Ajax là một thuật ngữ khá quen thuộc với các lập trình viên chuyên nghiệp. Tuy nhiên, muốn hiểu rõ cách thức hoạt động và thành thạo với phương thức Ajax, người dùng phải nghiên cứu và tìm hiểu kỹ lưỡng. Bài viết dưới đây sẽ giới thiệu Ajax là gì và cách tối ưu Ajax hiệu quả.
Ajax là gì?
Ajax được viết tắt từ Asynchronous Javascript and XML, là phương thức trao đổi dữ liệu với máy chủ (Server). Ajax sẽ cho phép cập nhật một hoặc một số phần của trang web, và không yêu cầu reload lại toàn bộ trang khi hoàn thành chỉnh sửa.
Ajax được tạo ra bằng ngôn ngữ Javascript, được chạy trực tiếp trên client. Điều này có nghĩa là mỗi browser sẽ vận hành một cách độc lập và không gây ảnh hưởng lẫn nhau nếu một trong số các browser bị lỗi. Thực tế, Ajax quan tâm đến quá trình sử dụng đối tượng XmlHttpRequest để tương tác với máy chủ của web nhờ vào Javascript.
Ví dụ ứng dụng Ajax vào thực tế
Ajax được phát triển từ khá sớm, và tồn tại dưới nhiều hình thức. Để có thể hiểu rõ ứng dụng thực tiễn của Ajax là gì, cùng tìm hiểu qua hai ví dụ cơ bản sau:
Ứng dụng của Ajax trước đây
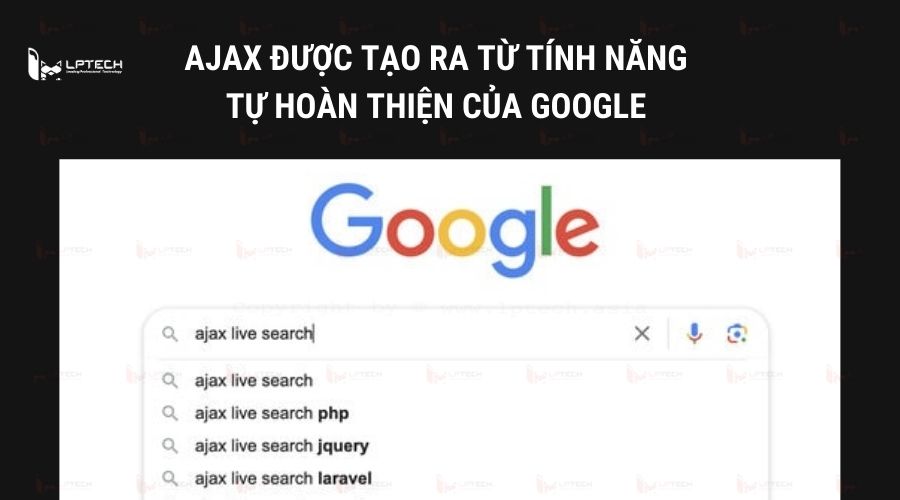
Ajax là ý tưởng công nghệ được tạo ra nhờ vào tính năng tự động hoàn thiện của Google. Chẳng hạn, Ajax sẽ tối ưu được thời gian và lượt reload cho mỗi đề nghị tìm kiếm trên Google. Điều này được thực hiện là nhờ vào khả năng trao đổi dữ liệu nội bộ và tạo ra các presentation layer một cách đồng thời. Kể từ đó, Ajax đã được sử dụng rộng rãi cho các ứng dụng web để đơn giản hóa quá trình giao tiếp với máy chủ.
Ứng dụng của Ajax ngày nay
Hiện nay, Ajax được ứng dụng nhiều trên một số nền tảng hoặc phòng chat để hỗ trợ người dùng thực hiện nhiều nhiệm vụ cùng một lúc. Cụ thể là:
- Chat rooms: Một số website thiết lập phòng chat trên hệ thống trang chủ, cho phép người xem trao đổi trực tiếp với nhân viên hỗ trợ về vấn đề cần xử lý. Trong trường hợp này, Ajax sẽ load liên tục thông tin của đoạn chat mà không yêu cầu reload trang nhiều lần.
