Hàng trăm yếu tố của một website sẽ ảnh hưởng đến thứ hạng ranking của nó. Để tăng thứ hạng cho website, thì nhiệm vụ chính của chuyên viên SEO – Search Engine Optimization. là tối ưu hóa quá trình đọc, lọc, lưu giữ và xếp hạng của các công cụ tìm kiếm.
Bài viết hôm nay sẽ chuyên về cách sử dụng các HTML tag quan trọng đối với ranking của một website, các HTML tags sẽ điều hướng dò tìm, phân tích và xếp hạng của các Google bots, với mục đích cuối cùng tăng cường hiệu quả của SEO Onpage.
Tìm hiểu về thẻ Title
Thẻ Title có vai trò cực kỳ quan trọng trong SEO Onpage, cũng là yếu tố cần được xem xét đầu tiên.
Khi nào dùng title tag?
Khi bạn muốn Google hay bất kì công cụ tìm kiếm nào khác đọc về chủ đề của trang, bạn sẽ đặt tên cho title tag của mình sao cho có nội dung liên quan nhất đến tựa đề bài viết của bạn.
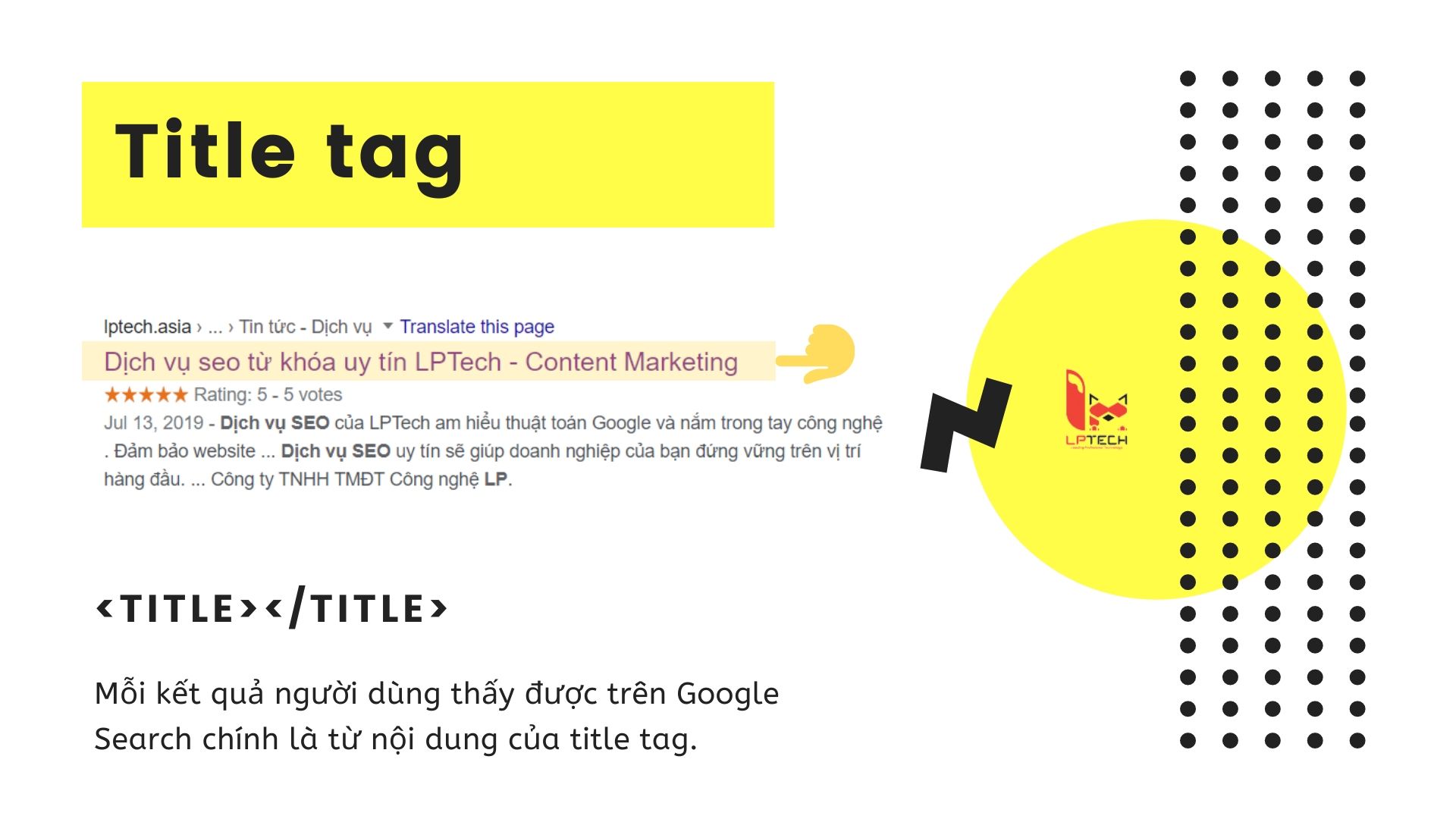
Mỗi kết quả người dùng thấy được trên Google Search chính là từ nội dung của title tag.
