“Heatmap là gì” là câu hỏi được bắt gặp thường xuyên trong giới marketing, đặc biệt là các bạn trẻ mới vào nghề. Đây là thuật ngữ nghe rất quen tai nhưng không phải bất cứ ai cũng giải thích được nó. Để hiểu rõ hãy xem những phân tích về Heatmap trong bài viết sau!
Heatmap là gì?
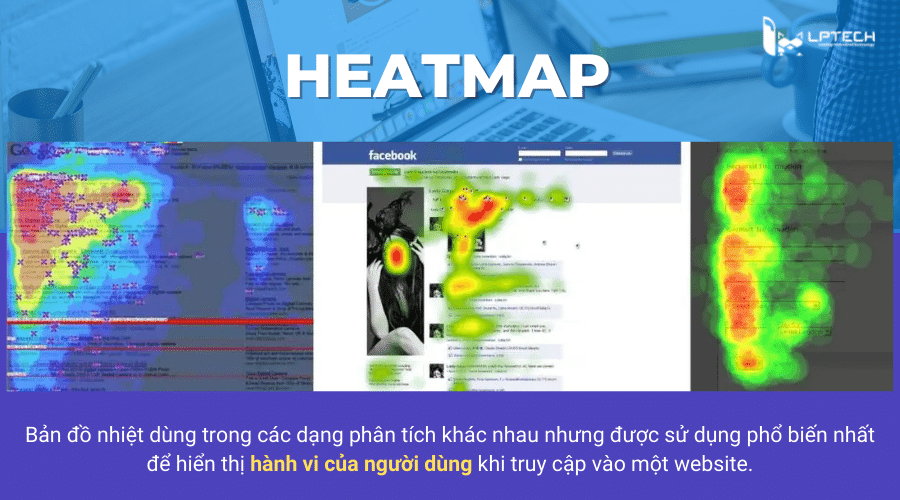
Heatmapdịch nghĩa là bản đồ nhiệt được sử dụng trong các dạng phân tích khác nhau nhưng được sử dụng phổ biến nhất để hiển thị hành vi của người dùng khi truy cập vào một website.
Heat Map phân tích dữ liệu và đưa ra một cách hiểu nhanh về sự tương tác của người dùng đối với một website nhất định. Dựa vào đây cho ta biết người dùng truy cập vào đâu, khu vực nào hoặc nội dung nào được chú ý nhiều, phần nào quan trọng nhưng ít được xem, những gì họ nhấp vào, cuộn qua hoặc bỏ qua,...
Tất cả giúp chủ web xác định được xu hướng và tùy chỉnh trang web của mình nhằm đáp ứng tốt hơn kỳ vọng của khách — tăng chuyển đổi, giảm tỷ lệ thoát hoặc tăng doanh số bán hàng, trong số các mục tiêu khác.
Cách nhìn bản đồ Heatmap
Như tên gọi, heatmap là bản đồ nhiệt dùng hình ảnh và màu sắc hiển thị những dữ liệu. Vậy nên việc đọc và hiểu các dữ liệu phức tạp cũng dễ dàng hơn.
Cụ thể cách xem bản đồ heatmap như sau:
- Các màu nóng như đỏ cam, vàng sẽ tập trung lượng người tương tác nhiều, màu càng nóng càng đậm sẽ càng nhiều hơn.
- Ngược lại với màu sắc lạnh chẳng hạn xanh dương, xanh lá, xanh lợt,... thể hiện cho lượng người tương tác ít, thưa thớt hơn.
Khi nhìn vào biểu đồ nhiệt, bạn đã có thể biết được đâu là khu vực thực sự thu hút nhiều người. Từ đó có cái nhìn tổng quan về hành vị người dùng (customer behavior) và xây dựng các chiến lược marketing, tối ưu website, kêu gọi hành động,... phù hợp.
Các loại Heatmap
Có 3 loại heatmap và mỗi loại sẽ giúp người dùng đánh giá một khía cạnh khác nhau về hiệu suất trang web của mình.
- Click Heatmap: Đây là lloại heatmap phổ biến nhất và hiển thị cho bạn biết nơi người dùng đã nhấp vào trang của bạn, cung cấp thông tin chi tiết về cách mọi người sử dụng trang web của bạn hoặc một trang trên trang web của bạn. Điều này có thể tiết lộ nơi có vấn đề về điều hướng.
