Gần đây, Figma ngày càng trở nên phổ biến trong giới thiết kế UI/UX vì sở hữu tính năng độc đáo. Một khi hiểu rõ đặc trưng của Figma, cũng như “nằm lòng” các thao tác trên phần mềm Figma, lập trình viên có thể tạo ra nhiều dạng website khác nhau, phục vụ đa ngành nghề. Cùng LPTech khám phá Figma là gì, và một số mẹo học Figma hiệu quả nhé!
Figma là gì?
Figma là phần mềm thiết kế đồ họa cho phép người dùng triển khai các thiết kế UI/UX thông qua một giao diện trực tuyến. Mọi người có thể ứng dụng Figma trong phát triển web, ứng dụng di động hoặc thậm chí là làm ảnh bài đăng trên mạng xã hội.
Figma cơ bản lưu trữ toàn bộ thông tin qua hệ thống đám mây, vận hành tương tự như Google Drive. Do đó, người dùng chỉ cần kết nối mạng là có thể sử dụng được mà không cần đến sự hỗ trợ của trình lưu trữ các tệp tài liệu trên máy tính.
Hướng dẫn sử dụng Figma cho người mới bắt đầu
Mặc dù Figma tương đối dễ sử dụng, người dùng vẫn nên dành thời gian tìm hiểu về thành phần trên Figma và cách sử dụng để đạt được hiệu quả thiết kế tốt nhất. Dưới đây là một số hướng dẫn quan trọng khi dùng Figma:
Bước 1: Đăng ký tài khoản Figma
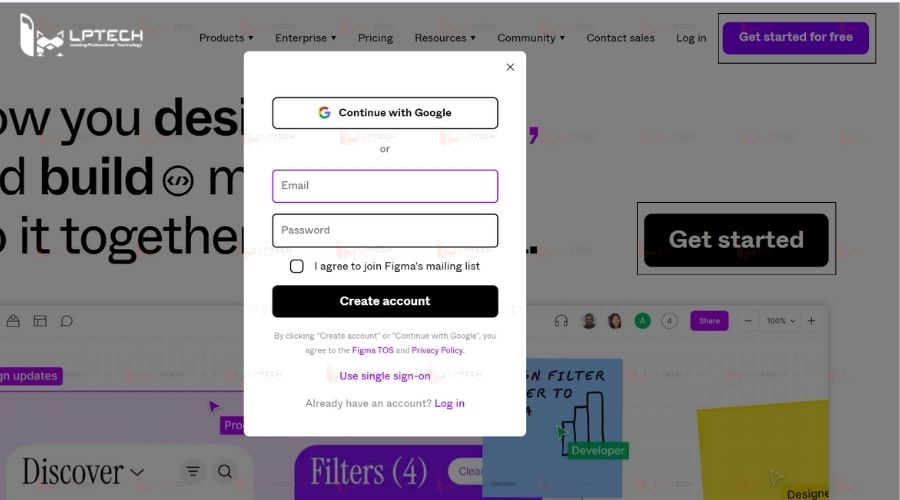
Người dùng truy cập vào website https://www.figma.com/ và thực hiện đăng ký tài khoản bằng nút Get Started. Figma cho phép đăng ký bằng hai cách: Sử dụng tài khoản Google và địa chỉ email.
Bước 2: Chọn dự án và thiết kế bản vẽ
Khi tạo tài khoản thành công, Figma sẽ chuyển dùng người dùng đến trang mới, và yêu cầu điền đầy đủ các thông tin liên quan đến dự án. Sau đó, người dùng sẽ truy cập được trang quản lý tài khoản, và bắt đầu tạo được bản vẽ mới (New design files) hoặc truy cập bản vẽ có sẵn.
