Visual Studio Code là một trong số những phần mềm soạn thảo code được đa số lập trình viên sử dụng. Với những ưu điểm vượt trội về giao diện, tính năng và cách sử dụng như chức năng tìm bug, đề xuất các đoạn code thông minh, Visual Studio Code đã trở thành một trong những công cụ viết code không thể thiếu đối với các lập trình viên. Cùng tìm hiểu tất tần tật về Visual Studio Code trong bài viết dưới đây nhé!
Visual Studio Code là gì?
Visual Studio Code hay còn được viết tắt là VS code, là một trình soạn thảo mã nguồn miễn phí của Microsoft. VS Code cho phép lập trình viên soạn thảo, chỉnh sửa các đoạn code, từ đó, hỗ trợ cho quá trình xây dựng, thiết kế website nhanh chóng hơn.
VS Code có khả năng khởi chạy và vận hành mượt trên đa nền tảng, bao gồm MacOS, Windows và Linux. Ngoài ra, VS Code cũng được thiết kế để có thể cài đặt và sử dụng trên các máy tính có cấu hình từ tầm trung trở lên.
Các chứng năng debug, đi kèm Github, có Syntax Highlighting có thể được hỗ trợ dễ dàng khi sử dụng Visual Studio Code. Bên cạnh đó, VS Code cũng cho phép người dùng có thể thay đổi được các theme, phím tắt và sử dụng đa dạng các tùy chọn nhờ vào tính năng tùy chỉnh.
VS Code dù chỉ mới được ra mắt, tuy nhiên nó đang là một trong những phần mềm Code Editor phổ biến và được đánh giá là có các tình năng rất mạnh mẽ. Nhờ việc hỗ trợ đa ngôn ngữ lập trình, nhiều tính năng và không mất phí VS Code đã trở thành ứng dụng thân thuộc cho rất nhiều lập trình viên.
Visual Studio Code có những tính năng nổi bật gì?
VS Code được nhiều lập trình viên sử dụng là nhờ vào những tính năng nổi bật dưới đây:
Có thể hỗ trợ đa ngôn ngữ
Phần mềm Visual Studio Code có thể hỗ trợ đa ngôn ngữ lập trình, bao gồm JSON, Javascript, HTML, C#, CSS, F#, C/C++.
Sau khi tải VS Code về máy, bạn có thể thiết lập ngôn ngữ mình muốn thông qua việc chọn mục Install và chọn ngôn ngữ phù hợp. Tại danh mục ngôn ngữ Popular, bạn có thể chọn thêm các ngôn ngữ như Python, ESLint, Java,...
> Xem thêm sản phẩm khác của Microsoft:Visual Basic (VB) là gì? Lợi ích của ngôn ngữ lập trình VB
Sử dụng trên đa nền tảng
Với Visual Studio Code, bạn có thể tải và sử dụng được trên các nền tảng Windows, MacOS hoặc Linux. Ngoài ra, chỉ cần máy tính có cấu hình tầm trung là có thể cài đặt được phần mềm này.
Kết hợp được Github
Khi soạn thảo các đoạn code trong VS Code, bạn muốn lưu trữ hoặc quản lý các đoạn code này theo các mốc thời gian khác nhau, sau đó bạn muốn trở lại tập tin trước thì có thể dùng Github để kết nối. Vì Visual Studio Code có thể sao chép mã trực tiếp từ Github, mã sau khi copy sẽ được lưu lại trên phần mềm VS Code.
Cho phép viết ứng dụng ASP.Net Core và Node.JS
Đây có thể xem là tính năng quan trọng nhất của VS Code. Thông qua những tính năng chỉnh sửa sẵn có cho ngôn ngữ C# và các loại tệp mà lập trình viên có thể viết được ứng dụng ASP.Net Core.
Node JS là một nền tảng được dùng để xây dựng máy chủ nhanh và có thể được mở rộng bằng ngôn ngữ Javascript. VS Code có thể hỗ trợ ngôn ngữ Typescript và Javascript cũng như hỗ trợ debug Node JS. Để chạy được ứng dụng Node JS, bạn cần cài đặt tên Node JS runtime.
