Khái niệm layout là gì chắc hẳn đã không còn quá xa lạ đối với các designer trong lĩnh vực thiết kế. Có thể nói đây là yếu tố quan trọng tác động trực tiếp đến giá trị thẩm mỹ của mọi sản phẩm thiết kế, đặc biệt là giao diện website. Bài viết dưới đây của LPTech sẽ cung cấp cho bạn những kiến thức hữu ích về layout website, từ đó giúp bạn hiểu được cách dàn trang cũng như sắp xếp bố cục và nội dung sao cho phù hợp để có thể tạo ra một trang web đẹp mắt.
Layout là gì?
Layout được hiểu là cách tổ chức và sắp xếp các phần tử như danh mục, nội dung, hình ảnh trên giao diện trang web một cách hợp lý và logic.
Mục tiêu của thiết kế layout là đáp ứng nhu cầu của người truy cập và đem lại trải nghiệm sử dụng tốt nhất. Ngoài ra, nó còn giúp chủ sở hữu xem được trang web sẽ trông như thế nào khi hoạt động. Từ đó có thể xem xét, đánh giá và tiến hành điều chỉnh sao phù hợp.
Thiết kế layout là bước không thể thiếu trong quá trình xây dựng website và chiếm nhiều thời gian trong quá trình thiết kế tổng thể. Điều này không chỉ giúp cho website trở nên đẹp mắt, sinh động mà còn truyền tải thông điệp của thương hiệu đến khách hàng một cách rõ ràng.
Các thành phần cần có của một layout website
Sau đây là 4 thành phần không thể thiếu của một layout trong thiết kế website:
Header (tiêu đề trang)
Header là nơi trình bày những yếu tố điều hướng chính của trang web nhằm cung cấp cho người dùng sơ đồ cơ bản để họ dễ dàng điều hướng website. Đồng thời Header cũng là nơi cung cấp thông tin và hướng dẫn người dùng tìm kiếm những thông tin mà họ mong muốn.
Main content
Main content là nơi trình bày những nội dung quan trọng nhất và thông điệp chính của website gửi đến người dùng như: giới thiệu về công ty, doanh nghiệp, sản phẩm, dịch vụ,....
Navigation menu (menu điều hướng)
Menu điều hướng sẽ được hiển thị dưới nhiều hình thức khác nhau: sidebar (dạng thanh bên), sub-header (tiêu đề phụ), mega menu (menu tổng hợp), fixed menu (menu cố định), sticky menu (menu di chuyển theo website),...
▷ Xem thêm: Web Navigation là gì? Nguyên tắc & phân loại Web Navigation
Footer (chân trang)
Footer là nơi cung cấp thông tin bổ sung giúp cho website trở nên hòa chỉnh. Footer cũng cung cấp các pháp lý về website như: thông tin liên hệ, chính sách, tài khoản mạng xã hội, thông báo bản quyền, đăng ký kinh doanh,...
Tầm quan trọng của layout
Có thể khẳng định rằng, layout đóng vai trò quan trọng trong thiết kế website vì 1 trong 3 lý do sau đây:
Nâng cao giá trị thẩm mỹ
Thay vì phải đưa tất cả các thành phần cần hiển thị lên giao diện website một cách tự nhiên, không sắp xếp hay căn chỉnh thì layout sẽ khiến cho từng bộ phận của trang web trở nên gọn gàng, đẹp mắt và có tính thẩm mỹ hơn.
Với những mẫu layout mới lạ, độc đáo còn giúp cho website của bạn trở thành điểm nhấn, từ đó gây ấn tượng cho người dùng. Nếu website của bạn là về các lĩnh vực mỹ thuật, thời trang,... thì việc đầu tư website là một việc làm nên cân nhắc.
Giúp các thành phần trong thiết kế liên kết lại với nhau
Để người đọc có một cái nhìn tổng quan về nội dung của trang web thì việc bố trí, sắp xếp các thành phần của trạng web một cách hợp lý và logic là vô cùng quan trọng. Layout sẽ thu hút sự chú ý của người đọc vào một điểm, dẫn họ đi theo đúng mạch kết cấu và gần như không bỏ qua bất kỳ nội dung nào được hiển thị.