- Hệ thống xếp hạng: Các hoạt động điền form hoặc gửi đánh giá về sản phẩm khi mua hàng online đều sử dụng Ajax để vận hành. Khi click vào thang đánh giá hoặc bình chọn sản phẩm, trang web sẽ cập nhật kết quả ngay lập tức mà không cần load lại.
- Thông báo xu hướng trên Twitter: Twitter là một trong những nền tảng mạng xã hội đầu tiên ứng dụng Ajax khi cập nhật dữ liệu hoặc thông báo đến người dùng. Một khi xuất hiện các chủ đề nóng, Twitter sẽ tự động cập nhật mà không làm ảnh hưởng đến trang chính.
Cơ chế hoạt động của Ajax
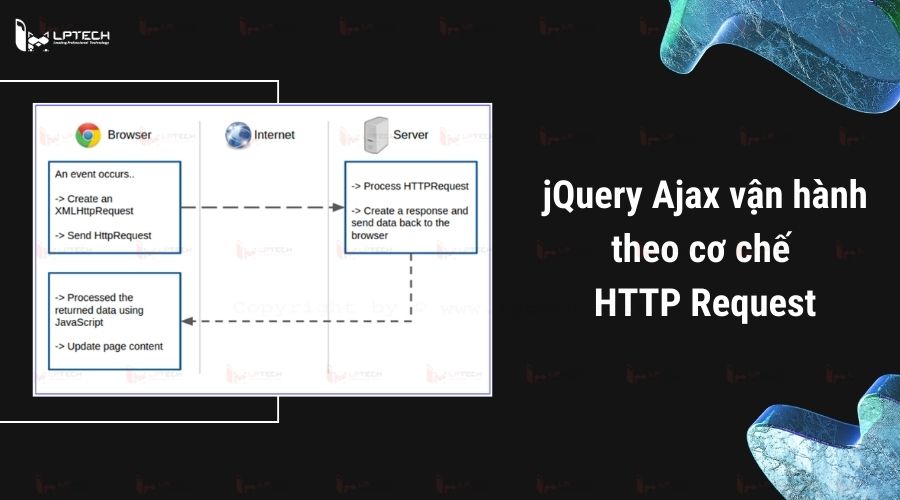
Nguyên lý hoạt động của Ajax có thể được mô tả qua 3 giai đoạn chính, gồm:
Giai đoạn 1
Từ trình duyệt của máy khách, người dùng có thể “gọi” Ajax trực tiếp. Khi đó, Javascript sẽ dựa vào tiêu chí được cung cấp để tạo nên một đối tượng có tên gọi là XMLHttpRequest. Đối tượng này sẽ tiếp tục tạo ra một request và gửi đến Server.
Giai đoạn 2
Khi Server (máy chủ) nhận được HttpRequest, một lệnh truyền để xử lý Request sẽ xuất hiện và nhanh chóng phản hồi (response) trên web. Máy chủ sẽ phân tích và gợi ý các thuộc tính liên quan đến đối tượng được mô tả, và trả về kết quả mong muốn cho người dùng.
Giai đoạn 3
Sau khi nhận được phản hồi từ Server, Javascript sẽ liên tục cập nhật vào trang web những kết quả mong muốn cho người tìm kiếm.
Ý nghĩa của Asynchronous, Javascript và XML
Được phát triển từ ba khái niệm cơ bản trong lập trình, Ajax sở hữu đầy đủ các tính chất và đặc điểm của Asynchronous, Javascript và XML. Cụ thể là:
- Asynchronous: Asynchronous hay Async có nghĩa là sự bất đồng bộ. Cụ thể là, các hàm trong một chương trình có thể xử lý không theo tuần tự, có thể trực tiếp bỏ qua một bước nào đó. Điều này cho phép xử lý nhiều công việc cùng một lúc.
- Javascript: Đây là một ngôn ngữ lập trình, có khả năng hỗ trợ quản lý nội dung động trên trang web và gia tăng khả năng tương tác với người dùng.