Giúp kiểm soát tốt hơn các định dạng khi soạn thảo
Khi dùng Visual Studio Code, bạn không chỉ có thể tạo được các phím tắt và còn có thể kiểm soát các định dạng tốt hơn.
Cách tải ứng dụng Visual Studio Code đơn giản
VS Code có thể được tải và sử dụng mượt mà trên 3 nền tảng: MacOS, Windows và Linux.
Cách tải Visual Studio Code trên Windows
Để tải và cài đặt VS Code trên Windows, bạn thực hiện theo các bước sau:
Bước 1: Truy cập vào link https://code.visualstudio.com/, chọn hệ điều hành Windows và nhấn nút Download.
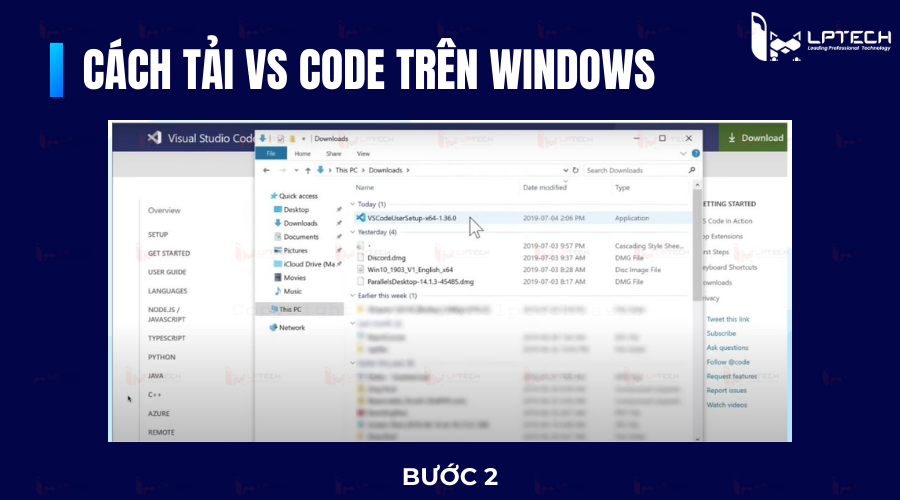
Bước 2: Sau khi đã tải xuống thành công, bạn mở thư mục Tải xuống trên máy tính và chọn tệp VS Code vừa tải xuống.
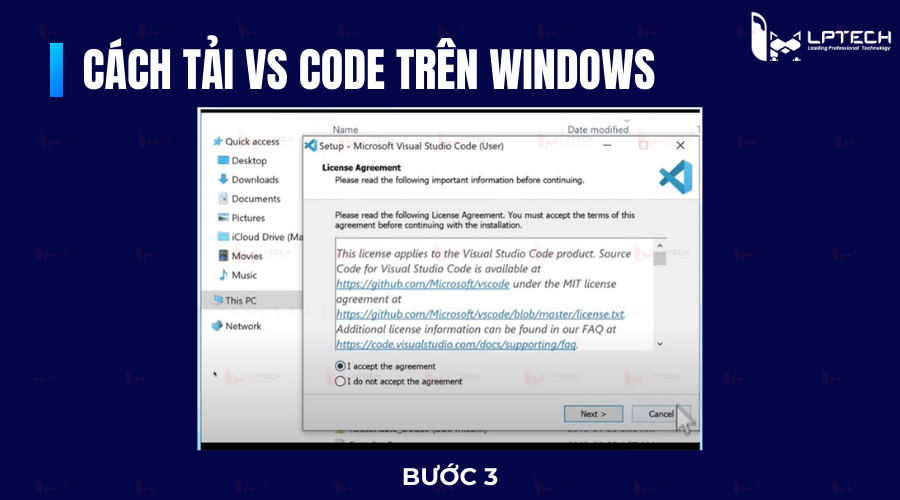
Bước 3: Chọn I Accept the agreement để đồng ý các điều khoản của VS Code. Nhấn Next.
