Những nguyên tắc liên quan đến tôn trọng quyền riêng tư của người dùng luôn được Zalo thực hiện với mục đích nâng cao trải nghiệm người dùng lên mức cao nhất. Bên cạnh đó, việc đồng bộ với hệ sinh thái của ứng dụng Zalo là một điều cần thiết đối với các Zalo mini app. Vậy đâu là cách xây Zalo mini program một cách đồng bộ? Mời bạn tham khảo bài viết dưới đây do LPTech tổng hợp để có thêm nhiều thông tin hữu ích!
Zalo mini program là gì?
Zalo mini program là một ứng dụng "con" được khởi chạy trên nền tảng của ứng dụng "mẹ" Zalo và có các tính năng tương tự như các Mobile App thông thường. Do đó, người dùng có thể mua hàng, thanh toán trực tuyến, tìm hiểu thêm nhiều thông tin, nhận các thông báo đẩy và được hưởng các chính sách chăm sóc khách hàng mà không phải tải thêm ứng dụng về thiết bị.
Chính vì vậy có thể nói rằng, Zalo mini program là giải pháp Marketing, kinh doanh và chăm sóc khách hàng tối ưu nhất dành cho doanh nghiệp ở thời điểm hiện tại.
Các nguyên tắc khi xây Zalo mini program
Để viết Zalo mini app tốt không dừng lại ở giao diện đẹp mà nó còn phải được tối ưu tốt nhất về khía cạnh tác vụ, đảm bảo mang lại nhiều trải nghiệm tốt nhất cho người dùng. Nếu các doanh nghiệp đang có nhu cầu thiết kế chương trình mini app thì cần tuân thủ các nguyên tắc thiết kế sau:
Thân thiện với người dùng
Trong cách xây Zalo mini program, mọi thứ luôn được giữ ở mức đơn giản, tránh sự phức tạp và gián đoạn khi người dùng sử dụng dịch vụ. Tạo ra những hướng dẫn thao tác chi tiết để người dùng có những trải nghiệm tốt nhất.
Tạo ấn tượng cho điểm quan trọng
Đầu tiên, bạn nên xác định được điểm quan trọng cần làm nổi bật ở mỗi trang để người dùng nắm bắt thông tin một cách nhanh chóng. Đối với các thông tin khác, hãy giữ nó ở mức gọn gàng.
Tối ưu hóa luồng trải nghiệm
Nhanh chóng đưa người điều hướng người dùng đến giai đoạn sử dụng dịch vụ. Hạn chế tối đa những thành phần không cần thiết vào quá trình vận hành.
Rõ ràng dễ hiểu
Người dùng cần biết các thông báo mình đang ở đâu cũng như có thể điều hướng đến các trang họ muốn một cách nhanh chóng khi dùng Zalo mini program. Vì vậy, tính rõ ràng, mạch lạc là một yếu tố không thể thiếu trong cách xây Zalo mini app.
Thuận tiện trong điều hướng
Zalo mini App cung cấp cho người sử dụng một thanh điều hướng thống nhất. Do đó, người dùng sẽ không bị lạc khi duyệt đến các trang. Tuy nhiên, bạn cũng có thể tự điều chỉnh chúng nếu muốn nhưng Zalo khuyên rằng nên giữ nguyên nút “trở lại” ở phía bên trên góc trái các trang phụ cho thiết bị Android. Bên cạnh đó, người dùng thiết bị IOS cũng có thể dùng thao tác “trở lại” bằng cách vuốt màn hình từ bên trái sang.
Zalo mini Program menu
Đối với Zalo mini app, có một số menu cố định nằm ở phía trên bên phải màn hình. Người dùng có thể linh hoạt chọn màu sáng hoặc tốt để phù hợp với thiết kế của mình. Vì đây là menu cố định và không thể điều chỉnh cho nên bạn cần chú ý không được đặt những button hay những thông tin ở phía dưới menu.
Ngoài ra, bạn nên kiểm tra các button khác có xảy ra xung đột hay khó chạm vào nếu có vị trí đặt cạnh menu của chương trình Zalo mini không.