Để có thể thực hiện được sự sắp xếp hài hòa này cần phải có mối liên hệ giữa các yếu tố về mặt nội dung. Nhiệm vụ sau đó của layout chính là gián tiếp thể hiện mối quan hệ này một cách trực quan để người dùng có thể tìm kiếm mở rộng những thông tin mà họ quan tâm một cách dễ dàng.
Tăng sự thu hút
Thiết kế bắt mắt, mối quan hệ chặt chẽ giữa các thành phần trên website chính là yếu tố tạo ra sức hút. Từ đó khiến người đọc cảm thấy thoải mái và bị hấp dẫn với những nội dung được hiển thị trước mắt họ.
5 Quy tắc thiết kế layout thường gặp
Nếu bạn là người mới và chưa có nhiều kinh nghiệm có thể tham khảo ngay 5 quy tắc layout design dưới đây để tạo ra một layout website đẹp và ấn tượng:
Quy tắc một phần ba
Quy tắc một phần ba thường được sử dụng trong nghệ thuật chụp ảnh và bạn cũng có thể áp dụng quy tắc này trong thiết kế website để giúp cho các sản phẩm đạt được hiệu quả cao và gây ấn tượng tốt với khách hàng.
Bằng cách chia website thành 3 cột và 3 hàng, bạn đã có thể tạo ra một layout hấp dẫn nhưng vẫn đảm bảo yếu tố cân xứng. Sau đó, tại các vị trí giao nhau của mỗi hàng và cột, bạn chỉ cần đặt các chủ thể chính hoặc các yếu tố phụ trợ khác để website trở nên hài hoàn hơn.
Quy tắc số lẻ
Quy tắc số lẻ thường được áp dụng cho các website layout template để hướng người dùng đến điểm trọng tâm. Mặc dù việc dùng số chẵn sẽ tạo ra sự cân bằng hơn nhưng thiết kết với ba vật thể cũng mang lại sự hấp dẫn không kém.
Thiết kế đặt 2 vật thể ở phía bên ngoài để tạo sự cân bằng và làm nổi bật điểm ở giữa, từ đó mang lại cảm giác tự nhiên và dễ nhìn.
Quy tắc cân bằng
Một trong những yếu tố giúp cho layout website trở nên ấn tượng và hoàn hảo hơn chính là sự cân bằng. Thiếu yếu tố này có thể làm cho layout trở nên lệch lạc, rối mắt, không gây được ấn tượng tốt với khách hàng.
Quy tắc nhấn mạnh
Để thu hút sự chú ý của người xem thì khi thiết kế layout web, bạn cần phải làm cho điểm chính trở nên nổi bật và phân biệt chúng với các điểm phụ khác.
Việc đặt điểm trọng tâm này yêu cầu các chi tiết trong layout phải được bài trí linh hoạt. Bạn có thể dẫn người xem đến điểm trọng tâm một cách tự nhiên nhất bằng cách điều chỉnh kích thước, tỷ lệ của các yếu tố.
Quy tắc lưới
Áp dụng quy tắc lưới là một trong những cách thông minh để đảm bảo bố cục được cân bằng trong thiết kế layout web. Đồng thời khi sử dụng quy tắc lưới, quá trình thiết kế cũng được đẩy nhanh nhờ việc dễ dàng xác định vị trí nào nên đặt nội dung nào.
Cách xây dựng layout website
Để xây dựng layout website, bạn có thể áp dụng một trong những cách sau đây:
Xây dựng layout website thủ công
Xây dựng layout website thủ công là phương thức xây dựng layout nhằm mục đích cá nhân hóa website và tạo cho thương hiệu sự độc đáo riêng.