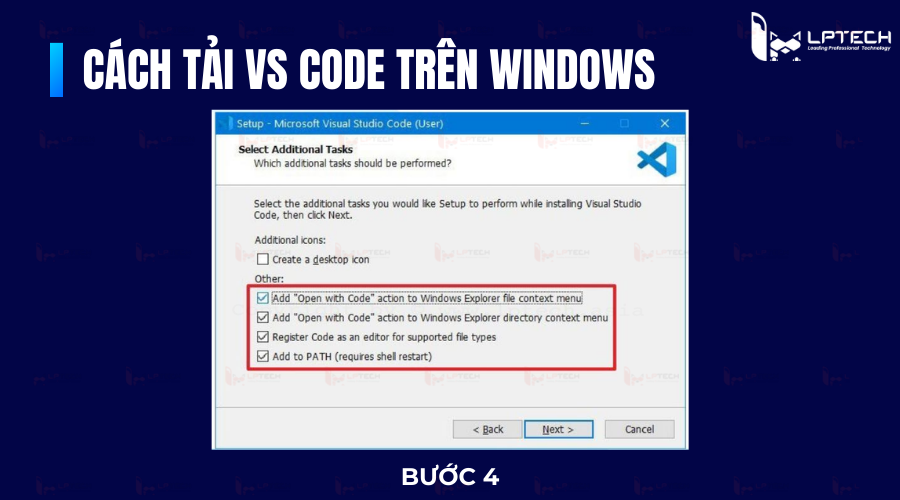
Bước 4: Nhấn tick chọn tất cả các ô có trong mục Other. Nhấn Next.
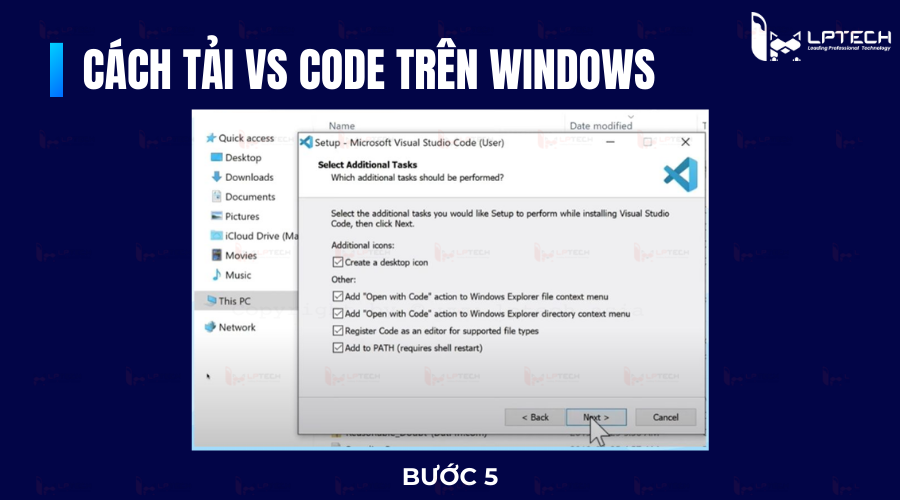
Bước 5: Tiếp tục nhấn Next cho đến màn hình cài đặt cuối.