Lựa chọn màu cho Zalo mini Program menu
Nếu bạn có thiết kế sáng hoặc tối, bạn hãy lựa chọn màu phù hợp cho chương trình Zalo mini. Tuy nhiên, bạn cần đảm bảo tất cả được hiển thị một cách rõ ràng và có đủ độ tương phản cần thiết.
Thanh điều hướng dưới cùng
Một trong các cách xây Zalo mini program thân thiện chính là thêm bottom bar vào. Điều này hỗ trợ việc điều hướng giữa những chức năng khác và trang chính. Bạn nên xem xét kỹ lưỡng sau đó cân nhắc số lượng tab đang sử dụng ở phần bottom bar không vượt quá 4 để tránh rơi vào tình trạng khó nhận dạng icon hoặc khó nhấp vào vùng chọn có nhu cầu.
Hiển thị việc đang diễn ra
Giảm thời gian tải trang cho người dùng và giảm các phản hồi không hài lòng bằng cách gửi phản hồi về trạng thái xử lý. Ngoài ra, bạn cần cho người dùng biết được nếu rơi vào tình huống không tải được và mất kết nối.
Cách hiển thị tải trang khởi chạy
Zalo cung cấp cơ chế tải trang khi ứng dụng được khởi chạy gồm có logo, thương hiệu và trạng thái tải trang. Bạn cũng có thể sử dụng để giúp sản phẩm và dịch vụ của mình được lan tỏa một cách nhanh chóng hơn trong chương trình Zalo mini. Đây là cơ chế mặc định, không thể thay đổi và ẩn đi.
Cách hiển thị tải trang quá trình
Đây là cơ chế hiển thị thanh tải trang nhỏ nằm phía dưới action bar.
Cách hiển thị tải trang Modal
Nếu được kích hoạt cơ chế này sẽ nằm ở trên cùng của mọi thành phần trong trang. Do đó, bạn cần cân nhắc khi sử dụng để hạn chế trường hợp tạo ra sự khó chịu cho người dùng.
Phản hồi kết quả
Ngoài việc cho người dùng biết được quá trình tải trang, cách xây zalo mini program hiệu quả là bạn cần cung cấp cho họ những kết quả phù hợp với mỗi trường hợp trên ứng dụng của bạn. Bạn có thể dùng phản hồi kết quả ở dạng trang kết quả, modal hoặc popup.
Phản hồi kết quả - Modal
Đây là cơ chế phản hồi thích hợp để thông báo cho người dùng về những thông tin và quá trình đã hoàn thành. Thông báo sẽ tự động tắt 1,5 giây sau đó.
Phản hồi kết quả - Popup
Trong cách xây Zalo mini app có cơ chế phản hồi kết quả ở dạng popup cần thao tác cũng như quyết định của người dùng cho hướng đi kế tiếp trong ứng dụng.
Phản hồi kết quả - Trang kết quả
Đây là cơ chế nên được sử dụng trong trường hợp đã đến điểm kết thúc của chức năng, luồng hoạt động. Đồng thời, bạn nên hướng dẫn cho người dùng biết nên làm gì tiếp theo.
Phản hồi kết quả - Thông báo lỗi
Khi xảy ra sự cố hoặc gặp phải một lỗi phát sinh bất kỳ thì người dùng cần được thông báo rõ ràng bằng cơ chế báo lỗi dạng modal. Cơ chế được kích hoạt sẽ nằm ngay lớp trên cùng của các thành phần có trong trang.
Sự tiện lợi
Mặc dù thao tác nhập liệu khá đơn giản và tiện lợi trên thiết bị di động. Tuy nhiên, nhập liệu bằng thiết bị di động sẽ dễ xảy ra lỗi hơn so với dùng bàn phím và chuột. Để điều chỉnh việc này, bạn cần dùng đầy đủ tính năng của điện thoại trong thiết kế, cung cấp cho người sử dụng giao diện thuận tiện.