Bước 3: Hoàn thành bản thiết kế
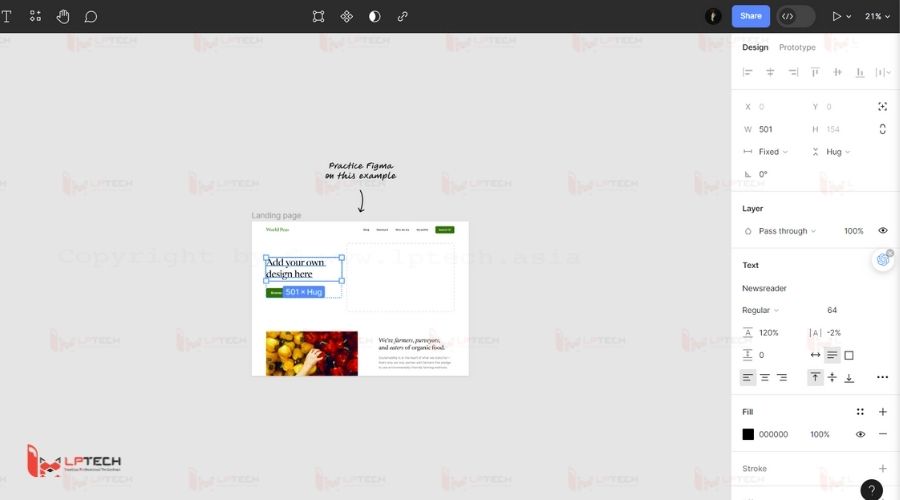
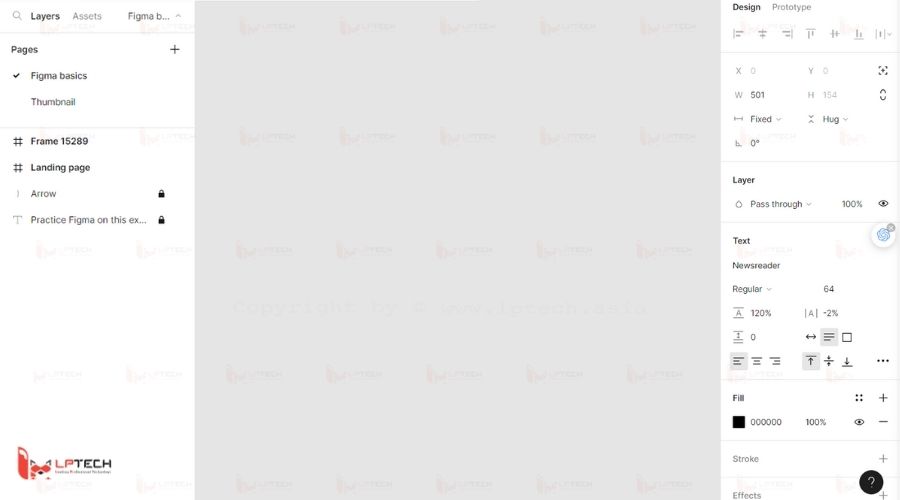
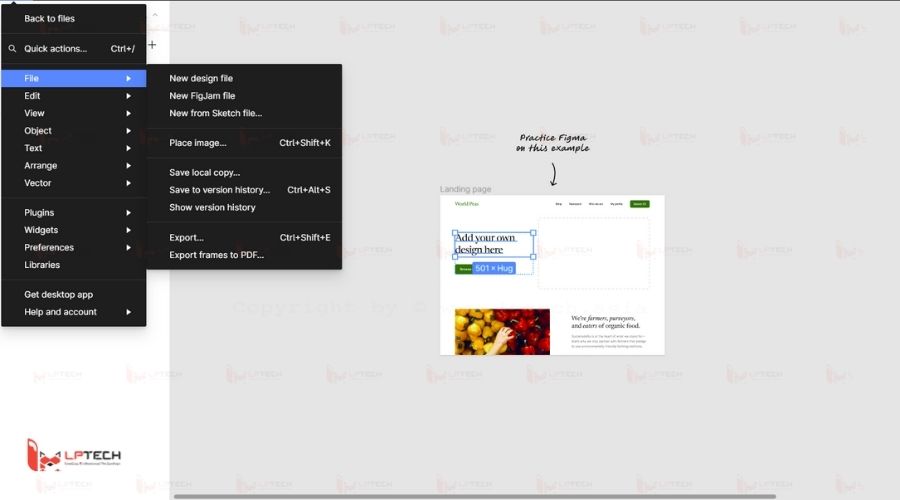
Khi mở bản vẽ, người dùng có thể bắt đầu sử dụng các công cụ thiết kế để tạo ra các ứng dụng, sản phẩm hoặc trang web. Figma sắp xếp các công cụ trên thanh bên trái, và một thanh công cụ chỉnh sửa nhanh bên phải của màn hình. Lập trình viên có thể linh hoạt để lựa chọn phương thức phù hợp.
Khi đã hoàn thành sản phẩm, người dùng lưu bản vẽ bằng cách chọn Save As hoặc Save. Ngoài ra, có thể chia sẻ bản thiết kế với người khác bằng cách gửi liên kết hoặc cấp quyền chỉnh sửa cho họ.
Sau khi thực hiện 3 bước trên, người dùng đã làm chủ được một bảng thiết kế tương đối hoàn chỉnh trên Figma. Hãy tìm hiểu thêm cách tối ưu các đối tượng, tận dụng các templates có sẵn để tạo ra những bản vẽ tốt nhất.
