Bạn đã trải nghiệm qua ứng dụng "siêu hot" Locket Widget chưa? Bạn có thắc mắc bằng cách nào mà các cập nhật mới nhất trên Locket có thể xuất hiện ngoài màn hình chính không? Câu trả lời nằm ở việc chính bản thân Locket là một widget. Vậy widget là gì? Có các loại widget nào? Tìm hiểu trong bài viết dưới đây cùng LPTech nhé!
Tổng quan về Widget
Dưới đây là tổng hợp các thông tin giúp bạn biết được cụ thể Widget là gì, cùng LPTech xem qua để biết thêm về công cụ hữu ích này bạn nhé.
Widget là gì?
Widget là một thuật ngữ quen thuộc có chức năng trong việc giúp hiển thị một phần hoặc toàn bộ nội dung từ những ứng dụng khác trên màn hình chính của thiết bị. Widget như một phím tắt, giúp người dùng có thể mở nhanh một ứng dụng nào đó. Bạn sẽ thấy Widget xuất hiện trên điện thoại, máy tính, máy tính bảng, trang web,...
Widget trong WordPress là gì?
Widget WordPress là công cụ khá quan trọng của WordPress. Cách hoạt động của Widget trong WordPress là thực hiện việc thêm nội dung và định hình danh mục cho các bài viết như sidebar hoặc footer. Widget sẽ chứa các thông tin, điều hướng bài đăng hoặc một trang riêng lẻ. Thường thì mỗi widget sẽ hiển thị trên mọi trang trong website, nhưng nếu muốn thì người dùng cũng có thể đăng ký Widget cho các trang cụ thể.
Các chức năng của Widget trong WordPress
Thông tin bên dưới đây sẽ giúp bạn biết được các chức năng của Widget là gì.
- Chỉnh sửa bố cục website nhanh và dễ dàng: Chỉ thông qua việc thêm hoặc bớt widget, bạn có thể thiết lập, chỉnh sửa giao diện web một cách dễ dàng mà không cần thực hiện bất kỳ quy trình code nào.
- Giúp website trông đẹp và chuyên nghiệp hơn: Widget sẽ giúp trang web có được một bố cục đẹp, rõ ràng và đầy tính sáng tạo. Góp phần giúp người dùng có được trải nghiệm tốt hơn khi dùng trang web.
- Quản lý đơn giản hơn với widget: Sử dụng widget sẽ giúp cho nhà quản lý website có thể quản lý và theo dõi các hoạt động một cách hiệu quả hơn.
Các loại Widget khác
Bên dưới là các loại Widget phổ biến mà bạn nên biết, mỗi Widget đều có chức năng giúp trải nghiệm dùng được tốt hơn. Xem ngay để biết được những thông tin hữu ích về các loại Widget bạn nhé.
Widget iOS
Nếu là người dùng thiết bị iOS thì bạn sẽ được sử dụng widget iOS độc quyền. Widget iOS được biết đến là những tiện ích được hiển thị một phần hoặc toàn bộ nội dung của ứng dụng trên màn hình chính của điện thoại. Widget iOS thường cung cấp những thông tin hữu ích như thời tiết, tình trạng sức khỏe, chứng khoán,... Góp phần giúp người dùng có thể xem thông tin một cách nhanh chóng.
Widget Android
Widget Android thường được đặt trên màn hình chính của các thiết bị chạy hệ điều hành Android. Tương tự như với Widget iOS, Widget Android cũng là những tiện ích nhỏ có khả năng hiển thị một phần hoặc toàn bộ nội dung của một số ứng dụng. Đồng thời, nó còn cho phép người dùng truy cập nhanh chóng vào các ứng dụng đó.
>Xem thêm: Locket Widget là gì? MXH chia sẻ khoảnh khắc trực tiếp cực thú vị
Widget Flutter
Widget Flutter được biết đến là những khối xây dựng cơ bản tạo ra giao diện người dùng (UI) trên Flutter. Người dùng sẽ thấy chúng giống như những khối lego, chúng sẽ được kết hợp với nhau để tạo thành những phần tử UI có sự phức tạp hơn.
