Nếu bạn là một nhà thiết kế, đặc biệt là thiết kế đồ họa hoặc website thì cụm từ Wireframe ắt hẳn đã không còn quá xa lạ. Vậy wireframe là gì và làm sao để xây dựng nên wireframe hiệu quả nhất? Cùng LPTech tìm hiểu ngay qua bài viết dưới đây nhé!
Wireframe là gì?
Wireframe hay còn gọi là khung xương hoặc cấu trúc dây, là một bản phác thảo đơn giản, thường được vẽ bằng các hình dạng cơ bản như hình chữ nhật, đường thẳng để thể hiện cấu trúc và bố cục của một giao diện người dùng (UI). Nó giống như một bản thiết kế sơ bộ, giúp trực quan hóa cách các yếu tố trên một trang web hoặc ứng dụng sẽ được sắp xếp và tương tác với nhau.
Để tạo được wireframe, các nhà thiết kế thường dùng một vài công cụ đồ họa hoặc phần mềm thiết kế chuyên nghiệp. Việc tạo được wireframe sẽ bắt đầu từ việc vẽ nên cấu trúc cơ bản của website, bao gồm từ vị trí các nút trong menu, nút điều hướng, vùng nội dung hoặc các nút chức năng,...
> Xem ngay: UI/UX là gì?
Wireframe dùng cho ai?
Thiết kế wireframe thường là công việc chuyên môn của designer. Ngày nay, nó còn là công việc trong đa dạng ngành, ví dụ như hội họa, thiết kế website chuyên nghiệp,...
Nếu bạn muốn bắt đầu xây dựng website của mình thì thiết kế wireframe là công việc rất quan trọng. Nếu không bắt đầu với wireframe, có thể bạn sẽ mất thêm nhiều thời gian sau này vì phải đi chỉnh sửa và kiểm tra thủ công về kích cỡ chữ, bố cục,... Vì thế, việc xây dựng wireframe từ đầu là điều kiện giúp cấu trúc web định hình ngay từ đầu. Khi đã có wireframe hoàn thiện cho web, bạn có thể thiết kế giao diện nhanh chóng và vững chắc hơn dựa trên bố cục sẵn có.
Đặc điểm của Wireframe
Wireframe được đánh giá là bước quan trọng đầu tiên khi bắt đầu quá trình thiết kế web nhờ vào những đặc điểm sau:
Truyền tải và hiển thị ý tưởng trực quan
Wireframe giúp người thiết kế có thể truyền tải và hiển thị ý tưởng một cách trực quan và dễ hiểu nhất. Trong wireframe, người dùng có thể đưa vào cấu trúc và các thành phần chi tiết trong website,... từ đó người xem có thể dễ dàng hiểu được ý tưởng thiết kế mà bạn tạo nên.
Phản ánh chính xác tính năng của website
Khi sử dụng wireframe, bạn có thể dễ dàng tiếp cận các tính năng có trong trang web. Việc này có ý nghĩa là giúp bạn dễ dàng điều chỉnh các yếu tố thiết kế chính xác vào tính năng mong muốn. Từ đó, nó đảm bảo được website hoạt động ổn định và tối ưu hóa trải nghiệm người dùng.
Tối ưu hóa thời gian
Sử dụng wireframe từ bước đầu trong quá trình thiết kế web giúp bạn tiết kiệm thời gian và công sức. Nhờ có wireframe mà bạn dễ dàng xác định được vị trí các phần tử, nút chức năng và cả cấu trúc của website một cách logic. Nhờ đó, bạn tối ưu hóa thời gian tìm kiếm vị trí và thực hiện các chỉnh sửa về sau.
Tính ứng dụng cao
Wireframe không chỉ giúp bạn hiểu rõ được cấu trúc của website mà còn ứng dụng chúng hiệu quả. Từ đó, bạn đưa ra được các quyết định chính xác, đảm bảo rằng tiến độ thực hiện website của bạn đi theo đúng hướng ban đầu đề ra của dự án.