Nếu chủ đề của trang là “Cách dùng HTML tags để tăng SEO Onpage”, thì title tag nên được đặt giống y chang hoặc có tựa đề cực kì liên quan như “Các HTML tags quan trọng để tăng SEO Onpage”.
Đặt nội dung trong title tag không liên quan đến nội dung chính của trang, sẽ khiến Google bots không hiểu rõ ràng về nội dung của trang, từ đó kéo dài thời gian xử lý và ranking. Khi bots mất thời gian để crawling và index trang của bạn, SEO On-Page của bạn sẽ giảm hiệu quả và trang web bị giảm ranking.
Title tag là gì?
Title tag là một HTML element để chỉ rõ tựa đề của trang. Title tag của một trang trên website được hiểu là một miêu tả chính xác và súc tích của nội dung trang viết đó.
Cách sử dụng title tag?
Chèn nội dung tựa đề ở title tag vào <head> section, theo đoạn code sau:
<head><title>Các HTML tag quan trọng để tăng SEO On-Page</title></head>Nội dung đặt cho tựa đề hoặc title tag phải duy nhất, để tránh gây nhầm lần cho Google bots.
Tìm hiểu về thẻ Meta Description
Bên cạnh Title tags thì Meta Description cũng có tầm quan trọng không kém khi xem xét dưới dưới góc độ kỹ thuật web đáp ứng các công cụ tìm kiếm và đáp ứng trải nghiệm người dùng
Khi nào dùng meta description tag?
Bạn luôn nên có nội dung súc tích và chính xác cho meta description tag của trang web. Vì người dùng sẽ đọc được nội dung của meta description tag để nắm được ý chính của trang web, nhờ đó sẽ thúc đẩy họ click chọn hoặc bỏ qua.