Toàn bộ quá trình xây dựng layout website thủ công sẽ dựa trên văn hóa và tâm lý học của đối tượng người dùng tiềm năng để quyết định sự sắp xếp văn bản và hình ảnh, định hình kích thước, hình dạng của thiết kế từ đó làm nổi bật những gì thương hiệu muốn truyền đạt và nhấn mạnh đến khách hàng.
Quá trình này đòi hỏi rất nhiều sự nghiên cứu và thời gian làm việc lâu dài mới có thể hoàn thiện tốt. Vì vậy, layout của các trang web thủ công thường được thực hiện bởi các nhóm chuyên gia có kỹ thuật, dày dặn kinh nghiệm.
Xây dựng layout website theo mẫu có sẵn (template)
Xây dựng layout website theo mẫu có sẵn là quá trình máy móc hơn với các vùng văn bản, hình ảnh, kiểu chữ, kích thước là hoàn toàn cố định và không thể thay đổi.
Hiện nay, có rất nhiều doanh nghiệp thiết kế website bằng cách lựa chọn các template chuyên nghiệp, được xây dựng sẵn cho từng lĩnh vực vì đem lại nhiều lợi ích như:
- Dễ sử dụng: Layout có sẵn là layout thương mại và được xây dựng cho nhiều người sử dụng nên có thiết kế rất trực quan, dễ sử dụng và phù hợp với nhiều ngành nghề.
- Quen thuộc: Sử dụng layout website với các website cùng lĩnh vực sẽ đem đến cho khách hàng sự thoải mái, quan thuộc và dễ dùng hơn, điều này giúp khách hàng tập trung vào nội dung hơn là đánh giá website.
- Tiết kiệm: Sử dụng layout mẫu giúp tiết kiệm được nhiều thời gian, công sức, từ đó tập trung nhiều hơn vào các khía cạnh khác của thiết kế để tối ưu trải nghiệm của người dùng.
Tuy nhiên, layout website theo mẫu cũng tồn tại nhược điểm là không khớp hoàn toàn với mô hình kinh doanh của doanh nghiệp. Dù layout đó được xây dựng đúng với licnh vực website thì cũng cần có ít chỉnh sửa, thay đổi để đảm bảo trùng khớp với ý tưởng của thương hiệu.
09 Layout website cơ bản được dùng nhiều nhất hiện nay
Để có thể thiết kế bố cục website nhanh chóng và dễ dàng hơn, bạn có thể tham khảo một trong số những layout cơ bản dưới đây:
Layout website một cột (single column)
Layout website một cột là layout dễ sử dụng nhất. Với các website sử dụng bố cục này, người dùng chỉ cần cuộn xuống là đã có thể tiếp cận thông tin một cách liền mạch. Điều này giúp doanh nghiệp dễ dàng điều hướng khách hàng và thể hiện được các nội dung quan trọng.
Khi nào sử dụng layout website một cột:
- Blog cá nhân dùng text để thiết kế giao diện.
- Một bài viết tham khảo.
- Landing page.
- Website thích phong cách thiết kế tối giản.
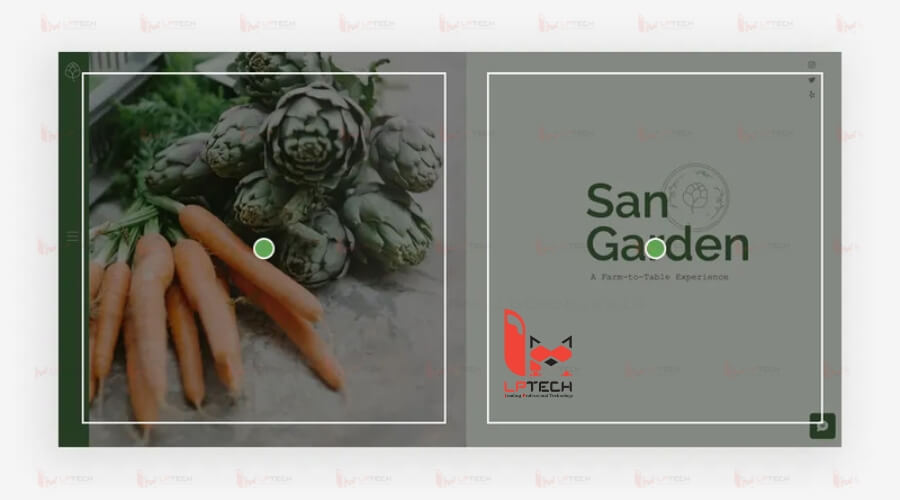
Layout website chia màn hình (split screen)
Layout website chia màn thường được áp dụng cho những trang website có trên 2 phần nội dung chính quan trọng như nhau và có liên quan đến nhau.