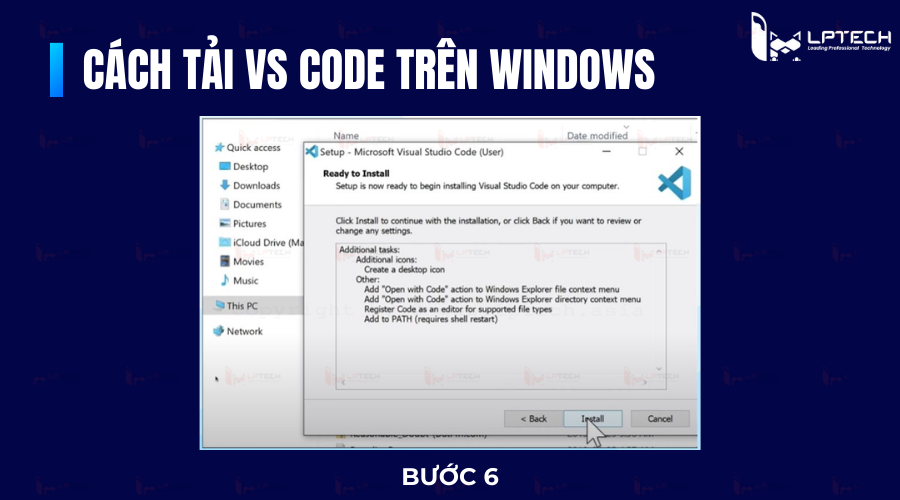
Bước 6: Kiểm tra Add to PATH, sau đó nhấn Install để cài đặt.
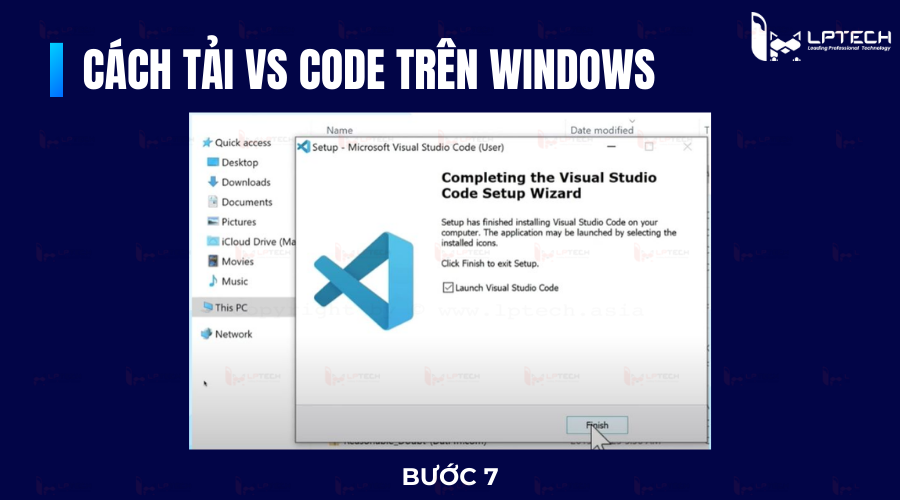
Bước 7: Sau khi cài đặt xong, bạn nhấn Finish để kết thúc.
Cách tải Visual Studio Code trên MacOS
Để cài đặt VS Code cho MacOS, bạn thực theo hướng dẫn dưới đây:
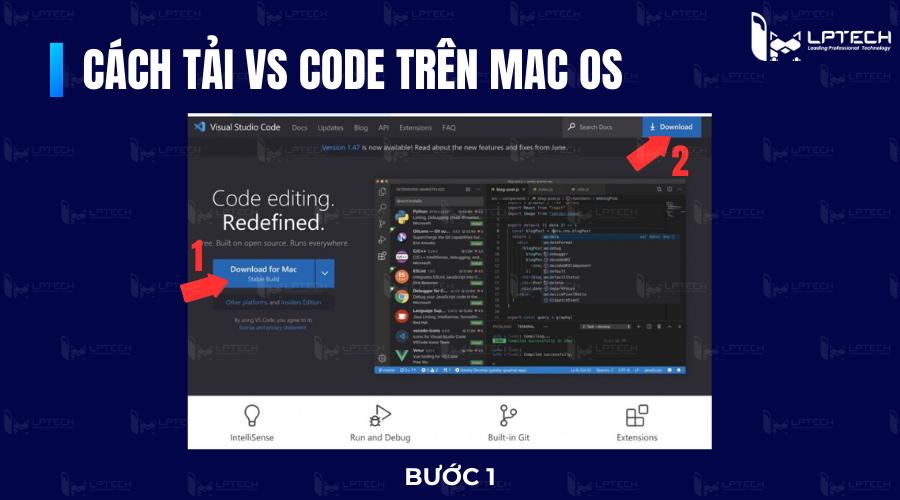
Bước 1: Bạn truy cập vào link https://code.visualstudio.com/, chọn Download for Mac và nhấn Download.
