Nếu so sánh website giống như một bài viết, bạn sẽ có phần đầu - phần thân - phần chân website. Footer website chính là phần chân đó! Để website của bạn hấp dẫn sinh động và thu hút nhiều người truy cập bạn không thể bỏ qua việc chăm chút bất cứ phần nào. Cùng xem những lưu ý quan trọng để Footer Website trở nên hữu ích và khiến người đọc phải dừng mắt ngâm cứu dưới đây!
Footer website là gì?
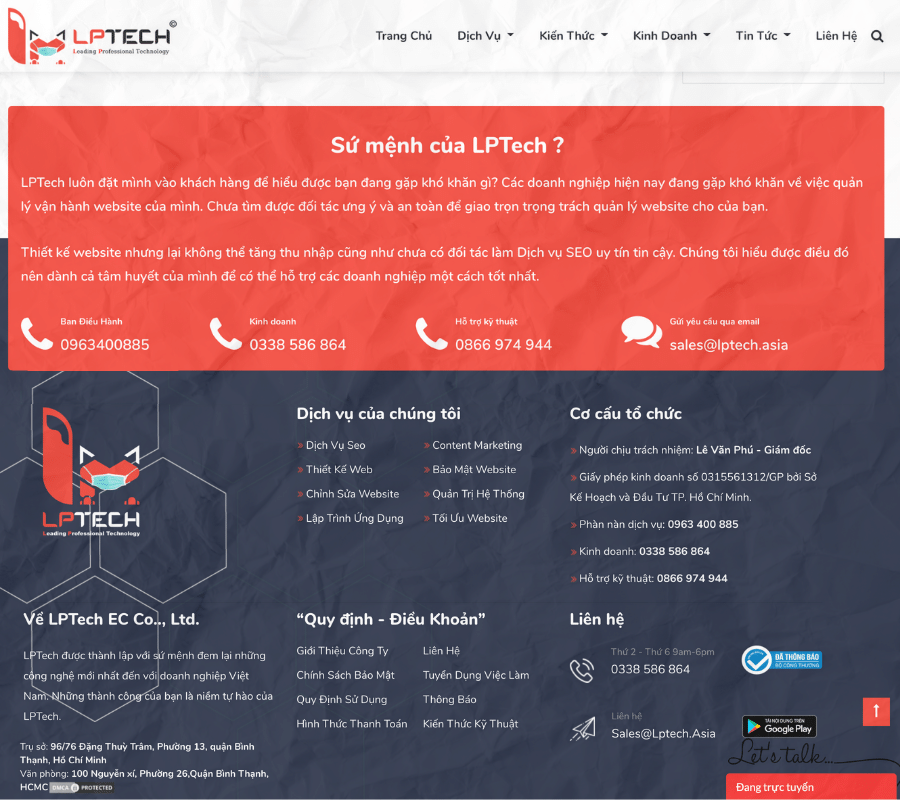
Footer website (Phần chân Website) là phần cuối cùng ở trang web, hiển thị cùng một nội dung ở tất cả các trang trong web đó. Những thông tin hiển thị đều rất quan trọng và có ích cho chủ nhân trang web.
Bạn có thể tìm thấy ở Footer website:
- Thông tin doanh nghiệp
- Thông tin liên lạc
- Các biểu tượng liên kết với mạng xã hội
- Thông tin bản quyền website
- …
Bình thường, chân web không phải nơi thu hút người đọc bởi thường nó không chứa thông tin họ cần. Thậm chí, đôi lúc người dùng chỉ đọc phần nội dung và tắt trang web đó đi. Tuy nhiên, nếu bạn biết cách tạo ra sự khác biệt, đây cũng sẽ là nơi giúp tăng tỷ lệ chuyển đổi khách hàng tích cực. Điều bạn cần làm là thu hút cái nhìn của các vị khách ghé trang đến từng phần của trang web trong đó có Footer web.
> Có thể bạn quan tâm: 10 xu hướng thiết kế website thịnh hành
Lưu ý khi thiết kế Footer website
Thông thường, thiết kế website sẽ được doanh nghiệp, chủ cửa hàng hoặc các cá nhân là chủ sở hữu trang web thuê riêng đội ngũ chuyên nghiệp. Lời khuyên cho bạn là nếu có thuê bạn cũng cần nắm vững những phần cơ bản.
Hạn chế giao hết "mặt tiền" đứa con tinh thần của mình cho những đơn vị ngoài mà bạn không mấy tin tưởng, nếu không có kiến thức bạn không thể yêu cầu họ trình bày và giải thích ý tưởng thiết kế website của họ. Biết cách thiết kế cũng giúp bạn nhận ra cái nên và không nên, nghiệm thu kết quả cuối cùng từ đội ngũ thiết kế với những đánh giá chính xác nhất.
Còn nếu, bạn là người đang học cách để tạo ra phần Footer Website thì lại càng không thể bỏ qua phần lưu ý dưới đây!
Note nội dung chính của trang cho khách hàng
Có rất nhiều trang web, khi đưa ra quá nhiều nội dung chính trên trang có thể khiến người xem bị lạc lối. Cách tốt nhất để cứu vãn tình trạng này là để phần tổng hợp một số nội dung chính ở Footer website.