5 Ưu điểm nổi bật của Figma
Không chỉ cung cấp tài nguyên miễn phí, Figma còn được đánh giá cao nhờ vào 5 ưu điểm nổi bật sau:
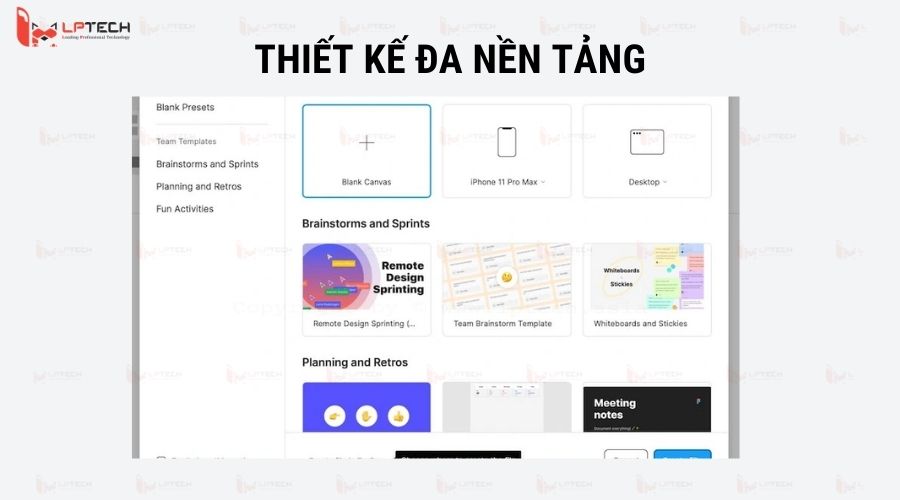
Thiết kế đa nền tảng
Sử dụng Figma giúp tiết kiệm tối đa thời gian chuyển đổi dữ liệu. Điều này là bởi vì Figma có thể vận hành linh hoạt và mượt mà ở nhiều nền tảng khác nhau, bao gồm Window, MacOS hay thậm chí là Linux.
Tạo và chỉnh sửa vector
Figma cung cấp nhiều công cụ thiết kế hữu ích và dễ tiếp cận. Người dùng từng ám ảnh với thiết kế truyền thống nên lựa chọn Figma như một công cụ thay thế tuyệt vời. Quá trình chỉnh sửa đối tượng, hình ảnh hay vector đều rất trực quan và chuyên nghiệp. Vì vậy, người lập trình web khá dễ học và dễ nhớ các thao tác cơ bản trên Figma.
Figma còn cho phép người dùng thử nghiệm giao diện trực tuyến của chính website hoặc ứng dụng đang được thiết kế để đánh giá và đưa ra những điều chỉnh kịp thời. Đây là ưu điểm nổi trội của Figma so với các nền tảng còn lại.
Cho phép cộng tác và chia sẻ thiết kế
Khi hoàn thành bản thiết kế, người dùng có thể chia sẻ nó dễ dàng qua đường liên kết (URL). Những cá nhân, hoặc thành viên trong tổ chức được cấp quyền chỉnh sửa được phép và nhận xét về sản phẩm. Tính năng khuyến khích sự cộng tác từ nhiều người, giúp dự án thiết kế đạt kết quả chất lượng và tiết kiệm thời gian tốt hơn.
Hỗ trợ đa công cụ
Figma hỗ trợ Thanh công cụ tiện lợi, cho phép lập trình viên tiếp cận các tính năng quan trọng một cách nhanh chóng. Các công cụ làm việc, thiết kế đồ họa, định dạng văn bản, phác thảo, hay hiệu ứng đều được tích hợp đầy đủ.
Người dùng nên căn cứ và yêu cầu của ấn phẩm, mà ưu tiên sử dụng các chức năng phù hợp. Điều này sẽ mang đến hiệu suất làm việc tốt hơn, tránh được những chi tiết “trừu tương”, “rườm rà” để tối ưu chất lượng của thiết kế tốt nhất.
Thân thiện với người dùng
Là công cụ thiết kế dựa trên đám mây, Figma sẵn sàng phục vụ người dùng ở bất kỳ đâu nếu thiết bị nguồn được kết nối Internet. Điều này biến Figma trở thành công cụ “thân thiện về vị trí” với hàng loạt người dùng.
Giao diện của Figma được sắp xếp trực quan, dễ sử dụng cho người học, đặc biệt là những người mới tiếp cận với thiết kế đồ họa. Tất cả công cụ và tính năng được bố rõ ràng, giúp lập trình viên có thể tập trung để tạo nên các sản phẩm có chất lượng cao hơn.