Các mức độ trung thực của Wireframe
Wireframe được chia ra làm nhiều mức độ trung thực và thể hiện qua những yếu tố sau:
Block diagrams
Block diagrams hay còn gọi là sơ đồ khối là một phần quan trọng trong thiết kế web. Nó giúp phản ánh được cấu trúc của web và sự phân chia nhỏ các phần tử một cách dễ hiểu và logic.
Grey boxes
Đây là yếu tố thể hiện các phần tử trên trang web ở dạng màu xám, thay vì dùng nội dung hoặc hình ảnh chi tiết. Việc dùng grey boxes giúp người thiết kế tập trung vào bố cục và cấu trúc của website mà không cần để ý đến những chi tiết không cần thiết.
High-Fidelity Text
High-Fidelity Text đề cập đến các sử dụng nội dung trong văn bản để thể hiện ý tưởng và mục đích xây dựng website. Việc chọn từ ngữ phù hợp và cách sắp xếp nội dung logic là yếu tố quan trọng để thể hiện mức độ trung thực của wireframe.
High-Fidelity Color
Đây là yếu tố tạo ra sự thu hút người dùng dựa trên màu sắc. Để wireframe trở nên trung thực hơn, các yếu tố màu sắc cần được lựa chọn cẩn thận và kỹ lưỡng, đúng với thiết kế cuối cùng. Sự lựa chọn kỹ lưỡng màu sắc không chỉ giúp website nhận diện dễ hơn mà còn mang đến trải nghiệm tốt hơn cho người dùng.
High-Fidelity Media
Hay còn được gọi là phương tiện truyền thông chất lượng cao. Trong yếu tố này, hình ảnh và video có vai trò quan trọng, giúp người dùng dễ dàng hiểu rõ hơn về sản phẩm hoặc dịch vụ trên website, từ đó gia tăng tương tác của người dùng với trang web.
Ưu, nhược điểm của Wireframe
Việc sử dụng wireframe trong thiết kế website có nhiều ưu điểm và nhược điểm riêng.
Ưu điểm của wireframe
Dùng wireframe để thiết kế website từ đầu mang đến nhiều ưu điểm như:
- Tiết kiệm thời gian: Khi xây dựng sẵn bố cục website ngay từ đầu, bạn sẽ có thể hoàn thiện xong thiết kế website sớm hơn. Lý do là vì khi đã có bố cục, việc thiết kế giao diện tốn ít thời gian hơn vì người dùng không cần tốn thời gian để xem xét các chi tiết nhỏ không cần thiết. Bên cạnh đó, khi thực hiện chỉnh sửa, wireframe sẽ giúp bạn xác định được vị trí tính năng, nội dung,... cần sửa, giúp tiết kiệm thời gian tìm kiếm.
- Dễ thực hiện chỉnh sửa: Wireframe cho phép người dùng thực hiện các thao tác chỉnh sửa và cập nhật thiết kế nhanh chóng trên website khi cần thiết.
- Tối ưu hóa công việc: Wireframe giúp người dùng xác định được rõ ràng bố cục và cấu trúc website trước khi tiến hành thực hiện. Từ đó, công việc được tối ưu hơn, đảm bảo theo sự định hướng ban đầu đã đề ra.
Nhược điểm của wireframe
Dù được khuyên dùng cho việc xây dựng bố cục website, wireframe vẫn tồn tại những điểm hạn chế như:
- Gây khó hiểu cho người mới: Wireframe có thể gây nên sự khó hiểu cho người mới về cách bố trí, cách đọc hiểu wireframe, từ đó ảnh hưởng đến việc đưa ra đánh giá rằng wireframe có thật sự phù hợp hay chưa.
- Không nhấn mạnh vào chi tiết:Wireframe thông thường chỉ tập trung vào cấu trúc và bố cục chung cho website mà không đào sâu vào các chi tiết nhỏ.
- Hạn chế về khả năng hiển thị tương tác: Wireframe chưa có tính năng hiển thị tương tác đánh giá về các yếu tố trong thiết kế website. Do đó, nó có thể làm giảm hiệu quả của việc đánh giá sản phẩm, dịch vụ trên website.
