Webflow là gì? Vì sao nó lại trở thành công cụ phổ biến trong “biển” công cụ hỗ trợ thiết kế web theo hướng “No code” hiện nay. Điều gì khiến Webflow nổi lên như một “anh lớn” dẫn đầu vượt qua Wix, Weebly và đang đe dọa “ngôi vương” về CMS của Wordpress. Liệu tính năng và lợi ích mà Webflow mang lại có tốt hơn các CMS khác? Làm thế nào để đăng ký tài khoản miễn phí trên Webflow? Tất cả sẽ được LPTech giải đáp chi tiết ngay trong bài viết này.
Webflow là gì?
Webflow là một nền tảng thiết kế và phát triển web không cần viết mã lệnh (no code), nó cho phép người dùng tự tạo website từ trình chỉnh sửa trực quan dưới dạng kéo và thả.
Tương tự như các CMS khác, Webflow cho phép người dùng chỉnh sửa giao diện mẫu có sẵn thành trang web của riêng mình, tự tạo và quản lý nội dung trực tuyến. Hoặc tự thiết kế website theo ý tưởng cá nhân mà không cần thông qua Templates.
> Xem ngay: 15 nền tảng CMS thông dụng tốt nhất năm 2025
Một số tính năng nổi bật của Webflow
Như đã đề cập ở trên, Webflow không cần viết code nhưng nếu bạn là có am hiểu về lập trình thì sẽ giúp cho việc chỉnh sửa trên Webflow dễ dàng hơn. Bởi các tính năng của Webflow đều dựa trên các khái niệm về HTML và CSS. Cụ thể:
Tạo bố cục
- Tạo bố cục, chia các layout theo từng Section chỉ bằng việc kéo và thả vào giao diện thiết kế.
- Tạo lớp Container, chia cột (Column), Grid (lưới) cho các Section thông qua kéo thả.
- Tạo và sắp xếp các "vùng chứa" (Div) và đặt các thuộc tính cho chúng.
- Tạo các hiệu ứng CSS như: Blending (Darken, Multiply, … ), Opacity (độ mờ từ 0 - 100%), Outline (Style - kiểu đường viền, Width, Offset, Color), đổ bóng (box shadows), Filters (blur - làm mờ, độ tương phản, độ sáng, … ), …
- Tạo kích thước với Width, Height, min Width, max Width, min Height, max Height, tạo kích cỡ tự động (auto), … và điều chỉnh đơn vị cho kích thước như: px, em, rem, %, … .
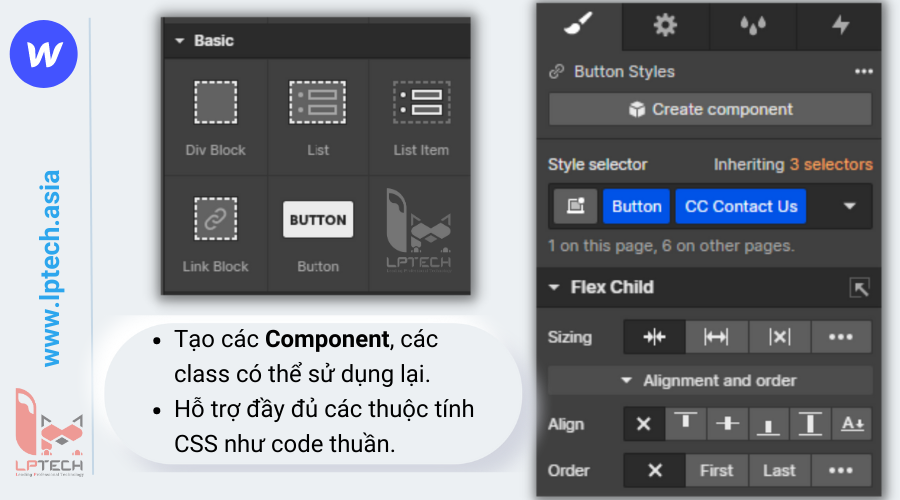
Tạo các components
Webflow cho phép bạn tạo các thành phần (component) và tái sử dụng chúng. Chẳng hạn như: button, bạn có thể tùy chỉnh kiểu dáng (bo góc, kiểu đường viền), màu sắc, khoảng cách với text bên trong và tạo thành các class có thể sử dụng lại.