Meta Description tag là gì?
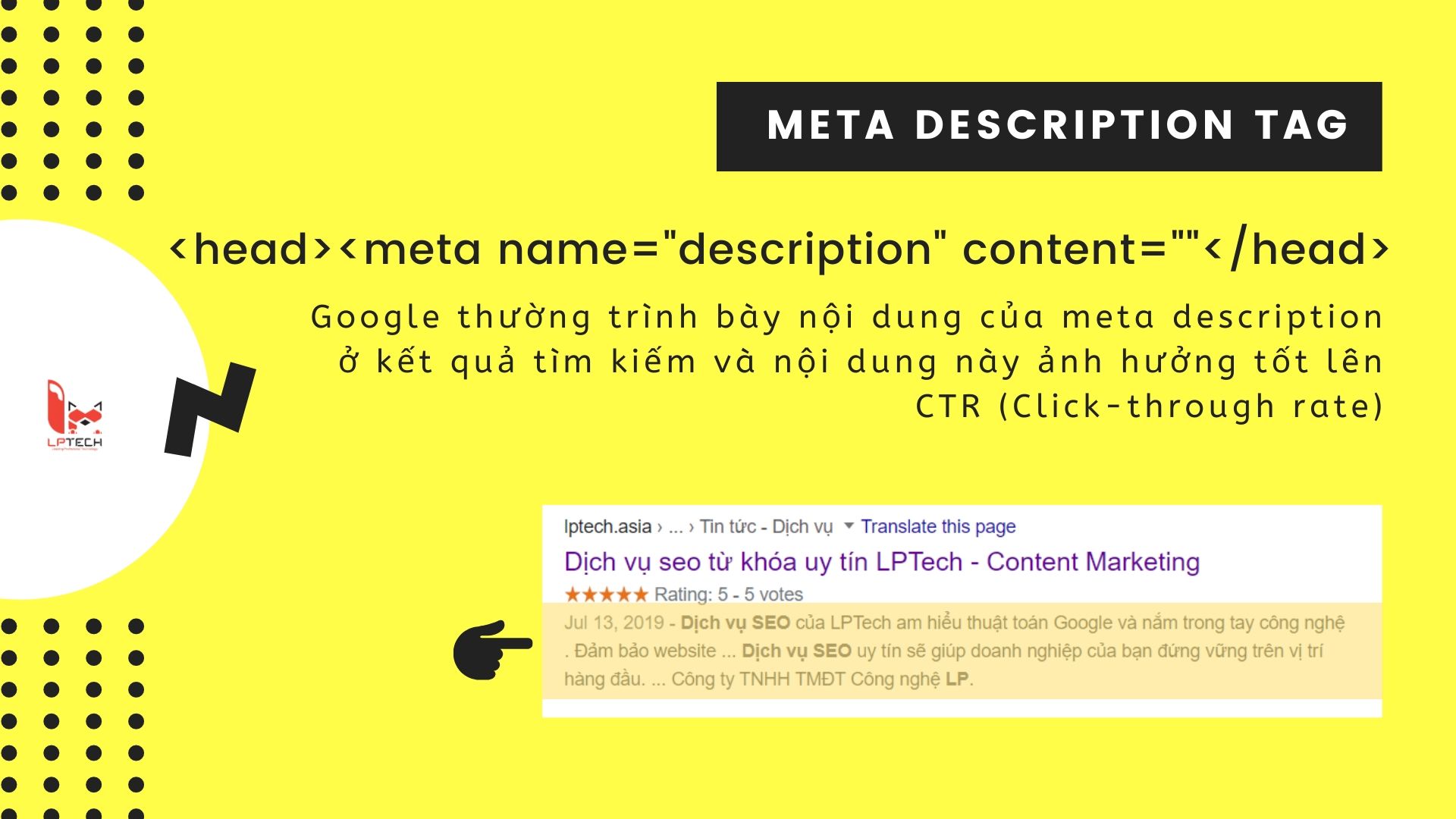
Meta Description là một thuộc tính HTML (HTML attribute) để cung cấp một tóm tắt ngắn gọn của trang viết. Công cụ tìm kiếm như Google thường trình bày nội dung của meta description ở kết quả tìm kiếm và nội dung này ảnh hưởng tốt lên CTR (Click-through rate).
Cách dùng thẻ meta description tag để làm SEO Onpage?
Nội dung đặt trong meta description nên được giới hạn trong 160 kí tự, số lượng này đảm bảo nội dung phù hợp với kích thước ô được trình bày trên kết quả tìm kiếm và đòi hỏi sự súc tích trong miêu tả.
Chèn mã code vào section <head> của trang như sau:
<head>
<meta name="description" content="Dịch vụ seo (SEO – Search Engine Optimization) là một trong những yếu tố then chốt để ảnh hưởng tới thứ hạng của một trang web trên Google. LPTech là một trong những Công ty SEO chuyên nghiệp với nhiều năm kinh nghiệm trong lĩnh vực
SEO. Với hơn 8 năm kinh nghiệm SEO, chúng tôi hiểu bạn đang cần gì và có thể đáp ứng cho bạn dịch vụ SEO tốt nhất.">
</head>Lưu ý: Tránh lập lại nội dung giữa các meta description, vì sự trùng lập sẽ gây hiểu nhầm cho Google bots và trang viết sẽ có thể bị xác định sai và đánh giá kém.
