Hôm nay LPTech sẽ hướng dẫn bạn cách cài đặt Domain cho ứng dụng NodeJS và AngularJS bằng Nginx Proxy cơ bản cài trên Centos 7. Áp dụng cho các website chạy Node ở Port 3000 muốn cấu hình Domain ở Port 80
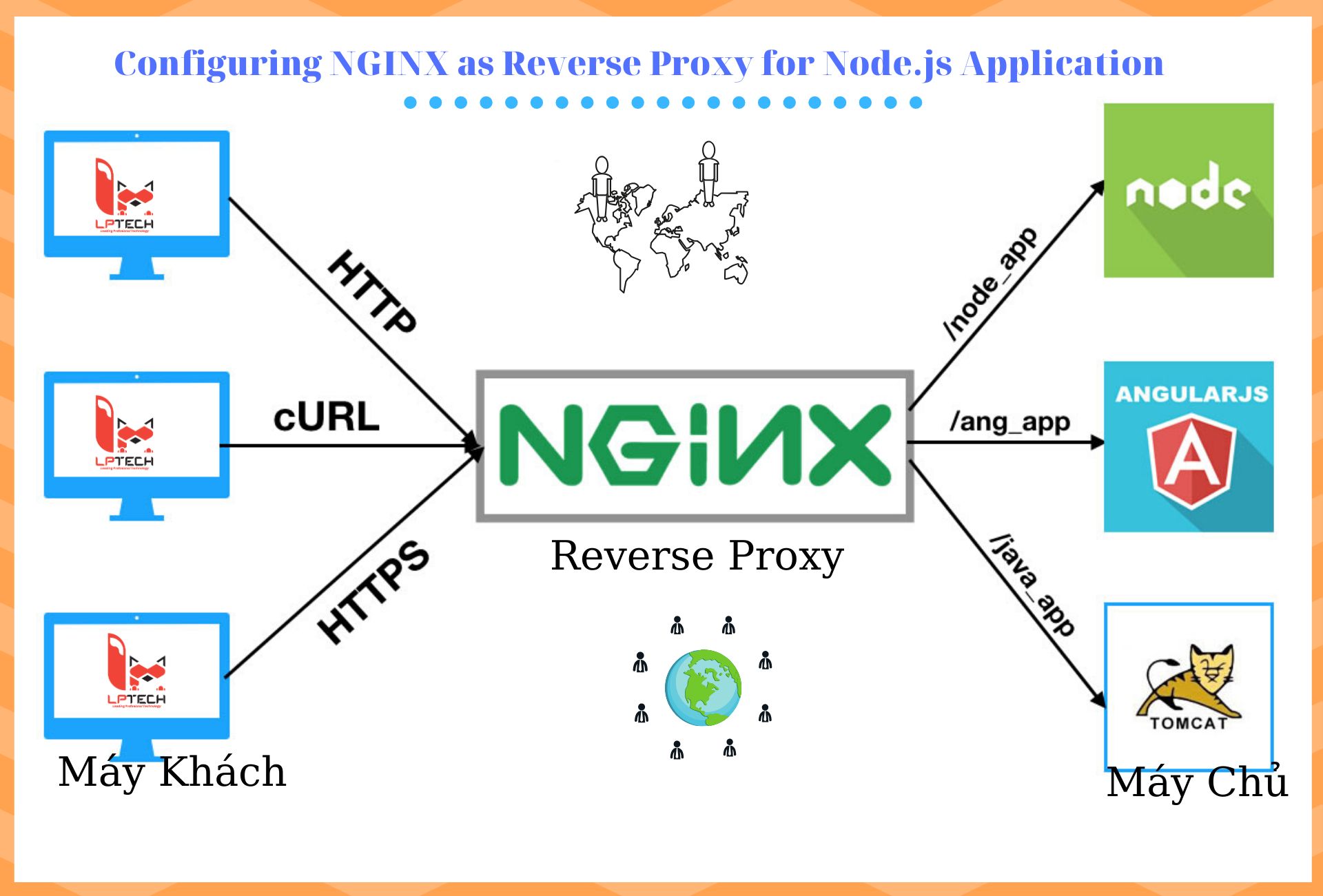
NGINX làm Proxy cho ứng dụng NodeJS và AngularJS
Reverse Proxy là một loại proxy servertrung gian giữa một máy chủ và các máy khách gửi tới các yêu cầu. Nó kiểm soát yêu cầu của các clients, nếu hợp lệ, sẽ luân chuyển đến các service thích ứng. Trái ngược với một Forward proxy, là một trung gian cho các clients liên hệ với nó liên lạc với bất kỳ máy chủ nào, Reverse proxy là một trung gian cho các máy chủ liên hệ với nó được liên lạc bởi bất kỳ clients nào.