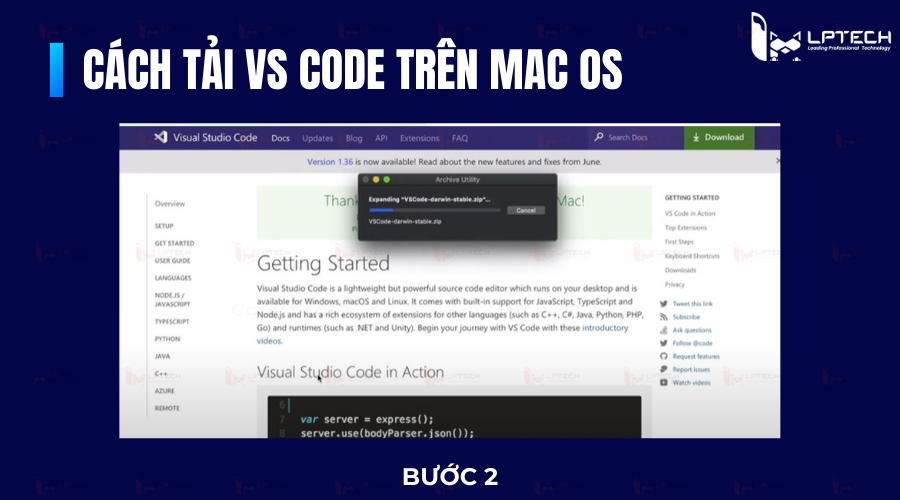
Bước 2: Bạn giải nén tệp vừa tải xuống bằng cách nhấp đúp chuột.
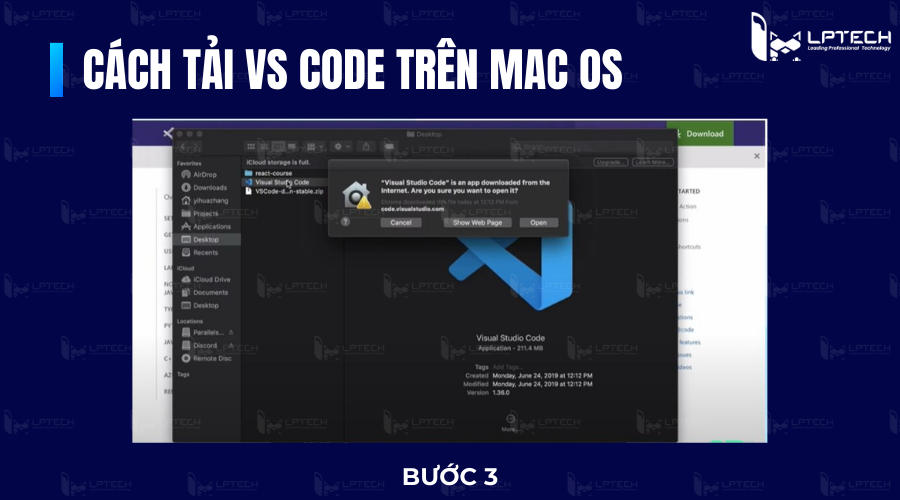
Bước 3: Mở file Visual Studio Code vừa được giải nén, khi hệ thống hiển thị popup xác nhận có muốn mở phần mềm ra hay không, hãy chọn Open.