Tìm hiểu về thẻ Header tag
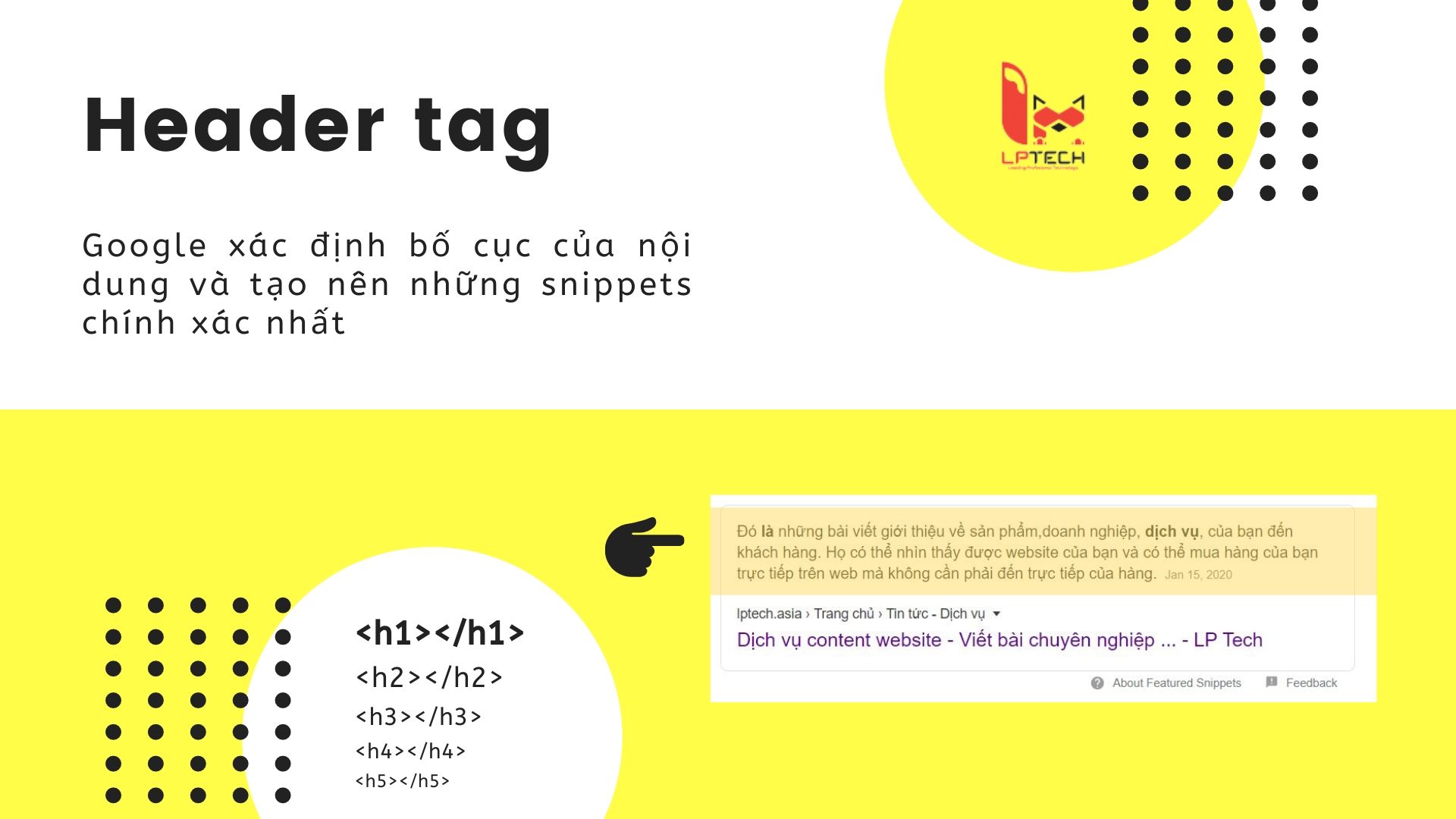
Về mặt SEO Onpage, header tags cũng chính là những gì mà các công cụ tìm kiếm dùng để xác định bố cục của nội dung và tạo nên những snippets chính xác nhất.
Khi nào dùng header tags?
Đây là tag mà bạn luôn luôn phải sử dụng cho web page của mình, bởi mục đích của header tag là để chia nhỏ các nội dung và giúp người dùng nhanh chóng nắm bắt được ý của web page.
Thẻ Header tag là gì?
<header> tag trong HTML được dùng để định nghĩa những đầu mục cho một tài liệu hay trong phân đoạn. Header tag chứa những thông tin liên quan đến tựa đề và các mục lớn của nội dung liên quan.