Cho phép thiết kế nhiều layout cùng một lúc
Figma là nền tảng cho phép người dùng tận dụng quản lý nhiều artboard được tích hợp đồng thời. Cụ người, người thiết kế có thể sáng tạo nhiều dạng layout, với kích thước đa dạng để tối ưu nội dung tốt hơn. Điều này sẽ giúp tiết kiệm thời gian để chèn và xử lý các tệp thông tin mới.
Với những ưu điểm nổi bật này, Figma thật ấn tượng với người dùng, đặc biệt là lập trình viên website. Mọi người có thể tập làm quen với số thủ tục trong Figma trước khi bắt đầu một bản thiết kế thật sự nhé!
Các tính năng cần biết trên Figma
Là dân thiết kế chuyên nghiệp trên Figma, người dùng không thể bỏ qua 6 tính năng hữu ích sau đây. Bao gồm:
Vector
Đây được xem là tính năng cốt lõi và độc đáo nhất của Figma. Các công cụ Pen Tool cho phép người dùng vẽ đường dẫn theo vòng lặp, dựa trên một hướng xác định và sau đó yêu cầu nối lại với điểm đầu.
Mạng Vector còn cho phép rẽ nhánh theo nhiều hướng và không yêu cầu tạo thêm đường dẫn riêng. Vì vậy, người lập trình hoàn toàn có thể tạo ra các đối tượng phức tạp, cùng thuộc tính trên cùng một đối tượng, giúp tiết kiệm thời gian tối đa.
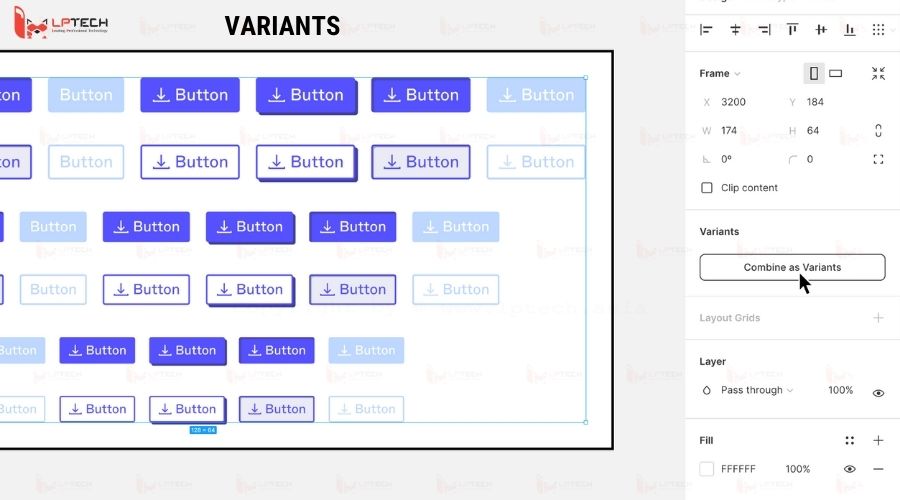
Variants
Vậy các variants của Figma dùng để là gì? Variants là một module quản lý các thành phần thông minh, hay còn được gọi là Thư viện Figma. Tận dụng tính năng này, người dùng dễ dàng loại bỏ các biến trùng lặp, hoặc kết hợp chúng để thiết lập thư viện nội dung chung.
Người có thể xác định và khoanh vùng dữ liệu chứa các thành phần tương tự. Điều này giúp cho các thành viên tham gia cùng một dự án sẽ tiếp cận thông tin hiệu quả hơn.
Bulleted Lists
Lập trình nên tận dụng các Bulleted Lists hay Numbered Lists để sắp xếp dữ liệu trực quan hơn, đặc biệt là các thông tin liên quan đến thiết kế vector. Hiện tại, Figma cho phép sử dụng tối đa 5 cấp độ thụt lề và có thể tùy chỉnh thông số về màu chữ, nét vẽ và hiệu ứng cho từng phân cấp.
Swap Instance Menu
Phiên bản mới nhất của Swap Instance Menu trên Figma cho phép người dùng tạo chuyển đổi giữa các thành phần; giữa các thư viện (có hỗ trợ drop-down) và giữa các chế độ xem dễ dàng hơn. Ngoài ra, mọi người còn có thể xem trước thành phần trên Figma với màn hình thu nhỏ.
