Trong quá trình phát triển ứng dụng web, việc xử lý yêu cầu từ người dùng và trả về phản hồi một cách hiệu quả, bảo mật luôn là một trong những yếu tố quan trọng. Để làm được điều này, các lập trình viên thường sử dụng middleware — một công cụ giúp tối ưu hóa và quản lý các quy trình giữa client và server. Trong bài viết này,hãy cùng LPTech tìm hiểu middleware là gì và đặc biệt là cách middleware hoạt động trong Laravel nhé!
Middleware là gì?
Middleware là những đoạn mã trung gian nằm trong các ứng dụng web sử dụng mô hình client-server. Trong đó, middleware sẽ nhận yêu cầu (request) từ người dùng và sau đó phản hồi (response) luôn hoặc chuyển sang cho middleware khác. Các framework như Laravel, Express.js (Node.js), Django (Python) đều cung cấp các công cụ hỗ trợ middleware để giúp thực hiện những tác vụ như này qua đó giúp việc thiết kế website trở nên dễ dàng hơn.
Middleware sử dụng khi nào?
Middleware có thể được sử dụng trong rất nhiều trường hợp khác nhau trong quá trình phát triển ứng dụng như: Xác thực người dùng (Authentication), phân quyền (Authorization), bảo mật (Security), ghi nhật ký (Logging), xử lý lỗi (Error handling) và nén dữ liệu (Data compression).
Middleware rất quan trọng trong việc xây dựng các ứng dụng web bởi nó cung cấp một cơ chế để xử lý các yêu cầu HTTP một cách hiệu quả và bảo mật. Middleware có thể kiểm tra xem người dùng đã đăng nhập hay chưa. Nếu chưa đăng nhập, middleware có thể chuyển hướng người dùng đến trang đăng nhập hoặc thông báo lỗi.
Bên cạnh đó, nó cũng giúp xác định người dùng có quyền truy cập vào một tài nguyên nhất định hay không. Middleware có thể giúp bảo vệ ứng dụng khỏi các mối đe dọa bảo mật bằng cách kiểm tra các yêu cầu từ người dùng trước khi chúng đi vào hệ thống.
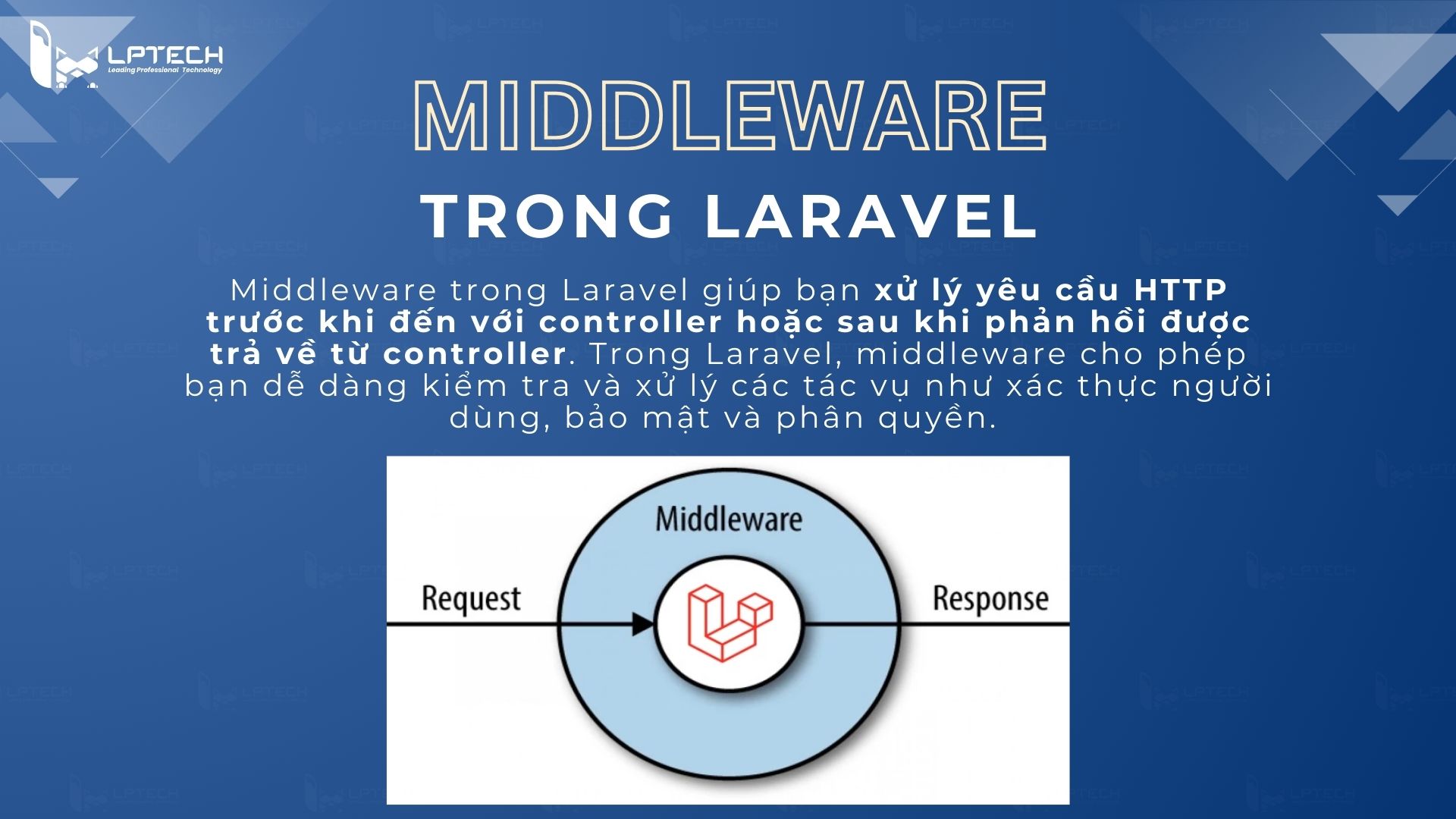
Middleware trong Laravel là gì?
Middleware trong Laravel giúp bạn xử lý yêu cầu HTTP trước khi đến với controller hoặc sau khi phản hồi được trả về từ controller. Trong Laravel, middleware cho phép bạn dễ dàng kiểm tra và xử lý các tác vụ như xác thực người dùng, bảo mật và phân quyền.