Ví dụ: Bạn đang thiết kế website cho khách hàng chạy bằng NodeJS, AngularJS và hiện tại nó chạy trên Service Node ở Port 3000 (Node) nhưng bạn không biết cách nào để cấu hình domain chạy ở Port 80 cả, vì mỗi lần sử dụng bạn phải gõ trên trình duyệt là www.domain.com:3000 thật phiền phức và khó chịu, giờ bạn chỉ muốn truy cập bằng domain www.domain.com mà không cần đến :3000 thì lúc này bạn cần đọc tiếp bài viết này của LPTech rồi đó, bài này chúng tôi sẽ hướng dẫn bạn giải quyết vấn đề như ví dụ nêu trên.
Nhiều ứng dụng web hiện đại được viết bằng NodeJS hoặc Angular có thể chạy với máy chủ độc lập của riêng chúng nhưng chúng thiếu một số tính năng nâng cao như cân bằng tải , bảo mật và tăng tốc mà hầu hết các ứng dụng này yêu cầu. NGINX với các tính năng nâng cao của nó có thể hoạt động như một Reverse Proxy trong khi phục vụ yêu cầu cho NodeJS hoặc ứng dụng Angular.
Máy chủ Reverse Proxy cho NGINX
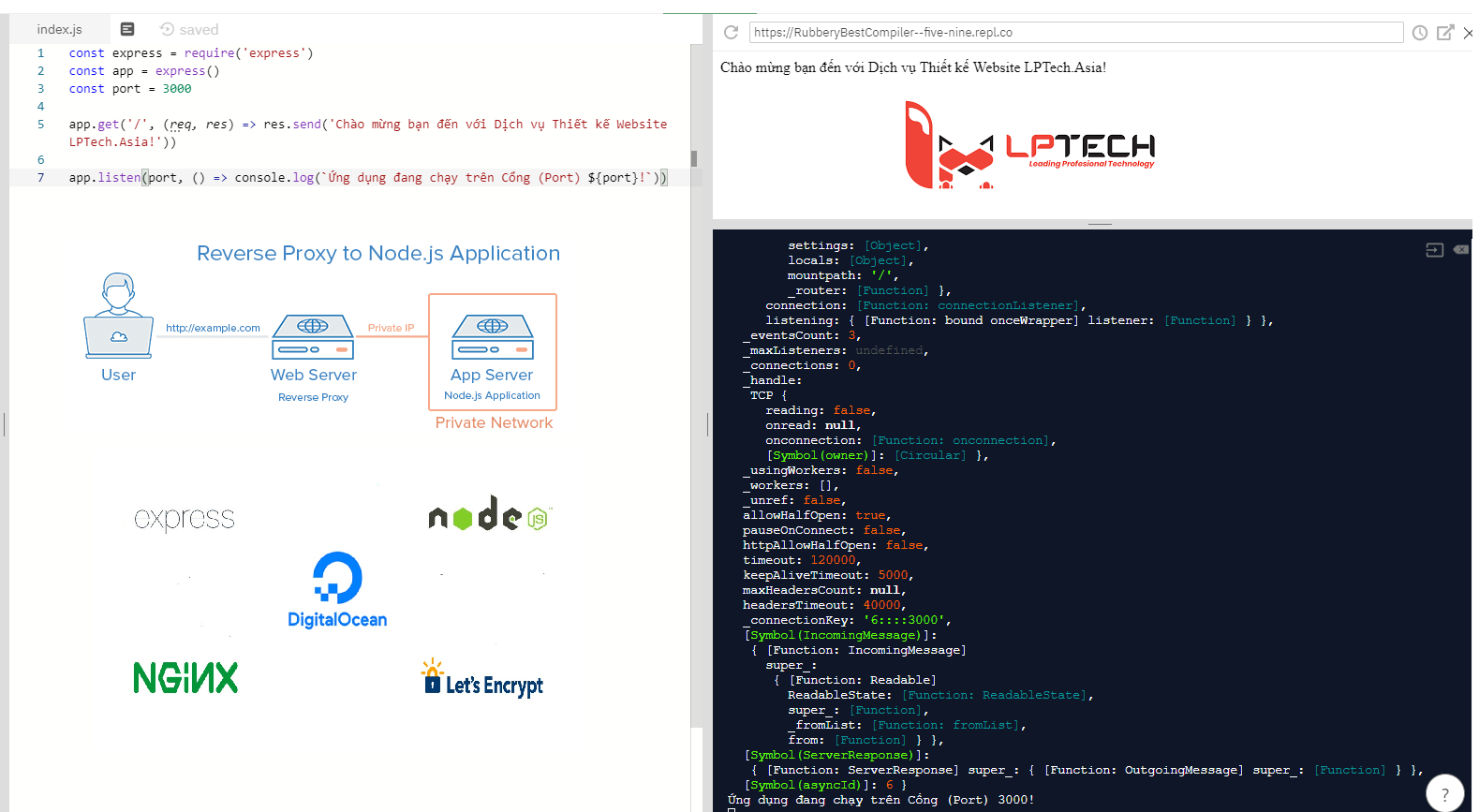