- XML: Được gọi là ngôn ngữ markup, tương tự HTML và được viết tắt từ cụm từ eXtensible Markup Language. Khác với HTML, XML sẽ được dùng để chứa dữ liệu của trang web.
Khi nào nên sử dụng Ajax?
Người dùng có thể sử dụng Ajax ở bất kỳ trang web nào. Tại đó, một lượng nhỏ dữ liệu có thể được trích xuất và phản hồi theo yêu cầu của người dùng mà không cần phải reload lại trang web.
Chẳng hạn, khi tìm kiếm thông tin việc làm tại thành phố Đà Nẵng, người dùng chỉ cần click vào hộp thoại drop down để chọn Đà Nẵng. Kết quả là, toàn bộ thông tin về vị trí tuyển dụng ở các quận, huyện trên thành phố Đà Nẵng sẽ được hiển thị mà không cần load lại trang.
4 Ưu điểm khi sử dụng Ajax
Xu hướng ứng dụng Ajax trong phát triển website ngày càng nhiều và trở thành công cụ đắc lực của các lập trình viên. Dưới đây là 4 ưu điểm nổi bật khi sử dụng Ajax, bao gồm:
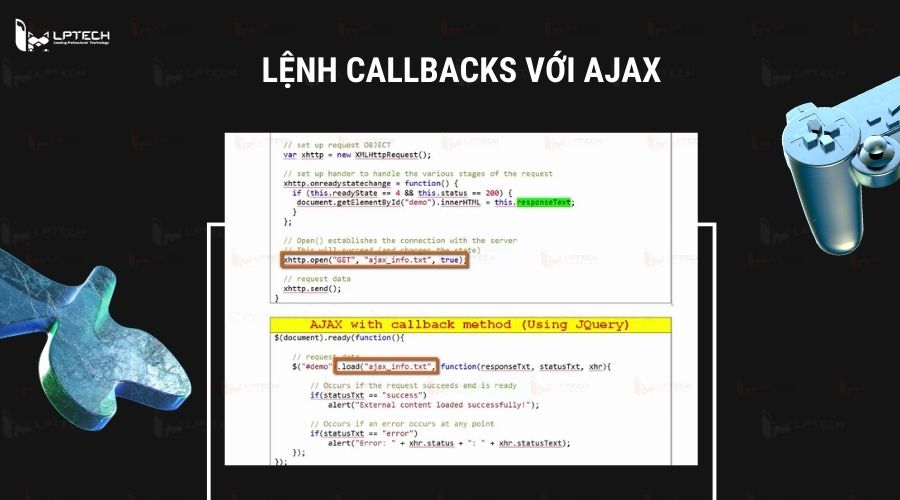
Thực hiện Callbacks
Ajax có thể thực hiện callbacks (các cuộc gọi lại) một cách linh hoạt. Quá trình này được thực hiện bằng cách truy xuất và lưu trữ lại nguồn tài nguyên mà không gửi ngược thông tin về máy chủ (Server). Điều này đặc biệt hiệu quả trong trường hợp website có nguồn băng thông hạn chế, và có tốc độ tải chậm.
Thực hiện cuộc gọi không đồng bộ
Ajax hỗ trợ người dùng thực hiện cuộc gọi không đồng bộ đến Server, cho phép người dùng xử lý dữ liệu ngay lập tức mà không phải chờ đợi tất cả thông tin được tải lên đầy đủ. Nhờ vậy, quá trình phân tích và giao tiếp với máy chủ sẽ diễn ra nhanh hơn.
Thân thiện với người dùng
Đặc trưng của Ajax là không reload trang, do đó, mọi thao tác với website luôn diễn ra nhanh và hiệu quả hơn. Đó là cơ hội để gia tăng thời gian on-site của người xem, và mang đến trải nghiệm tốt nhất cho người dùng.