> Tìm hiểu thêm về Laravel tại:Laravel là gì? Tại sao Laravel là PHP Framework tốt nhất năm 2025?
Ví dụ về middleware trong Laravel
Giả sử bạn đang phát triển một ứng dụng cần kiểm tra xem người dùng đã đăng nhập hay chưa trước khi truy cập vào một trang nhất định. Bạn có thể sử dụng middleware trong Laravel để thực hiện điều này. Cách tiến hành cụ thể như sau:
Tạo Middleware
Để tạo middleware trong Laravel, bạn có thể sử dụng lệnh Artisan:
php artisan make:middleware CheckIfAuthenticated
Cấu hình Middleware
Sau khi tạo middleware, bạn sẽ thấy một file mới được tạo tại app/Http/Middleware/CheckIfAuthenticated.php. Trong file này, bạn có thể viết mã để kiểm tra xem người dùng đã đăng nhập chưa.
namespace App\Http\Middleware;
use Closure;
use Illuminate\Http\Request;
class CheckIfAuthenticated
{
public function handle(Request $request, Closure $next)
{
// Kiểm tra xem người dùng có đăng nhập hay chưa
if (!auth()->check()) {
// Nếu chưa đăng nhập, chuyển hướng đến trang login
return redirect('login');
}
return $next($request);
}
}
Đăng ký Middleware
Sau khi tạo xong middleware, bạn cần đăng ký nó trong file app/Http/Kernel.php để Laravel biết sử dụng nó:
protected $routeMiddleware = [
'auth' => \App\Http\Middleware\CheckIfAuthenticated::class,
];
Áp dụng Middleware
Cuối cùng, bạn có thể áp dụng middleware này vào một route hoặc nhóm route cụ thể. Ví dụ, nếu bạn muốn chỉ cho phép người dùng đã đăng nhập truy cập vào trang quản trị, bạn có thể sử dụng middleware này như sau:
Route::get('/admin', function () {
return view('admin.dashboard');
})->middleware('auth');
Làm thế nào để tạo middleware tùy biến
Việc tạo middleware tùy biến trong các framework hiện nay khá đơn giản, đặc biệt khi bạn sử dụng các framework phổ biến như Express (Node.js), Django (Python) hay Laravel (PHP). Mặc dù mỗi framework có cách triển khai middleware riêng, nhưng các nguyên lý cơ bản thường giống nhau.