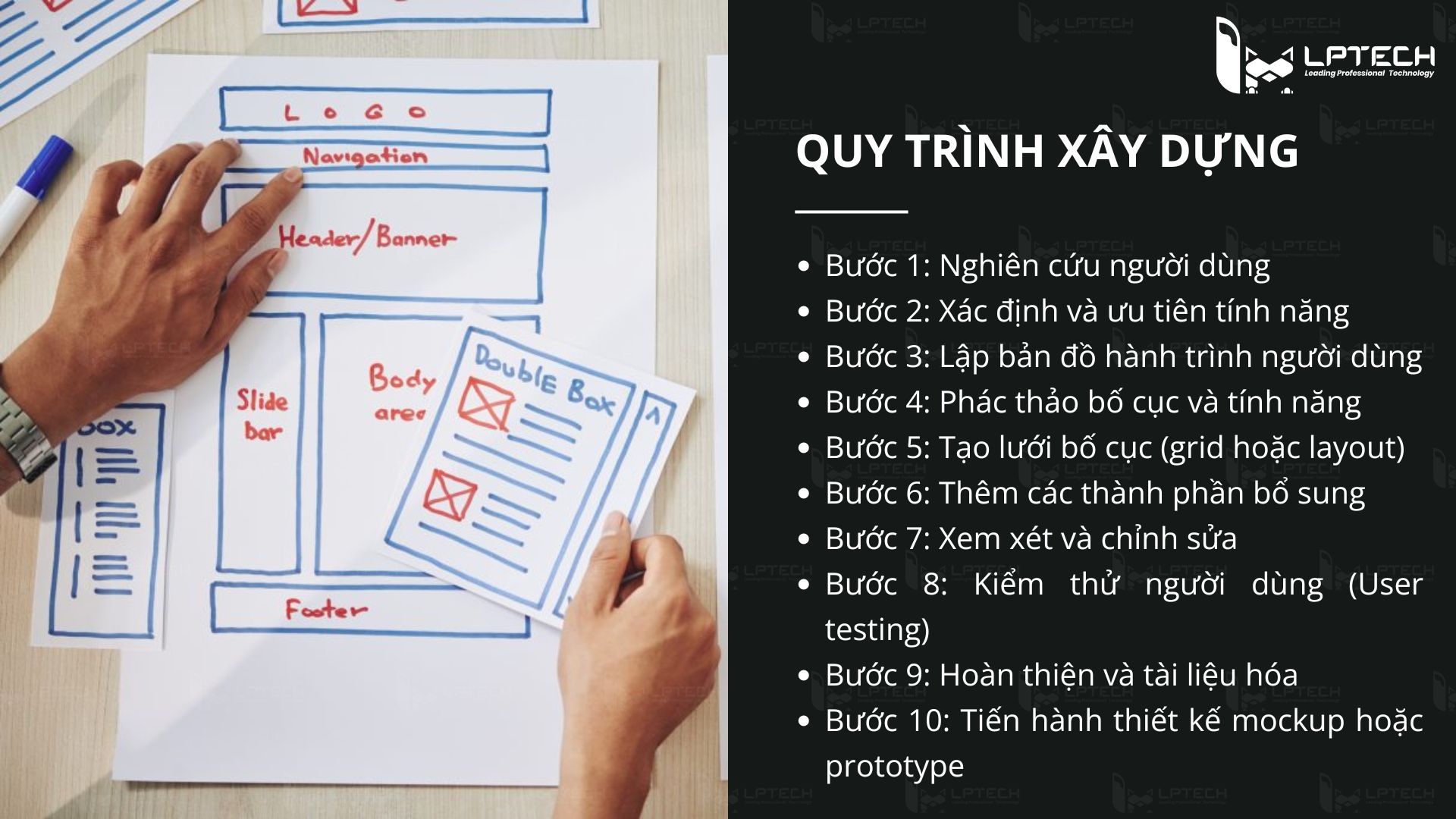
Quy trình xây dựng Wireframe
Tiếp theo đây, LPTech sẽ hướng dẫn bạn cách xây dựng quy trình wireframe chi tiết.
Bước 1: Nghiên cứu người dùng
Trước khi bắt đầu xây dựng wireframe, bạn cần tìm hiểu, nghiên cứu về hành vi của người dùng để biết rằng họ có sở thích gì, thói quen sử dụng web của họ như thế nào. Từ đó, bạn sẽ có cơ sở để xây dựng cấu trúc web.