Widget WordPress
Như đã giới thiệu ở trên, widget WordPress giúp người dùng xây dựng và thiết lập website một cách chuyên nghiệp hơn. Widget WordPress sẽ hiển thị riêng biệt các vùng ở trên trang web, người dùng có thể điều chỉnh theo mong muốn của mình. Bạn có thể thoải mái thêm hoặc bỏ đi những Widget WordPress nhằm thiết kế web đúng với nhu cầu của người sử dụng.
Hướng dẫn sử dụng Widget trong WordPress
Cách thêm và quản lý Widget trong WordPress sẽ được giới thiệu chi tiết trong mục bên dưới đây. Tham khảo ngay để giúp việc dùng Widget trong WordPress được hiệu quả nhất bạn nhé.
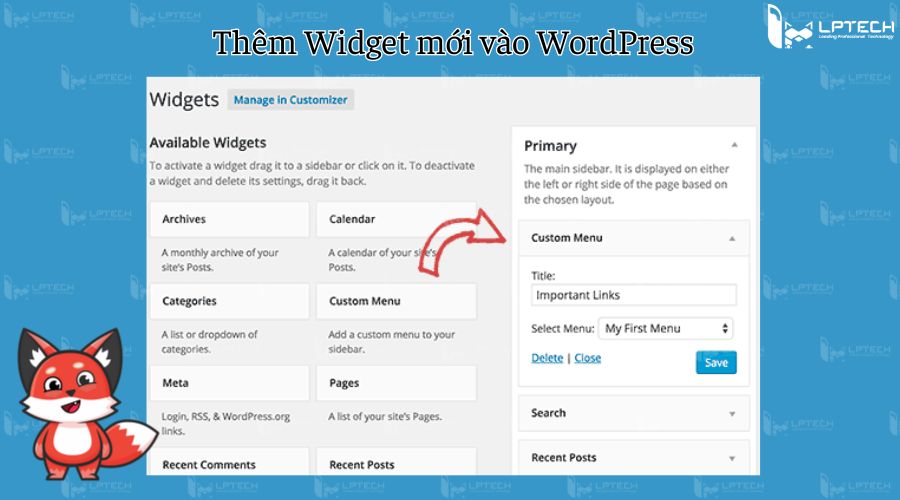
Thêm Widget mới vào WordPress
Bước 1: Bạn cần đăng nhập vào WordPress dashboard ở trên trang quản lý.
Bước 2: Tại Appearance, bạn ấn chọn Widgets.
Bước 3: Khi muốn thêm mới Widget, bạn hãy kéo thả chúng vào đúng vị trí mà bạn muốn. Bạn cũng có thể chỉnh Widget sang vị trí bên trái, bên phải hoặc ở phía dưới trang.
Bước 4: Bạn có thể sử dụng Customize để thêm mới Widget trên WordPress trực tiếp. Bạn thực hiện truy cập vào Appearance tại trang wp-admin hoặc ấn nút Customize có trên website.
Xóa Widget WordPress
Có 2 cách để xóa Widget WordPress, thực hiện chi tiết như sau:
Cách 1: Bạn thực hiện kéo Widget ra khỏi Sidebar rồi thả ra khu vực Widget hiện có.
Cách 2: Bạn hãy nhấn vào tiêu đề Widget mà bạn đang muốn xóa rồi chọn chọn Xóa là xong.
