người dùng. Các phần tử rộng hơn khung trình duyệt bị cắt đi hoặc không hiển thị sẽ không được tính vào phần kích thước của phân tử.
Một số phần tử ảnh được thay đổi kích thước từ kích thước ban đầu, lúc này kích cỡ bạn nhận được có thể chỉ là kích thước hiển thị hoặc kích thước nội tại. Ví dụ, nếu có một ảnh được resize lại kích thước nhỏ hơn so với kích cỡ gốc, hệ thống chỉ báo cáo kích cỡ hiển thị; trong khi đó, nếu hình ảnh được mở rộng ra hơn, hệ thống sẽ báo cáo kích cỡ gốc của ảnh.
Cách xử lý phần tử thay đổi layout và kích cỡ
Khi bạn cần giảm hiệu suất, tránh tình trạng trong quá trình tính toán và duy trì hiệu suất mới, bạn cần thay đổi layout và kích thước các phần tử không tiềm năng tạo ra LCP mới.
Lúc này, chỉ có outline và kích cỡ ban đầu trong khung trình duyệt là được xem xét giữ lại. Nghĩa là các hình ảnh ban đầu hiển thị bên ngoài khung hình (off-screen) và chuyển sang ảnh trong khung hình (om-screen) có thể không được giữ lại.
Bạn có thể hiểu rằng lúc này các phần tử ban đầu được render trong khung trình duyệt được ấn xuống dưới và đi ra ngoài vẫn có thể được bao cáo như lúc ban đầu. Tuy nhiên, một số phần tử không đạt yêu cầu sẽ bị loại khỏi DOM và không thể hiển thị trong khung trình duyệt web.