- Mouse cursor heatmap: Đây là vùng khách hàng chú ý nhiều, để bạn biết được những điểm quan trọng cần lưu ý.
- Scroll Heatmap: loại heatmap này cho bạn biết được tốc độ cuộn trang vùng nội dung của website. Phần nội dung nào được dừng lâu sẽ hiển thị màu sắc nóng, còn ngược lại thì lạnh.
Các tính năng của heatmap
Trong biểu đồ heatmap sẽ có các tính năng phổ biến như sau:
- Confetti heatmap: Bạn có thể nhìn thấy cách người dùng tương tác với các trang website, mạng xã hội của bạn. Từ đó chia và biểu diễn chúng theo từng nguồn
- Attention heatmap: đây chính là một tính năng cải tiến từ Confetti heatmap, nó thừa kế những ưu điểm của tính năng trên và còn cộng thêm các yếu tố khác. Chẳng hạn cuộn trang, thời gian, độ phân giải,...
- Form Analytics: Giúp bạn tìm ra lý do người dùng không hoàn thành form đăng ký.
- Track Funnel: Cũng giúp bạn tìm hiểu cách người dùng tương tác trên website dựa trên các nguồn khác nhau
- Session recording: Ghi lại các thao tác của người dùng trên website để đưa ra nhận định hành vi khách hàng
- Traffic segmentation: Phân loại lưu lượng truy cập theo kênh, phân tích vị trí hành vi, công nghệ, lượt xem,...
- Conversion funnel: tìm hiểu người dùng bị rớt ở bước nào trong lỗ trình phễu của bạn
- Visitor poll, survey: Giúp bạn tạo công cụ bình chọn, khảo sát trên website.
- Live chat: tăng tỷ lệ chốt đơn, nắm bắt nhu cầu bán trực tuyến, tư vấn khách hàng đúng thời điểm.
- Real time heatmap: tìm hiểu cách người dùng thao tác trên website
- A/B testing: hỗ trợ triển khai marketing
Sử dụng heatmap có cần thiết không?
Câu trả lời là CÓ.
Heatmap thực sự sẽ giúp ích nhiều cho bạn. Các website được lập ra chủ yếu để cung cấp thông tin, mua bán sản phẩm và dịch vụ. Do đó nếu người dùng gặp phải khó khăn khi tìm kiếm thông tin ở website bạn thì họ sẽ tạm biệt bạn mãi mãi.
Khi sử dụng heatmap có thể giúp bạn độc vị sự tương tác giữa người dùng và website. Bạn có thể biết được người dùng đang tìm kiếm gì, họ xem gì, tại sao lại thoát trang,...Cụ thể bạn sẽ biết chính xác lý do phần đông người dùng rời bỏ hay bị thu hút bởi trang của bạn.
Kết hợp sử dụng các công cụ phân tích hành vi người dùng website như Google Analytics giúp chủ web có cái nhìn trực quan, dễ dàng đánh giá và đưa ra quyết định dựa trên dữ liệu, đo lường vấn đề và cải thiện nó.
Các ưu điểm và nhược điểm của Heatmap
Sử dụng heatmap để phân tích hành vi người dùng website mang lại nhiều lợi ích, đồng thời cũng có một số điểm hạn chế.
Ưu điểm của heatmap:
- Xem và hiểu nhanh số lượng lớn dữ liệu ở định dạng trực quan
- Xác định các khu vực mà người dùng có thể bỏ qua hoặc bỏ qua hành động bạn muốn họ thực hiện và triển khai giải pháp
- Hiểu rõ hơn về hành vi của người dùng theo thời gian và xác định các mẫu hữu ích
- Học hỏi từ các trang trên trang web của bạn để xây dựng các trang hiệu quả hơn trong tương lai
- Tìm hiểu những lĩnh vực mà người dùng trang web của bạn bị thu hút một cách tự nhiên và đưa nội dung quan trọng nhất của bạn vào đó
Nhược điểm của heatmap:
- Các thay đổi về kích thước thiết bị và trình duyệt đôi khi có thể làm cho dữ liệu bản đồ nhiệt không đáng tin cậy
- Nếu không có dữ liệu định lượng tương ứng, chúng có thể khó chuyển đổi thành thông tin kinh doanh hữu ích
- Một số loại bản đồ nhiệt, như bản đồ nhiệt do AI tạo, cần khối lượng lớn lưu lượng truy cập để phân tích nhằm tạo ra các dự đoán chính xác
- Heatmap luôn được ghép nối với dữ liệu khác, vì bất kỳ bản đồ nhiệt nào sẽ không cung cấp cái nhìn tổng thể về lý do người dùng hành xử theo cách của họ.