Tạo background
Người dùng có thể đặt hình ảnh, video làm background, hoặc chọn màu cho nền, có thể đặt màu dạng Gradient. Với background hình ảnh, bạn có thể đặt thuộc tính cuộn, lớp phủ, …
Bên cạnh đó, bạn có thể thiết lập cách chúng hiển thị ra bên ngoài về vị trí, kích cỡ, hoặc chia tỷ lệ hình ảnh như: cover hay fill, … .
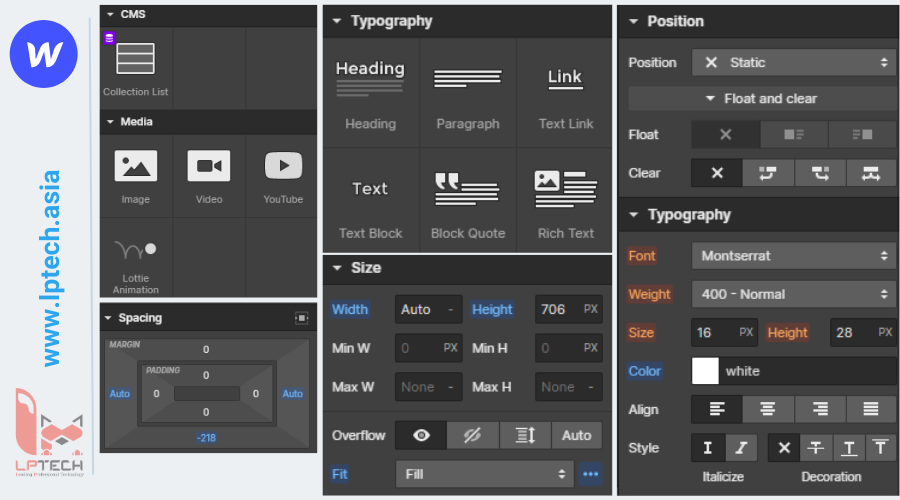
Tạo kiểu chữ
Hiện nay, Webflow có sẵn hơn 2.000 font chữ cho web từ Google, Typekit và cho phép người dùng có thể tải lên bất kỳ font chữ nào để sử dụng. Đồng thời, bạn còn có thể thực hiện nhiều tính năng như:
- Tùy chỉnh các thẻ tiêu đề (H1, H2, H3, … ) theo mong muốn.
- Chọn kiểu chữ, đổi kích cỡ, màu chữ (có thể tạo màu gradient), khoảng cách chữ, khoảng cách dòng (line-height), …
- Sử dụng các đơn vị như: px, em, rem, %, VW (chiều rộng khung nhìn), CH (đơn vị ký tự), …
- Căn chỉnh văn bản (trái, phải, giữa, đều)
Ngoài ra, còn nhiều tính năng khác như: tạo hiệu ứng chữ, tạo kiểu 2D hoặc 3D, quy định số ký tự trên mỗi dòng, viết hoa, viền khung, gạch chân, … đều được Webflow hỗ trợ đầy đủ.
Margin và Padding
Webflow cho phép bạn tùy chỉnh khoảng cách cho các phần tử thông qua các thuộc tính như margin và padding trong CSS. Thay vì phải viết code, bạn chỉ việc điều chỉnh chúng trong khung Spacing của Webflow là được.
Ngoài ra, bạn còn có thể thông qua Flex để tự động canh lề cho các phần tử theo chiều ngang.
Lợi ích của Webflow là gì dưới góc nhìn lập trình viên?
Lợi ích đầu tiên mà chúng ta đều có thể dễ dàng nhận thấy được là Webflow phù hợp với tất cả mọi người. Bạn không cần phải là lập trình viên, không cần phải viết code, không cần hiểu hay biết về HTML, CSS, hay các yếu tố bảo mật, … . Webflow cho phép bạn thiết kế website theo hướng trực quan và đơn giản nhất.