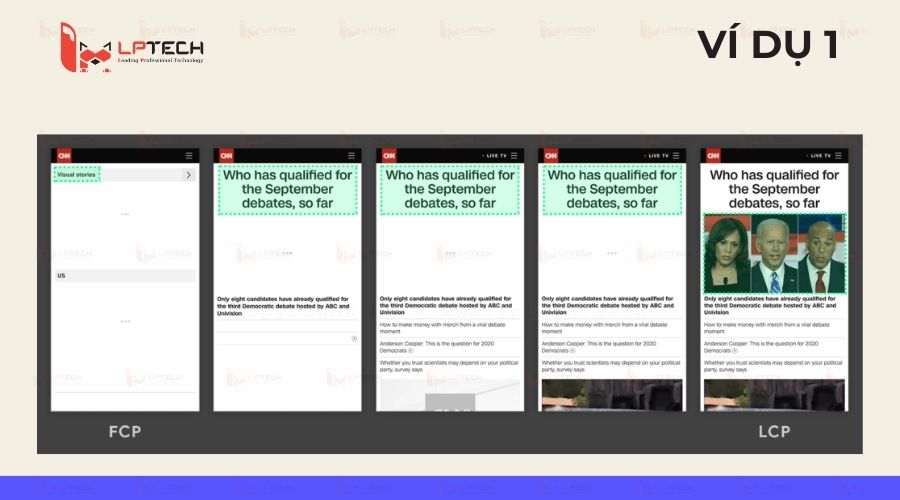
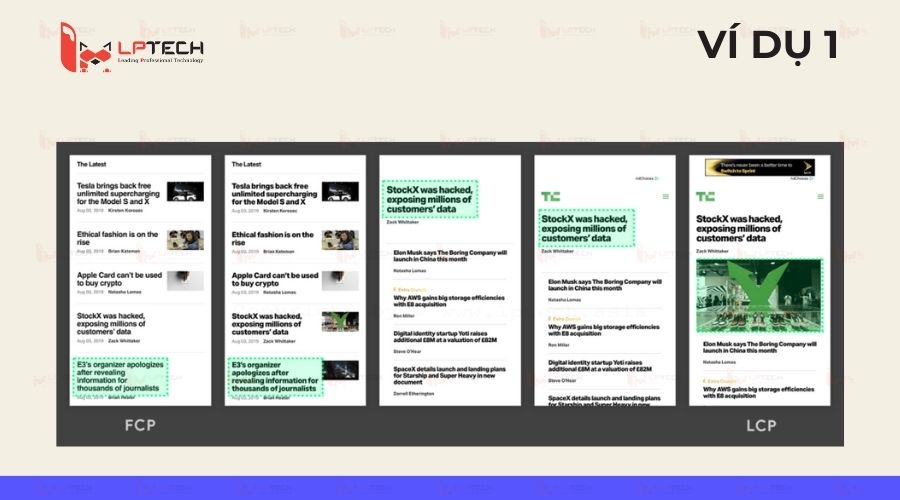
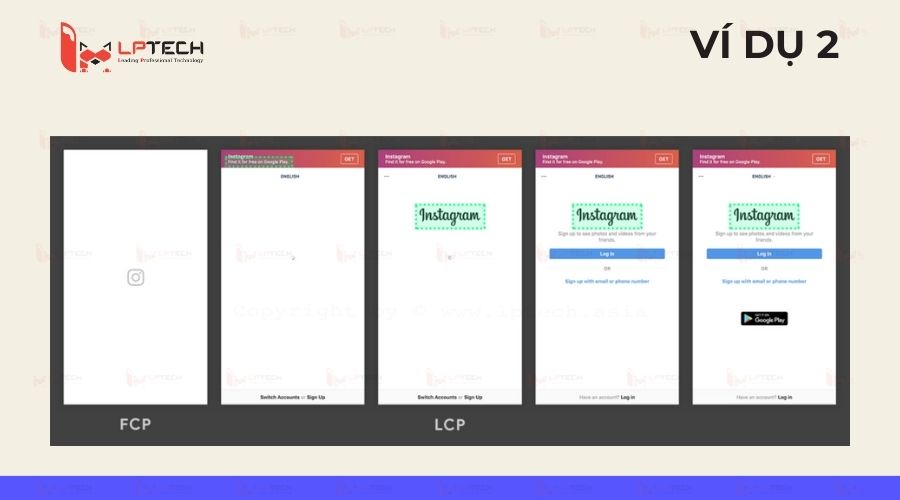
Để hiểu rõ hơn về vấn đề này, bạn có thể xem xét các ví dụ cụ thể khi LCP hiển thị trên các website khác nhau:
Lưu ý: Các phần lớn nhất được đánh dấu bằng khung chữ nhật màu xanh với đường viền nét đứt.
Ví dụ 1:
Bạn có thể thấy rằng, ở cả 2 hình trên, phần tử LCP lớn nhất đã được thay đổi theo nội dung tải. Ở hình đầu tiên, nội dung mới được thêm vào DOM và nó làm thay đổi phần tử lớn nhất. Ở hình thứ hai, khi nội dung và layout thay đổi, phần tử lớn nhất đã bị loại bỏ khỏi khung nhìn trình duyệt.
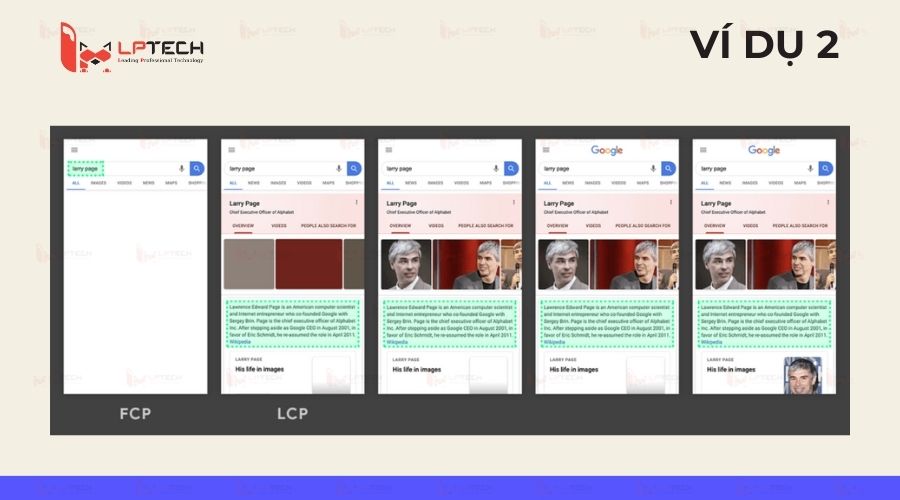
Ví dụ 2:
Ở hình đầu tiên, bạn có thể nhận ra là logo của Instagram đã được tải xong sớm và vẫn là phần tử lớn nhất xuyên suốt dù có nhiều nội dung khác được tải lên. Bạn có thể xác định phần tử lớn nhất trong các đoạn tìm kiếm trên Google, phân tử lớn nhất là đoạn văn bản được hiển thị trước bất kỳ các ảnh hoặc logo nào.