Khi nào sử dụng layout website chia đôi màn hình:
- Trình bày các yếu tố hình ảnh và văn bản nhằm mục đích bổ trợ nội dung cho nhau.
- Thể hiện cùng lúc nhiều danh mục, sản phẩm khác nhau.
- Website có nhiều hành trình khách hàng khác nhau.
- Muốn so sánh, thể hiện sự tương phản, đối lập giữa các nội dung.
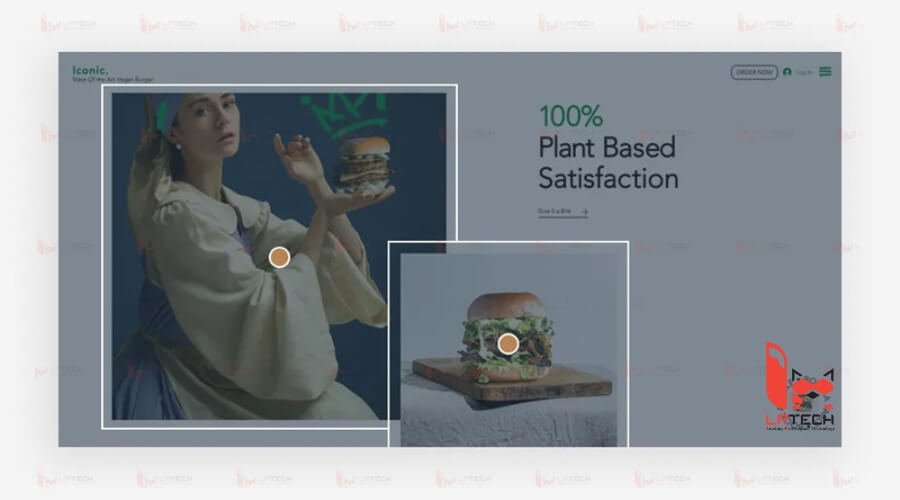
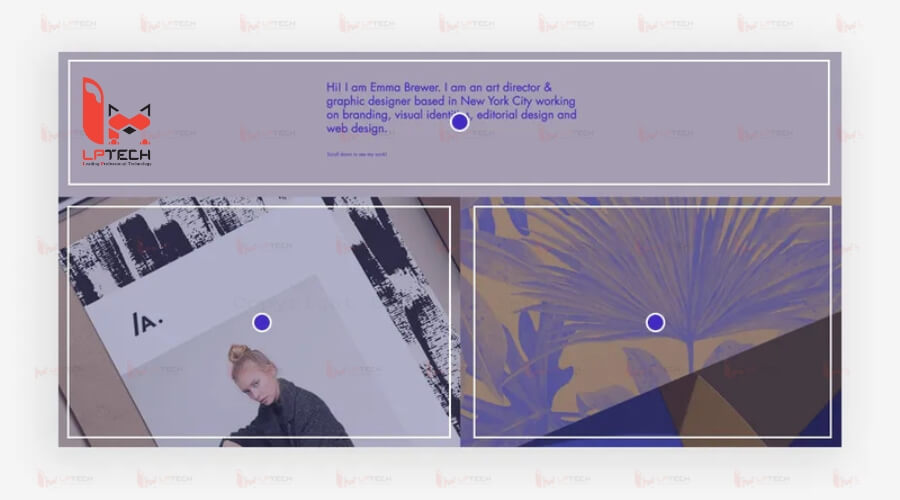
Layout website dạng bất đối xứng
Layout bất đối xứng là các thiết kế có phần diện tích hiển thị chênh lệch nhau giữa 2 phần của layout. Layout này hướng dẫn người dùng cần phải tập trung vào phần nội dung nào trước, phần nội dung nào quan trọng hơn cần được chú ý.