Bên cạnh khả năng “no code”, Webflow còn cung cấp nhiều tính năng vượt trội khác mà bạn có thể dễ dàng sử dụng như một lập trình viên thật sự. Cụ thể:
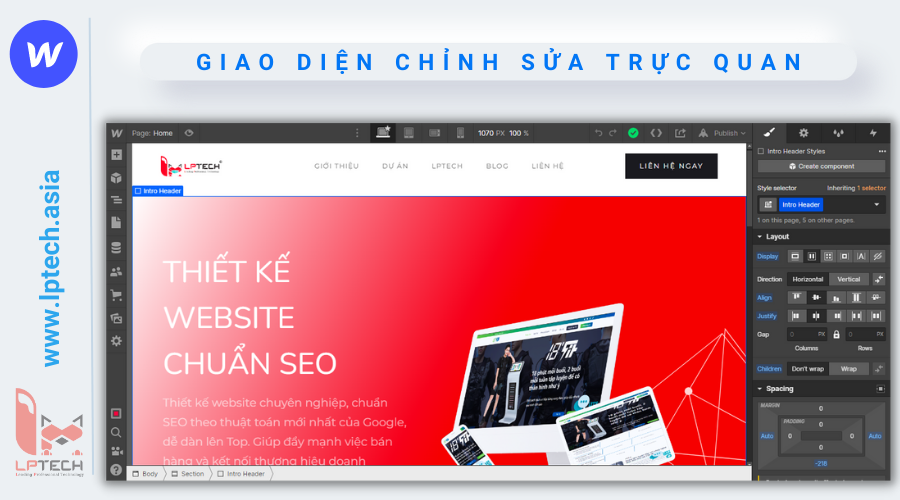
Không giới hạn khả năng thiết kế giao diện web
Không giống như nhiều nền tảng khác, Webflow cho phép bạn thay đổi giao diện website theo trí tưởng tượng của mình. Hoặc bạn có thể chọn những theme được thiết kế sẵn từ kho giao diện của Webflow để tiết kiệm thời gian.
Mặt khác, Webflow hỗ trợ giao diện kéo thả trực quan, bạn có thể thêm các elements như: layout, form, text từ thanh bên trái giao diện và tùy chỉnh kích cỡ, màu sắc, flexbox, tạo class thông qua các công cụ bên phải màn hình.
Đồng thời, bạn có thể thoải mái lựa chọn các hiệu ứng chuyển động (animation) từ Webflow mà không cần phải viết nhiều đoạn code dài. Như trước đây để một hiệu ứng chuyển động diễn ra "mượt mà", chúng ta sẽ phải setup nhiều mốc thời gian để hiệu ứng không bị "lag". Nhưng giờ đây với Webflow bạn chỉ cần 1 cú click chuột là được.
Thiết kế giao diện Webflow chuẩn di động
Responsive (thiết kế website tương thích với di động) là yếu tố không thể thiếu trong thiết kế web ngày nay. Nhưng để Responsive một trang web tương thích với nhiều kích cỡ màn hình thường mất nhiều thời gian. Và điều này đã được Webflow khắc phục hoàn hảo, bạn chỉ việc thiết kế giao diện web trên PC cho hoàn chỉnh trước, sau đó mới bắt đầu chọn sang tab dành cho Tablet, di động. Lúc này, bạn chỉ cần tinh chỉnh lại bố cục, kéo thả các item sao cho hợp lý trên di động là được.
Không có Plugin
Nhiều nền tảng xây dựng website hiện nay thường yêu cầu người dùng phải cài đặt và sử dụng plugin (tiện ích mở rộng) để bổ sung cho các chức năng còn thiếu. Tuy nhiên, Webflow là một nền tảng tổng hợp tất cả, nghĩa là bạn không phải cài đặt bất kỳ Plugin nào. Nếu có vấn đề với Webflow, bạn có thể chat ngay với nhóm hỗ trợ trên trang chủ của họ và họ sẽ giúp bạn giải quyết vấn đề của mình.
Mặt khác, khi không dùng Plugin cũng tức là bạn không cần phải lo lắng về các plugin gây ảnh hưởng đến tốc độ tải trang, không cần phải cập nhật chúng thường xuyên. Đồng thời, bạn cũng có thể tránh được tình trạng các plugin lỗi thời gây ra các lỗi về chức năng, bảo mật cho website.
Xuất file code từ giao diện đã thiết kế
Trong quá trình kéo thả khi thiết kế giao diện, các đoạn code của Webflow được tự động viết và tuân thủ quy tắc W3C. Đặc biệt, sau quá trình thiết kế bạn có thể xuất file HTML, CSS, hình ảnh dưới dạng nén (Zip) về máy. Đương nhiên, đây là tính năng dành cho bản trả phí, đối các bản miễn phí, mọi người sẽ bị giới hạn về nhiều mặt.