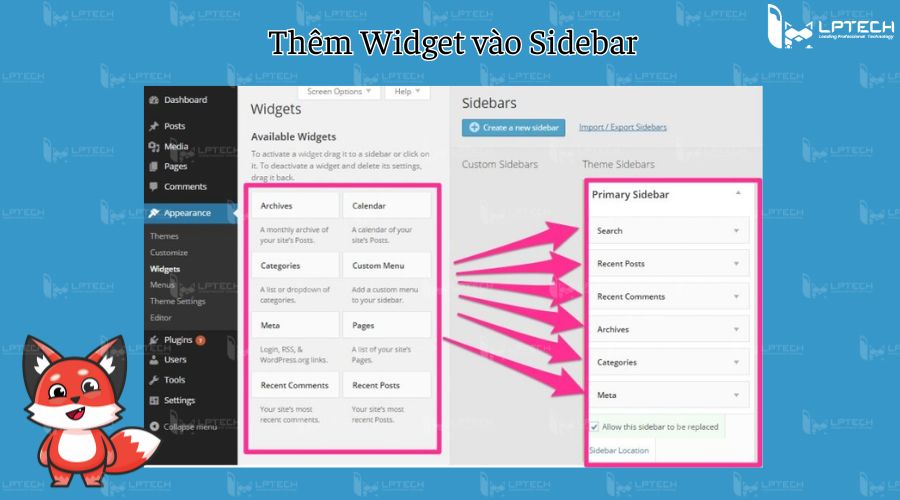
Thêm Widget vào Sidebar
Có khá nhiều cách để bạn thêm Widget vào thanh ngang trên WordPress Cách đơn giản và dễ thực hiện nhất là bạn hãy kéo và thả chúng vào thanh ngang được hiển thị trên màn hình.
Một cách thực hiện khác, trên WordPress sẽ có danh sách những thanh ngang nơi bạn có thể cài đặt các Widget. Bạn chỉ cần chọn thanh ngang nơi bạn muốn thêm Widget, sau đó bạn tiến hành nhấn vào Thêm widget là xong.
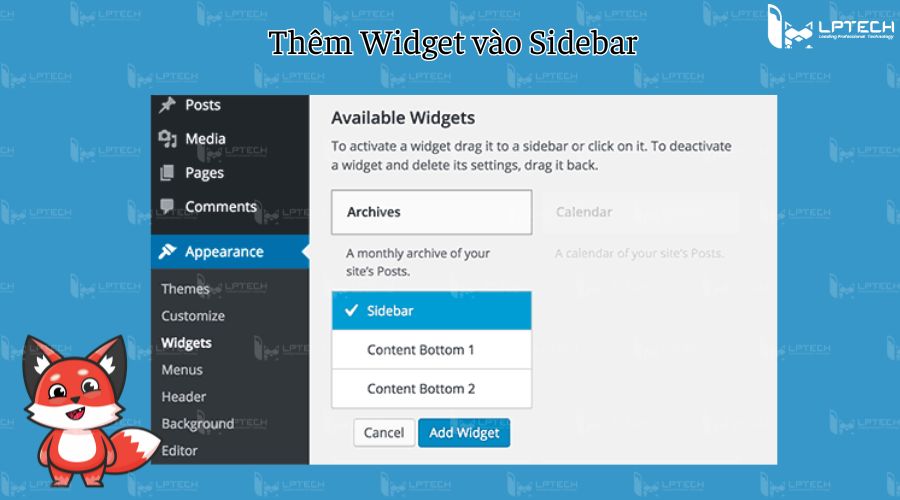
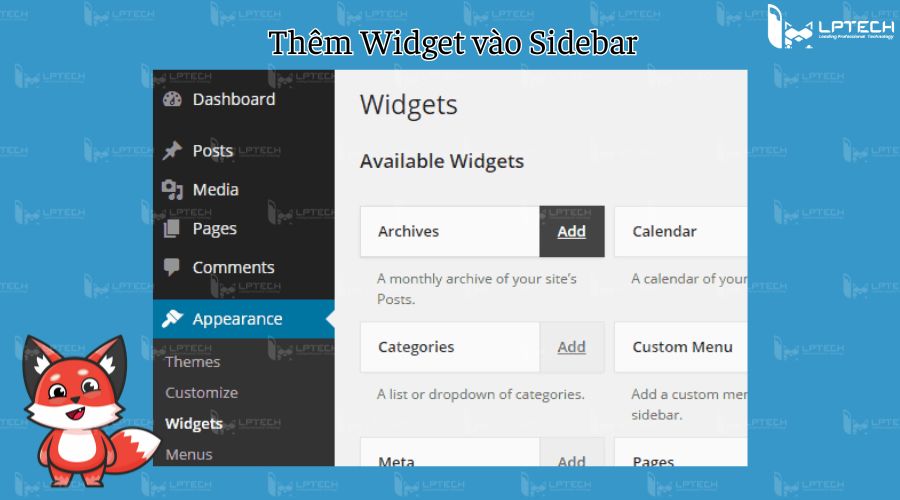
Mỗi Widget sẽ được trang bị một nút Thêm tiện dụng. Bạn chỉ cần nhấn vào nút đó là sẽ đi đến được màn hình truy cập. Ở đây, bạn có thể chọn vào sidebar hoặc bất kỳ vị trí nào mà bạn đặt thêm Widget.