Trong hướng dẫn này, chúng ta sẽ khám phá cách NGINX có thể được sử dụng như một máy chủ Reverse Proxy cho Node hoặc ứng dụng Angular. Sơ đồ dưới đây cung cấp cho bạn tổng quan về cách máy chủ reverse proxy hoạt động và xử lý các yêu cầu của máy khách và gửi phản hồi.
Ứng dụng NodeJS
Giả sử bạn đã cài đặt NGINX trong môi trường của mình, hãy để chúng tôi tạo một ứng dụng NodeJS mẫu sẽ được truy cập thông qua reverse proxy NGINX. Để bắt đầu, hãy thiết lập môi trường Node trong hệ thống nằm trong mạng riêng của bạn.
Cài đặt Node
Trước khi tiến hành cài đặt NodeJS và phiên bản mới nhất của npm (trình quản lý Node), hãy kiểm tra xem nó đã được cài đặt hay chưa:
# node --version
# npm --versionTạo ứng dụng Node đầu tiên
Khi môi trường NodeJS đã sẵn sàng, hãy tạo một ứng dụng ví dụ bằng ExpressJS. Do đó, tạo một thư mục cho ứng dụng Node và cài đặt ExpressJS.
# mkdir node_app
# cd node_app
# npm install expressBây giờ bằng cách sử dụng trình soạn thảo văn bản yêu thích của bạn, tạo app.js và thêm nội dung sau vào đó.
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => res.send('Chào mừng bạn đến với Dịch vụ Thiết kế Website LPTech.Asia!'))
