Khi phát triển phần mềm, việc tối ưu hóa và nâng cao trải nghiệm người dùng là điều vô cùng quan trọng đối với lập trình viên. Một trong những yếu tố cốt lõi giúp thực hiện điều này chính là CSS (Cascading Style Sheets).
Tuy nhiên, với sự phát triển nhanh chóng của các dự án lớn và yêu cầu về tính linh hoạt, khả năng tái sử dụng mã nguồn, CSS thuần có thể không đủ để đáp ứng nhu cầu. Đó là lý do tại sao SCSS (Sassy CSS) và SASS (Syntactically Awesome Style Sheets) đã ra đời. Ở bài viết này, hãy cùng LPTech tìm hiểu về CSS, SCSS và SASS nhé!
Tìm hiểu về CSS Processor
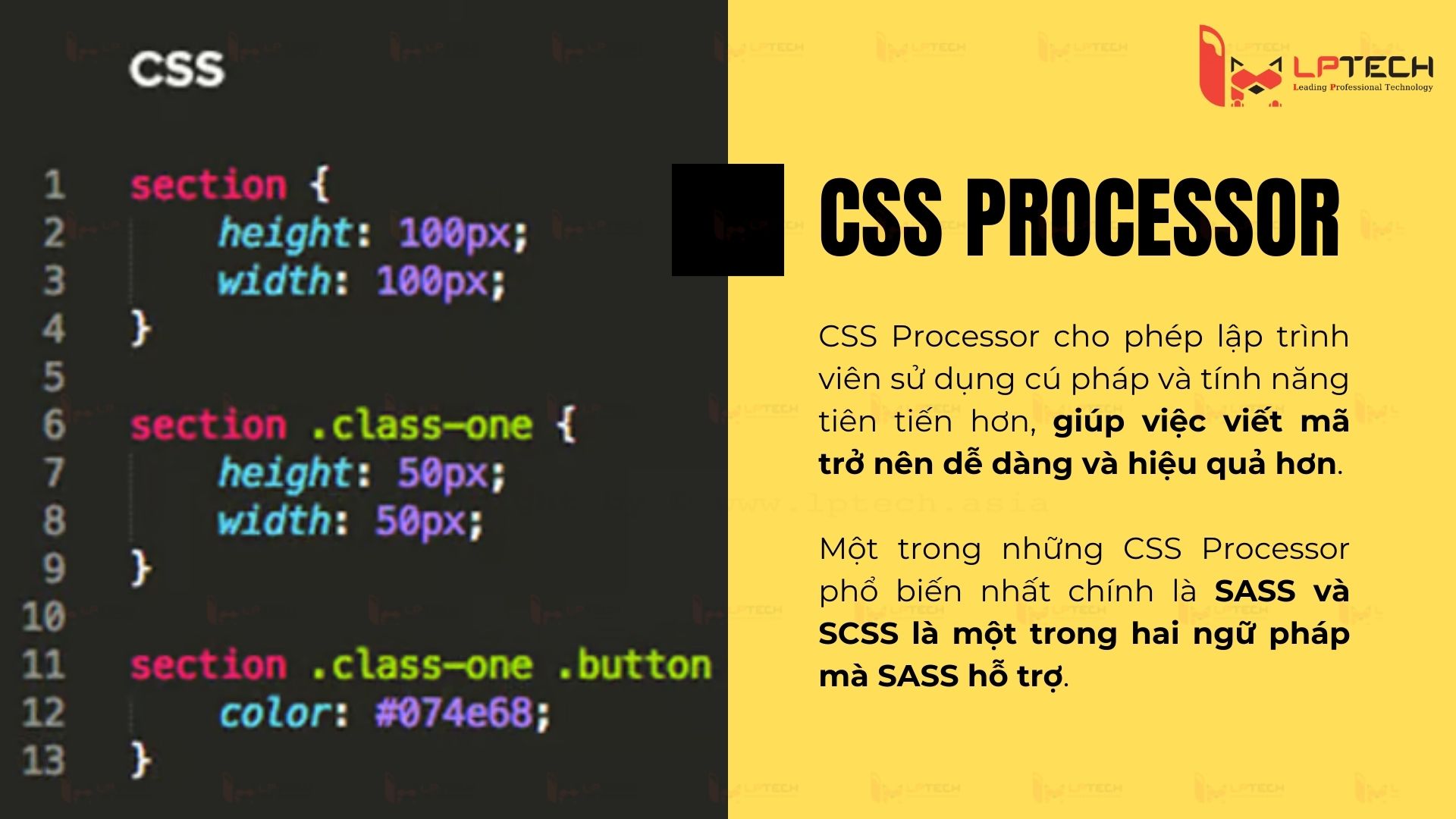
CSS Processor là một thuật ngữ dùng để chỉ những công cụ và ngôn ngữ lập trình được thiết kế để cải thiện và mở rộng khả năng của CSS. Ngày nay, với sự phát triển của các ứng dụng web phức tạp, CSS thuần không còn đủ để đáp ứng nhu cầu. CSS Processor cho phép lập trình viên sử dụng cú pháp và tính năng tiên tiến hơn, giúp việc viết mã trở nên dễ dàng và hiệu quả hơn.