Có thể viết thêm code theo ý muốn
Bạn muốn thiết kế một điều gì đó mà Webflow chưa hỗ trợ? Bạn có thể dễ dàng thêm các đoạn code tùy chỉnh cho toàn bộ trang web, một trang cụ thể hoặc một phần cụ thể của trang. Tương tự như xuất file ZIP, việc viết thêm code là tính năng nâng cao của các gói cao cấp.
Ưu điểm của Webflow là gì dưới góc nhìn người sử dụng?
Các nhà phát triển web thích dùng Webflow vì tiện cho họ trong thiết kế và phát triển, vậy đối với khách hàng - những người sẽ là chủ sở hữu website sau khi các nhà phát triển web đã thiết kế xong thì sao?
Tốc độ duyệt web nhanh
Webflow sử dụng CDN để giúp website của bạn tải nhanh hơn, dù khách truy cập website có ở bất kỳ đâu trên Thế giới. CDN là mạng lưới máy chủ toàn cầu, có thể sao lưu dữ liệu tĩnh từ website và phân phối đến nhiều máy chủ PoP. Do đó, thông qua CDN, người dùng sẽ nhận được dữ liệu tải về từ máy chủ gần nhất với họ, giúp cho tốc độ truy cập trang web nhanh hơn.
Tốc độ phản hồi nhanh chính là lợi thế để nắm bắt và giữ chân khách hàng tiềm năng ở lại website của bạn, từ đó tăng tỷ lệ chuyển đổi cho doanh nghiệp. Nếu website của bạn tải chậm, khả năng cao là người dùng sẽ rời đi vì mất kiên nhẫn.
Bên cạnh đó, tải chậm cũng làm giảm xếp hạng trang web trên Google. Tóm lại, đừng để mất khách hàng tiềm năng chỉ vì website bạn tải chậm.
Hỗ trợ Marketing và SEO tốt
SEO là yếu tố hàng đầu mà các chủ sở hữu website, nhất là website bán hàng quan tâm. Webflow hiểu được điều đó, nên các website được tạo tại đây đều đáp ứng các yếu tố cơ bản về SEO như:
Sơ đồ trang web XML được tạo tự động
Thông qua sơ đồ trang web, các bot Google hay các công cụ tìm kiếm khác có thể thu thập thông tin, dữ liệu từ website một cách dễ dàng. Nhờ đó, website có thể tăng khả năng index (lập chỉ mục) và được xếp hạng trên Google.
Tiêu đề, mô tả và Alt cho SEO
Các khách hàng khi sử dụng website có thể tùy chỉnh tiêu đề và mô tả (meta) cho trang web của mình. (Yếu tố mà không phải website nào cũng được tích hợp). Đồng thời, thông qua công cụ thiết kế hoặc CMS của Webflow, khách hàng có thể thêm thẻ Alt cho hình ảnh dễ dàng.
Liên kết website với các ứng dụng của bên thứ 3
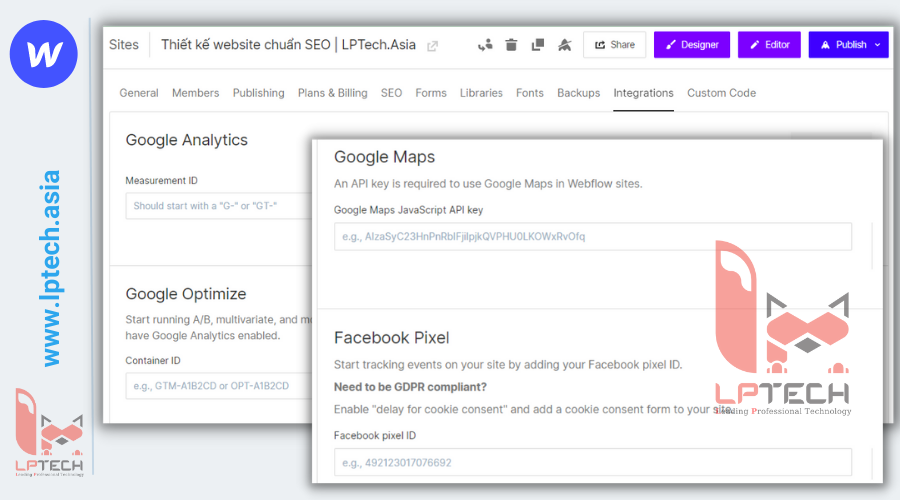
Webflow giúp bạn dễ dàng liên kết website với Google Analytics, Google Maps, Facebook Pixel và nhiều ứng dụng khác. Bạn chỉ việc vào "Setting", chọn mục "Integrations" để thêm mã theo dõi tương ứng cho các ứng dụng liên quan.