Khi nào sử dụng layout không đối xứng:
- Website không cân bằng thị giác.
- Website sử dụng nhiều hình ảnh và nội dung.
- Muốn cân bằng giữa các màu sắc tương phản.
- Muốn đẩy mạnh sự tương tác của người dùng, tăng tỷ lệ chuyển đổi.
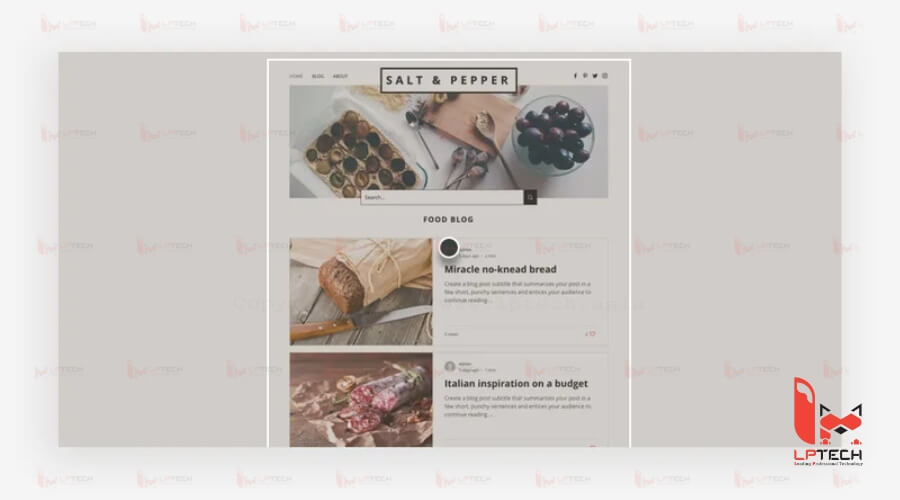
Layout website sử dụng dạng lưới kết hợp thẻ
Layout website sử dụng dạng lưới kết hợp thẻ thường áp dụng cho những website có khối lượng nội dung nhiều và quan trọng như nhau. Sự kết hợp này sẽ tạo nên một website kích thích sự tương tác, giúp thông tin được truyền tải liên tục đến khách hàng.
Khi nào sử dụng layout dạng lưới kết hợp thẻ.
- Website lưu trữ.
- Website trưng bày media.
- Website bán hàng.
- Blog cá nhân.
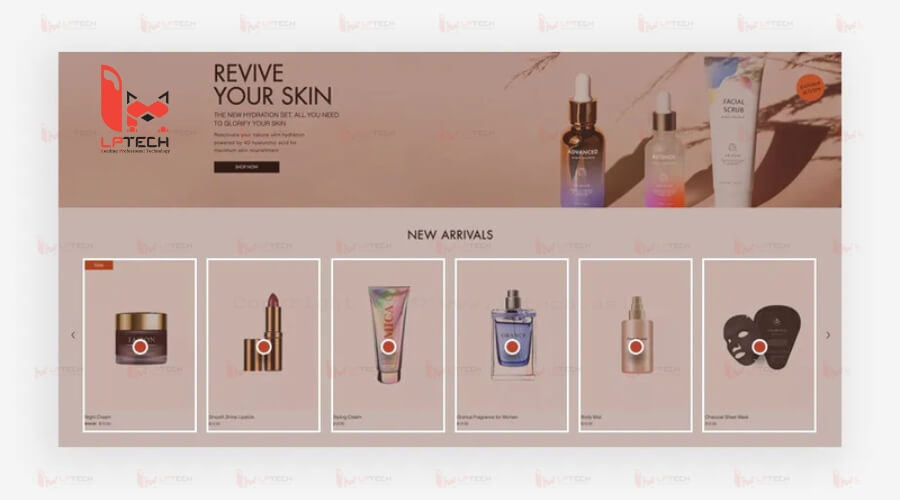
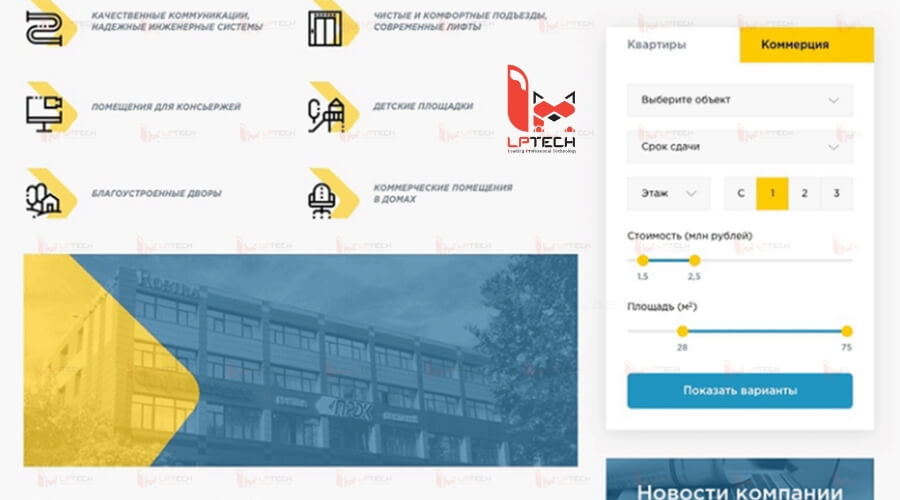
Layout web dạng hình hộp
Layout website dạng hình hộp được sử dụng khá phổ biến. Layout này bao gồm hộp lớn và từ 2-5 hộp nhỏ chiếm một phần diện tích hộp lớn. Mỗi hộp nhỏ sẽ tương ứng với một nội dung chính, quan trọng của website.