Một trong những CSS Processor phổ biến nhất chính là SASS và SCSS là một trong hai ngữ pháp mà SASS hỗ trợ. Việc sử dụng CSS Processor mang lại nhiều lợi ích, bao gồm khả năng biến (variables), mixins, nesting (lồng ghép) và nhiều tính năng khác giúp tối ưu hóa mã CSS và cải thiện khả năng bảo trì. Điều này không chỉ giúp lập trình viên tiết kiệm thời gian mà còn làm cho mã nguồn trở nên dễ đọc và dễ hiểu hơn.
Hơn nữa, các CSS Processor như SCSS cho phép tái sử dụng mã, giúp bạn dễ dàng tạo ra các style phức tạp mà không cần viết lại nhiều lần. Qua đó, bạn có thể giữ cho mã nguồn của mình gọn gàng và ngăn nắp, giảm thiểu khả năng xuất hiện lỗi và cải thiện hiệu suất trang web.
> Xem thêm: CSS là gì? Những điều cần biết về CSS
SASS/SCSS là gì?
SASS (Syntactically Awesome Style Sheets) là một tiền xử lý CSS, cho phép lập trình viên viết mã CSS theo một cách hoàn toàn mới và mạnh mẽ hơn. SCSS (Sassy CSS) là một ngữ pháp của SASS, hỗ trợ cú pháp CSS truyền thống, cho phép bạn dễ dàng chuyển đổi mã CSS hiện có sang SCSS mà không cần phải thay đổi nhiều.
SASS được giới thiệu vào năm 2006 bởi Hampton Catlin và đã nhanh chóng trở thành một trong những công cụ phổ biến nhất để thiết kế website chuyên nghiệp. SASS và SCSS cung cấp cho lập trình viên một loạt tính năng mạnh mẽ như:
- Biến (Variables): Cho phép bạn định nghĩa và tái sử dụng giá trị, giúp quản lý màu sắc, kích thước và nhiều thuộc tính khác một cách hiệu quả hơn.
- Mixins: Giúp tái sử dụng các đoạn mã CSS mà không cần phải lặp lại, giúp tiết kiệm thời gian và công sức.
- Nesting: Cú pháp lồng ghép giúp tổ chức mã CSS theo cấu trúc HTML, giúp mã trở nên dễ đọc hơn.
- Phân cấp (Partials): Cho phép bạn chia nhỏ mã CSS thành các file nhỏ hơn, dễ quản lý hơn.
- Tính kế thừa (Inheritance): Hỗ trợ tính năng kế thừa giữa các kiểu, giúp tối ưu hóa mã.
Nhờ vào những tính năng mạnh mẽ này, SCSS đã trở thành một công cụ quan trọng cho nhiều lập trình viên web trong việc phát triển giao diện người dùng hiệu quả và dễ bảo trì.
SCSS có quy tắc gì?
Khi làm việc với SCSS, việc tuân thủ các quy tắc và hướng dẫn thực hành tốt là rất quan trọng để đảm bảo mã nguồn của bạn rõ ràng, dễ bảo trì và hiệu quả. Dưới đây là một số quy tắc quan trọng mà bạn nên lưu ý khi sử dụng SCSS:
Đặt tên biến rõ ràng và có ý nghĩa
Biến là một trong những tính năng mạnh mẽ nhất của SCSS. Khi định nghĩa biến, hãy sử dụng tên mô tả và rõ ràng để người khác dễ dàng hiểu được ý nghĩa của chúng. Ví dụ, thay vì đặt tên biến là $color1, bạn nên sử dụng $primary-color. Điều này không chỉ giúp mã dễ đọc mà còn giúp bạn dễ dàng tìm kiếm và sửa đổi sau này.