Thời gian load và render trong LCP nghĩa là gì?
Các ảnh có nguồn gốc cross-origin mà không đi kèm tiêu đề Timing-Allow-Origin sẽ không thể hiển thị mốc thời gian kết xuất để đảm bảo tính an toàn. Thay vào đó, thời gian tải của ảnh sẽ được hiển thị thông qua nhiều địa chỉ API website khác.
Do đó, việc thêm tiêu đề Timing-Allow-Origin vẫn được khuyến khích sử dụng vì nó có thể đảm bảo tính chính xác của các chỉ số.
Hướng dẫn cách đo chỉ số LCP
Hiện nay, bạn có thể đo lường chỉ số LCP qua rất nhiều công cụ hỗ trợ khác nhau như: Chrome DevTools, Lighthouse, WebPage Test, Pagespeed Insights,...
Ở bài viết hôm nay, LPTech sẽ hướng dẫn chi tiết đến cách đo chỉ số LCP bằng Pagespeed Insights như sau:
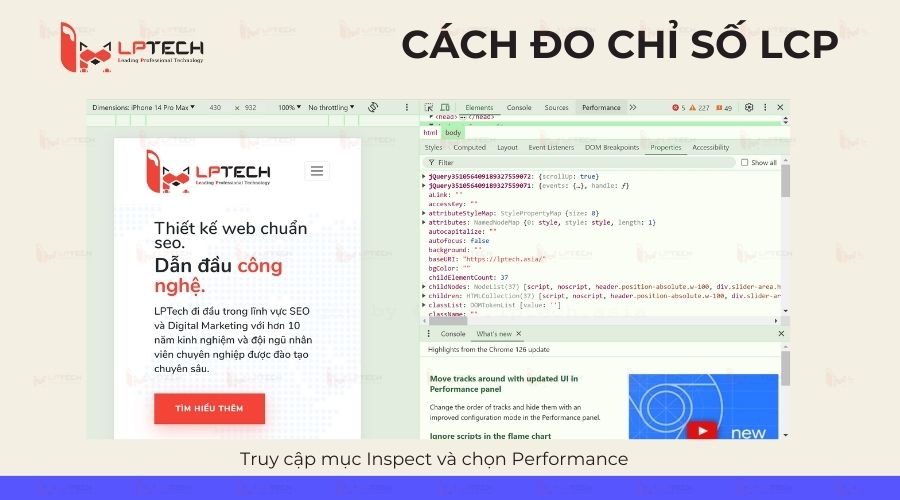
Trong Pagespeed Insights, bạn có thể vào phần Diagnostics hoặc panel Performance trong DevToools để kiểm tra phần tử LCP lớn nhất dễ dàng.
Bạn hãy vào trang web cần kiểm tra, mở panel Inspect bằng cách nhấn nút F12 > chọn Performance > refresh lại trang. Lúc này, bạn chỉ cần di chuyển chuột đến vị trí cần đo chỉ số LCP.
Hướng dẫn cách cải thiện chỉ số LCP tối ưu
Theo như Google, chỉ số LCP tối ưu là nhỏ hơn hoặc bằng 2.5 giây. Nếu website của bạn chưa đạt được chỉ số này, bạn có thể tối ưu chỉ số LCP theo các cách sau:
Tối ưu hình ảnh
Để tối ưu hình ảnh cho website, bạn có thể chọn cách nén ảnh, thay đổi định dạng ảnh, dùng thuộc tính srcset hoặc sử dụng liên kết preload hero image.