Khi người đọc nhìn thấy các nội dung chính được note lại cuối trang, họ sẽ dễ dàng hình dung và tìm kiếm điều họ cần. Việc này cũng giúp người đọc có cái nhìn bao quát tổng thể, rõ ràng hơn về cấu trúc nội dung trên trang web.
Bạn có thể bắt gặp các dạng nội dung Footer kiểu này trên các website thương mại điện tử, website bán sản phẩm hoặc giới thiệu về thương hiệu nào đó.
Sử dụng Social iCon hợp lý
Để giúp nội dung trang web của bạn được chia sẻ rộng rãi hơn, đừng quên thêm liên kết với các trang mạng xã hội phổ biến. Bạn nên sử dụng Social iCon trong phần Footer Website để việc chia sẻ nội dung trở nên dễ dàng hơn.
Một số trang web lựa chọn đặt icon ở đầu trang để thu hút người dùng, nhưng thông thường người xem phải đọc hết nội dung rồi mới có suy nghĩ chia sẻ nội dung đó. Tức là vị trí đặt iCon mạng xã hội ở cuối trang sẽ thuận lợi cho việc chia sẻ hơn.
Thiết kế iCon tại đây cũng hạn chế sự xao nhãng của người đọc khi nhìn vào trang web.
Biến Footer Web trở thành bức tranh nghệ thuật
Con người thường ưa cái đẹp, bất cứ cái gì đẹp đều có thể thu hút mắt nhìn của người thưởng thức. Nếu vận dụng điều này vào thiết kế Footer website, bạn có thể tạo ra những đột phá bản thân không ngờ đến.
Nếu bạn muốn quảng bá tinh thần đoàn kết, sự chuyên nghiệp của doanh nghiệp hãy thử một bức ảnh đội ngũ nhân viên vui tươi mặc đồng phục tươi sáng. Chắc chắn người xem sẽ cảm thấy hấp dẫn vô cùng khi thấy môi trường năng động của doanh nghiệp.
Nhờ bức ảnh sinh động cụ thể, người xem có cái nhìn trực quan hảo cảm sâu sắc với doanh nghiệp của bạn. Lựa chọn bức ảnh đúng thông điệp muốn truyền tải đến khách hàng sẽ giúp khách hàng tin tưởng vào doanh nghiệp, tạo ấn tượng khó phai trong đầu của khách hàng.
Tạo sự tương phản khác biệt
Để người xem không cảm thấy nhàm chán, hãy tạo nên một Footer với sự tương phản rõ rệt. Thiết kế tương phản chuyên nghiệp có thể tạo nên những ấn tượng đặc biệt khó phai nhoà trong trí nhớ. Tuy nhiên, bạn phải là một tay Design đỉnh nếu muốn thực hiện phương pháp này cho thiết kế Footer.
Thông thường, các Footer có thiết kế tương phản sẽ tạo cảm giác độc nhất cho khách hàng. Đó là điều bạn cần chọn để tạo sự khác biệt cho trang web trong hàng triệu website tương tự. Bí kíp cho bạn là đơn giản hoá hình ảnh, dùng đồ hoạ, chọn màu sắc tương phản nổi bật và quan trọng nhất là phải hài hoà với tổng thể.
Tạo phong cách, cá tính riêng biệt của doanh nghiệp/chủ trang
Một trang web sẽ thực sự khác biệt khi phô rõ ra cá tính của mình. Ví dụ khi bạn vào trang web về sản phẩm thiên nhiên sẽ thấy hình ảnh cây cối, lá thảo dược, hình ảnh tươi tắn tràn trề sức sống.
Phần cuối trang - Footer website cũng mang màu sắc thiên nhiên như vậy để không bị lạc tông. Sự hài hoà này tạo nên cá tính đồng nhất, giúp khách hàng hiểu rõ hơn về phong cách, cá tính của doanh nghiệp/ chủ trang web.
Thông tin rõ ràng và đáng tin cậy
Footer Website thường được dùng để thể hiện một số thông tin liên hệ về doanh nghiệp hay cửa hàng, và tất nhiên những thông tin ở phần Footer cần phải được thể hiện rõ ràng: công ty bạn là gì, địa chỉ ở đâu, cách thức liên hệ ra sao,... Sẽ không ai có đủ tin tưởng để giao dịch với một đối tác mập mờ thông tin. Phần Footer giúp bạn trở nên đáng tin hơn.
Bạn có thể tích hợp nút CTA liên kết với hotline trực tuyến; tích hợp Google Maps chỉ đường đến cửa hàng; thể hiện thêm các thông tin doanh nghiệp như Mã số thuế, người đại diện,...
Những lưu ý quan trọng về thiết kế Footer website ở trên có thể khiến bạn bất ngờ. Thực tế không phải ai cũng hiểu rằng tạo một Footer thu hút lại cầu kỳ đến thế. Tuy nhiên đừng quá lo lắng, chỉ cần thật tâm muốn làm, chắc chắn bạn sẽ thành công tạo nên sản phẩm ưng ý nhất!
>> Xem thêm bài viết liên quan: Xampp là gì? Hướng dẫn cách cài đặt và sử dụng Xampp
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)