Chẳng hạn như khi bạn liên kết với Google Analytic, bạn có thể theo dõi cách mọi người truy cập vào trang web của mình, họ làm gì sau khi truy cập website, bài viết nào được xem nhiều nhất trên trang, số lượng User, ... . Hoặc khi bạn chạy quảng cáo Facebook, nhóm đối tượng bạn cần hướng đến là những người đã truy cập vào website của bạn, lúc này bạn sẽ phải cần gắn Facebook Pixel.
Bên cạnh đó, để chèn mã theo dõi từ Google Search Console, thì bạn vào "Setting", chọn mục "SEO" để điền nhé!
Các yếu tố chuẩn SEO và hỗ trợ Marketing khác
Bên cạnh các yếu tố chính, Webflow còn hỗ trợ người dùng nhiều tính năng “mới hơn” so với thị trường Việt Nam như:
- Cài đặt Open Graph (OG) - giúp cải thiện hiệu suất nội dung của website trên các trang MXH bằng cách xác định tiêu đề, mô tả và hình ảnh Open Graph trong trang của bạn.
- Tích hợp MailChimp - Tích hợp MailChimp của Webflow cho phép bạn tự động tạo danh sách đăng ký email của mình.
- Tích hợp Zapier - Zapier cho phép bạn kết nối các biểu mẫu trên website của mình với rất nhiều ứng dụng khác mà các nhà thiết kế sử dụng hàng ngày, bao gồm Slack, MailChimp và Asana.
- Tích hợp Google Optimize - Google Optimize là một công cụ có thể phân tích và kiểm tra website của bạn, cho phép bạn chạy thử nghiệm A / B để đo mức độ hài lòng của khách hàng khi sử dụng website của bạn. Đồng thời, giúp bạn tìm ra trang nào trên web mang lại hiệu quả cao nhất về tỷ lệ chuyển đổi.
Tự động sao lưu trang web mỗi ngày
Webflow tự động lưu các bản sao website của bạn và bạn có thể khôi phục nó chỉ bằng một cú nhấp chuột.
Nếu website của bạn có đăng ký dịch vụ hosting của webflow thì bạn có thể đặt mật khẩu để bảo vệ trang hoặc các thư mục tĩnh của mình mà không cần làm các thao tác phức tạp.
Nhược điểm của Webflow là gì?
Mặc dù có rất nhiều lợi ích xoay quanh Webflow như chúng tôi đã liệt kê ở trên. Song Webflow vẫn có nhiều hạn chế khó cạnh tranh lại với các ứng dụng, nền tảng thiết kế website khác. Cụ thể:
Nhiều hạn chế khi tùy chỉnh: Mặc dù Webflow cung cấp nhiều tính năng, nhưng nó cũng có những giới hạn trong thiết kế giao diện cùng các chức năng nâng cao, và thiếu đi tính linh hoạt so với việc tự thiết kế bằng code thuần.
Giá thành cao: Webflow có giá thành cao hơn so với các nền tảng thiết kế web khác, đặc biệt là với các gói cao cấp, chuyên nghiệp và mở rộng nhiều tính năng hơn.
Không thích hợp cho những trang web lớn: Webflow có thể không phù hợp cho những trang web lớn và phức tạp, vì hệ thống của nó chủ yếu được tập trung vào các trang web nhỏ và trung bình.
Không thể thêm Schema tự động: Schema hay dữ liệu có cấu trúc là một trong những yếu tố quan trọng trong SEO, nó giúp tăng khả năng hiển thị và lượt click vào website trên Google. Webflow hiện vẫn chưa hỗ trợ thêm các loại Schema như: FAQ Schema, Product Schema, ... . Người dùng muốn có Schema phải thêm thủ công vào từng bài viết trên website.