Giảm thiểu truy cập của người dùng
Khu vực bàn phím của điện thoại di động nhỏ, hay bị tắc nghẽn nên việc nhập liệu sẽ thường khó khăn, dễ xảy ra lỗi. Vì vậy, cách xây Zalo mini program tốt nhất đó là sử dụng API đang có hoặc những điều khiển dễ dùng để giảm thiểu tối đa đầu vào của người sử dụng và cải thiện được trải nghiệm đầu vào.
Ngoài việc dùng API, đối với trường hợp không tránh được việc nhập theo thủ công, bạn nên cho phép người dùng chọn một số tùy chọn thay vì nhập qua bàn phím.
Hạn chế những thao tác không đúng
Giao diện di động được thao tác bằng cách chạm tay lên màn hình. Đây là cách kém chính xác so với dùng chuột. Vì vậy, khi tạo các điều khiển chạm vào trang thì vùng chạm nên được cân nhắc cẩn thận. Việc này giúp hạn chế các thao tác bị thực hiện sai do kích thước vùng chọn nhỏ hoặc bị tắc nghẽn.
Các vấn đề này sẽ xảy ra khi giao diện được thiết kế cho màn hình máy tính được chuyển sang điện thoại mà không có bất kỳ điều chỉnh nào khác. Vì mỗi điện thoại di động sẽ có một độ phân giải khác nhau, vì thế kích thước pixel hợp lý dùng để khai thác cũng sẽ khác.
Tuy nhiên, khi chuyển thành các phép đo vật lý, kích thước giao động ở khoảng 7mm đến 9mm là có thể dùng được. Trong thư viện do Zalo cung cấp, những hiệu ứng cảm ứng có khả năng thích ứng với các loại kích thước màn hình khác nhau được xem xét cho những phần tử điều khiển. Vì vậy, Zalo khuyên rằng, nên sử dụng, mô phỏng lại kích thước điều khiển tiêu chuẩn trong cách xây Zalo mini program.
Dùng API nhằm cải thiện hiệu suất
Trung tâm thiết kế Zalo giới thiệu một bộ điều khiển tiêu chuẩn website gồm: Điều khiển thiết kế được phác thảo và điều khiển thiết kế photoshop. Các thành phần của Zalo mini program sẽ tiếp tục được hoàn thiện trong tương lai. Mọi kiểm soát nãy đã cân nhắc đầy đủ những thuộc tính vô cùng đặc biệt của trang trên điện thoại di động.
Đồng thời, nhóm phát triển của Zalo cũng không ngừng nâng cấp cũng như mở rộng API chương trình Zalo mini và cung cấp thêm thư viện chung. Các tài nguyên này không dừng lại ở việc cung cấp cho người sử dụng dịch vụ nhanh hơn mà nó còn đem đến lợi ích cực kỳ lớn cho hiệu suất của trang.
Tính nhất quán - tính ổn định
Ngoài những nguyên tắc kể trên, Zalo khuyên nên truy cập vào Zalo mini program phải tuân thủ những nguyên tắc nhất quán, liên tục giữa các trang và sử dụng các điều khiển và chế độ tương tác nhiều nhất có thể.
Cung cấp trải nghiệm trang một cách nhất quán và những yếu tố giao diện liên tục được xem là một cách tốt để giảm sự khó chịu khi chuyển từ trang này sang một trang mới.
Tiêu chuẩn về thị giác
Khi viết Zalo mini app các tiêu chuẩn về thị giác sau đây sẽ giúp chương trình của bạn được đồng bộ tốt hơn:
Font
Phông chữ được sử dụng trong Zalo phải được thống nhất với phông chữ của hệ thống đang khởi chạy trong Zalo. Kích thước các phông chữ thường được dùng là 20, 18, 16, 15, 14, 12 và 10 (pt). Các trường hợp sử dụng cụ thể như hình bên dưới:
Font color
Dùng NL300 cho nội dung chính và dùng NL700 cho các nội dung phụ, thời gian và ghi chú. Bên cạnh đó, dùng NL500 đối với các đoạn lớn của đoạn văn mô tả tạo thành một phần trong nội dung chính.