app.listen(port, () => console.log(`Ứng dụng đang chạy trên Cổng (Port) ${port}!`))Chạy ứng dụng Node bằng lệnh sau:
# node app.jsTạo một truy vấn cuộn tới số cổng 3000 để xác nhận rằng ứng dụng đang chạy trên localhost.
# curl localhost:3000
Chào mừng bạn đến với Dịch vụ Thiết kế Website LPTech.Asia!Tại thời điểm này, ứng dụng NodeJS sẽ chạy trong máy chủ Reverse. Ở bước cuối cùng, chúng tôi sẽ cấu hình NGINX để hoạt động như một proxy Reverse cho ứng dụng Node ở trên. Hiện tại, chúng ta hãy tiến hành tạo một AngularJS cạnh, các bước được đưa ra dưới đây:
AngularJS
Angular là một khung JavaScript khác để phát triển các ứng dụng web bằng cách sử dụng bản in. Nói chung, một AngularJS được truy cập thông qua máy chủ độc lập được vận chuyển cùng với nó. Nhưng do một vài nhược điểm của việc sử dụng máy chủ độc lập này trong môi trường sản xuất, một reverse proxy được đặt trước một AngularJS cạnh để phục vụ nó tốt hơn.
Thiết lập môi trường Angular
Vì Angular là một khung JavaScript, nên nó cần phải có Nodejs với phiên bản > 8,9 được cài đặt trong hệ thống. Do đó, trước khi tiến hành cài đặt CLIAngular, hãy nhanh chóng thiết lập môi trường Node bằng cách phát lệnh sau trong thiết bị đầu cuối.
# curl -sL https://deb.nodesource.com/setup_10.x | sudo bash -
# apt-get install nodejs npmBây giờ tiến hành cài đặt Angular CLI giúp chúng tôi tạo dự án, tạo mã ứng dụng và mã thư viện cho bất kỳ AngularJS nào.
# npm install -g @angular/cliThiết lập cần thiết cho môi trường Angular hiện đã hoàn tất. Trong bước tiếp theo, chúng tôi sẽ tạo ra một AngularJS.
Tạo AngularJS
Tạo một ứng dụng Angular bằng lệnh CLI góc sau:
# ng new angular-appThay đổi thư mục góc vừa tạo và chạy ứng dụng web bằng cách chỉ định tên máy chủ và số cổng:
# cd angular-app
# ng serve --host PRIVATE_IP --port 3000Thực hiện một truy vấn curl đến số cổng 3000 để xác nhận rằng AngularJS đang chạy trên localhost.
# curl PRIVATE_IP:3000Tại thời điểm này, AngularJS sẽ chạy trong máy chủ Reverse của bạn. Trong bước tiếp theo, chúng tôi sẽ định cấu hình NGINX để hoạt động như một reverse proxy cho AngularJS trên.
Định cấu hình NGINX làm reverse proxy
Điều hướng đến thư mục cấu hình máy chủ ảo NGINX và tạo một block server sẽ hoạt động như một reverse proxy. Hãy nhớ hệ thống nơi bạn cần cài đặt phải được cài đặt NGINX trước đó có thể được truy cập qua Internet, tức là IP Public được gắn vào hệ thống.
Bạn có thể đọc thêm về NGINX Reverse Proxy ở trang chính thức của Nginx: https://docs.nginx.com/nginx/admin-guide/web-server/reverse-proxy/
# cd /etc/nginx/conf/conf.d/
# vi node_or_angular_app.conf
server {
listen 80;
server_name node.lptech.asia;
location / {
proxy_pass https://PRIVATE_IP:3000;
}
}Lệnh proxy_pass trong cấu hình trên làm cho máy chủ chặn reverse proxy. Tất cả lưu lượng truy cập đến miền node.lptech.asia và những kết quả khớp với khối vị trí gốc (/) sẽ được chuyển tiếp đến https://PRIVATE_IP:3000 nơi Node hoặc AngularJS của bạn đang chạy.
NGINX Reverse Proxy cho cả NodeJS và AngularJS?
Block Server ở trên sẽ hoạt động như một reverse proxy cho ứng dụng Node hoặc AngularJS. Để phục vụ cả Node và AngularJS cùng một lúc bằng reverse proxy NGINX, chỉ cần chạy chúng ở hai số cổng khác nhau nếu bạn định sử dụng cùng một hệ thống cho cả hai.