Nén ảnh
Nén ảnh là việc áp dụng các thuật toán để giảm kích thước và dung lượng ảnh lại với nhau. Bạn có thể chọn nén ảnh lossy (mất dữ liệu) hoặc nén loseless (không mất dữ liệu). Để xác định cách nén ảnh phù hợp cho website thì bạn cứ thử nghiệm nhiều phương pháp và chọn cách hiển thị tối ưu nhất cho website.
Thay đổi định dạng ảnh
Các định dạng ảnh chất lượng cao thường kèm theo đó là dung lượng lớn, do đó đôi lúc bạn cần thay đổi định dạng ảnh để tối ưu hình ảnh hiển thị.
- Định dạng SVG dùng cho những khối hình đơn giản, ví dụ như logo.
- Định dạng PNG dùng cho các ảnh cần chất lượng cao (tuy nhiên sẽ làm chậm tốc độ load).
- Định dạng WebP có thể tối ưu và cân bằng hiển thị hơn nhưng một số trình duyệt lại không hỗ trợ.
> Tham khảo: 7 công cụ thiết kế hình ảnh đơn giản, dễ sử dụng nhất cho Marketer
Sử dụng thuộc tính Secret
Nếu bạn chọn một kích thước duy nhất cho ảnh để hiển thị trên nhiều màn hình khác nhau, điều này sẽ khiến lãng phí băng thông và làm chậm tốc độ load ảnh. Do đó, bạn hãy dùng thuộc tính secret để tùy chỉnh độ dài, rộng của ảnh nhé.
Sử dụng liên kết Preload hero image
Hero image là các hình ảnh có ý nghĩa nhất trong trang chủ, do đó những ảnh này cần được tối ưu tốc độ tải để mang lại trải nghiệm tốt hơn cho người dùng. Lúc này, bạn có thể dùng liên kết rel=preload để cải thiện tốc độ tải ảnh.
Cải thiện tốc độ phản hồi của server
Tốc độ server có ảnh hưởng nhiều đến tốc độ của LCP, do đó bạn có thể dùng một số cách dưới đây để cải thiện:
- Caching: Đây là yếu tố quan trọng để bạn đảm bảo rằng hiệu năng của web là tốt. Các thành phần như logo, media, hình ảnh có thể được cache trong nhiều tháng, nhiều năm. Bạn có thể chọn cache HTML tĩnh để giảm TTFB.
- Nâng cấp các gói hosting: Một số gói hosting giá rẻ hoặc shared hosting sẽ có tốc độ tải khá chậm. Do đó bạn có thể xem xét sử dụng các dịch vụ hosting để nâng cấp gói hosting cao hơn.
- Sử dụng CDN: CDN có khả năng giảm khoảng cách giữa khách hàng và nội dung cần truy cập thông qua các công cụ caching sẵn có.
Giảm LCP trên Wordpress
Bạn có thể cải thiện chỉ số LCP thông qua việc giảm LCP trên Wordpress bằng 2 kỹ thuật sau:
- Chọn theme nhẹ: Các theme có kích thước lớn sẽ ảnh hưởng đến tốc độ tải LCP, do đó, một theme nhẹ nhàng cho website sẽ phù hợp và hạn chế ảnh hưởng đến website.
- Hạn chế dùng quá nhiều plugin: Mặc dù plugin đều có những ảnh hưởng đến hiệu năng, tuy nhiên khi dùng quá nhiều sẽ làm tăng lượng code phải tải, từ đó khiến hệ thống bị quá tải, ảnh hưởng đến tốc độ LCP.
Trên đây là những giải đáp cho thắc mắc chỉ số LCP là gì và các cách đo lường, cải thiện tốc độ tải LCP cho tối ưu và phù hợp với người dùng. Hy vọng bài viết của LPTech đã cung cấp cho bạn những kiến thức thật hữu ích. Nếu thấy hay hãy để lại một đánh giá 5 sao nhé!
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)