Khi nào sử dụng layout dạng hình hộp:
- Website giới thiệu doanh nghiệp, công ty
- Portfolio, blog cá nhân.
- Website thương mại.
- Website sản phẩm, dịch vụ.
Layout web có thanh bên cố định (Fixed sidebar)
Menu điều hướng chính là khu vực mà người dùng sẽ hướng đến đầu tiên. Với layout web này, bạn có thể hiển thị menu ở một vị trí khác thuận lợi hơn cho người dùng chính là thanh bên (sidebar) thay vì sử dụng điều hướng ở header như ở một số website đặc thù.
Khi nào sử dụng layout thanh bên cố định:
- Blog cá nhân, Portfolio.
- Website giới thiệu công ty, doanh nghiệp
- Muốn tăng số lượng người dùng sử dụng chức năng, thực hiện chuyển đổi.
- Website ít danh mục, sản phẩm, dịch vụ.
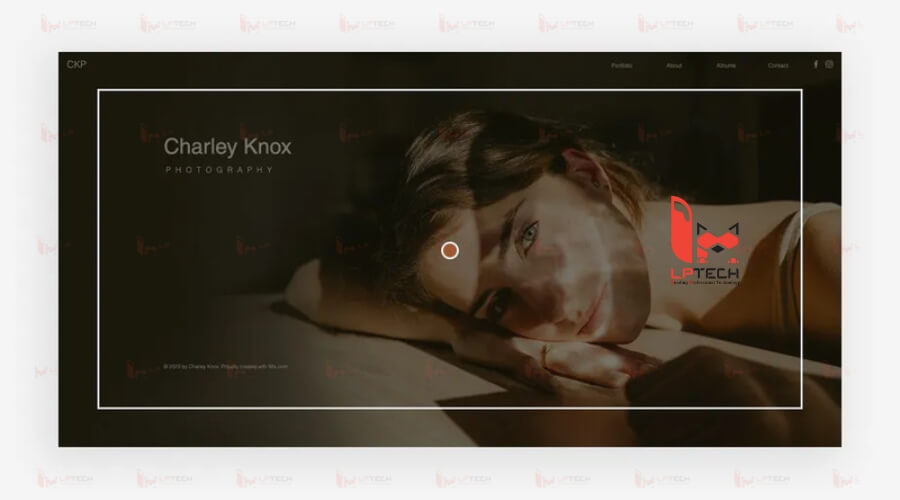
Layout web sử dụng hình ảnh làm nội dung chính
Layout web sử dụng hình ảnh làm nội dung chính được nhiều công ty, doanh nghiệp lựa chọn sử dụng. Có thể nói hình ảnh là một công cụ tuyệt vời để tạo nên cảm xúc, truyền tải thông điệp của thương hiệu tốt nhất đến khách hàng.