Sử dụng mixins một cách hợp lý
Mixins cho phép bạn định nghĩa các đoạn mã CSS mà bạn có thể tái sử dụng ở nhiều nơi khác nhau. Tuy nhiên, việc sử dụng quá nhiều mixins có thể khiến mã trở nên rối rắm. Hãy tạo mixins cho các đoạn mã thường xuyên được sử dụng, chẳng hạn như các kiểu button hay grid layouts, để tránh việc lặp lại mã và giảm thiểu sự phức tạp không cần thiết.
Ví dụ về tạo mixins cho các nút button:
@mixin button($background-color, $color) {
background-color: $background-color;
color: $color;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
&:hover {
background-color: darken($background-color, 10%);
}
}
Lồng ghép (Nesting) khoa học
SCSS cho phép lồng ghép các quy tắc CSS, giúp bạn tổ chức mã theo cấu trúc HTML. Tuy nhiên, bạn không nên lồng ghép quá sâu, vì điều này có thể làm cho mã trở nên khó hiểu. Tốt nhất là chỉ nên lồng ghép ở mức 2-3 cấp để đảm bảo rằng mã của bạn vẫn dễ đọc và duy trì.
Sử dụng partials để tổ chức mã
Khi dự án của bạn trở nên lớn hơn, việc tổ chức mã SCSS thành các file nhỏ hơn gọi là partials sẽ giúp bạn quản lý mã hiệu quả hơn. Mỗi partial có thể chứa các thành phần riêng biệt như header, footer, hay các kiểu button. Bạn có thể nhập các partial này vào file chính bằng cách sử dụng @import để giữ cho mã của bạn có cấu trúc rõ ràng.
Tạo cấu trúc thư mục hợp lý
Việc tổ chức các file SCSS của bạn trong một cấu trúc thư mục hợp lý là rất quan trọng. Bạn có thể tạo các thư mục riêng cho các thành phần, layout và mixins, giúp bạn dễ dàng tìm kiếm và duy trì mã.
Ví dụ một cấu trúc thư mục có thể như sau:
/scss
/components
_buttons.scss
_cards.scss
/layouts
_header.scss
_footer.scss
/mixins
_grid.scss
main.scss
Tối ưu hóa mã
Hãy thường xuyên kiểm tra và tối ưu hóa mã SCSS của bạn. Tránh viết mã thừa hoặc không cần thiết, vì điều này có thể làm cho mã trở nên khó đọc và tốn kém hiệu suất. Sử dụng các công cụ như CSS Lint để kiểm tra mã của bạn và tìm kiếm các vấn đề có thể xảy ra.
Sử dụng tính kế thừa (Inheritance)
Tính kế thừa cho phép bạn sử dụng lại các thuộc tính CSS từ các lớp khác mà không cần phải viết lại. Điều này giúp bạn giữ cho mã của mình ngắn gọn và dễ bảo trì. Bạn có thể sử dụng @extend để mở rộng các lớp, nhưng hãy sử dụng tính năng này một cách thận trọng để tránh tạo ra mã quá phức tạp.
Tài liệu hóa mã
Cuối cùng, hãy luôn ghi chú cho mã của bạn. Việc tài liệu hóa giúp những lập trình viên khác (hoặc chính bạn trong tương lai) dễ dàng hiểu được lý do bạn viết mã theo cách đó. Sử dụng chú thích để giải thích về các mixins, biến và cấu trúc mã.
Bằng cách tuân thủ những quy tắc và hướng dẫn trên, bạn sẽ có thể sử dụng SCSS một cách hiệu quả, giúp mã của bạn trở nên rõ ràng, dễ bảo trì và tối ưu hóa quy trình phát triển web của mình.