Bước 2: Xác định và ưu tiên tính năng
Tiếp theo, hãy xác định xem dựa trên sở thích của người dùng, hãy xác định xem đâu là những tính năng ưu tiên trên website. Tập trung vào tính năng chính giúp bạn không bị lan man khi phát triển website.
Bước 3: Lập bản đồ hành trình người dùng
Lập bản đồ hành trình người dùng là việc xác định từng bước về hành vi sử dụng website của người dùng. Bản đồ hành trình sẽ giúp bạn biết được web nên thiết kế nổi bật những tính năng nào, thu nhỏ những nút không cần thiết, từ đó giao diện website sẽ trở nên tối ưu, dễ nhìn, dễ hiểu hơn.
Bước 4: Phác thảo bố cục và tính năng
Sau khi đã có những ý tưởng ban đầu, bạn cần tiếp tục thực hiện vẽ các bước bố cục và phác thảo về tính năng cho website. Ở bước này, hãy phác thảo những tính năng chính, tránh lan man ra những vấn đề kém quan trọng.
Bước 5: Tạo lưới bố cục (grid hoặc layout)
Tạo lưới bố cục sẽ giúp bạn xác định được vị trí và tỷ lệ của những phần thiết kế của website sao cho phù hợp, tránh tình trạng xây dựng website có tỷ lệ không đều.
Bước 6: Thêm các thành phần bổ sung
Những thành phần bổ sung nên tiếp tục được thêm vào sau khi đã tạo lưới tỷ lệ. Vì đây là những thành phần bổ sung, do đó bạn nên tạo theo tỷ lệ nhỏ, phù hợp và không làm lấn át đi các thành phần chính nhé.
Bước 7: Xem xét và chỉnh sửa
Sau khi đã xây dựng đủ những tính năng chính và thành phần bổ sung, bạn hãy xem xét thật kỹ về cấu trúc thiết kế website. Nếu cần thiết, hãy chỉnh sửa sao cho phù hợp với định hướng và nghiên cứu người dùng ban đầu nhé.
Bước 8: Kiểm thử người dùng (User testing)
Thực nghiệm với người dùng là bước vô cùng quan trọng để giúp bạn đánh giá được thật sự website có phù hợp với người dùng hay chưa. Bước này sẽ giúp bạn kiểm tra lại toàn diện website một lần nữa trước khi đưa ra phát triển.
Bước 9: Hoàn thiện và tài liệu hóa
Tiếp theo, hãy hoàn thiện toàn bộ những chỉnh sửa (nếu có) sau khi cho người dùng thử nghiệm. Sau khi mọi thứ đã hoàn chỉnh, bạn hãy trình bày cấu trúc web ra file tài liệu để chuẩn bị cho bước cuối cùng nhé.
Bước 10: Tiến hành thiết kế mockup hoặc prototype
Cuối cùng, hãy bắt đầu triển khai cấu trúc web đã thiết kế lên phiên bản mockup hoặc prototype để khởi chạy website nhé!