Cách dùng header tag?
Chúng ta chỉ nên sử dụng 5 cấp bậc header trên trang web, bởi <h6> sẽ khiến nội dung bị trình bày loằng ngoằng và thiếu tính thân thiện với người dùng.
<h1></h1> – Thường được dùng cho tiêu đề của web page.
<h2></h2> – Tạo điểm nhấn cho chủ đề của tiêu đề.
<h3></h3> – Phản ánh các mấu chốt của chủ đề
<h4></h4> – Hỗ trợ ý cho các điểm <h3>
<h5></h5> – Thường không được sử dụng, nhưng sẽ có hiệu quả tốt nếu mang ý hỗ trợ cho luận điểm của <h4>
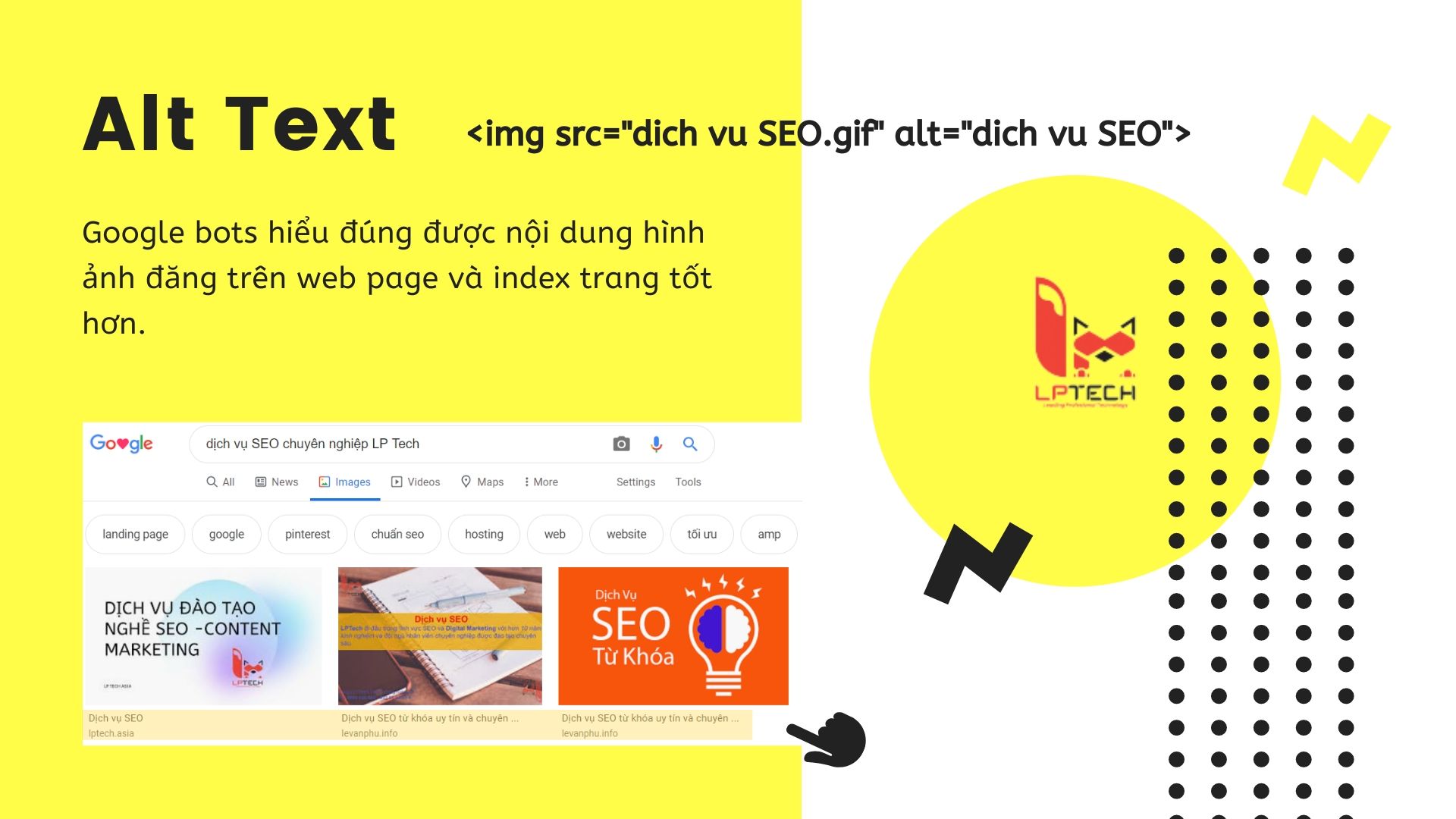
Thuộc tính Alt text
Alt text được dùng trong HTML code để miêu tả sự xuất hiện và chức năng của hình ảnh trên trang web.