Trong middleware tùy chỉnh này, chúng ta sẽ kiểm tra user agent của thiết bị và nếu người dùng đang sử dụng thiết bị di động, họ sẽ được chuyển hướng đến trang web dành cho di động. Để thực hiện điều này trong Laravel, bạn sẽ tạo một middleware tùy chỉnh và thực hiện kiểm tra trước khi yêu cầu được xử lý.
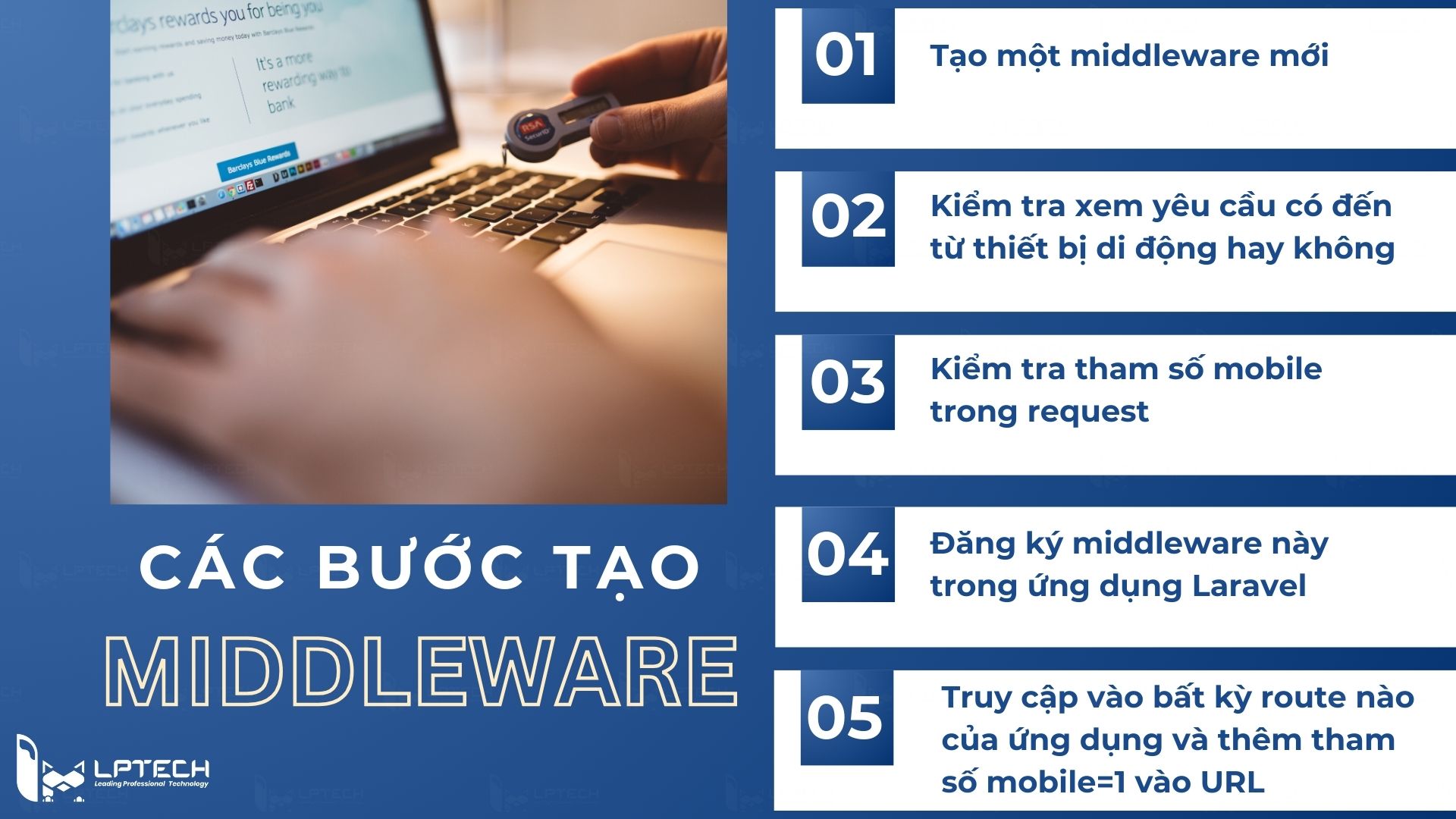
Đầu tiên, bạn có thể tạo một middleware mới bằng cách sử dụng lệnh Artisan sau:
php artisan make:middleware MobileRedirect
Lệnh này sẽ tạo ra một file middleware mới tại app/Http/Middleware/MobileRedirect.php. Bên trong file này, bạn sẽ thấy một cấu trúc cơ bản của một middleware trong Laravel, trông như sau:
<?php
namespace App\Http\Middleware;
use Closure;
class MobileRedirect
{
/**
* Handle an incoming request.