Design Systems
Hệ thống thiết kế cho phép người dùng tạo sẵn một lượng lớn các yếu tố (elements) và được điều chỉnh theo nhu cầu sử dụng. Bảng phối màu, font chữ, button, hiệu ứng, thanh tìm kiếm,.. đều có thể được thiết lập trước để dùng khi cần. Điều vô cùng hữu ích cho quá trình tính sử dụng hoặc “mã hóa” các yếu tố trong UI/UX.
Smart Selection Tool
Đây là công cụ giúp người dùng chọn 3 đối tượng trở lên cùng một lúc, với khoảng cách đồng nhất. Các designer có thể điều chỉnh thứ tự và khoảng cách của tất cả đối tượng này khi cần thiết. Điều này sẽ tạo nên không gian làm việc linh hoạt, và tiết kiệm tối đa thời gian của người thiết kế.
Với các tính năng nổi bật này, Figma đã và đang trở thành nền tảng ứng dụng được ưa chuộng hàng đầu trên thị trường. Chỉ cần hiểu rõ đối tượng, và nắm bắt một số thao tác cơ bản là người thiết kế có thể tối ưu sản phẩm hiệu quả.
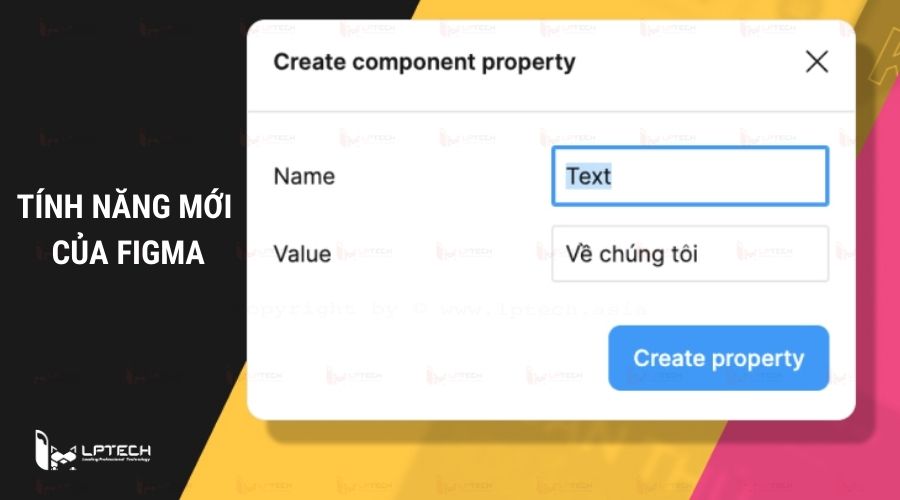
Các tính năng mới cập nhật trên Figma 2023
Để đáp ứng đa dạng nhu cầu của người dùng, Figma đã cập nhật một số công cụ mới, với nhiều tính năng “độc - lạ”. Cụ thể là:
- Individual Stroke: Người dùng có thể vẽ từng cạnh riêng lẻ thay vì phải thao tác hình 4 viền như truyền thống. Nhờ vậy, thư viện thiết kế được cập nhật nhiều dạng thiết kế hơn, như là thiết kế tab.
- Variable Fonts: Người dùng tùy chỉnh kiểu chữ và phông chữ qua các biến số mở rộng của bản vẽ và typography.
- Auto Layout: Các bản thiết kế có khả năng điều chỉnh tương thích với từng thay đổi và thao tác của người trên màn hình.
- Dark Mode: Người dùng có thể chọn theme theo nhu cầu hoặc sở thích. Khi cài đặt Dark Mode trên giao diện của mình, người tham gia cùng dự án sẽ không bị ảnh hưởng.
- Spotlight: Những thành viên cùng một dự án có thể theo dõi và đánh giá hiệu quả làm việc tốt hơn.
- Animation presets: Các chuyển động được phát triển một cách tự nhiên và chân thật hơn nhờ vào hiệu ứng easing và lò xo.
Nhà phát triển Figma luôn liên tục cập nhật, và nâng cấp nền tảng với nhiều chức năng, cũng như công cụ thông minh. Điều này nhằm mang đến môi trường thiết kế năng động, và tối ưu nhất cho người dùng, tạo điều kiện mang đến những ấn phẩm vô cùng chất lượng.
Hy vọng bài viết LPtech đã cung cấp nhiều kiến thức hữu ích cho người đọc về nền tảng Figma. Bên cạnh hiểu Figma là gì, người học phải liên tục cập nhật thông tin và công cụ trên Figma để sử dụng có hiệu quả. Có như vậy, chất lượng thiết kế mới được cải thiện đáng kể.
Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: sales@lptech.asia
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)