Xử lý dữ liệu nhanh chóng
Mục đích cuối cùng khi tạo ra Ajax là cải thiện hiệu suất và khả năng ứng dụng linh hoạt của một website. Chẳng hạn, khi đánh giá một bộ phim trên Vieton, người dùng chỉ cần xếp hạng phim trên bảng đánh giá có sẵn, và thông tin sẽ được lưu trữ trực tiếp vào cơ sở dữ liệu ngay lập tức.
jQuery Ajax là gì?
Tương tự Ajax, jQuery Ajax cũng là một định nghĩa vô cùng thông dụng trong lập trình. Vậy cụ thể Ajax jQuery là gì? Đây được hiểu là công cụ có khả năng hỗ trợ một số phương thức để thực hiện chức năng cho Ajax. Người dùng có thể gửi yêu cầu cho các text, XML, HTML và JSON từ máy chủ để gắn dữ liệu bên ngoài vào các phần tử được chọn.
Hàm của jQuery gọi là $.ajax, được dùng để thực hiện các request HTTP bất đồng bộ. Người dùng thường tích hợp các 3 hàm cơ bản là $.get(), $.load() và $.post() vào hàm $.ajax() để tiết kiệm thời gian. Dưới đây là cú pháp tổng quát:
- Cú pháp 1: $.ajax(url[, options])
- Cú pháp 2: $.ajax([options])
Trong đó:
- URL: là một chuỗi chứa URL mà người dùng cần sử dụng Ajax để thực hiện lệnh Request.
- Options: là một đối tượng thuần, được thiết lập sẵn các yếu tố để request được Ajax đó.
Người lập trình có thể căn cứ vào đối tượng có sẵn hoặc yêu cầu từ client mà sử dụng cú pháp cho phù hợp. Ngoài ra, người dùng nên ưu tiên lựa chọn cú pháp đã thành thạo để tiết kiệm tối đa thời gian làm việc.
3 Phương thức cơ bản của jQuery Ajax
Nếu mới tiếp xúc với Ajax, người dùng nên nắm và hiểu rõ 3 phương thức cơ bản nhất của Ajax là jQuery load, jQuery Post và jQuery Get. Điều này sẽ tối ưu được hiệu suất làm việc, và là cơ sở nền tảng để sử dụng các phương thức nâng cao. Cụ thể là:
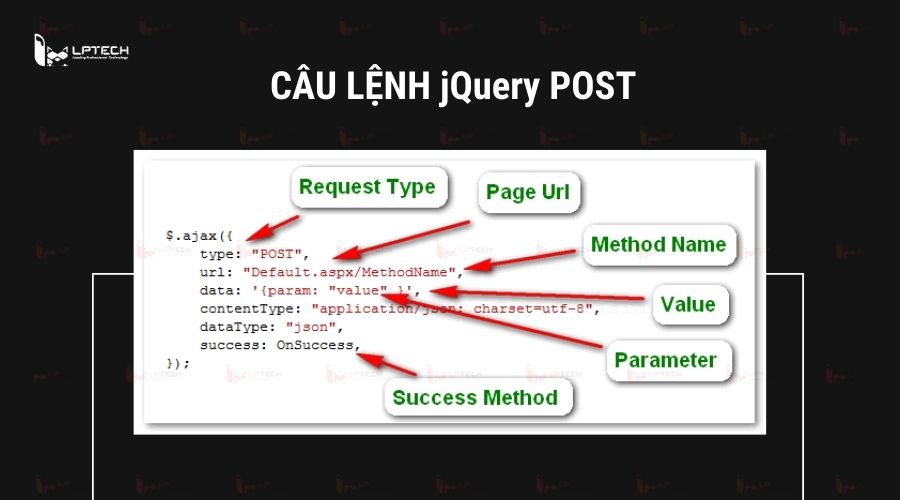
Phương thức Post () trong jQuery Ajax
Phương thức jQuery Post sẽ lấy dữ liệu từ máy chủ thông qua phương thức giao tiếp là HTTP Post Request. Cú pháp thực hiện là:
$(selector).post(URL,data,function(data,status,xhr)dataType)
Trong đó:
- URL: là yếu tố bắt buộc, là đường dẫn để liên kết đến file cần lấy thông tin.