*
* @param Illuminate\Http\Request $request
* @param Closure $next
* @return mixed
*/
public function handle($request, Closure $next)
{
return $next($request);
}
}
Phần quan trọng của middleware này là phương thức handle, nơi bạn có thể thêm logic kiểm tra và xử lý yêu cầu trước khi nó được gửi đến ứng dụng. Trong trường hợp này, bạn cần kiểm tra xem yêu cầu có đến từ thiết bị di động hay không. Để làm điều này, bạn sẽ sửa lại phương thức handle như sau:
<?php
namespace App\Http\Middleware;
use Closure;
class MobileRedirect
{
/**
* Handle an incoming request.
*
* @param Illuminate\Http\Request $request
* @param Closure $next
* @return mixed
*/
public function handle($request, Closure $next)
{
// Kiểm tra nếu yêu cầu đến từ thiết bị di động
if ($request->mobile == "1") {
// Chuyển hướng đến trang web dành cho di động
return redirect('mobile-site-url');
}
return $next($request);
}
}
Ở đây, chúng ta đang kiểm tra tham số mobile trong request. Nếu giá trị của tham số này là "1", người dùng sẽ được chuyển hướng đến một URL khác, chẳng hạn như trang web dành riêng cho di động. Bạn có thể sử dụng thư viện phát hiện user agent để xác định xem người dùng đang sử dụng thiết bị di động hay không.
> Tìm hiểu thêm: Tham số (Params) là gì? Cách xác định tham số chuẩn
Lưu ý rằng trong Laravel, middleware có hai loại: before middleware và after middleware. Before middleware được thực thi trước khi yêu cầu được xử lý và phản hồi được tạo ra, trong khi after middleware chạy sau khi yêu cầu đã được xử lý.
Trong trường hợp này, vì chúng ta muốn chuyển hướng người dùng đến trang di động ngay từ đầu, nên chúng ta sẽ xây dựng middleware này như một before middleware. Điều này có nghĩa là chúng ta sẽ thực hiện kiểm tra và chuyển hướng trước khi yêu cầu được xử lý thêm.
Sau khi đã hoàn thiện logic trong middleware, bước tiếp theo là đăng ký middleware này trong ứng dụng Laravel. Để làm điều này, bạn mở file app/Http/Kernel.php và thêm middleware của bạn vào mảng $middleware, như sau:
/**
* The application's global HTTP middleware stack.
*
* These middleware are run during every request to your application.
*
* @var array
*/
protected $middleware = [
\Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class,
\Illuminate\Foundation\Http\Middleware\ValidatePostSize::class,
\App\Http\Middleware\TrimStrings::class,
\Illuminate\Foundation\Http\Middleware\ConvertEmptyStringsToNull::class,
\App\Http\Middleware\MobileRedirect::class, // Đăng ký middleware của bạn ở đây
];
Khi middleware đã được đăng ký, bạn có thể kiểm tra bằng cách truy cập vào bất kỳ route nào của ứng dụng và thêm tham số mobile=1 vào URL. Nếu tất cả mọi thứ hoạt động đúng, người dùng sẽ được chuyển hướng đến trang di động.
Ngoài ra, nếu bạn chỉ muốn áp dụng middleware này cho một số route nhất định, thay vì đăng ký nó toàn cục, bạn có thể sử dụng $routeMiddleware trong Kernel.php để chỉ định middleware cho các route cụ thể. Ví dụ:
protected $routeMiddleware = [
'mobileRedirect' => \App\Http\Middleware\MobileRedirect::class,
];
Sau đó, bạn có thể áp dụng middleware này cho các route cụ thể như sau:
Route::get('/some-page', function () {
// Nội dung của route
})->middleware('mobileRedirect');
Như vậy, với vài bước đơn giản, bạn đã có thể tạo một middleware tùy chỉnh để chuyển hướng người dùng sử dụng thiết bị di động đến trang web di động, giúp tối ưu hóa trải nghiệm người dùng trên các thiết bị di động.
Bài viết trên đây của LPTech đã giới thiệu đến bạn những thông tin cơ bản và cần thiết về công cụ Middleware. Khi biết cách ứng dụng đúng, Middleware sẽ giúp hệ thống của bạn đạt được tính bảo mật tối ưu hơn. Cảm ơn bạn đã theo dõi bài viết này của LPTech nhé!
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)