Cách cài đặt phần mềm Heatmap
Trước khi cài đặt phần mềm heatmap bạn cần đăng ký dịch vụ với nhà cung cấp phần mềm đó. Do đó bạn phải chọn ra nhà cung cấp Heatmap uy tín mà bạn cần.
Các bước tiếp theo cơ bản sẽ như sau: Tìm nhà cung cấp Heatmap → Đăng ký tài khoản dùng thử để trải nghiệm tính năng → Xác nhận tài khoản Heatmap đã đăng ký → Đăng nhập vào Heatmap → Lấy mã → Phân tích dữ liệu thu thập được.
Đây là các bước cơ bản, để chính xác hơn bạn nên trực tiếp thực hiện sẽ biết rõ điều mình cần.
Dùng heatmap để phân tích các trang trên website
Heatmap là công cụ hữu ích hỗ trợ chủ website phân tích hành vì người dùng trên các trang của website.
Phân tích homepage và landing page
Đây là các trang chính, quan trọng đại diện cho doanh nghiệp và quyết định người dùng có xem tiếp các nội dung khác của website hay không. Sử dụng heatmap phân tích các trang này sẽ giúp bạn biết được các thông tin về lượng click, tương tác,...
Các trang có hiệu suất tốt
Các trang hoạt động tốt nhất, nhiều lượt xem nhất, bài viết nhiều người comment. Việc phân tích các trang này bằng heatmap sẽ cho biết điều gì đang hoạt động tốt. Khám phá các yếu tố để bạn có thể sử dụng cho trang khác.
Các trang chưa đúng kỳ vọng
Các trang hoạt động kém cũng quan trọng như các trang tốt nhất. Phân tích các trang này bằng heatmap có thể cho bạn biết khách truy cập không thấy hoặc tương tác. Để sớm đưa ra cải thiện.
Các trang mới
Các trang mới hẳn nhiên không nhiều dữ liệu. Nhưng sẽ là cách hay để lấy thông tin ban đầu cho biết các trang này hoạt động như thế nào.
Kinh nghiệm sử dụng Heatmap
Heatmap không khó để dùng nhưng đối với người mới sẽ luôn có những bỡ ngỡ. Dưới đây hãy xem một số những kinh nghiệm bạn có thể sử dụng:
> Thay đổi Call to Action: cụ thể sau khi thay đổi Call to Action hãy đo lường lại xem lượng truy cập của khách hàng có thay đổi không. Bởi CTA luôn ảnh hưởng lớn đến lượt nhấp chuột của khách.
> Viết ít hơn, dùng quảng cáo media: Một mẫu quảng cáo quá nhiều chữ sẽ khiến người dùng chán ngán trực tiếp bỏ qua. Do đó hãy rút ngắn chữ lại và thêm các quảng cáo media để tạo điểm nhấn.
> Theo dõi dạng nội dung người đọc thích: Sử dụng heatmap sẽ giúp bạn tìm ra được nội dung người đọc thích nhất. Vì có rất nhiều người dùng không có ý định để lại comment, like mà chỉ đơn giản là đọc nội dung thôi.
> Đổi vị trí banner, quảng cáo: scrollmap trong heatmap giúp bạn biết được vị trí nào người dùng dừng lại lâu. Dựa vào vị trí đó hãy thêm các quảng cáo tại điểm đó.
Với những giải thích heatmap là gì trong bạn viết bạn đã hiểu rõ về công cụ này chưa. Nếu còn thắc mắc hãy theo dõi tiếp những bài viết khác của chúng tôi để hiểu rõ hơn nhé!
>> Xem thêm: Lợi ích của nút kêu gọi hành động (CTA) trong thiết kế website
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)