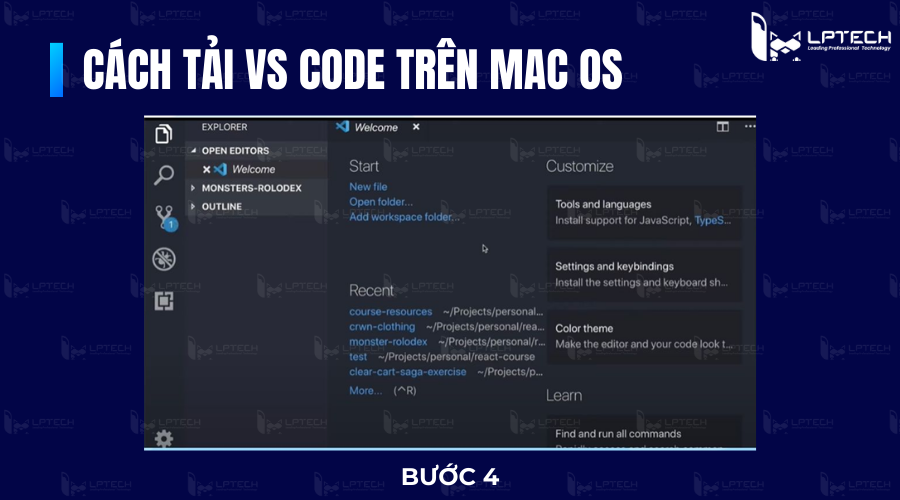
Bước 4: Vậy là bạn đã hoàn thành việc tải Visual Studio Code cho MacOS.
Cách tải Visual Studio Code cho Linux
Để tải VS Code cho Linux, bạn cần sử dụng phần mềm Snap. Bạn thao tác theo các bước sau đây:
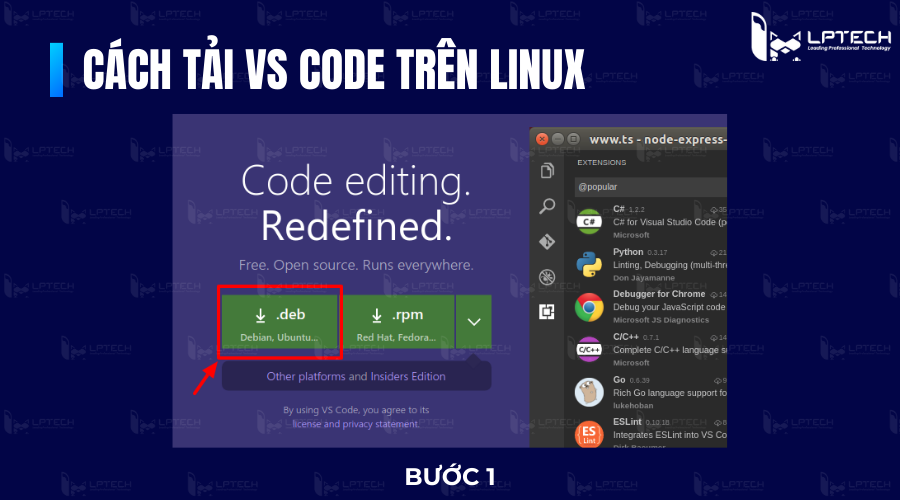
Bước 1: Bạn truy cập vào link https://code.visualstudio.com/, sau đó tải về file có đuôi là .deb.