Khi nào sử dụng alt text?
Trong các bài viết, chúng ta có sử dụng đến hình ảnh và để Google bots hiểu đúng được những hình ảnh ấy có nội dung gì thì chúng ta cần đến alt tag.
Bên cạnh đó, nếu hình ảnh không được hiển thị thì người dùng vẫn có thể đọc được nội dung ở alt tag để hiểu được ý nghĩa của hình ảnh.
Khuyến cáo: Nên thêm thuộc tính ALT vào tất cả các hình ảnh để đảm bảo chuẩn seo. Nếu bạn không chuyên kỹ thuật hãy liên hệ Dịch vụ tối ưu website của LPTech chúng tôi sẽ xử lý các vấn đề về SEO Onpage cho bạn gồm có cả ALT Attribute.
Alt text là gì?
Alt text (alternative text), cũng được hiểu là thuộc tính alt hay miêu tả alt, và dễ bị hiểu nhầm là alt tag. Tuy nhiên, bạn đọc có thể tùy chọn cách gọi cho riêng mình khi sử dụng, miễn đảm bảo được sử dụng đúng cách.
Cách sử dụng alt text?
Chèn Alt text vào <img> như sau.
<img src="https://lptech.asia/uploads/files/2020/04/18/1.jpg" alt="Các HTML tags quan trọng để tăng SEO On-Page">Lưu ý: Không nên spam keywords vào các alt tag của hình ảnh. Nội dung cần đảm bảo tính chân thật trong miêu tả và user-friendly.
Thuộc tính No-archive tags
Sử dụng no-archive tag không làm sụt giảm ranking cho website của bạn, bởi Google bots sẽ vẫn tiếp tục xếp hạng cho website của bạn và thể hiện snippet. Bên cạnh đó, bạn đã giảm thiểu công việc cho các bots khi xử lý dữ liệu trên website của bạn, đây là một bước để tăng ranking bởi SEO Onpage.
Khi nào dùng no-archive tags?
Bạn sẽ sử dụng non-archive tag để ngăn Google bots không lưu trữ các nội dung của web page mà bạn không muốn chúng được lưu giữ trong bộ lọc của Google Search.
Những nội dung này có thể là các trang quảng cáo, PPC landing pages, các tư liệu nội (internal documents) và có tính chất nhạy cảm.
No-archive tags là gì?
No-archive tag là một meta tag điều hướng hoạt động của Google bots, giúp chúng hiểu rằng đây là những web page không cần lưu trữ và các nội dung được giấu sẽ không hiển thị trên kết quả tìm kiếm.
Cách dùng no-archive tag?
Bạn dùng đoạn code nhỏ sau đây vào <head> của trang để ngăn các công cụ tìm kiếm khác lưu trữ dữ liệu của web page đó.
<meta name=”robots” content=”noarchive”>Hoặc bạn có thể chỉ định cụ thể cho mỗi Google Search, thì dùng
<meta name=”googlebot” content=”noarchive”>Canonical tag
Việc trùng nội dung trong Content marketing rất nguy hiểm nó làm website của bạn bị Google đánh giá thấp thậm chí là bị khoá, gỡ vị trí trên kết quả tìm kiếm. Thẻ Canonical trong SEO Onpage giúp bạn tránh được điều này!
Khi nào sử dụng canonical tag?
Bắt đầu từ việc chúng ta sử dụng các parameters trên các website link để người dùng có thể tracking được nguồn traffic của các trang ấy đến từ đâu.
Tuy nhiên, việc các parameters được dùng quá nhiều gây ra sự trùng lặp giữa các link, khiến các bots nhầm lẫn rằng website của bạn có các trang mang nội dung gần giống nhau.