Các trình biên dịch SCSS phổ biến
Để biên dịch mã SCSS thành CSS, bạn cần sử dụng các trình biên dịch để thực hiện chuyển đổi cho dễ dàng. Dưới đây là một số trình biên dịch SCSS phổ biến nhất hiện nay, được các lập trình viên sử dụng phổ biến mà bạn có thể lựa chọn:
- Node-Sass: Đây là một trong những trình biên dịch SCSS phổ biến nhất, cho phép bạn biên dịch mã SCSS bằng cách sử dụng Node.js. Node-Sass có tốc độ nhanh và hỗ trợ nhiều tính năng của SCSS.
- Dart Sass: Đây là phiên bản chính thức của SASS, được viết bằng Dart. Dart Sass có hiệu suất tốt và thường xuyên được cập nhật với các tính năng mới. Đây là lựa chọn tốt cho những ai muốn sử dụng phiên bản mới nhất của SASS.
- Ruby Sass: Trước đây, Ruby Sass là phiên bản chính thức của SASS, nhưng hiện tại đã ngừng phát triển. Tuy nhiên, một số dự án cũ vẫn sử dụng Ruby Sass và nó vẫn là một lựa chọn hợp lý cho những ai đã quen thuộc với nó.
- Gulp và Grunt: Cả hai đều là công cụ tự động hóa tác vụ giúp biên dịch SCSS thành CSS. Bạn có thể cấu hình chúng để tự động biên dịch mã mỗi khi bạn lưu file.
- CodeKit: Đây là một công cụ phát triển web dành cho Mac, hỗ trợ biên dịch SCSS và nhiều loại file khác. CodeKit cung cấp giao diện người dùng thân thiện và dễ sử dụng.
- Prepros: Là một công cụ phát triển web tương tự CodeKit, Prepros hỗ trợ nhiều loại ngôn ngữ và có tính năng tự động biên dịch SCSS một cách hiệu quả.
Mỗi trình biên dịch có ưu và nhược điểm riêng, bạn có thể chọn trình biên dịch phù hợp nhất với nhu cầu và dự án của mình.
Cách viết và sử dụng SCSS
Để bắt đầu viết và làm quen với cách sử dụng SCSS, bạn thực hiện theo một số bước cơ bản sau đây:
Bước 1: Cài đặt môi trường
Trước tiên, bạn cần cài đặt một trình biên dịch SCSS. Nếu bạn chọn Node-Sass, bạn có thể cài đặt nó bằng cách sử dụng npm: npm install -g node-sass
Nếu bạn chọn Dart Sass, hãy truy cập trang web chính thức của SASS để tải về và cài đặt.
Bước 2: Tạo file SCSS
Tạo một file với phần mở rộng .scss. Ví dụ: styles.scss. Bạn có thể bắt đầu viết mã SCSS trong file này.
Bước 3: Viết mã SCSS
Bắt đầu viết mã SCSS với cú pháp bạn đã học. Sử dụng biến, mixins, và lồng ghép để tổ chức mã của bạn.
$primary-color: #3498db;
body {
background-color: $primary-color;
}
.container {
padding: 20px;
.header {
font-size: 24px;
}
}
Bước 4: Biên dịch mã SCSS
Sử dụng trình biên dịch để biên dịch file SCSS thành CSS. Nếu bạn đang sử dụng Node-Sass, bạn có thể biên dịch bằng cách chạy lệnh sau trong terminal:
node-sass styles.scss styles.css
Bước 5: Tích hợp vào dự án
Sau khi đã biên dịch xong, bạn có thể tích hợp file CSS vào dự án của mình bằng cách thêm link vào file HTML:
<link rel="stylesheet" href="styles.css">
Tóm lại, SCSS đã trở thành một phần không thể thiếu trong quy trình phát triển web hiện đại, giúp lập trình viên viết mã CSS một cách hiệu quả và dễ dàng hơn. Với những tính năng mạnh mẽ như biến, mixins, và nesting, SCSS không chỉ giúp tối ưu hóa mã nguồn mà còn cải thiện khả năng bảo trì và tái sử dụng.
Hy vọng bài viết này đã cung cấp cho bạn những kiến thức hữu ích về CSS và SCSS/ SASS. Đừng quên LPTech với hơn 10 năm kinh nghiệm trong lĩnh vực này nếu như bạn đang cần một đơn vị thiết kế website chuẩn SEO và có tối ưu SCSS nhé!
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)