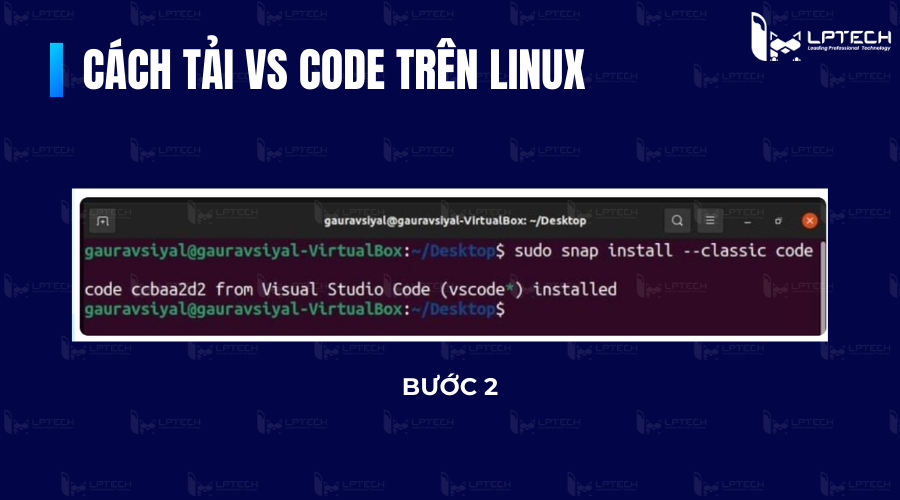
Bước 2: Bạn mở Terminal đến thư mục vừa tải về và chạy lệnh cài đặt như sau:
sudo snap install code --classic
Vậy là bạn đã hoàn tất cài đặt VS Code từ menu ứng dụng (Applications) hoặc từ terminal.
Các phím tắt quen thuộc trong Visual Studio Code
Để làm quen và sử dụng VS Code dễ dàng hơn, bạn có thể học và ghi nhớ các phím tắt thông dụng dưới đây:
Lưu ý: Nếu dùng MacOS, bạn cần thay phím Ctrl theo như hướng dẫn dưới đây bằng phím Cmd; Alt thay bằng Option.
Phím tắt cơ bản
Một số phím cơ bản bao gồm:
- Ctrl + Shift + P: Để mở Command Palette
- Ctrl + ,: Để mở cài đặt ứng dụng
- Ctrl + K hoặc Ctrl + S: Để hiển thị các phím tắt
- Ctrl + Shift + X: Để chuyển sang bảng điều khiển Extensions
- Ctrl + N: Để mở file mới
- Ctrl + Shift + N: Để mở cửa sổ mới
- Ctrl + F4: Dùng để đóng file
- Ctrl + Shift + W: Để đóng cửa sổ ứng dụng
- F11: Để bật chế độ xem toàn màn hình
- Ctrl + B: Để chuyển sang chế độ thanh bên cạnh
Phím tắt để thực hiện chỉnh sửa
Khi muốn thực hiện các chỉnh sửa trong Visual Studio Code, bạn có thể dùng các phím tắt sau đâu:
- Ctrl + O: Để mở file
- Ctrl + S: Để lưu file
- Ctrl + Shift + S: Để tùy chọn lưu file dưới dạng …
- Ctrl + K/S: Để lưu tất cả file đang mở
- Ctrl + K / Ctrl + W: Để đóng tất cả file
- Ctrl + Shift + T: Để mở lại các file vừa đóng
Phím tắt để chỉnh sửa lệnh
Một số phím tắt bạn có thể dùng để chỉnh sửa lệnh bao gồm:
- Ctrl + C: Để sao chép vùng dữ liệu hiện tại
- Ctrl + X: Để cắt vùng dữ liệu đã chọn
- Ctrl + V: Để dán vùng dữ liệu vừa sao chép hoặc cắt
- Ctrl + Shift + K: Để xóa dòng
- Home: Để đi đến đầu dòng
- End: Để đi đến cuối dòng
- Ctrl + Home: Để đi đến đầu file
- Ctrl + End: Để đi đến cuối file
- Alt + Mũi tên lên/ xuống: Để di chuyển file lên hoặc xuống
- Ctrl + ]: Để tăng độ thụt lề dòng
- Ctrl + [: Để giảm độ thụt lề dòng
- Ctrl + /: Để ghi chú thích cho dòng
- Shift + Alt + A: Để ghi chú thích cho đoạn code
Phím tắt để thu gọn code
Để hỗ trợ thao tác thu gọn code dễ dàng hơn, bạn cần ghi nhớ các phím tắt sau:
- Ctrl + Shift + [: Để thu gọn đoạn code
- Ctrl + Shift + ]: Để bỏ thu gọn đoạn code
- Ctrl + K / Ctrl + [: Để thu gọn tất cả subregion
- Ctrl + K / Ctrl + ]: Để bỏ thu gọn tất cả subregion
- Ctrl + K / Ctrl + 0: Để thu gọn tất cả đoạn code
- Ctrl + K / Ctrl + J: Để bỏ thu gọn tất cả đoạn code
Phím tắt để điều hướng trình chỉnh sửa
Khi thực hiện thao tác điều hướng trình chỉnh sửa, bạn có thể dùng các phím tắt này:
- Ctrl + P: Để đi đến file
- Ctrl + G: Để đi đến line bất kỳ
- Ctrl + T: Để hiển thị tất cả biểu tượng
- Ctrl + Shift + O: Để đi đến biểu tượng bất kỳ
- F8: Để chuyển đến lỗi hoặc cảnh báo tiếp theo
- Shift + F8: Để quay lại lỗi hoặc cảnh báo trước
- Ctrl + Shift + M: Để hiển thị bảng điều khiển Problems
- Alt + Mũi tên trái: Để trở lại
- Alt + Mũi tên phải: Để tiến lên
Phím tắt để tìm hoặc thay thế
Để thực hiện các chức năng tìm và thay thế, bạn nên ghi nhớ các phím tắt này:
- Ctrl + F: Để mở hộp thoại Find (Tìm kiếm)
- Ctrl + H: Để mở hộp thoại Replace (Thay thế)
- Ctrl + Shift + H: Để thay thế trong file
- F3: Để tìm kiếm các cụm từ khớp tiếp theo
- Shift + F3: Để tìm kiếm các cụm từ khớp trước đó
- Alt + Enter: Để chọn kết quả phù hợp với cụm từ đang tìm
- Ctrl + D: Để thêm vùng đã chọn vào kết quả Find tương thích
- Ctrl + K, Ctrl + D: Để chi chuyển vùng đã chọn vào kết quả Find tương thích tiếp theo
Phím tắt quản lý chia nhỏ trình chỉnh sửa
Để quản lý trình chỉnh sửa, bạn có thể dùng các phím tắt này:
- Ctrl + \: Để chia trình chỉnh sửa
- Ctrl + 1/2/3: Để chuyển đến cửa sổ trình chỉnh sửa 1/2/3
- Ctrl + K, Ctrl + mũi tên trái/ phải: Để di chuyển đến cửa sổ của trình chỉnh sửa tiếp theo/ trước đó
- Ctrl + Shift + PgUp: Để chuyển trình chỉnh sửa sang trái
- Ctrl + Shift + PgDown: Để chuyển trình chỉnh sửa sang phải
Phím tắt để lựa chọn
Với một số lựa chọn trong Visual Studio Code, bạn có thể thực hiện các phím tắt sau:
Ctrl + L: Để chọn dòng code hiện tại
Ctrl + Shift + L: Để chọn tất cả những vị trí đoạn code hiện tại xuất hiện
Ctrl + F2: Để chọn kết quả phù hợp với từ hiện tại
Ctrl + U: Để hoàn tác nhập của con trỏ gần nhất
Shift + Alt + I: Để chèn con trỏ vào cuối mỗi dòng được chọn
Phím tắt terminal tích hợp
Các phím tắt terminal tích hợp bao gồm:
Ctrl + `: Để hiển thị terminal tích hợp
Ctrl + Shift + `: Để tạo phiên bản terminal mới
Ctrl + Mũi tên lên/ xuống: Để thao tác cuộn chuột lên/ xuống
Ctrl + Home/ End: Để cuộn lên trên cùng hoặc xuống dưới cùng
Với nhiều tính năng nổi bật về giao diện, cách sử dụng, đơn giản, Visual Studio Code trở thành một trong những phần mềm lập trình được đa số các lập trình viên yêu thích. Hy vọng qua bài viết trên đây bạn đã biết cách tải và sử dụng các phím tắt lập trình trong phần mềm này. Hãy nhớ theo dõi LPTech để đón đọc các thông tin hữu ích tiếp theo nhé!
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)