Khi nào sử dụng layout hình ảnh:
- Website muốn gia tăng tỷ lệ chuyển đổi.
- Tăng tương tác giữa người dùng với website.
- Trình bày đặc điểm, quảng cáo sản phẩm, dịch vụ.
- Quảng bá hình ảnh, tăng độ nhận diện thương hiệu.
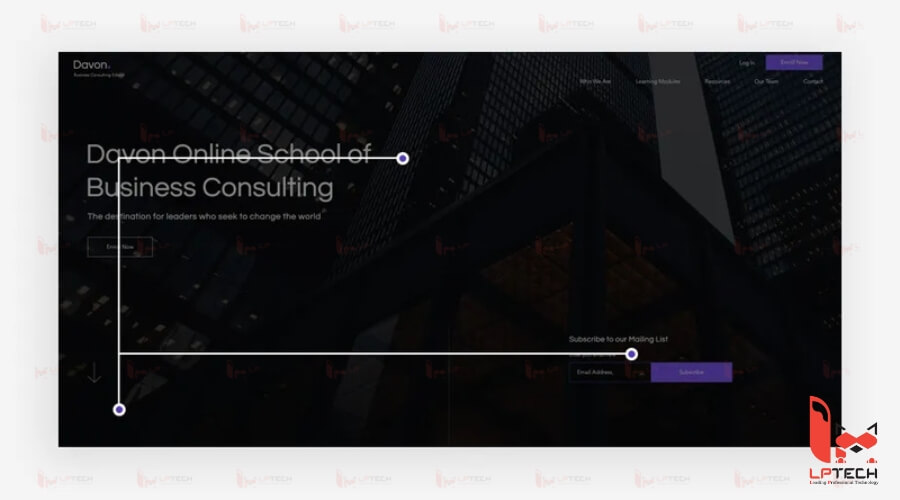
Layout web dạng chữ F
Layout dạng chữ F hình thành dựa trên nghiên cứu thói quen của con người, đó là nhìn các nội dung trong hình khối theo hình chữ F:
- Đầu tiên là nhìn từ góc trên cùng bên phải của chữ F.
- Sau đó đưa mắt nhìn ngang tổng quát của khối.
- Tiếp theo là nhìn xuống các dòng kế tiếp.
Quy trình này sẽ lặp lại liên tục và chỉ dừng lại khi bạn bắt gặp một nội dung đáng chú ý.
Đây là layout web rất khoa học và thông minh có thể áp dụng dễ dàng cho cả 2 nền tảng máy tính và điện thoại. Đặc biệt layout web này hỗ trợ rất tốt cho các trang sản phẩm, dịch vụ có nhiều sự lựa chọn cho khách hàng, giúp cho việc tham khảo trở nên nhanh hơn rất nhiều.
Hy vọng qua những thông tin mà LPTech cung cấp ở bài viết trên đã giúp bạn hiểu được Layout là gì? Tầm quan trọng và quy tắc thiết kế layout. Từ đó có thể tự design cho mình một layout website chuẩn, chuyên nghiệp. Nếu còn bất kỳ thắc mắc nào khác, vui lòng để lại bình luận bên dưới để được giải đáp.
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)