Cũng có thể sử dụng hai máy chủ Reverse riêng biệt để chạy ứng dụng Node và góc. Hơn nữa, bạn cũng cần tạo một khối máy chủ NGINX khác với các giá trị khớp server_name và proxy_passchỉ thị.
Kiểm tra bất kỳ lỗi cú pháp trong khối máy chủ ở trên và cho phép tương tự. Cuối cùng, tải lại NGINX để áp dụng các cài đặt mới.
# nginx version: 1.6
# nginx -t
# cd /etc/nginx/sites-enabled
# ln -s ../sites-available/node_or_angular_app.conf .
# systemctl reload nginxBây giờ hãy trỏ trình duyệt web yêu thích của bạn tới https://node.lptech.asia, bạn sẽ được chào đón bằng một thông báo chào mừng từ ứng dụng Node hoặc Angular.
Các lỗi có thể xảy ra và cách xử lý
1. Không chạy được Angular dưới Background phải treo SSH:
Vì Node phải cần combine file và build các Vendor nên khi chạy lệnh
ng serveHệ thống sẽ treo màn hình ở chế độ Handler hoặc Watch dù có chạy thêm --prod thì nó vấn không thoát ra màn hình đó được, tắt Console là app stop luôn.
Sử PM2 và Angular CLI để xử lý:
# sudo npm install -g @angular/cli #install Angular CLI
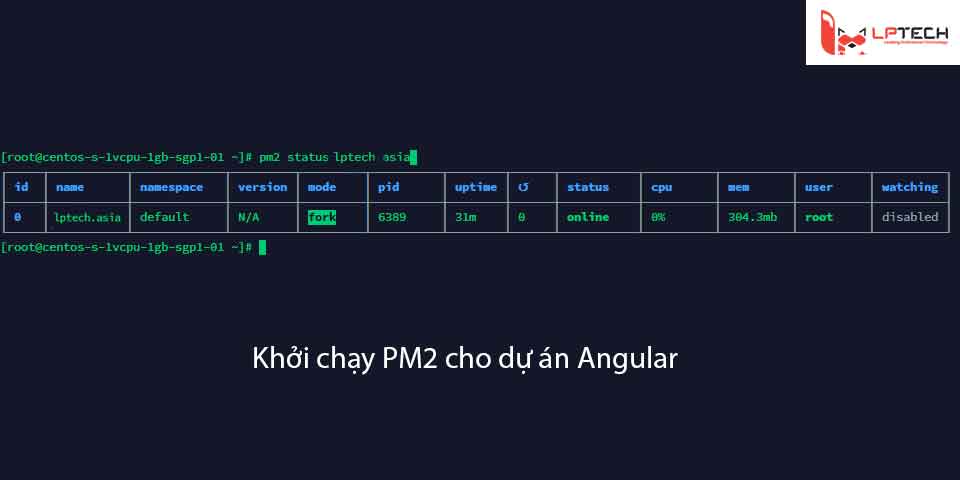
# sudo npm install -g pm2 #install PM2Khởi chạy PM2 cho dự án Angular
pm2 start "ng serve" --name tên_projectLưu ý: Mặc định khi chạy Angular bằng PM2 thì Port không còn là 3000 như trên nữa mà là port 4200
2. Vào web lỗi Bad Gateway và 504 Gateway Timeout
Lỗi Config Nginx: Như đã nói trên PM2 thì Port không chạy 3000 nữa mà là 4200, và Host cũng không phải là IP Nữa mà là localhost:4200 nên phải thay đổi cấu hình Nginx lại 1 tí.
# cd /etc/nginx/conf/conf.d/
# vi node_or_angular_app.conf
server {
listen 80;
server_name node.lptech.asia;
location / {
proxy_pass http://localhost:4200;
}
}Và đó là tất cả thông tin bạn cần biết để cấu hình reverse proxy NGINX cho ứng dụng NodeJS hoặc Angular. Bây giờ bạn có thể tiến hành thêm chứng chỉ SSL miễn phí như Let Encrypt để bảo mật ứng dụng của mình bằng HTTPS!
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)