Ví dụ:
/**
URL: https://lptech.asia/?tracking=google
Thẻ canonical sẽ là:
*/
<link rel=”canonical” href=” https://lptech.asia/”>Trong trường hợp này, vô tình bạn đã làm công việc dò tìm, thu nhận và xử lý của các bot trở nên khó khăn hơn và mất nhiều thời gian. Cuối cùng, Google bots sẽ chọn ra một trang duy nhất để dò tìm và xếp hạng.
Hậu quả là các nội dung của những trang khác trên website của bạn không được hiển thị dù bạn đã tốn thời gian và công sức để viết và trình bày; nhìn chung website của bạn bị xử lý chậm và có ranking thấp.
Tóm lại: Canonical Tag giúp cho google không index trùng lặp nội dung trên website của bạn, nếu website của bạn có lỗi lý thuật về việc không Unique được đường dẫn thì phải sử dụng thẻ canonical, và thẻ canonical là khuyến cáo để đảm bảo website của bạn được Google index tốt nhất. Bạn có thể tham khảo qua Dịch vụ chỉnh sửa website của LPTech để được chúng tôi tư vấn và hỗ trợ chỉnh sửa thêm thẻ canonical chính xác vào web nhé.
Vì sao phải loại bỏ parameters?
Khi loại bỏ các parameters trong site map thì bots sẽ tập trung vào các phần tử khác trong trang và tăng tốc độ index lên.
Làm sao để dùng canonical tag hiệu quả?
Sử dụng URL Parameters tool để loại bỏ các parameters dư thừa, sau đó chọn dùng canonical tag để chủ động chọn trang đúng nhất cho Google đánh giá.
Ví dụ ta chọn link “https://lptech.asia/dich-vu/dich-vu-seo” là trang chính trong các trang có nội dung tương tự nhau.
Cài đặt rel=”canonical” vào <head> của các trang trùng lặp, để hướng về trang được chọn như sau:
<link rel=”canonical” href=” https://lptech.asia/dich-vu/dich-vu-seo”>Lưu ý: theo nhắc nhở của Google Search Console, đây là công cụ cần người sử dụng có trình độ về SEO đủ sâu để tránh việc Google không xem và đánh giá các nội dung khác trên website của bạn.
Cách kiểm tra hoạt động của thẻ Canonical.
Nếu bạn có website và muốn biết bạn đã có thẻ canonical hay chưa thì có thể tự kiểm tra bằng cách sau.
View source để tìm thẻ canonical.
- Nếu bạn đang sử dụng máy tính Windows có thể ấn tổ hợp phí: Control + U
- Nếu bạn sử dụng MacOS: có thể ấn chuột phải -> chọn View Source Code.
Kiểm tra hoạt động của thẻ Canonical.
Có thể bạn kiểm tra thì thấy đã có thẻ canonical rồi nhưng chưa chắc nó đã hoạt động đúng bạn nhé. Sau đây là cách kiểm tra hoạt động của thẻ canonical.
Ví dụ bạn kiểm tra thẻ Canonical cho đường dẫn sau: https://lptech.asia/dich-vu/dich-vu-seo-lptech
Ta sẽ có 2 phương thức kiểm tra:
- Kiểm tra đường dẫn đúng.
- Kiểm tra đường dẫn sai.
Kiểm tra đường dẫn đúng.
Bạn sẽ thấy thẻ canonical của đường dẫn trên sẽ như sau:
<link href="https://lptech.asia/dich-vu/dich-vu-seo-lptech" rel="canonical">Đây là trường hợp đúng nên thẻ canonical của LPTech hiển thị đúng như trên.
Kiểm tra đường dẫn sai
Trường hợp này là ta sẽ kiểm tra sai bằng cách thêm giá trị vào URL gốc, để xem URL trong thẻ canonical có bị thay đổi không. Nếu URL thẻ canonical thay đổi theo URL, mà nội dung trên web khi tải URI đó vẫn hiển thị đúng. Tức là thẻ canonical của bạn đang hoạt động sai.