Hướng dẫn cách đăng ký tài khoản trên Webflow
Để sử dụng Webflow, người dùng cần đăng ký tài khoản tại Webflow.com và chọn một giao diện mẫu được thiết kế sẵn từ gợi ý của Webflow, hoặc bắt đầu từ một trang trắng để tạo website theo ý mình. Sau đây là hướng dẫn chi tiết cho từng bước:
- Truy cập website: Webflow.com để thực hiện đăng ký tài khoản.
- Nhấn chọn nút “Get started — it's free” để chuyển sang trang tạo tài khoản.
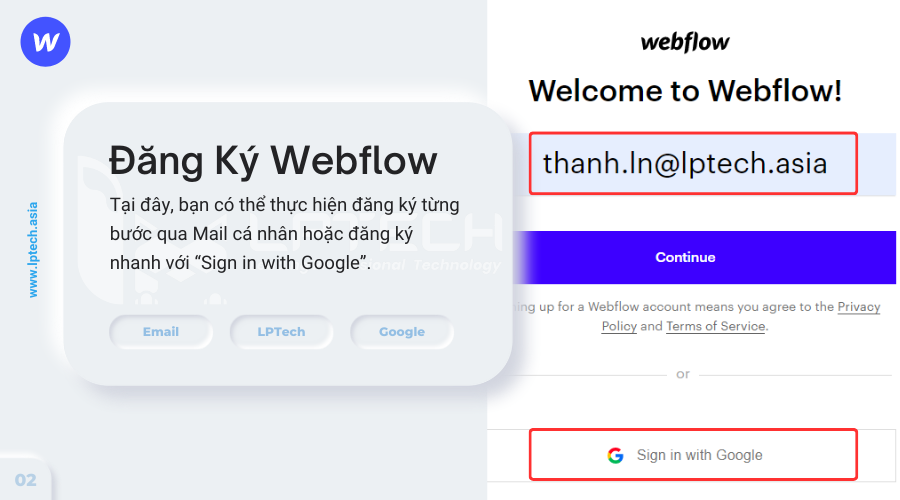
- Tại đây, bạn có thể thực hiện đăng ký từng bước qua email cá nhân hoặc đăng ký nhanh với “Sign in with Google” (Xem hình).
Sau bước đăng ký tài khoản, bạn hoàn thành các câu hỏi khảo sát của Webflow và được chuyển đến trang hướng dẫn sử dụng cơ bản. Tại đây, bạn có thể hiểu hơn về cách sử dụng Webflow bằng cách làm theo các hướng dẫn tự động từ hệ thống.
Qua bước hướng dẫn tự động, bạn được chuyển đến trang chọn hình thức thiết kế. Tại đây, bạn có thể lựa chọn trang trắng (BLANK) để tự thiết kế giao diện theo mong muốn, hoặc chọn trang có bố cục sẵn nhưng chưa có hình ảnh minh họa, hoặc tiện hơn nữa bạn có thể chọn templates đã thiết kế sẵn miễn phí hoặc tính phí để sử dụng.
Để hiểu rõ cách sử dụng Webflow, bạn có thể xem hướng dẫn chi tiết (video) của Webflow tại mục "Learn" trên thanh menu điều hướng của Webflow. Hoặc tham gia vào nhóm cộng đồng Webflow tại Việt Nam để được các chuyên gia người Việt hỗ trợ nhé!
Ví dụ: Mẫu demo được thiết kế tại Webflow của LPTech: lptechasia.webflow.io. Mẫu demo được chúng tôi thiết kế nhanh, chưa đến 15 phút. Nếu bạn dành thêm thời gian cho nó, chắn chắn bạn sẽ có được môt website cực kỳ ưng ý.
Cuối cùng, hy vọng bài viết này của chúng tôi sẽ mang đến cái nhìn mới cho mọi người về Webflow - 1 công cụ thiết kế web đã ra đời khá lâu nhưng chưa thực sự phát triển và phổ biến tại Việt Nam. Hy vọng trong tương lai, Webflow sẽ phát triển hơn nữa, nhất là tại thị trường Việt Nam và trở thành một trong những nền tảng thiết kế web giá rẻ có thể cạnh tranh với Wordpress.
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)