Ngoài ra, bạn cũng có thể thêm Widget bằng cách đi đến Appearance rồi ấn chọn Customize.
Điều chỉnh vị trí trên dưới của Widget
Khi các Widget đã có được chỗ đứng như những hướng dẫn ở trên, bạn có thể thực hiện điều chỉnh các Widget bằng cách kéo thả chúng lên xuống vị trí mà bạn muốn chỉnh.
Cách tạo Widget WordPress tùy chỉnh
Trước khi tạo widget WordPress tùy chỉnh, bạn cần thực hiện những việc sau đây:
- Bạn có thể chọn code widget wordpress tùy chỉnh trong một plugin tùy chỉnh, tức là nó sẽ hoạt động được với bất cứ website nào dùng đến plugin này.
- Hoặc bạn chỉ cần thêm widget vào file functions.php hay là một theme để nó chỉ có thể hoạt động được trên theme đó.
Widgets API là gì?
Widgets API có nhiệm vụ giúp bạn code các widget tùy chỉnh trên WordPress. Bạn phải dùng đến lớp WP_Widget từ API nếu muốn tạo bất kỳ widget tùy chỉnh nào. Lớp cơ sở này sẽ cung cấp đến hơn 20 hàm cơ bản để bạn code. Trong đó, có 4 hàm cơ bản thường dùng nhất là:
__construct(): Hàm khởi tạo
widget(): Đầu ra của widget
form(): Định nghĩa những cài đặt widget trong Admin Dashboard
update(): Cập nhật các cài đặt của widget
Từng bước tạo Widget tùy chỉnh
Trong hướng dẫn dưới đây, bạn sẽ thực hiện thêm code vào file functions.php của theme đang dùng, hoặc bạn cũng có thể thực hiện việc này trong bất kỳ plugin tùy chỉnh nào. Để thêm mã vào file functions.php, bạn có thể dùng đến File Manager, FTP của hosting wordpress hoặc WordPress Editor. Hãy nhớ tạo bản sao lưu file functions.php trước khi thực hiện thêm widget bạn nhé. Vì dù bạn thêm Widget không thành công thì theme của bạn vẫn sẽ không bị ảnh hưởng.
Tạo function __construct()
Bạn truy cập vào trình soạn thảo văn bản bất kỳ trên máy tính, tiến hành tạo lớp mở rộng của lớp cơ sở WP_Widget như bên dưới đây:
class new_widget extends WP_Widget {
//Insert functions here
}Xuất hiện đầu trong danh sách là phương thức xây dựng, được dùng để xác định một ID là tên của widget, giống như cách nó xuất hiện trong phần UI và mô tả:
function __construct() {
parent::__construct(
// widget ID
'new_widget',
// widget name
__('My Sample Widget', ' new_widget_domain'),
// widget description
array( 'description' => __( 'My Widget Tutorial', 'new_widget_domain' ), )
);
}Cấu hình đầu ra của widget()
Bạn thực hiện điều chỉnh cách hiển thị của widget thông qua các hàm widget() như sau:
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
//if title is present
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
//output
echo __( 'Hello World!', 'new_widget_domain' );
echo $args['after_widget'];
}Ví dụ ở đây lấy “Hello World!” là đầu ra của Widget, bạn có thể điều chỉnh lại đầu ra cho Widget theo ý muốn.