Ta thêm giá trị vào đường dẫn như sau: https://lptech.asia/dich-vu/dich-vu-seo-lptech?url=inject_canonical_here
Tiếp tục kiểm tra thẻ canonical:
<link href="https://lptech.asia/dich-vu/dich-vu-seo-lptech" rel="canonical">Chúng ta vẫn thấy canonical hiển thị đúng URl gốc mà không bị thay đổi khi thêm giá trị vào URl gốc. Điều này làm web chúng ta không bị trùng lặp nội dung trong SEO.
Bạn có thể tìm hiểu thêm về thẻ Canonical Tag của LPTech qua bài Thẻ canonical là gì, tìm hiểm về thẻ canonical nhé.
Liên hệ để được tư vấn dịch vụ SEO tổng thể tại LPTech để được tư vấn thêm!
Tìm hiểu thuộc tính No-index tags
Thuộc tính No-index tags trong SEO onpage giúp bạn kiếm soát thông tin trên web, không để xuất hiện những trang quan trọng hoặc không cần thiết trên Trang kết quả tìm kiếm (SERPs)
Khi nào sử dụng no-index tags?
Khi bạn cần hạn chế việc Google Search dò tìm và đánh giá các trang nội dung của mình. Nghe thật vô lý đúng không? Khi mà mục đích của việc mở website, bạn hi vọng Google sẽ đánh giá và hiển thị trang web của bạn lên bảng kết quả.
Bên cạnh đó, để được xuất hiện ở trang đầu tìm kiếm của người dùng, bạn cần tăng ranking bằng những cách tối ưu hóa cho việc sàng lọc kết quả của các bots.
Một trong những việc tối ưu hóa công việc cho bots, chính là giảm lượng nội dung mà bots phải quét bằng cách cài đặt hướng dẫn cho bots không đánh giá các trang không cần thiết trên website của bạn.
Ví dụ như các trang PPC ads hoặc ads.
No-index tag là gì?
No-index tag là một trong các robot meta tag được sử dụng trong bảng code của một trang nhằm mục đích ngăn cho trang này không xuất hiện trên Google Search.
Khi các bot của Google dò tìm trên trang này và nhận biết no-index tag, Google bot sẽ loại bỏ hoàn toàn trang này ra khỏi các kết quả của Google Search, dù cho có những link khác dẫn tới.
Làm sao để dùng no-index tag?
Có 2 cách để bạn ngăn cho Google Search dò tìm và hiển thị các trang không có giá trị:
Ngăn toàn bộ các công cụ tìm kiếm khác, chèn meta tag vào phần <head> của trang như sau
<meta name=”robots” content=”noindex”>Ngăn mỗi Google Search, chèn đoạn mã sau vào <head> của trang
<meta name=”googlebot” content=”noindex”>Thuộc tính No-follow tags
No-follow tags là mã thẻ không kém phần quan trọng khi tối ưu SEO Onpage.
Khi nào sử dụng no-follow tags?
Khi bạn có các trang mang nội dung mà bạn không muốn Google bots follow và không muốn bị Google bots hiểu sai về nội dung chính của trang. Khi các bots follow các trang trên website của bạn, bots sẽ truyền đi các giá trị trong nội dung của bạn đến người dùng.
Những giá trị trong nôi dung mà bạn không muốn bị phát tán đi, ví dụ như các UGC hay nội dung tạo bởi người dùng.
Khi này các nội dung tiêu cực như đánh cắp bản quyền do người dùng có thể ảnh hưởng xấu đến chất lượng website của bạn, nên bạn cần thực hiện việc quản lý UGC cẩn thận.
No-follow tag là gì?
No-follow tag là một robot meta tag nữa nhằm mục đích định hướng công việc cho các bots đó là không theo dõi các link có chứa no-follow tags và không truyền đi các nội dung trong các link này.
Cách sử dụng no-follow tags?
Tương tự như cách dùng của no-index tag. Bạn cài đoạn mã sau vào section <head> của trang
<meta name=”robots” content=”nofollow”>Lưu ý: Hãy tỉnh táo khi sử dụng các meta robot tags hay các tags điều hướng cho bots, bởi các tags chỉ phát huy tác dụng hiệu quả SEO Onpage nếu được dùng đúng mục đích.
Dịch vụ SEO của LP Tech sẽ đảm bảo tăng ranking và tối ưu hóa cho website của bạn!
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)