Màu xanh dương BL300 được dùng cho những liên kết, màu xanh lá GL300 dùng cho các thao tác được thực hiện thành công và màu cam OL300 dùng cho các cảnh báo, cuối cùng là màu đỏ RL300 được dùng cho các lỗi.
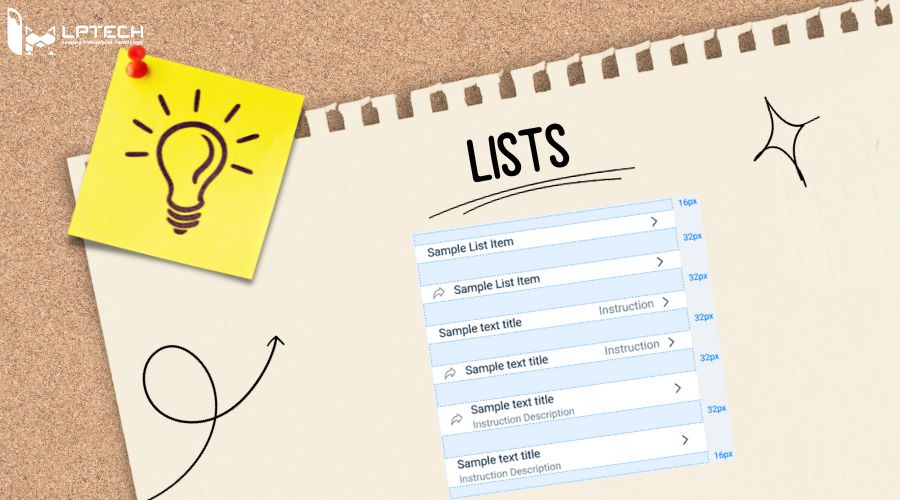
Lists
Lists của chương trình Zalo mini.
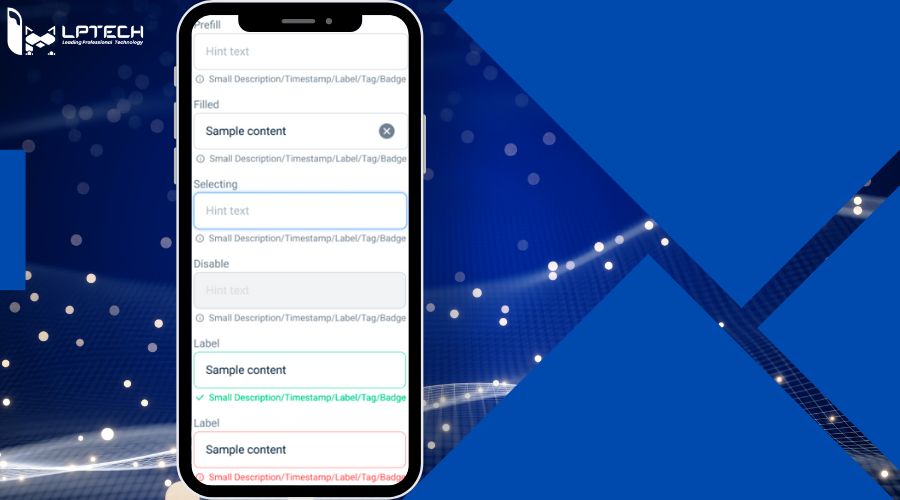
Form Input
Form Input của chương trình Zalo mini.