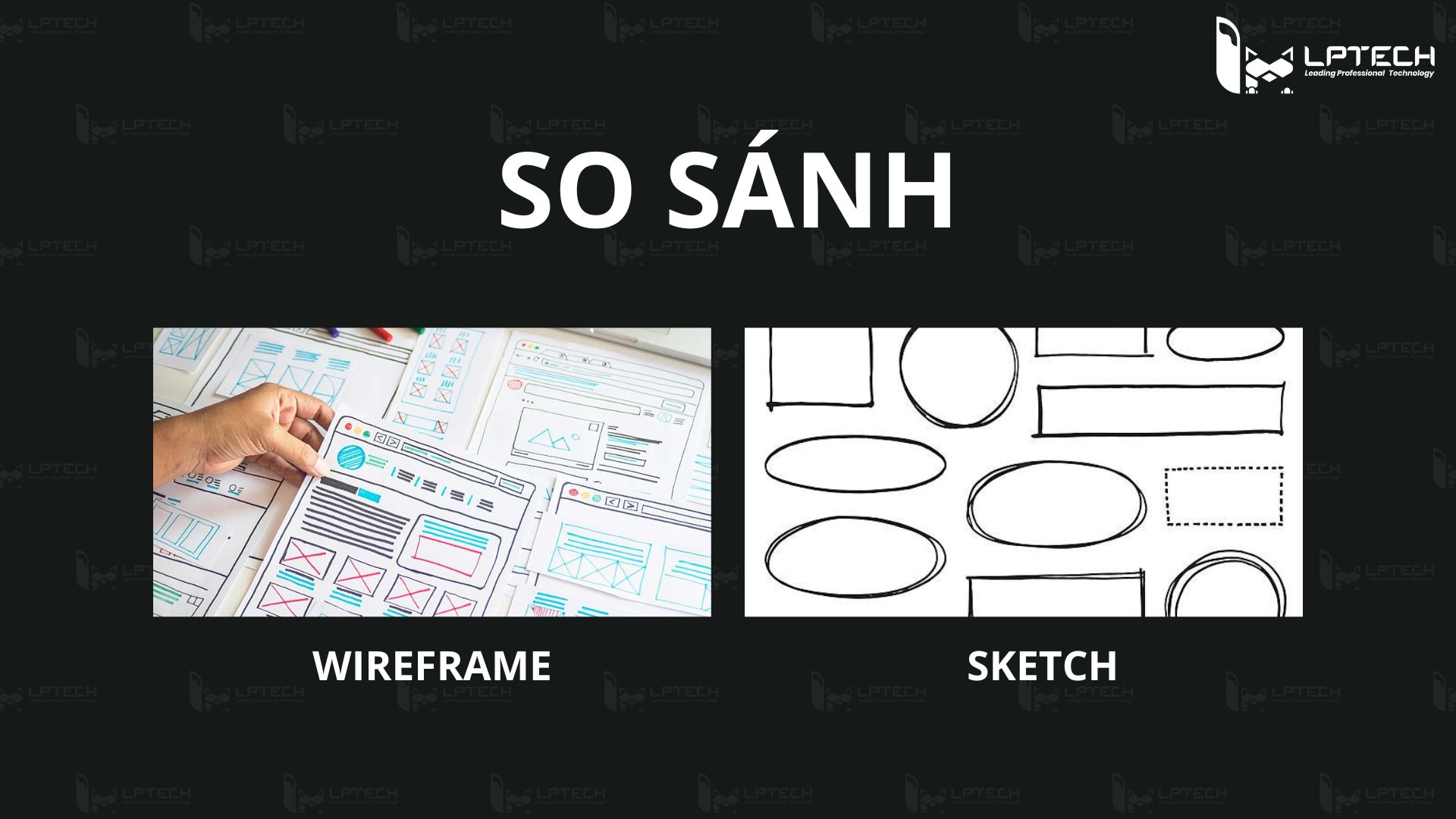
Sự khác nhau giữa Wireframe và Sketch
Ngoài wireframe, sketch cũng là công cụ thường được dùng để phác thảo cấu trúc của một sự vật bất kỳ. Vì thế mà có rất nhiều người dùng nhầm lẫn 2 công cụ này với nhau.
Người dùng có thể phân biệt sketch là bản phác thảo chi tiết vị trí, vai trò và chức năng của mỗi thành phần. Trong khi đó, wireframe tập trung vào các yếu tố chính, ví dụ như cấu trúc, bố cục hay các thành phần chính, chủ cốt cần có trên giao diện website.
Để xác định được rõ wireframe là gì, người dùng có thể trả lời các câu hỏi sau:
- Nội dung hiển thị trên trang web là gì?
- Cấu trúc của website về phác thảo chân trang, đầu trang, thân trang,... như thế nào là hợp lý?
- Hệ thống phân cấp và tổ chức thông tin nên được sắp xếp như thế nào?
- Cách người dùng tương tác với giao diện website như thế nào?
- Giao diện website hoạt động như thế nào?
Bài viết trên đây của LPTech đã cung cấp đến bạn những kiến thức hữu ích nhất về wireframe là gì và quy trình xây dựng nên một wireframe hiệu quả nhất. Chúc bạn thực hiện thành công qua hướng dẫn của LPTech nhé!
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)