- Data: là thành phần không bắt buộc, gồm các key : value để có thể gửi dữ liệu lên máy chủ.
- Function (data, status, xhr): là thành phần hỗ trợ xử lý thông tin ngay sau khi thực hiện thành công parameters. Cụ thể, data - dữ liệu được trả về từ request; status - trạng thái của request; xhr - đối tượng XMLHttpRequest.
- dataType: là dạng dữ liệu sẽ được trả về, có thể là xml. text, json, script, html và jsonp.
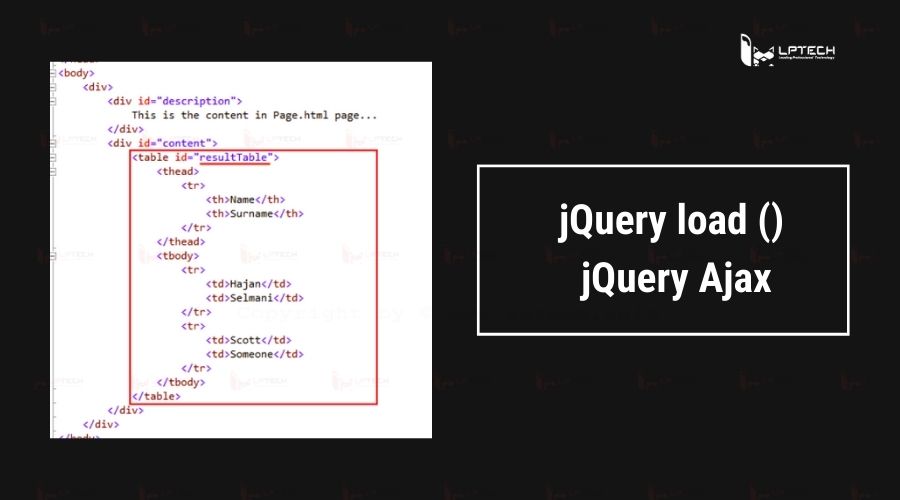
Phương thức jQuery load () jQuery Ajax
Phương thức jQuery load trích dữ liệu từ máy chủ và phản hồi bằng cách trả dữ liệu cho phần tử được chọn. Cú pháp sẽ là:
$(selector).load(URL,data,callback);
Trong đó:
- URL: là đường link mà người dùng cần tham chiếu dữ liệu;
- Data: gồm cặp key:value được gửi đi cùng với request từ client
- Callback: tên của hàm sẽ được thực thi sau khi đã hoàn thành phương thức load thành công.
Phương thức Get () trong jQuery Ajax
Phương thức jQuery Get cho phép lấy dữ liệu qua phương thức HTTP Get Request. Để có thể tối ưu hiệu quả sử dụng của phương thức này, người dùng cần thực hiện cú pháp sau:
$.get(URL,data,function(data,status,xhr)dataType
- Các thành phần trong hàm Get () có ý nghĩa tương tự phương thức jQuery Post. Người lập trình phải gắn đầy đủ giá trị cho thành phần bắt buộc để trích xuất kết quả chính xác nhất. Trong trường hợp dữ liệu bị tham chiếu sai, hàm sẽ không khởi chạy và kết quả không thể kiểm định được.
- Sau khi nắm rõ cả ba phương thức cơ bản trong jQuery Ajax, người dùng có thể ứng dụng để chạy dữ liệu cho nhiều đối tượng khác nhau. Hãy bắt đầu thực hiện với từng đoạn text nhỏ để có thể hiểu rõ thuật toán và cách vận hành của Ajax.
Bài viết trên đây, LPtech đã khái quát về Ajax là gì và một số phương thức để tối ưu chúng khi phát triển website. Người lập trình có thể dựa trên từng tình huống và đối tượng mà lựa chọn phương án phù hợp. Viết đúng cú pháp và tham chiếu đúng giá trị sẽ giúp quá trình trích xuất và hồi đáp thông tin diễn ra hiệu quả nhất. Chúc mọi người có thể thành công với Ajax!
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)