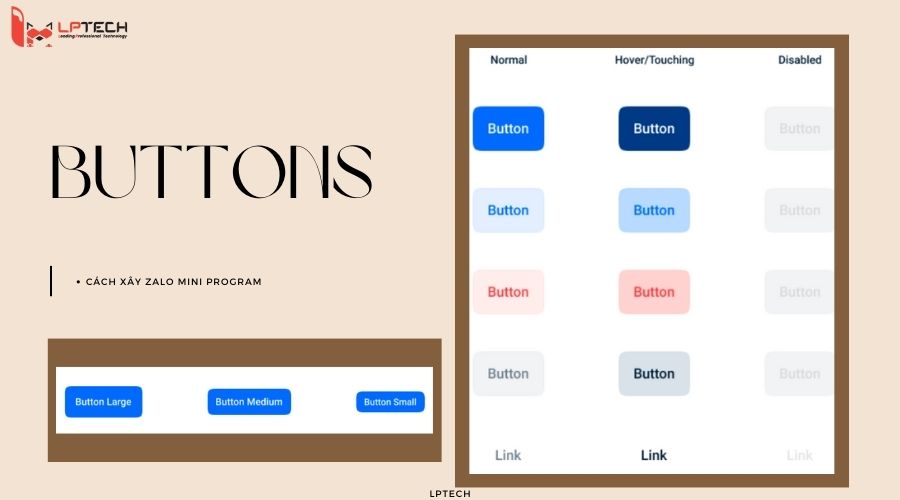
Buttons
Những loại Buttons trong Zalo mini program:
Bạn nên cân nhắc lựa chọn một cách hợp lý.
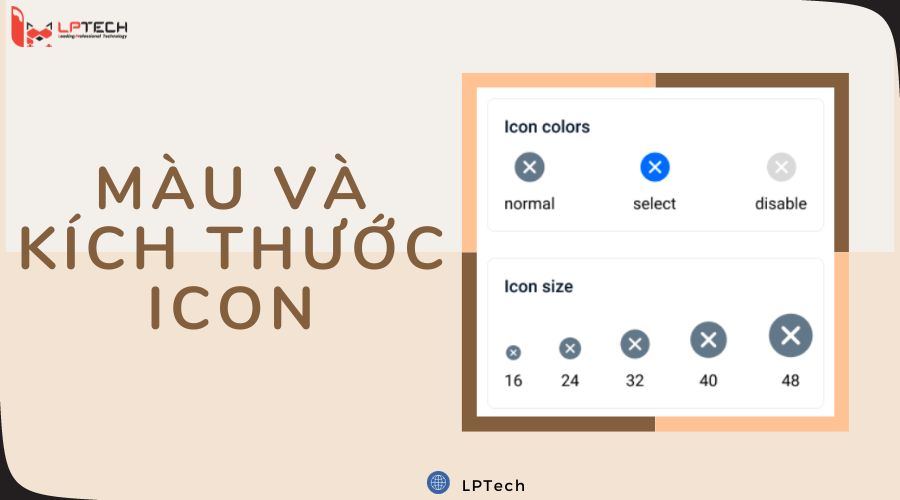
Icons
Icons Zalo mini apps có nhiều loại kích cỡ và màu sắc như hình bên dưới:
Bạn nên chọn màu và kích thước phù hợp với mọi loại thiết bị.
Xem thêm:Cách tiếp cận khách hàng hiệu quả trên Zalo cho doanh nghiệp
LPTech - đơn vị thiết kế Zalo mini app uy tín
Để cải thiện hiệu suất kinh doanh, nhiều doanh nghiệp lựa chọn Zalo mini app làm phương tiện tiếp cận đến khách hàng tiềm năng. Tuy nhiên, để có thể tạo ra một “chương trình con” hoàn thiện là điều không hề đơn giản đối với những doanh nghiệp không sở hữu cho mình những nhân lực IT giàu kinh nghiệm.
Với kinh nghiệm nhiều năm trong lĩnh vực thiết kế website và Zalo mini app, LPTech đã cung cấp nhiều giải pháp kinh doanh đến khách hàng và nhận về nhiều đánh giá vô cùng tích cực. Để có thêm thông tin chi tiết về dịch vụ thiết kế Zalo mini app, liên hệ ngay đến số điện thoại 0338 586 864 để được tư vấn trực tiếp.
Bài viết trên là toàn bộ nội dung về cách xây Zalo mini app. Hy vọng bài viết đã cung cấp cho các bạn một nội dung thực sự hữu ích về các cách xây Zalo mini program đạt chuẩn để cải thiện trải nghiệm người dùng một cách tốt nhất.
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)