Tạo hàm form()
Tiến hành lập trình cho widget bằng cách dùng đến hàm form() như sau:
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Default Title', 'new_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}Cập nhật chức năng widget với hàm update()
Bạn tiến hành cập nhật chức năng để giúp làm mới các widget khi có cài đặt được thay đổi.
public function update( $new_instance, $old_instance ) {$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}Đồng thời, bạn cũng cần phải thực hiện bổ sung chức năng đăng ký widget với WordPress.
function new_register_widget() {
register_widget( 'new_widget' );
}
add_action( 'widgets_init', 'new_register_widget' );Chú ý: Những dòng trên phải được đặt ở ngoài của hàm new_widget()
Bạn vừa tạo hàm chức năng mới là new_register_widget() để đăng ký widget. Bạn dùng widget ID trong hàm __construct(). Kế tiếp, bạn khởi tạo hàm này bằng cách dùng widgets_init tải thông tin về widget vào WordPress thông qua add_action(). Mã code của widget tùy chỉnh trên WordPress sẽ như sau:
function new_register_widget() {
register_widget( 'new_widget' );}
add_action( 'widgets_init', 'new_register_widget' );
class new_widget extends WP_Widget {
function __construct() {
parent::__construct(
// widget ID
'new_widget',
// widget name
__('My Sample Widget', ' new_widget_domain'),
// widget description
array( 'description' => __( 'My Widget Tutorial', 'new_widget_domain' ), )
);
}
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
//if title is present
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
//output
echo __( 'Hello World!', 'new_widget_domain' );
echo $args['after_widget'];
}
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Default Title', 'new_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
}Tại giao diện quản trị WordPress > Chọn Appearance > Vào mục Widgets > Bạn thấy một widget tên là New Sample Widget ở trong Available Widgets > Widget tùy chỉnh của bạn đã được tạo thành công. Nhưng đây chỉ là các bước cơ bản, nếu muốn tạo một widget hoàn thiện thì bạn cần có kỹ thuật lập trình tốt và biết đến các Plugins hỗ trợ tạo Widget.
Plugin hỗ trợ tạo Widget WordPress
Một số Plugins hỗ trợ tạo Widget có thể kể đến như sau:
Flexible Posts Widget: Có chức năng giúp bạn hiển thị được nhiều loại bài viết, các thông tin quan trọng cần cho bài viết (tên bài, số bình luận, ngày đăng, ảnh thu nhỏ,…). Nó có khả năng lọc bài viết nhờ vào types, tags và taxonomies hoặc là ID bài viết.
Better Recent Posts Widgets Pro: Đây là Plugin trả phí giúp bạn tạo một widget. Nó sẽ giúp hiển thị các thông tin của bài viết trong sidebar (tên tác giả, ngày đăng, số bình luận, các đoạn trích).
Genesis Featured Widget Amplified: Là Plugin dành riêng cho Genesis Framework, nó giúp hiển thị nội dung, taxonomies và những tùy chọn khác để hiển thị nội dung hoặc đoạn trích. Khi dùng Plugin này, nó còn hiển thị được gravatar của tác giả trên sidebar hoặc những khu vực widget khác.
Advanced Random Posts Widget: Đây là Một plugin miễn phí nhưng thay vì hiển thị bài viết mớ thì nó sẽ liệt kê các bài viết ngẫu nhiên.
Trên đây là những thông tin hữu ích giúp bạn biết được Widget là gì? Hy vọng bạn sẽ có được trải nghiệm sử dụng chuyên nghiệp hơn khi dùng Widget. Đừng quên tham khảo những bài viết khác của LPTech để cập nhật thêm nhiều kiến thức thú vị bạn nhé.
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)